
1장 리액트 시작

1.1 왜 리액트인가?
- 이전의 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍처, MVVM(Modle-View-View Model) 아키텍처를 사용. 앵귤러의 경우 MVW아키텍처로 애플리케이션을 구조화
- 여러 구조가 가진 공통점은 모델과 뷰가 있다는 것.
- 모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역
- 뷰는 사용자에게 보이는 부분
- 프로그램이 사용자에게서 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고 변경된 사항을 뷰에 반영한다
페이스북 개발팀은 한 가지 아이디어를 고안해냈는데 그냥 기존의 뷰를 날려버리고 처음부터 새로 렌더링 하는 방식. 이로 이해서 구조가 매우 간단하고 작성해야할 코드양도 많이 줄었다.
1.1.1 리액트 이해
리액트는 자바스크립트의 라이브러리로 사용자 인터페이스를 만드는데 사용한다. 구조가 MVC, MVW 등인 프레임워크와 달리 오직 V(View)만 신경 쓰는 라이브러리.
- 컴포넌트 : 리액트 플젝 중 특정 부분이 어떻게 생길지 정하는 선언체.
- 템플릿 : 데이터셋이 주어지면 HTML 태그 형식을 문자열로 변환
컴포넌트는 재사용이 가능한 API로 수많은 기능을 내장하고 있으며 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
1.1.1.1 초기 렌더링
사용자의 화면에서 뷰를 보여주는 것을 렌더링이라고 한다. 맨 처음에 어떻게 보일지 정하는 초기 렌더링이 필요. 이를 다루는 render 함수가 있다.
render() {}얘는 컴포넌트가 어떻게 생겼는지 정의한다. 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환.
컴포넌트 내부에 또 다른 컴포넌트들이 들어갈 수 있다. 이 때 render 함수를 실행하면 그 내부에 있는 컴포넌트들이 재귀적으로 렌더링.
최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용해 HTML 마크업을 만들고 우리가 정하는 실제 페이지의 DOM요소 안에 주입.
1.1.1.2 조화 과정
컴포넌트에서 데이터에 변화가 있을 때 뷰가 변형되는 것처럼 보이지만 실제로는 새로운 요소로 갈아 끼우는 것. 이 작업 또한 render 함수가 맡아서 한다. 객체를 반환하므로 단순히 업데이트 값을 수정하는 것이 아니라 새로운 데이터를 가지고 render 함수를 또 다시 호출 ➡️ 데이터를 가진 뷰를 생성. 하지만 이 때 render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고 이전에 render 함수가 만들었던 컴포넌트 정보와 혀내 render 함수가 만든 컴포넌트 정보를 비교. 자바스크립트를 이용해 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트
1.2 리액트의 특징
1.2.1 Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것. DOM에는 치명적인 한 가지 문제점. 바로 동적 UI에 최적화되어 있지 않다는 것. DOM 자체는 빠르다. 단, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산, 레이아웃을 구성, 페이지를 리페인트하는 과정이 오래걸리는 것이다.
해결법
DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있따. 리액트는 Virtual DOM 방식을 사용해 DOM 업데이트를 추상화하여 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
1.2.1.2 Virtual DOM
실제 DOM에 접근해 조작하는 대신 추상화한 자바스크립트 객체를 구성하여 사용. 실제 DOM의 가벼운 사본처럼. 리액트에서 데이터가 변해 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세가지 절차를 밟는다.
1) 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
2) 이전 Virtual DOM에 있떤 내용과 현재 내용을 비교한다
3) 바뀐 부분만 실제 DOM에 적용한다
오해
virtual DOM을 사용한다고해서 사용하지 않을 때에 비해 무조건 빨라지지 않는다. 리액트 매뉴얼에서는 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기 라는 문장이 있다. virtual DOM이 언제나 제공할 수 있는 것은 바로 업데이트 처리 간결성. UI를 업데이트 하는 과정에서 생기는 복잡함을 모두 해소하고 더욱 쉽게 업데이트에 접근할 수 있다.
1.2.2 기타 특징
리액트는 오직 뷰만 담당. 리액트는 라이브러리여서 다른 웹 프레임 워크가 Ajax, 데이터 모델링, 라우팅과 같은 기능을 내장하는 반면 기타 기능을 직접 구현해 사용해야 한다.
- 라우팅 : react- router
- Ajax : axios, fetch
- 상태관리 : redux, MobX
등을 사용한다. 자신의 취향대로 스택을 설정할 수 있다는 장점과 여러 라이브러리를 접해야 하는 단점이 존재.

