27.8 배열 메서드 이어서...
27.8.7 Array.prototype.concat
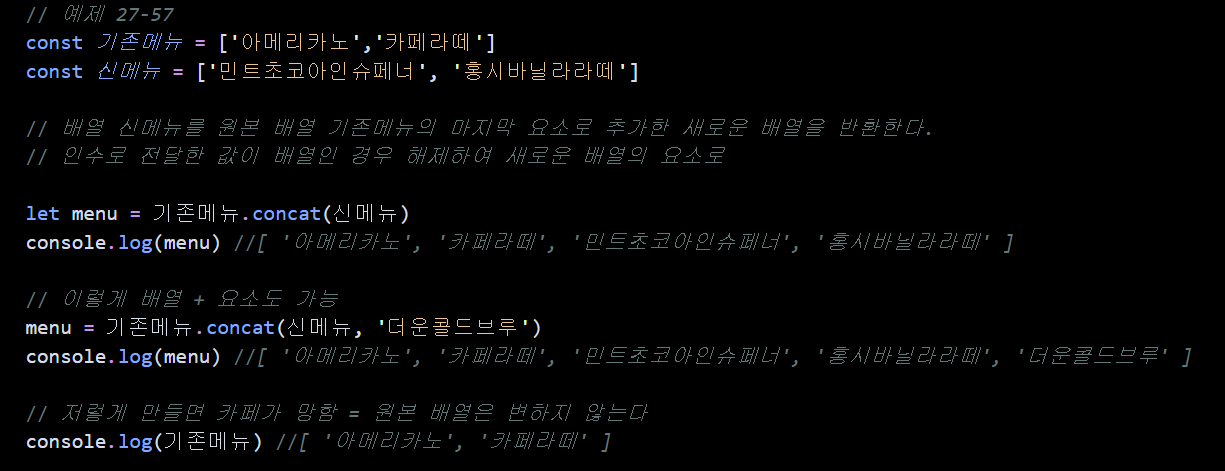
concat메서드는 인수로 전달된 값들을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환.
- 인수로 전달한 값이 배열인 경우 배열을 해제하여 새로운 배열의 요소로 추가.
- 원본 배열은 변경되지 않는다

- push와 unshift 메서드는 concat으로 대체 가능.
- 차이점🙋 : push와 unshift 모두 원본 배열을 직접 변경하지만 concat 메서드는 원본 배열을 변경하지 않고 반환. 따라서 push, unshift의 경우 원본 배열을 반드시 저장해둬야 하며, cocat은 반환값을 반드시 변수에 할당 받아야 한다
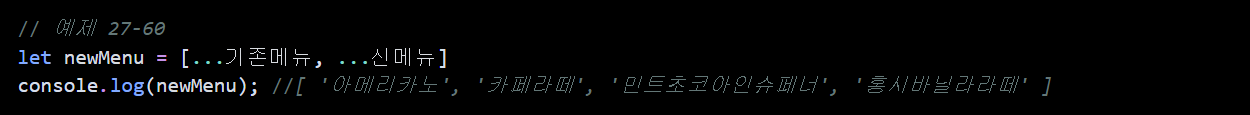
- 근데 concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.

27.8.8 Array.prototype.splice
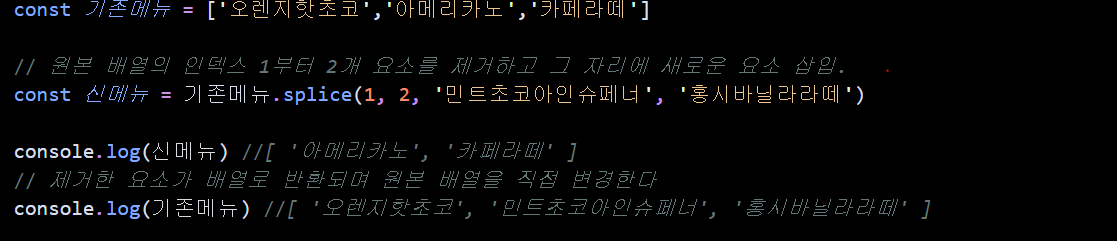
- 요소를 중간에 추가하거나 제거할 때 splice를 사용한다.
- 3개의 매개변수가 있으며 원본 배열을 직접 변경한다.
- start : 원본 배열의 요소를 제거하기 시작할 인덱스. start만 지정하면 start부터 모든 요소를 제거. 음수인 경우 배열의 끝에서 인덱스를 나타낸다. 만약 start가 -1이면 마지막 요소, -n이면 마지막에서 n번째 요소를
- deleteCount: 원본 배열의 요소를 제거하기 시작할 인덱스인 start부터 제거할 요소의 개수. (옵션)
- itmes : 제가한 위치에 삽입할 요소들의 목록. 생략하면 제거만 한다.
자! 저렇게 하면 못 외운다. 읽어라.
" 선생님, 첫 번째 인수부터 시작해서요~ 제가 두 번째 인수만큼 지우려 하는데요. 아,, 안 지울 수도 있어요. 대신에 그 뒤에 것 다 넣어주세요."

