3.2.9 휴식 시간 : 타입 별칭, 유니온, 인터섹션
타입 별칭
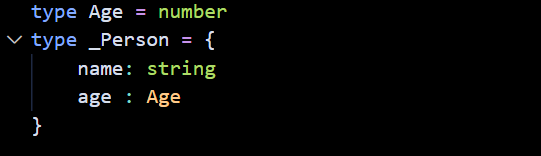
(let, const, var로) 변수를 선언해서 값 대신 변수로 칭하듯 타입 별칭으로 타입을 가리킬 수 있다.

Age는 number다. 타입 별칭을 이용하면 Person의 형태를 조금 더 이해하기 쉽게 정의할 수 있다. 타입스크립트는 별칭을 추론하지는 않으므로 반드시 별칭의 타입을 명시적으로 정의해야 한다.

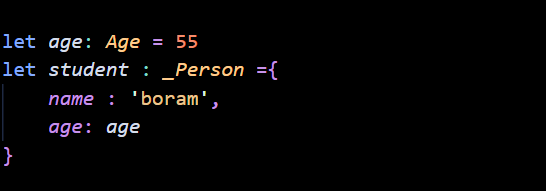
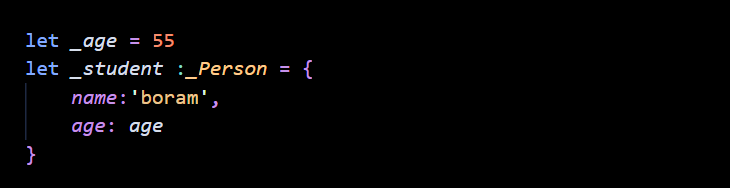
Age는 number의 별칭이므로 number에도 할당할 수 있다. 따라서 코드를 다음처럼 바꿀 수 있다.

타입 별칭은 프로그램의 논리에 영향을 미치지 않고 별칭이 가리키는 타입으로 대치할 수 있다. 자바스크립트 변수 선언과 마찬가지로 하나의 타입을 두 번 정의할 수는 없다.
타입 별칭은 복잡한 타입을 DRY(Don't Repeat Yourself)하지 않도록 해주며 변수가 어떤 목적으로 사용되었는지 쉽게 이해할 수 있게 도와준다.
유니온과 인터섹션 타입
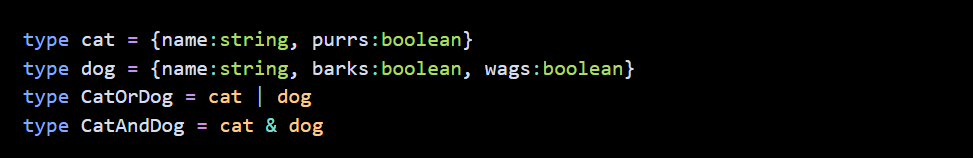
- 유니온: 둘을 합친(A나 B에 해당한는 전부) 결과가 나온다
- 인터섹션: 둘의 공통부분(A,B 모두에 속하는 것)이 결과로 나온다
타입스크립트는 타입에 적용할 수 있는 특별한 연산자인 유니온(|)과 인터섹션(&)을 제공한다. 타입은 집합과 비슷하므로 집합처럼 연산을 수행할 수 있다.