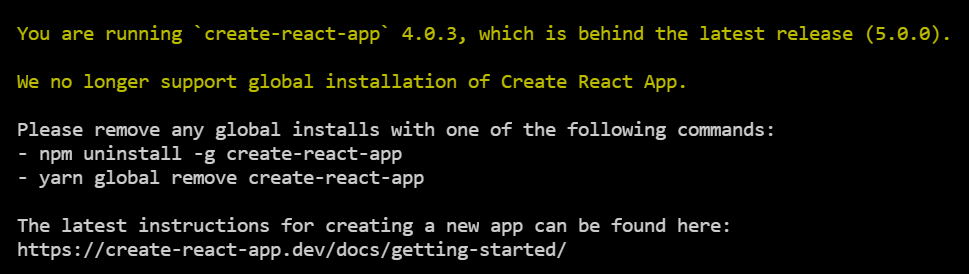
You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0).
We no longer support global installation of Create React App.위와 같은 오류가 났다! 리액트가 오랜만이라고 인사해주는 정도의 에러다
다음과 같이 해결해줄 수 있었다.
1. npm uninstall -g create-react-app
2. npm add create-react-app
3. npx create-react-app myapp
2장 JSX
2.1 코드 이해하기
import logo from './logo.svg';
import './App.css';- 여기서 import 구문이 사용됐다. 특정 파일을 불러오는 것. 이렇게 모듈을 불러와서 사용하는 거은 원래 브라우저에는 없던 기능으로 Node.js에서 지원하는 기능.
- 🙋 웹팩이라고 들어보셨나? : 이러한 기능을 브라우저에서도 사용하기 위해 번들러(bundler)를 사용한다. 파일읅 묶듯이 연결하는 것을 번들러 도구를 사용하면 import로 모듈을 불러왔을 때 불러온 모듈을 모두 합쳐 하나의 파일로 생성해준다.
- 웨팩을 사용하면 SVG 파일과 CSS 파일도 불러와서 사용할 수 있따. 이렇게 파일을 불러오는 것은 웹팩의 로더(loader)라는 기능이 담당.
- babel-loader는 자바스크립트 파일들을 불러오면서 최신 자바스크립트 문법으로 작성된 코드를 바벨이라는 도구를 사용해 ES5 문법으로 변환해준다
왜 변환할까?
- 구버전 웹 브라우저와 호환하기 위해서
- 리액트 컴포넌트에서 사용하는 JSX라는 문법도 정식 자바스크립트 문법이 아니므로ES5 형태로 변환해야 한다.