- 배열에서 특정 요소를 제거하려면 indexOf 메서드를 통해 특정 요소의 인덱스를 취단한 다음 splice 메서드를 사용한다.
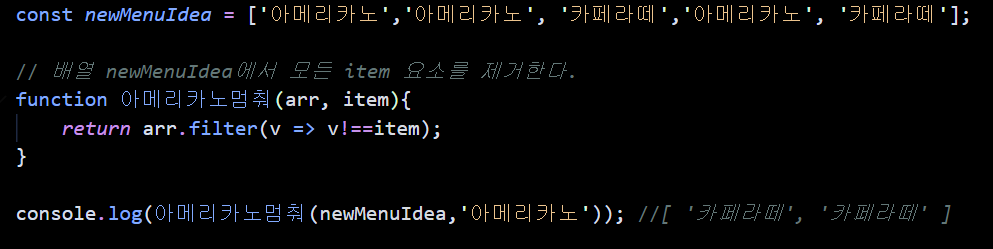
- filter 메서드를 사용하여 특정 요소를 제거할 수도 있다. 하지만 특정 요소가 중복된 경우가 모두 제거된다.

27.8.9 Array.prototype.slice
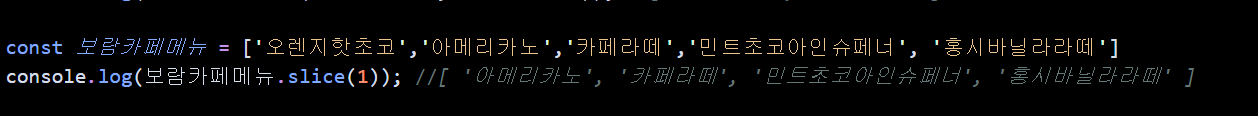
slice 메서드는 인수로 전달된 범위의 요소들을 복사해 배열로 반환. 원본 배열은 변경되지 않는다.
- start : 복사를 시작할 인덱스. 음수인 경우 배열의 끝에서 인덱스를 나타낸다.
- end: 복사를 종료할 인덱스. 이 인덱스에 해당하는 요소는 복사되지 않는다. end는 생략 가능하며 생략시 기본값은 length 프로퍼티 값
- 두 번째 인수(end)를 생략하면 첫 번째 인수(start)로 전달받은 인덱스로부터 모든 요소를 복사해 배열로 반환한다.

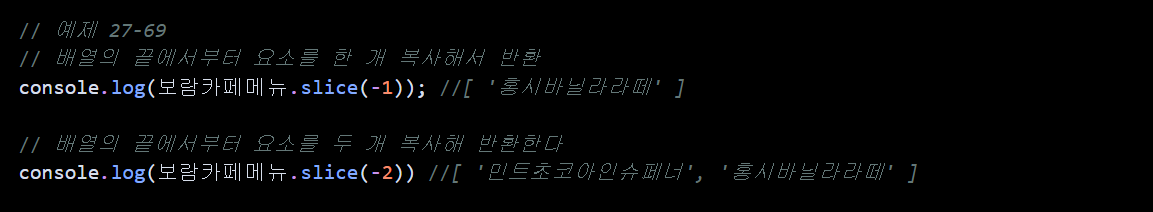
- slice 메서드의 첫 번째 인수가 음수인 경우 배열의 끝에서부터 요소를 복사하여 배열로 반환한다.

