27.9 배열 고차 함수
배열하다가 왜 갑자기 고차함수가 나와요? 🙋
- 고차함수(High - Order Function,HOF)는 함수를 인수로 전달받거나 함수를 반환하는 함수! 자바스크립트는 일급 객체여서 함수를 값처럼 인수로 전달할 수 있으며 반환도 가능. 고차 함수는 가변 데이터를 피하고 불변성(immutability)을 지향하는 함수형 프로그래밍에 기반을 둔다.
함수형 프로그래밍은 또 뭐야? 🙋
순순 함수와 보조 함수의 조합을 통해 조건문과 반복문을 제거해 복잡성을 해결하고 변수의 사용을 억제해 상태변경을 피하려는 프로그래밍 패러다임. 그거 왜 쓰나?
- 조건문이나 반복문은 로직의 흐름을 이해하기 어렵고 가독성을 해치며
- 변수 역시 누군가에 의해 언제든지 변경될 수 있어 오류의 원인이 될 수 있다
함수형 프로그래밍은 결국 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환! 자바스크립트는 고차 함수를 다수 지원.
27.9.1 Array.prototype.sort
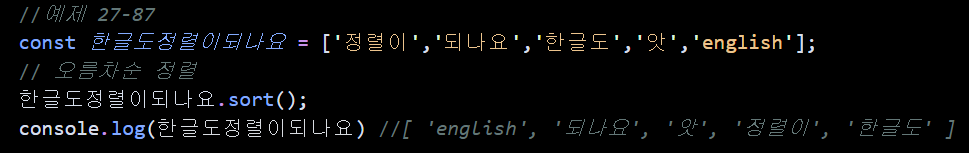
sort 메서드는 원본 배열을 직접 변경하며 정렬된 배열을 반환하며 오름차순으로 요소를 정렬.

- 흠,, 한글도 정렬이 되구요. 영어가 우선이네요.
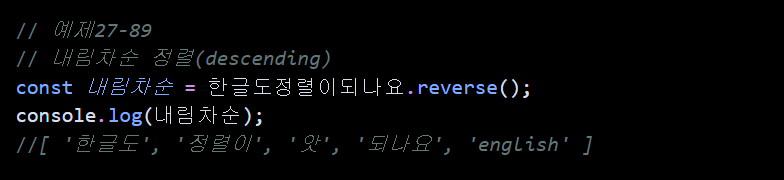
- sort는 오름차순으로 요소를 정리한다. 그래서 내림차순으로 정리하려면 sort를 사용해서 오름차순으로 정렬한 후 reverse 메서들르 사용해서 순서를 뒤집는다.

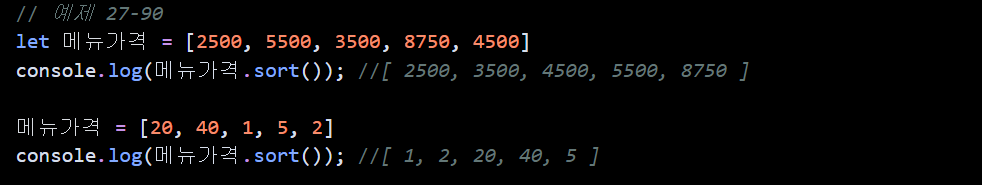
숫자는 조금 다르다.
🙋 문자열은 정렬에는 문제가 없다. 그러나 숫자는 주의가 필요하다. 유니코드 코드 포인트 순서를 따른다.

- 그래서 되는 것처럼 보이지만 사실 그렇지 않다. 따라서 숫자 요소를 정렬할 때는 sort 메서드에 정렬 순서를 정의하는 비교함수를 인수로 전달해야 한다.