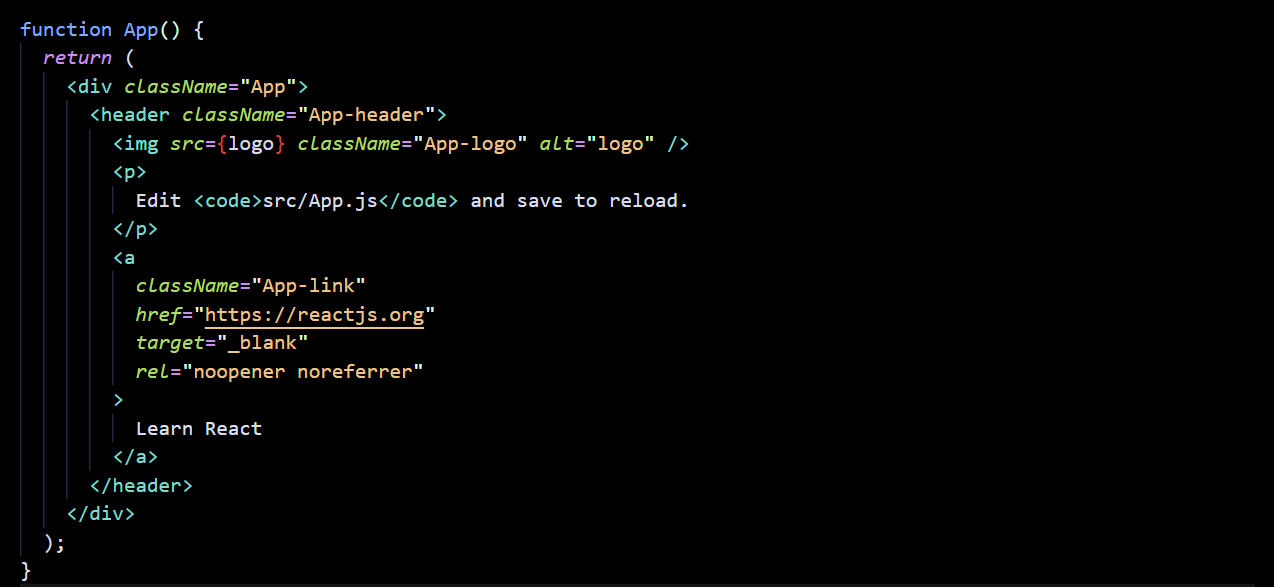
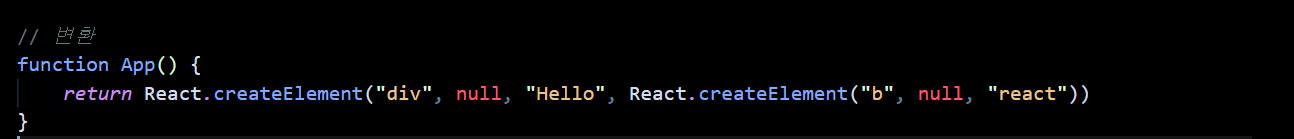
이 코드는 APP이라는 컴포넌트를 만든다. function 키워드를 상요해 컴포넌트를 만들었기에 함수 컴포넌트라고 부른다. 프로젝트에서 렌더링하면 함수에서 반환하고 있는 내용을 나타낸다. 마치 HTML같은데 이런 코드를 JSX라고 부른다
2.2 jsx란?

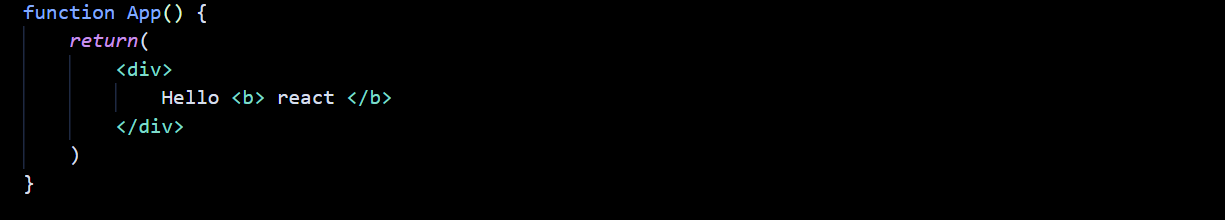
위와 같은 JSX 코드는 다음과 같이 변환된다.