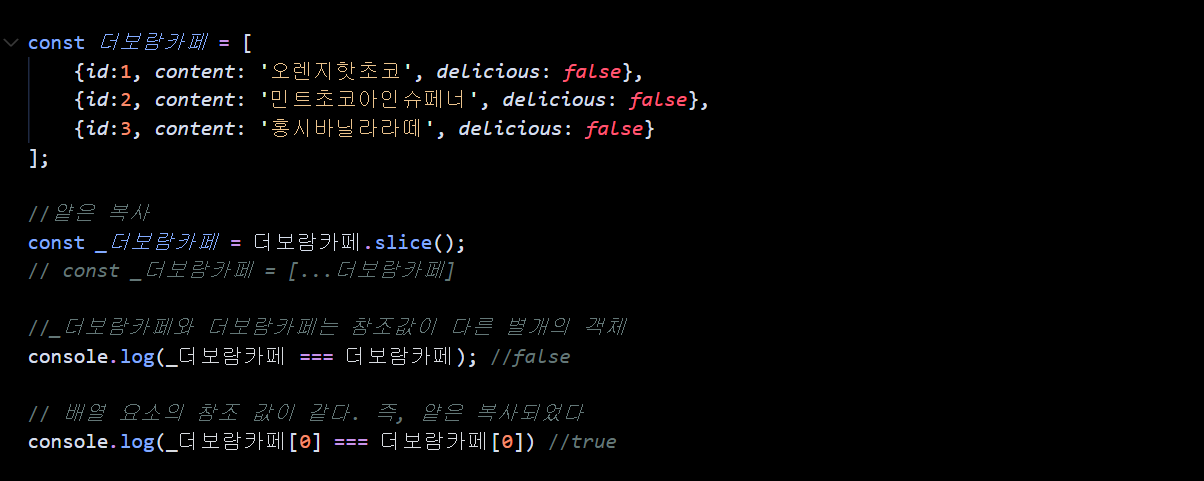
- slice 메서드의 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환하며 이때 생성된 복사본은 얕은 복사를 통해 생성한다.

얕은복사와 갚은 복사
slice메서드, 스프레드문법, Object.assign 모두 얕은 복사를 수행. 깊은 복사를 위해서는 Lodash 라이브러리의 cloneDeep 메서드 사용을 추천
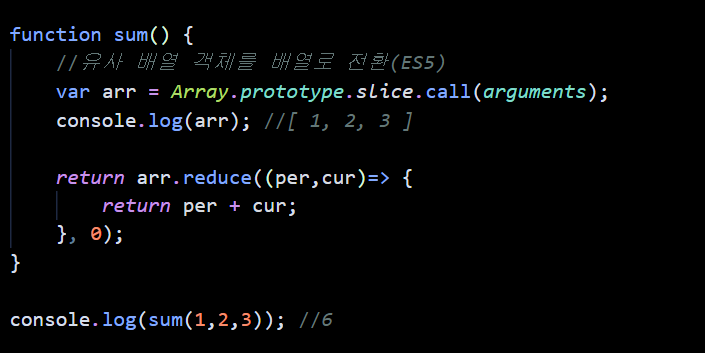
- slice 메서드가 복사본을 생성하는 것을 이용해 arguments, HTMLCollection, NodeList 같은 유사 배열 객체를 배열로 변환할 수 있다.

- Array.from 메서드를 사용하면 더욱 간단하게 유사 배열 객체를 배열로 변환할 수 있다. Array.from 메서드는 유사 배열 객체 또는 이터러블 객체를 배열로 변환한다

- arguments 객체는 유사 배열 객체이면서 이터러블 객체. 이터러블 객체는 ES6의 스프레드 문법을 사용하여 간단하게 배열로 변환할 수 있다.