객체
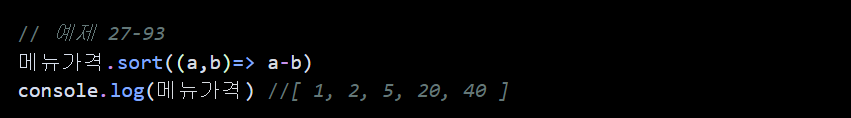
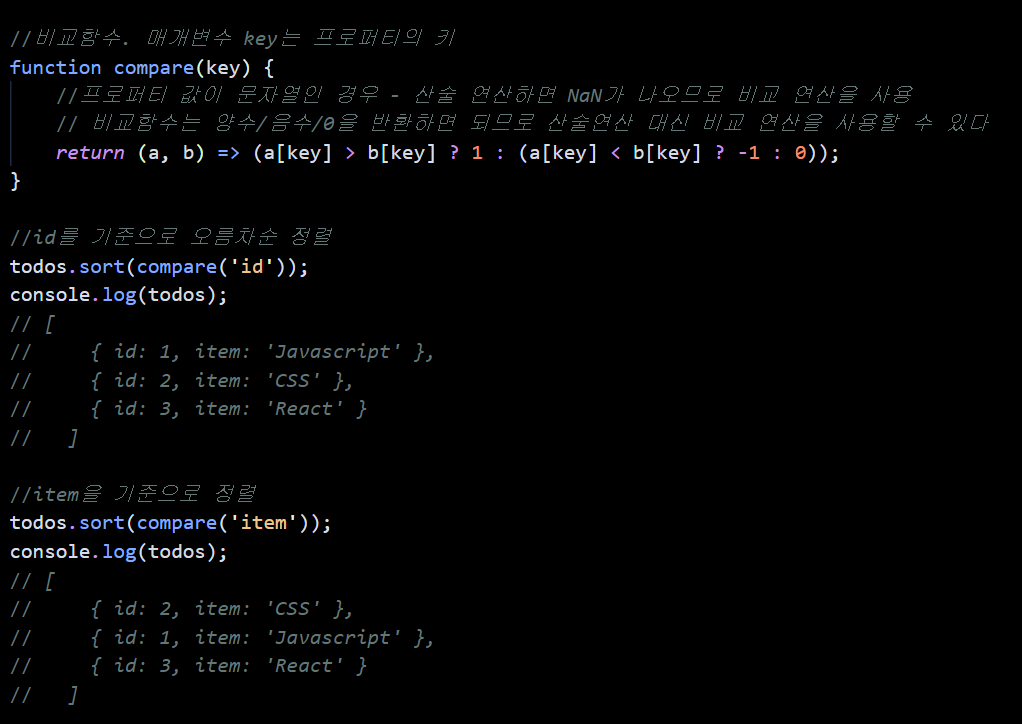
객체를 요소로 갖는 배열을 정렬

sort 정렬의 알고리즘
예전에는 quicksort알고리즘을 사용하다 ES10에서 timsort 알고리즘을 사용하도록 바뀌었다
27.9.2 Array.prototype.forEach
for문이 왜 문제야? 🙋
-
반복을 위한 변수를 선언해야 하고 조건식과 증감식으로 이뤄져있어 함수형 프로그래밍이 추구하는 바와는 안 맞는다. 이전에 스터디를 할 때도 for문은 아무도 안 쓰더랑.
-
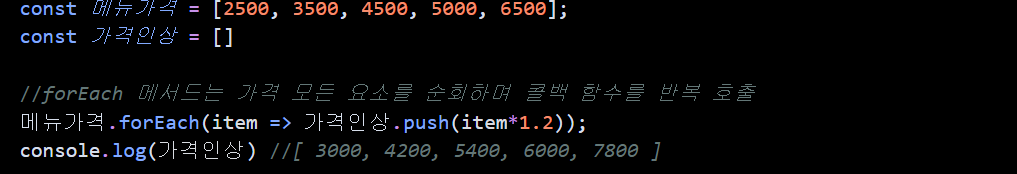
forEach 메서드는 for문을 대체할 수 있다. 내부에서 반복문을 싱행하며 이를 통해 자신을 호출한 배열을 순회하며 수행해야할 처리를 콜백함수로 전달받아 반복 호출한다.

-
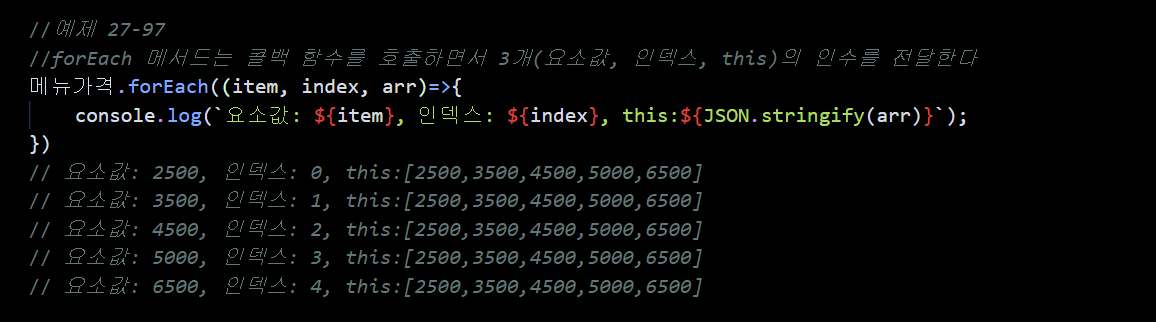
forEach 메서드는 메뉴가격의 모든 요소를 순회하며 콜백함수를 반복 호출한다. 요소가 5개니 콜백함수도 5번 호출된다. 이때 호출하는 forEach 메서드는 콜백 함수에 인수를 전달할 수 있다.

JSON.stringfy 메서드
객체를 JSON 포맷의 문자열로 변환한다.
-
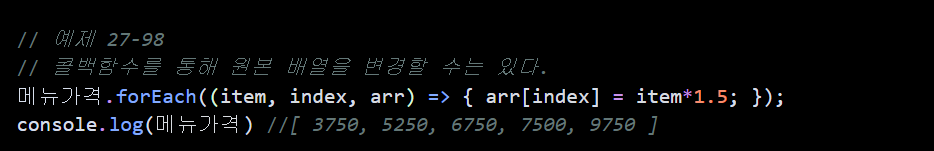
forEach 메서드는 원본 배열(forEach 메서들르 호출한 배열 즉 this)을 변경하지 않는다. 하지만 콜백 함수를 통해 원본 배열을 변경할 수는 있다.