어휴 불편해! JSX를 사용하면 매우 편하게 UI를 렌더링 할 수 있다.
2.3 JSX의 장점
2.3.1 보기 쉽고 익숙하다
JSX를 쓰는 것이 더 편하고 가독성도 높다. 결국 HTML 코드를 작성하는 것과 비슷하므로.
2.3.2 더욱 높은 활용도
알고 있는 div, span 같은 HTML 태그를 사용할 수 있을 뿐만 아니라 앞으로 만들 컴포넌트도 JSX 안에서 작성할 수 있다.
2.4 JSX 문법
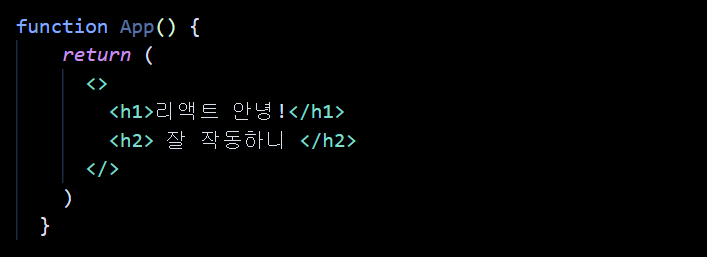
2.4.1 감싸인 요소
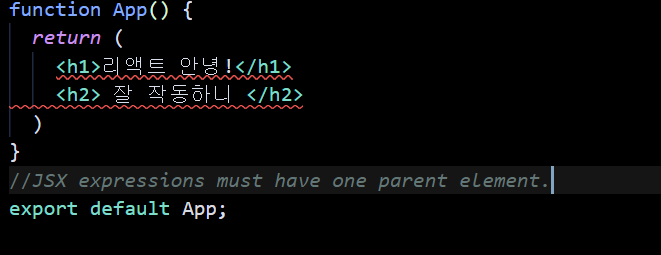
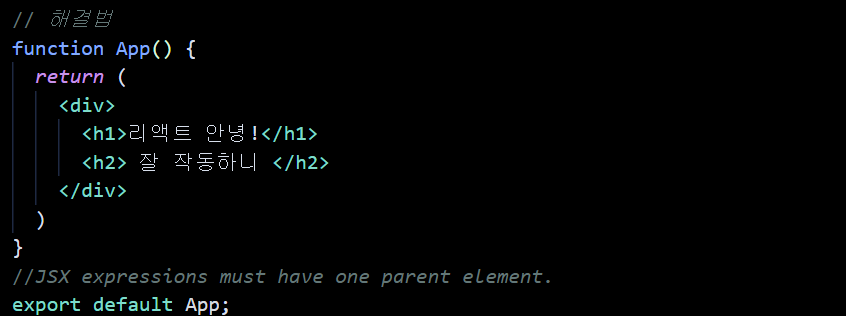
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.


위와 같은 이유는 Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이뤄져야 한다는 규칙 때문

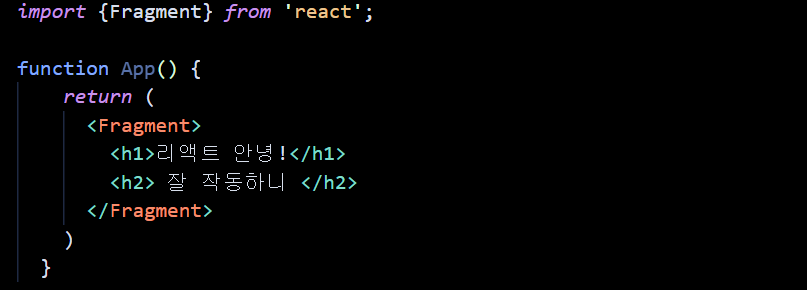
꼭 div를 사용해야 하는 것은 아니고 v16 이상부터 도입된 Fragement라는 기능을 사용해도 된다. Fragment는 다음과 같은 형태로도 표현될 수 있다.

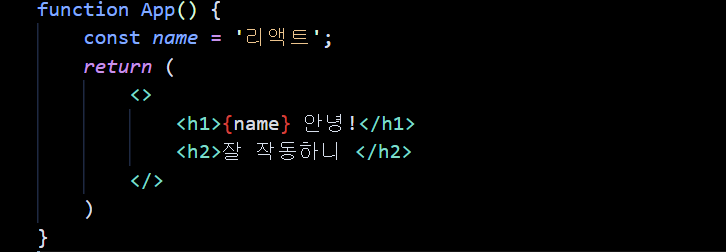
2.4.2 자바스크립트 표현
JSX가 단순히 DOM요소를 렌더링하는 기능만 가진 것이 아니라 자바스크립트 표현식을 쓸 수 있다. 자바스크립트 표현식을 작성하려면 코드를 { } 로 감싸면 된다.