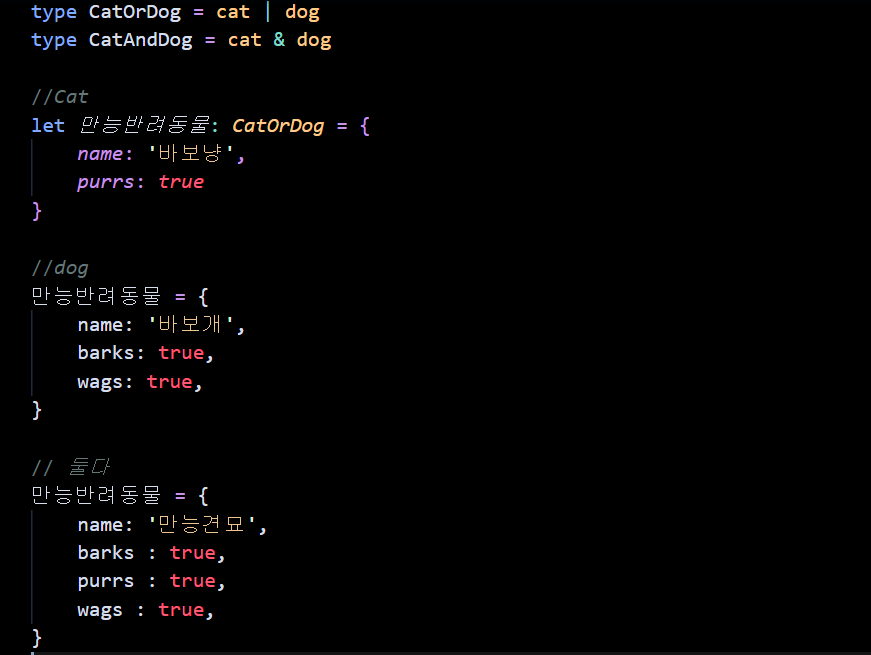
- CatOrDog가 있다면 어떤 사실을 알 수 있을까? 문자열 타입의 name 프로퍼티가 있다는 사실을 알 수 있다.
- CatOrDog에 무엇을 할당할 수 있을까? cat, dog 둘 다 할당할 수 있다.

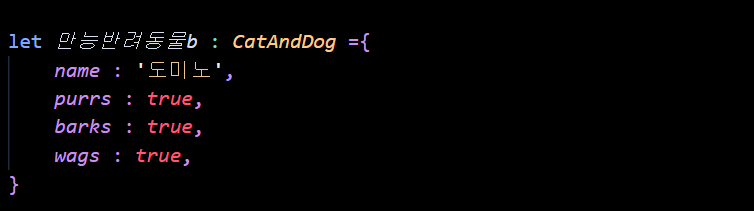
유니온 타입(|)에 사용된 값이 꼭 유니온을 구성하는 타입 중 하나일 필요는 없으며 양쪽 모두에 속할 수 있다. 그러면 CatAndDog과 관련해서 무엇을 알고 있는가? 얘는 name, purr, bark, wag 모두 가능하다.

실전에서는 대개 인터섹션보다 유니온을 자주 사용한다.

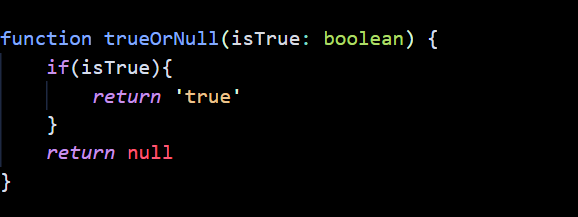
이 함수는 어떤 타입의 값을 반환할까? string 또는 null을 반환할 수 있다. 이를 다음처럼 표현할 수 있다.

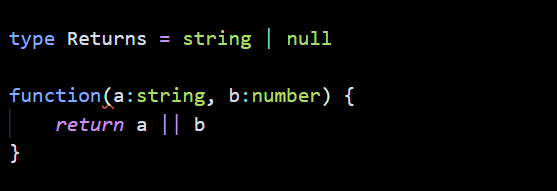
조건이 참이면 반환 타임은 string이고 그렇지 않으면 number. 즉 string | number를 반환한다.
3.2.10 배열
자바스크립트처럼 타입스크립트 배열도 연결(concatenation), 푸시(pushing), 검색, 슬라이스 등을 지원하는 특별한 객체. 타입스크립트는 T[]와 Array 라는 두 가지 배열 문법을 지원한다. 성능, 의미상 두 표현은 같다.
대개는 배열을 동형으로 만든다. 즉 한 배열에 사과, 오렌지, 숫자를 함께 저장하지 않고 배열의 모든 항목이 같은 타입을 갖도록 설계하려 노력한다. 그렇지 않으면 타입스크립트에 배열과 관련한 작업이 안전한지 증명해야 하므로 추가 작업을 해야 한다.