-
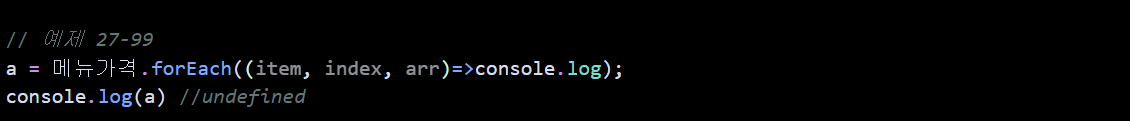
forEach 메서드의 반환값은 언제나 undefined다.

왜 forEach안에서화살표함수를 사용하나
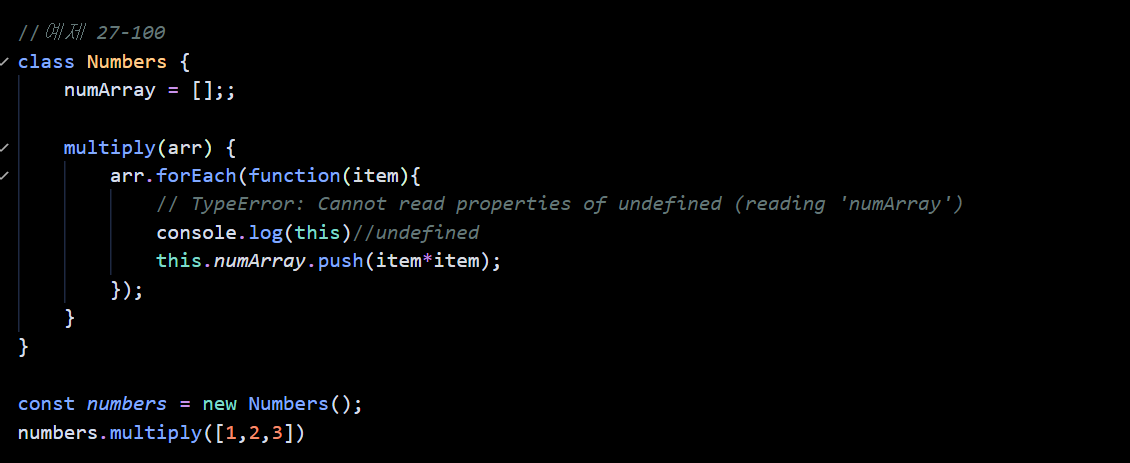
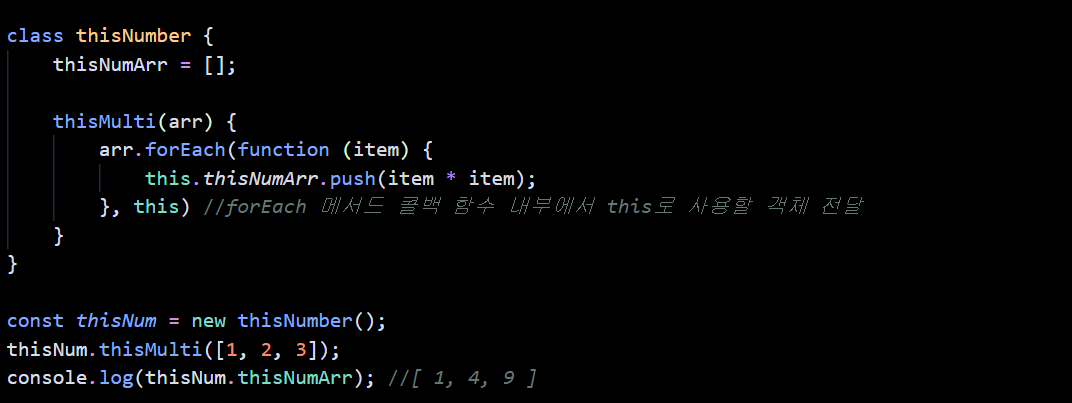
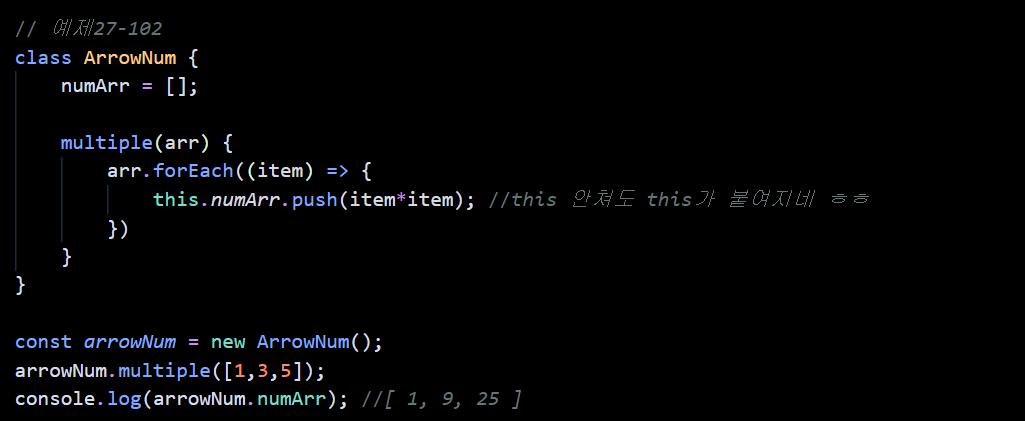
- forEach 메서드의 두 번째 인수로 forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있다.