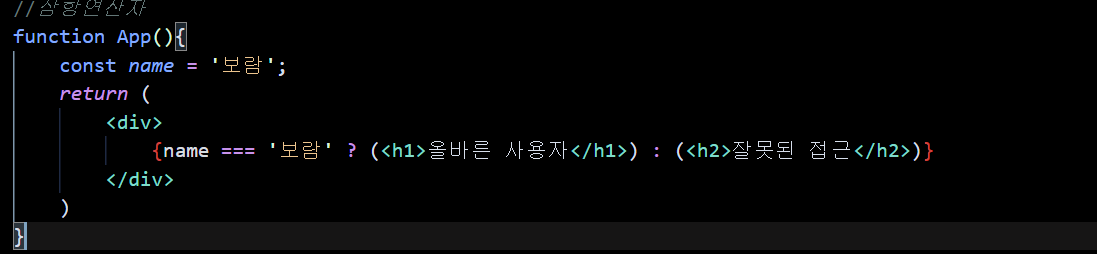
2.4.3 if문 대신 조건부 연산자
JSX 내부에서는 if문 사용 불가. 삼항 연산자를 사용해서 표현한다.

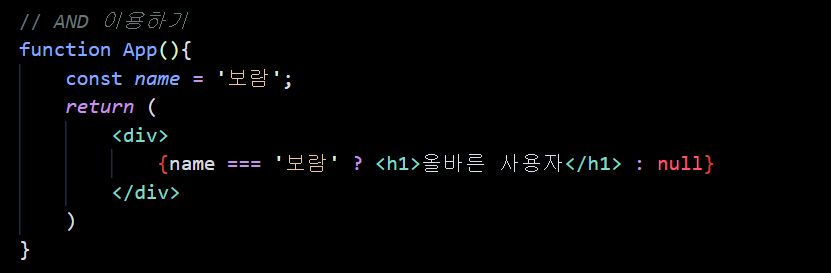
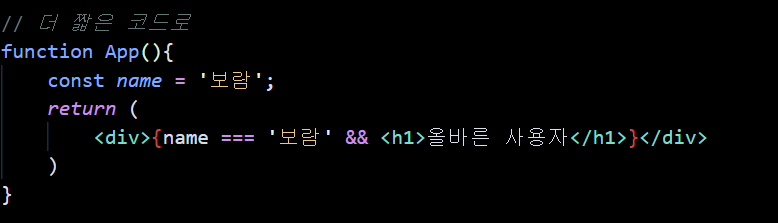
2.4.4 AND 연산자를 사용한 조건부 렌더링
특정 조건을 만족할 때만 페이지를 보여주는 것!

- null을 위처럼 렌더링하면 아무것도 보여주지 않는다 이것을 &&를 사용해서 더 짧은 코드로 작업할 수 있다.

- && 연산자로 조건부 렌더링을 할 수 있는 이유는 리액트에서 false를 렌더링 시 null과 마찬가지로 아무것도 나타나지 않기 때문이다. 근데 주의해야 할 것은 falsy한 값인 0은 화면에 나타난다는 점!
🙋 JSX 는 언제 괄호로감싸야 하나?
주로 JSX를 여러 줄로 작성할 때 괄호로 감싸고, 한 줄로 표현할 수 있으면 감싸지 않는다. 필수사항은 아니다!
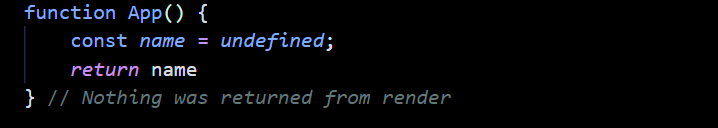
2.4.5 undefined를 렌더링하지 않기
리액트 컴포넌트에서는 함수에서 undefined만 반환하여 렌더링 하는 상황을 만들면 안 된다. 예를 들어 다음과 같은 코드는 에러를 유발한다.

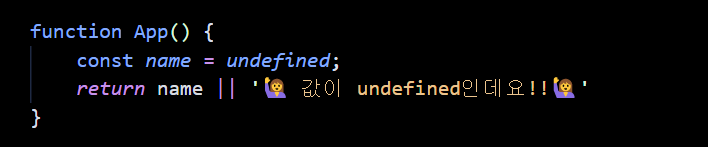
- 어떤 값이 undefined일 수도 있다면 OR(||)연산자를 사용해 값을 지정할 수 있으므로 간단히 오류를 방지할 수 있다