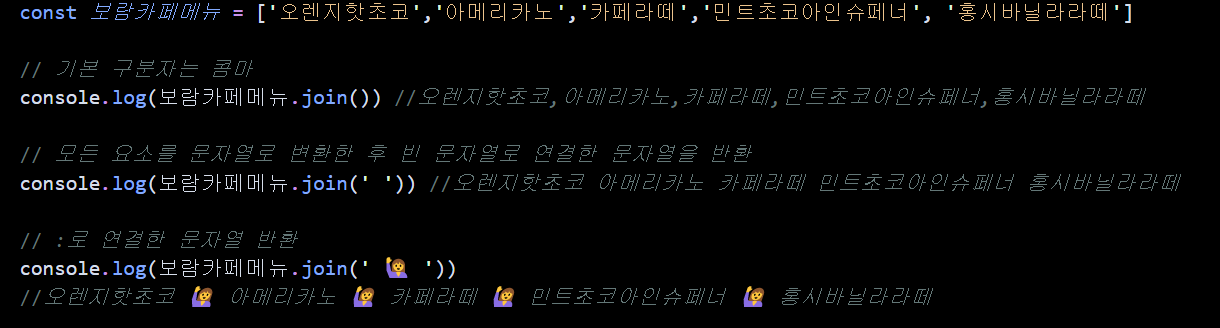
27.8.10 Array.prototype.join
join 메서드는 원본 배열의 모든 요소를 문자열로 변환 후, 인수로 전달받은 문자열, 즉 구분자로 연결한 문자열을 반환하다. 구분자는 생략 가능하며 기본 구분자는 콤마.

27.8.11 Array.prototype.reverse
배열의 순서를 반대로 뒤집는다. 배열이 변경되며 반환값은 배열이다.
27.8.12 Array.prototype.fill
ES6에서 도입된 fill 메서드는 인수로 전달받은 값의 배열의 처음부터 끝까지 요소를 채운다. 이때 원본 배열이 변경된다.
27.8.13 Array.prototype.includes
ES7에서 도입된 includes 메서드는 배열 내에 특정 요소가 포함되어 있는지 확인하여 true 또는 false를 반환한다.

- 두 번째 인수로 검색을 시작할 인덱스를 전달할 수. 두 번째 인수를 생략할 경우 기본값 0이 설정. 만약 두 번째 인수에 음수를 전달하면 length 프로퍼티 값과 음수 인덱스를 합산해서 검색 시작 인덱스를 설정.

- 배열에서 인수로 전달된 요소를 검색해 인덱스를 반환하는 indexOf 메서드를 사용해도 배열 내에 특정 요소가 포함되어 있는지 확인할 수 있다. 하지만 indexOf 메서드를 상요하면 반환값이 -1인지 확인해야 하고 NaN이 포함되어 있는지 확일할 수 없다.
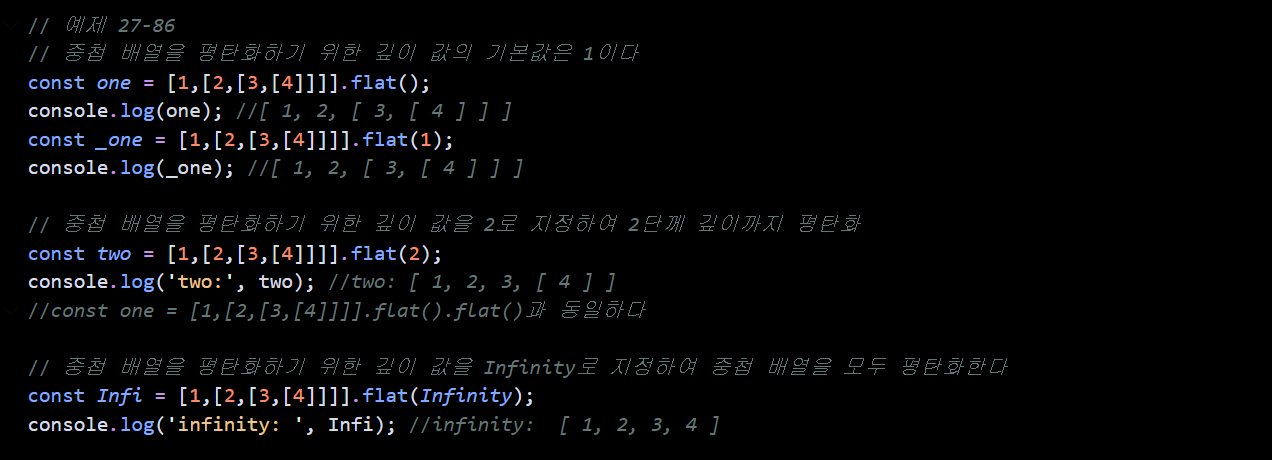
27.8.13 Array.prototype.flat
ES10에서 도입된 flat 메서드는 인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화한다.
중첩 배열을 평탄화할 깊이를 인수로 전달할 수 있다. 인수를 생략할 경우 기본값은 1이다. 인수로 Infinity를 전달하면 중첩 배열 모두를 평탄화한다