- forEach 메서드의 콜백함수는 일반함수로 호출되므로 콜백 함수 내부의 this는 undefined. this가 전역객체가 아닌 undefined인 이유는 클래스 내부의 모든 코드에는 암묵적으로 strict mode가 적용되기 때문이다.
- forEach 메서드의 콜백함수 내부의 this와 multiply 내부의 this를 일치시키려면 forEach 메서드의 두번째 인수로 forEach 메섣의 콜백 함수 내부에서 this로 사용할 객체를 전달. 아례의 예제의 경우 forEach 메서드의 두 번째 인수로 multiply 내부의 this 전달 중.

- 💫 죠렇게 this를 한 번 더 적어줘야 한다! 예제 실행하다가 헤메인 부분
- 사실 더 나은 방법은 화살표 함수 쓰는 것. 자체 this 바인딩을 갖지 않으므로 this를 참조하면 상위 스코프, 즉 multiply 메서드 내부의 this를 그대로 참조한다.

- forEach 메서드는 for문과 달리 breack, continue 문을 사용할 수 없다. 다시 말해, 배열의 모든 요소를 빠짐없이 순회하며 중단할 수 없다.
- 희소배열의 경우 존재하지 않는 요소는 순회 대상에서 제외된다.
결론
for 문에 비해서 성능이 좋지 않지만 가독성은 더 좋아!
따라서 대단히 많은 배열을 순회하거나 복잡하지 않은 경우라서 for 대신 forEach 메서드를 사용할 것을 권장.
27.9.3 Array.prototype.map
map은 왜 쓰나요?
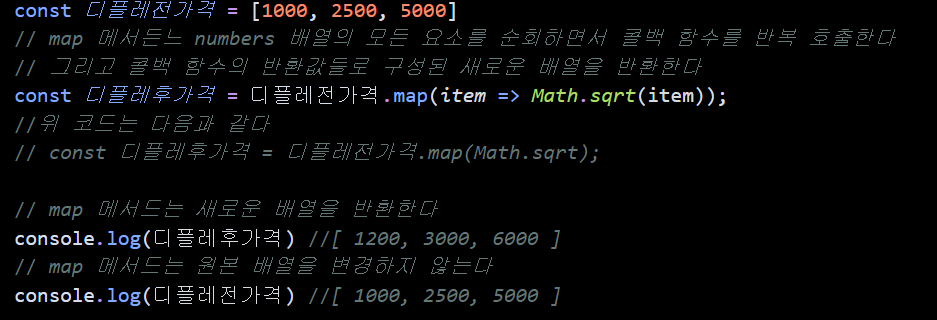
🙋 map 메서드는 자신을 호출한 배열의 모든 요소를 순회하며 인수로 전달받은 콜백함수를 반복 호출한다. 근데 위에 forEach랑 다르게 콜백 함수의 반환값들로 구성된 새로운 배열을 반환함. 그러나 원본 배열은 변경되지 않음.

forEach와 Map의 공통점과 차이점 🙋
자신을 호출한 배열의 모든 요소 순회하며 콜백함수를 호출한다는 것! 하지만 forEach는 언제나 undefined를 반환하는 철벽이구 map은 콜백함수의 반환값들로 구성된 새로운 배열을 반환하는 미팅.
-
그래서 forEach는 단순히 반목문을 대체하기 위한 고차함수이고 map은 이름대로 다른 값으로 매핑한 배열을 생성하기 위한 고차함수다.
-
결국 map 메서드가 생성하여 반환하는 새로운 배열의 length 프로퍼티 값은 map 메서드를 호출한 배열의 length 프로퍼티 값과 반드시 일치. 즉, map 메서드를 호출한 배열과 1:1 매핑.
-
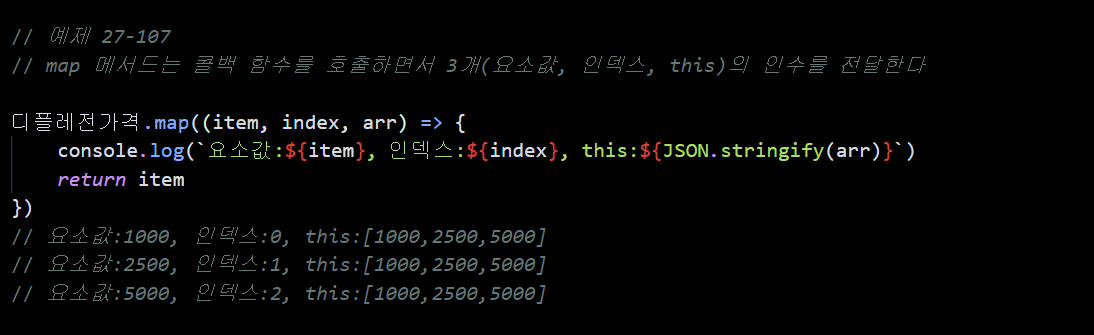
forEach와 마찬가지로 map 메서드의 콜백함수는 map 메서드를 호출한 배열의 요소값과 인덱스, map 메서드를 호출한 배열 자체(this)를 순차적으로 전달 받을 수 있다. 다시 말해, map 메서드는 콜백함수를 호출할 때 3개의 인수를 순차적으로 전달한다.