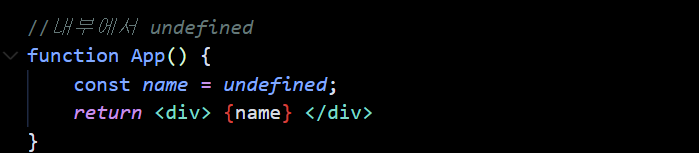
- 반면 JSX 내부에서 undefined를 렌더링하는 것은 괜찮다

name이 undefined일 때 보여주고 싶은 값이 있으면 위와 동일하게 {name || '보람'} 처럼 작성
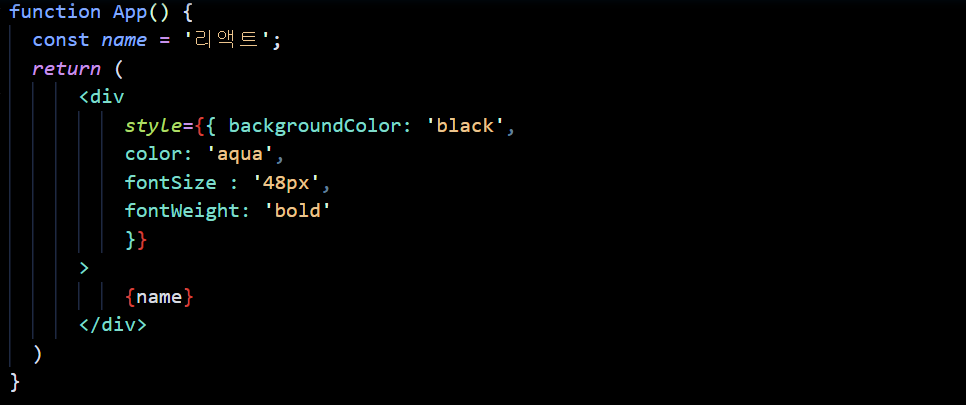
2.4.6 인라인 스타일링
DOM에 스타일을 적용 시에 문자열 형태로 넣는 것이 아니라 객체 혀애로 넣어줘야 한다. 그리고 - 대신 camelCase로 작성해야 한다

- 여는 <div ㅇㅇㅇ> 에서 ㅇㅇㅇ 부터 스타일을 인라인으로 작업해주면된다.

- npm start를 해주면 위와 같이 뽀짝한 리액트가 만들어져 있다.
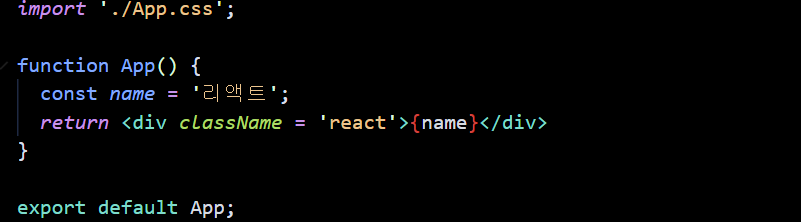
2.4.7 class대신 className

JSX를 작성할 때 CSS 클래스를 설정하는 과정에서 className이 아닌 class 값을 성정해도 스타일이 적용되기는 하지만 경고가 나타난다.

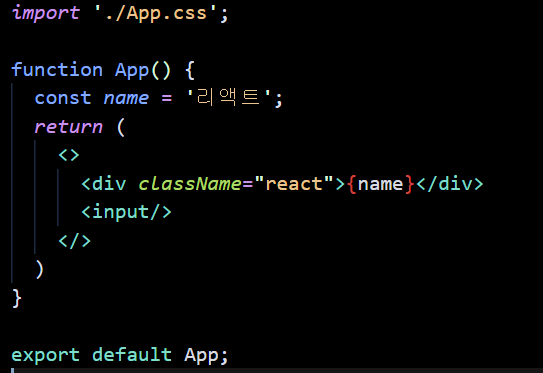
2.4.8 꼭 닫아야 하는 태그
HTML 에서는 input을 닫지 않아도 오류가 발생하지 않지만 JSX에서는 닫지 않으면 오류가 발생한다. 태그 사이에 별도의 내용이 들어가지 않는 경우에는 다음과 같이 작성할 수도. 이러한 태그를 self-closing 태그라고 부른다. 태그를 선언하면서 동시에 닫을 수 있는 태그.