- 위 예제를 보면 왜 동형 처리가 쉬운지 확인가능.
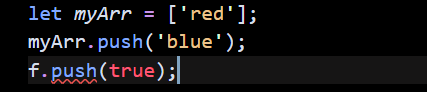
- 배열을 문자열 'red'로 초기화. 이제 타입스크립트는 문자열 값을 갖는 배열이라고 추론.
- 그리고 'blue'를 배열에 추가하는데 'blue'는 문자열이므로 아무 문제 없이 ㄱㄴ. 그러나 다시 true로 추가하려하면 에라가 발생. true는 문자열이 아니기 때문이다.

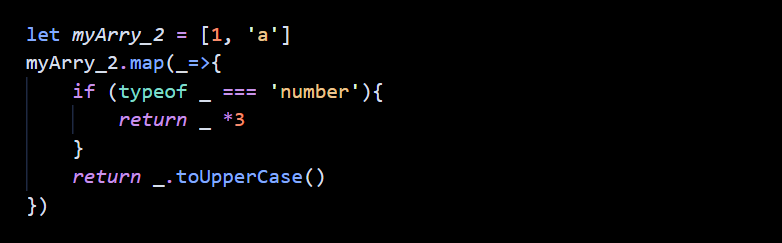
- 반면 myArry_2는 초기화하며 number와 string을 저장했으므로 타입스크립트는 number | string으로 추론한다.
- 각 요소는 숫자와 문자열 중 한 가지일 수 있으므로 요소를 사용하기 전에 확인해야 한다.
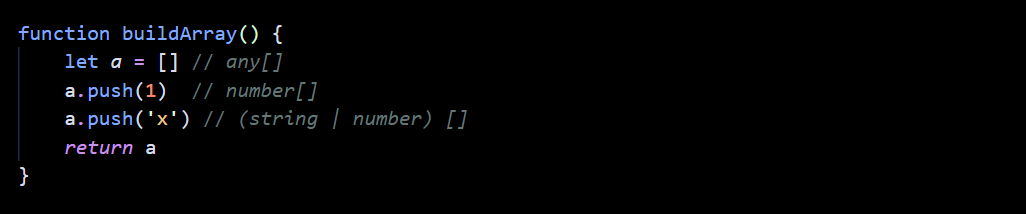
객체와 마찬가지로 배열을 const로 만들어도 타입스크립트는 배열의 요소 타입을 알 수 없으므로 any일 것으로 추측한다. 배열을 조작하여 요소를 추가하면 타입스크립트가 주어진 정보를 이용해 배열의 타입을 추론한다. 
이처럼 상황을 쉽게 만드는 any가 있으므로 너무 복잡해할 필요는 없다.
3.2.11 튜플
튜플은 배열의 서브타입이다. 튜플은 길이가 고정되었고 각 인덱스의 타입이 알려진 배열의 일종이다. 다른 타입과 달리 튜플은 선언 시 타입을 명시해야 한다. 자바스크립트에서 배열과 튜플에 같은 문법을 사용하는데 타입스크립트에서는 대괄호를 배열 타입으로 추론하기 때문.
3.2.12 null, undefined, void, never
- 자바스크립트는 null, undefined 두 가지 값으로 부재를 표현. 타입스크립트도 두 가지 모두 지원.
- undefined : 아직 정의하지 않았음을 의미
- null : 값이 없다(값을 계산하려면 에러가 발생)
- void : 명시적으로 아무것도 반환하지 않는 함수의 반환 타입 (console.log)
- never : 절대 반환하지 않는 함수 타입(예외, 영원히 실행되는 함수)
3.2.13 열거형
해당 타입으로 사용할 수 있는 값을 열거하는 기법. 열거형은 키를 값에 할당하는, 순서가 없는 자료구조. 키가 컴파일 타임에 고정된 객체로 특정 값(상수)들의 집합을 의미.
enum Avengers { Capt, IronMan, Thor }
let hero: Avengers = Avengers.Capt;
이넘은 인덱스 번호로도 접근할 수 있다.
enum Avengers { Capt, IronMan, Thor }
let hero: Avengers = Avengers[0];
만약 원한다면 이넘의 인덱스를 사용자 편의로 변경하여 사용할 수도 있다.
enum Avengers { Capt = 2, IronMan, Thor }
let hero: Avengers = Avengers[2]; // Capt
let hero: Avengers = Avengers[4]; // Thor