-
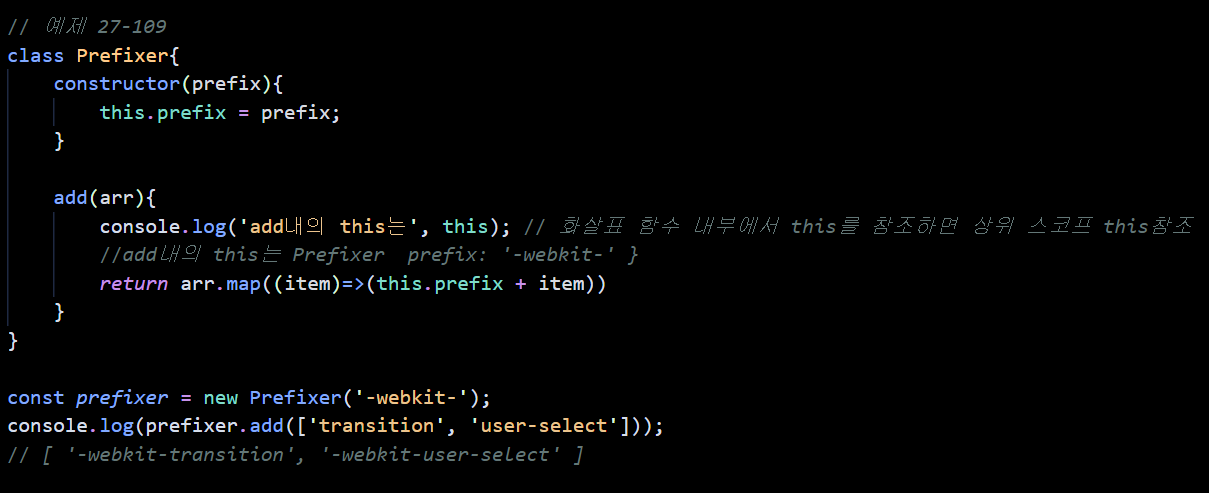
forEach 메서드와 마찬가지로 map 메서드의 두번째 인수로 map메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있다.
-
그러나 더 나은 방법 역시 앞선 것과 마찬가지로 화살표 함수를 사용하는 것이다. 화살표함수는 자체 this 바인딩을 갖지 않는다 따라서 화살표 함수 내부 this를 참조하면 상위 스코프 즉 add 메서드 내부의 this를 그대로 참조한다.

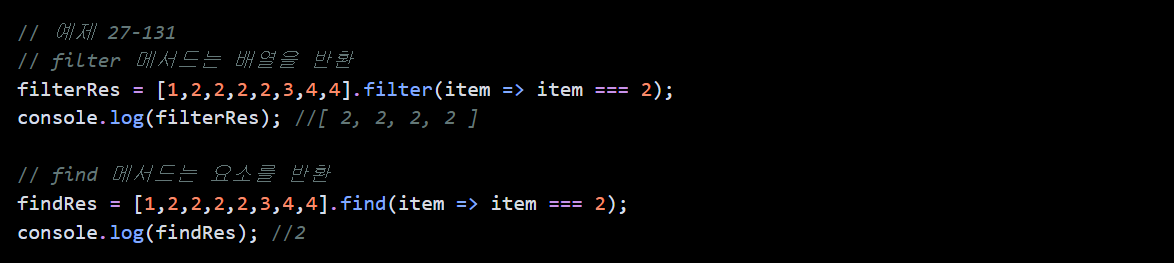
27.9.4 Array.prototype.filter
filter 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백함수를 반복 호출. 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환. 이때 원본 배열은 변경되지 않는다.
- filter 메서드는 자신이 호출한 배열에서 필터링 조건을 만족하는 특정 요소만 추출하여 새로운 배열을 만들고 싶을 때 사용.
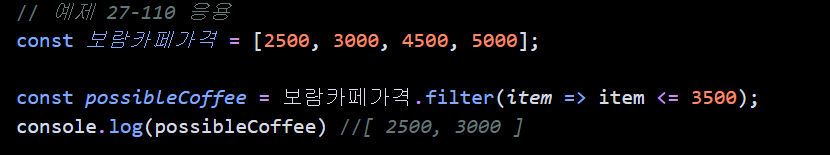
- 용돈을 아껴야 하는 상황에서, 보람카페에서 하루 커피 지출을 3500원 이하로 해야 하는 슬픈 경우