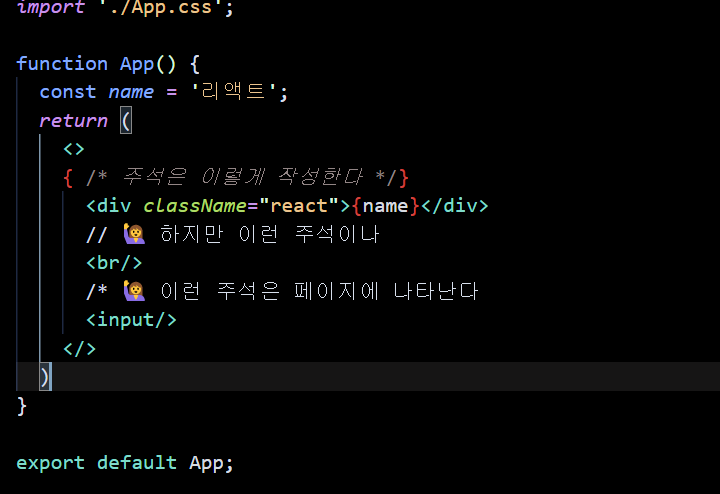
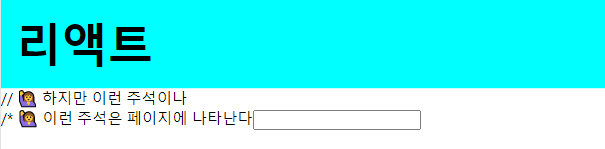
2.4.9 주석

주석을 작성할 때는
{ /* 주석은 이렇게 작성한다 */}기존의 // 혹은 /* 과 같은 주석은 페이지에 고스란히 나타난다.

2.5 ESLint와 Prettier 적용하기
2.5.1 ESLint
문법도구
2.5.2 Prettier
들여쓰기가 제대로 되어 있지 않은 코드는 매우 읽기 힘들다. VScode에서 f1을 누르고 format이라고 입력한 다음 Enter을 누르면 된다! 만약 Beautify를 설치했다면 충돌이 발생할 수 있다.

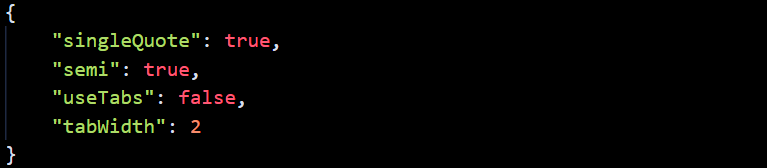
루트 디렉터리에서. prettierrc라는 파일을 생성하고 위 내용을 입력하면 적용이 된다!
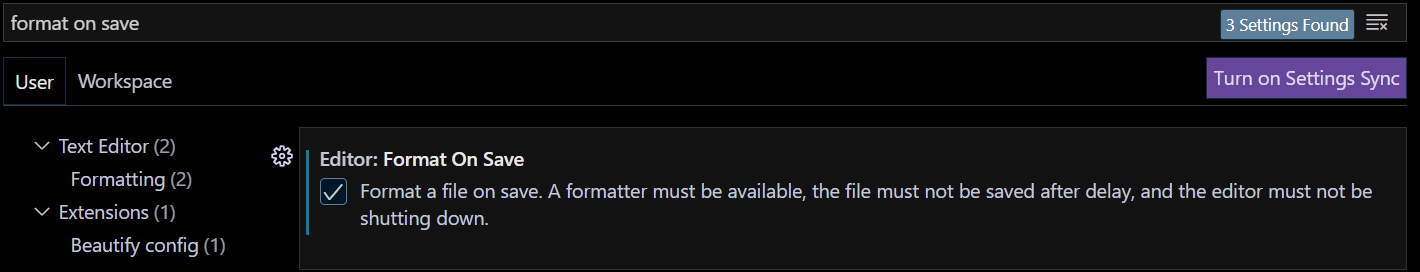
2.5.2.1 저장할 때 자동으로 코드 정리하기
매번 이렇게 f1 + format은 불편하다.

format on save를 검색하여 나타나는 체크 박스에 체크하면 된다. 이제부터 저장할 때마다 코드가 자동으로 정리된다.