TIL
- concat, push, unshift 등의 차이점! 무엇을 저장하고 할당해야 하는지! 그런데 동시에 기승전 스프레드 문법을 일관적으로 사용할 것.
- 얕은 복사 개념 복습!
- 아래 코드에서 왜 스프레드를 써야 하는 지 알수 있다.
- Can you explain 'slice.call ➡️ from ➡️ ...스프레드'
- includes, join 등등 모두 파이썬하면서 배웠던 거지롱😝 뭐든 제대로 배우면 다 쓴다.
- 이런 메서드 배울 때 이건 암기하는게 아니야~ 하면서 집중력 놓지 말고 머리 어딘가 저장시켜놓는다 생각하고 변수, 구조 바꿔가보면서 해보자.
function sum() {
//유사 배열 객체를 배열로 전환(ES5)
var arr = Array.prototype.slice.call(arguments);
console.log(arr); //[ 1, 2, 3 ]
return arr.reduce((per,cur)=> {
return per + cur;
}, 0);
}
console.log(sum(1,2,3)); //6
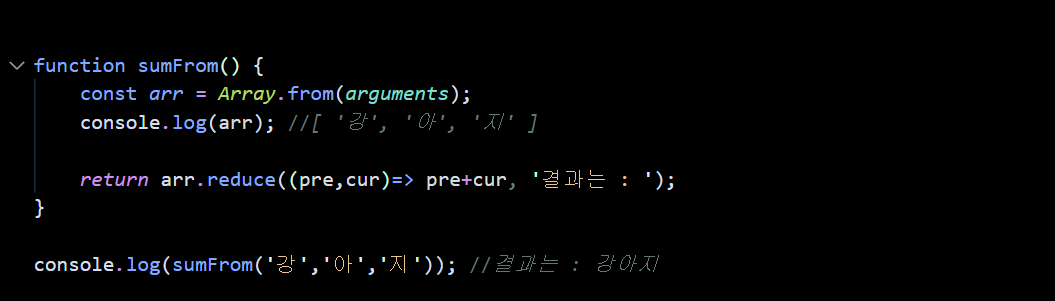
function sumFrom() {
const arr = Array.from(arguments);
console.log(arr); //[ '강', '아', '지' ]
return arr.reduce((pre,cur)=> pre+cur, '결과는 : ');
}
console.log(sumFrom('강','아','지')); //결과는 : 강아지
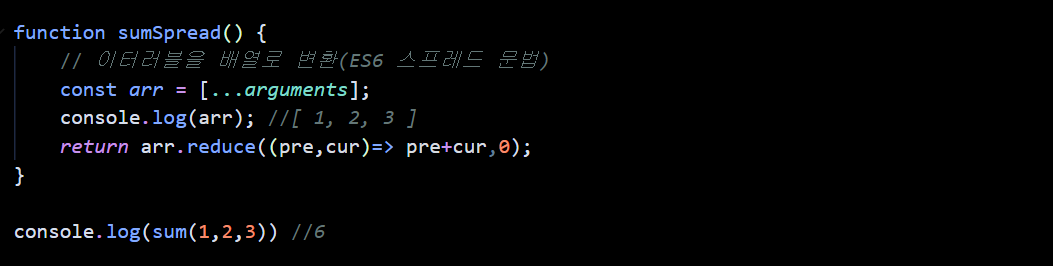
function sumSpread() {
// 이터러블을 배열로 변환(ES6 스프레드 문법)
const arr = [...arguments];
console.log(arr); //[ 1, 2, 3 ]
return arr.reduce((pre,cur)=> pre+cur,0);
}
console.log(sum(1,2,3)) //6