- filter도 자신을 호출한 배열의 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다.
- forEach : undefined, map:콜백함수의 반환값들로 구성된 새로운 배열, fiter: 콜백함수의 반환값이 true인 요소만 추출한 새로운 배열 반환
- 얘두 동일하게 화살표 함수 쓰시구요. 특정 요소를 제거하기 위해 사용할 수도 있다.
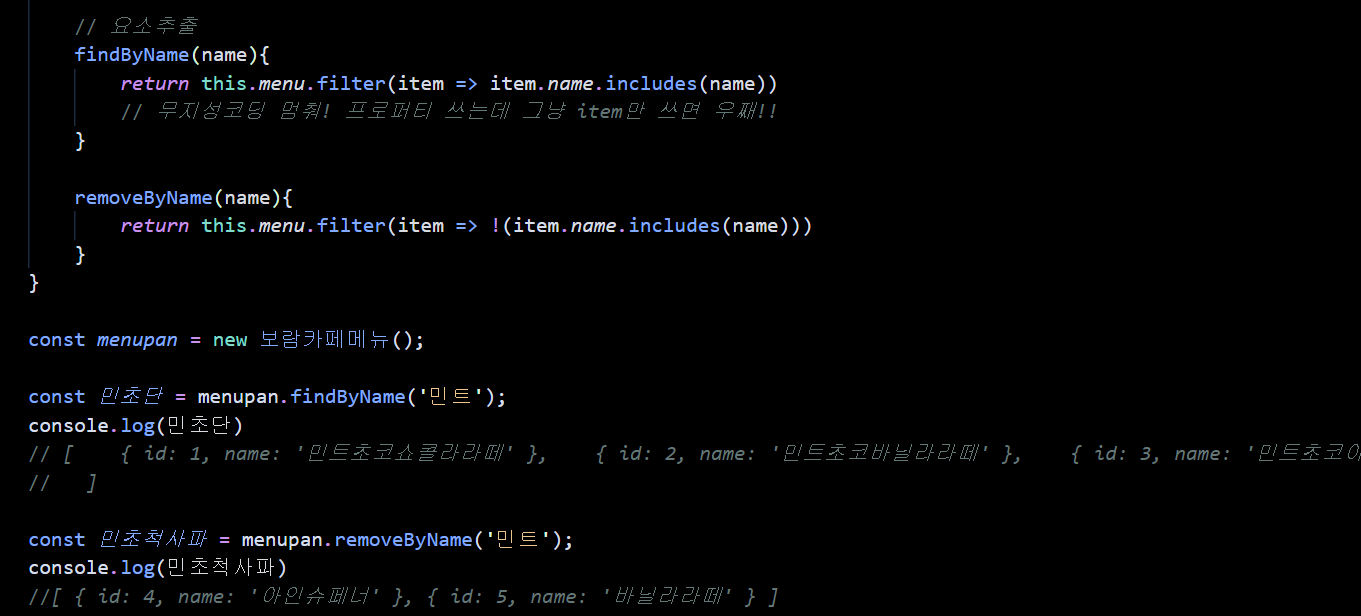
- filter로 민초파와 민초척사파를 구현해보자

filter 메서드를 사용해 특정 요소를 제거할 경우 특정 요소가 중복되어 있다면 중복 요소가 모두 제거된다. 특정 요소 하나만 제거하려면 indexOf 메서드로 인덱스 취득후 splice를 씁시다!
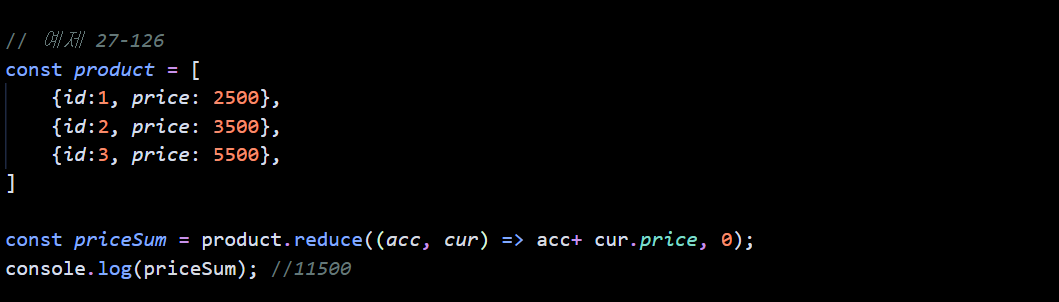
27.9.5 Array.prototype.reduce
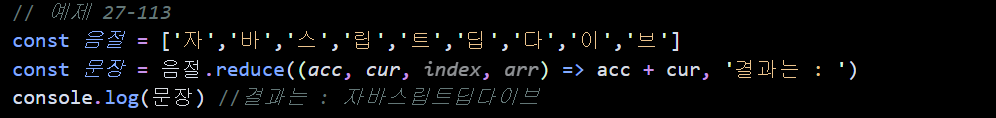
reduce 메서드는 자신을 호출한 배열의 모든 요소를 순회하여 인수로 전달 받은 콜백함수를 반복 호출한다. 근데 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 변환한다. 이때 원본 배열은 변경되지 않는다

- reduce 메서드의 콜백함수는 4개의 인수를 전달받아 배열의 length만큼 호출된다.
- reduce는 초기값과 배열의 첫 번째 요소값을 콜백 함수에 전달하면서 호출하고 다음 순회에는 콜백 함수의 반환값과 두 번째 요소를 콜백함수의 인수로 전달하면서 호출. 이러한 과정을 반복하여 reduce는 하나의 결과값을 반환한다.
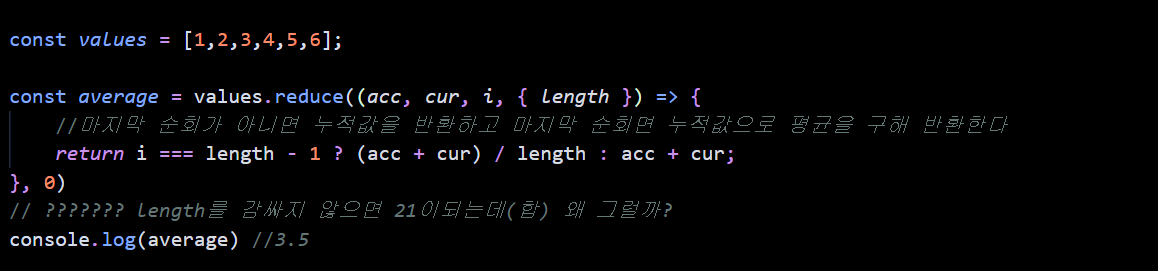
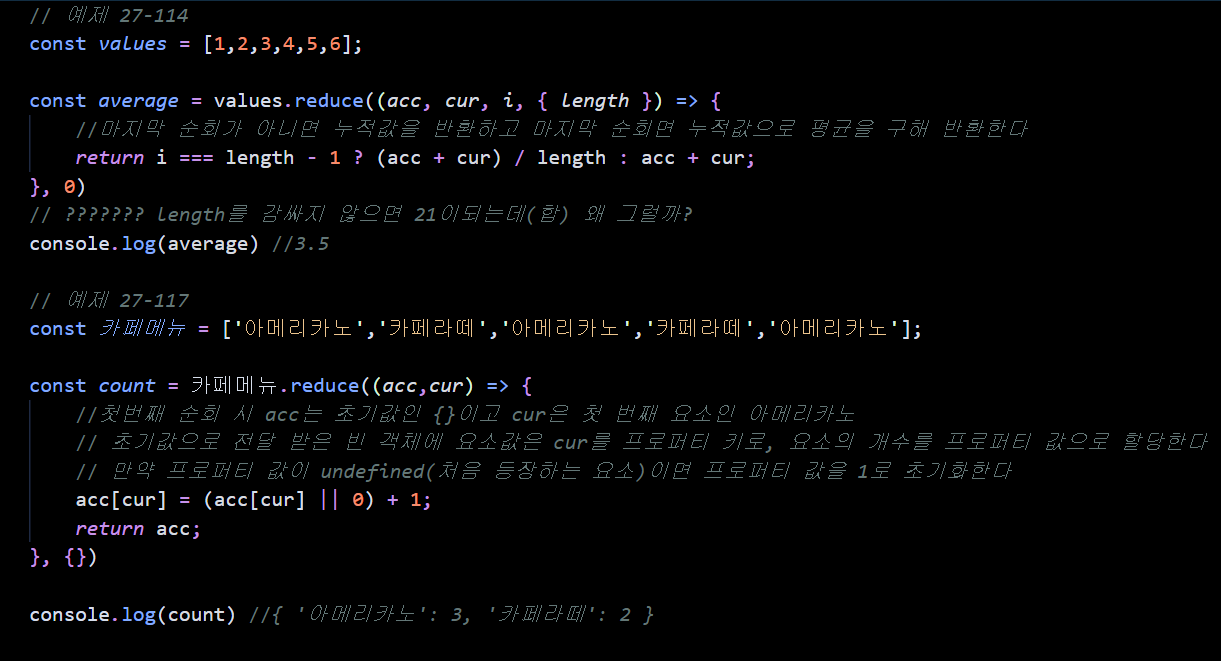
평균 구하기

요소의 중복 횟수 구하기

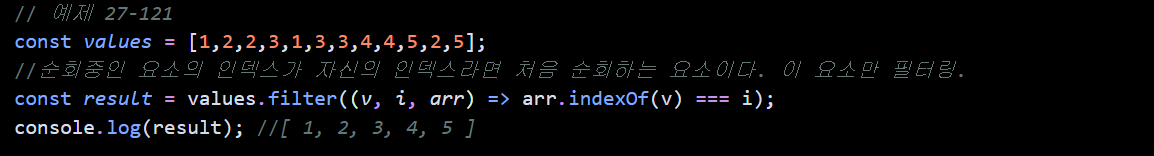
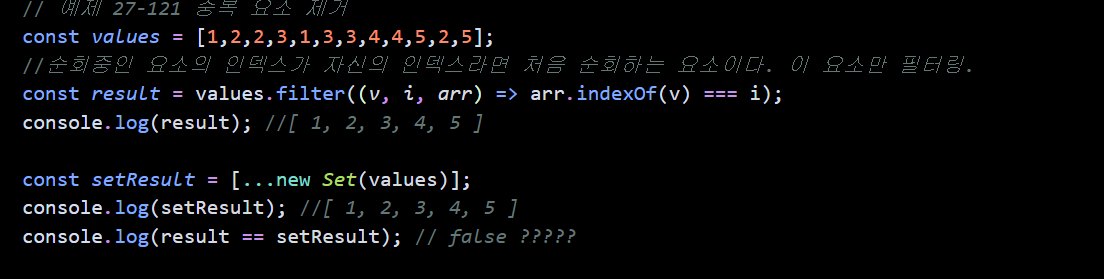
- 최대값, 평탄화, 중복 요소 제거 등에서도 응용해서 쓸 수 있지만 각각 max, flat, filter를 쓰는 것이 더 직관적이다.
- filter 사용

- set 사용

앞서 살펴본 것처럼 reduce의 메서드의 두 번째 인수로 전달하는 초기값은 첫 번째 순회에 콜백 함수의 첫 번째 인수로 전달된다. 주의할 것은 두 번째 인수로 전달하는 초기값이 옵션이라는 것. 즉, reduce의 두번째로 전달하는 값을 생략할 수 있다.
그러나 reduce를 호출할 때는 초기값을 전달하는 것이 안전하다.

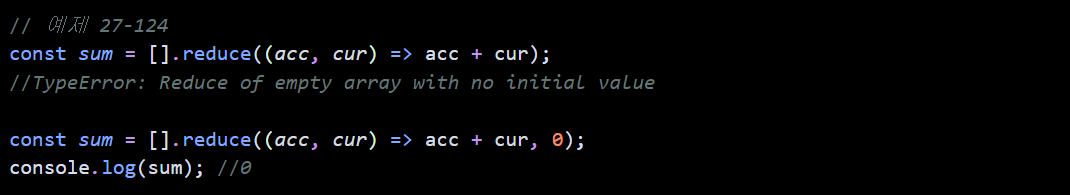
- 빈 배열로 reduce 메서드를 호출하면 에러가 발생한다. 이때 reduce 메서드에 초기값을 전달하면 에러가 발생하지 않는다. 또한 객체의 값을 합산하는 경우에는 반드시 초기값을 전달해야 한다.

구러니 에러 없이 좋은 말할 때 reduce는 초기값을 생략 말고 적어주자. 그리고 왜 reduce를 그 때 썼을 때 피드백을 받았는지도 알겠군.
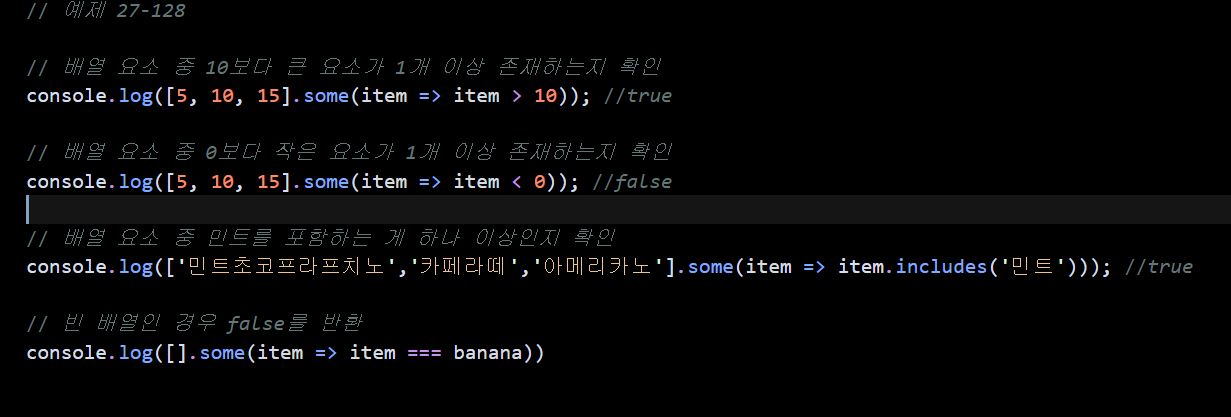
27.9.6 Array.prototype.some
some 메서드는 자신을 호출한 배열의 요소를 순회하며 인수로 전달된 콜백 함수를 호출. 이때 some 메서드는 콜백 함수의 반환 값이 단 한 번이라도 참이면 true, 모두 거짓이면 false를 반환.
- 배열 요소 중에 콜백 함수를 통해 정의한 조건을 만족하는 요소가 1개 이상 존재하면 그 결과를 불리언 타입으로 반환.
- 단 some을 호출한 배열이 빈 배열이면 언제나 false를 반환하므로 주의
- forEach, map, filter와 마찬가지로 some도 호출한 요소값, 인덱스, some을 호출한 배열 자체(this)를 순차적으로 전달받을 수 있다

- 역시 위에서 본 이유와 같이 화살표 함수를 쓰자
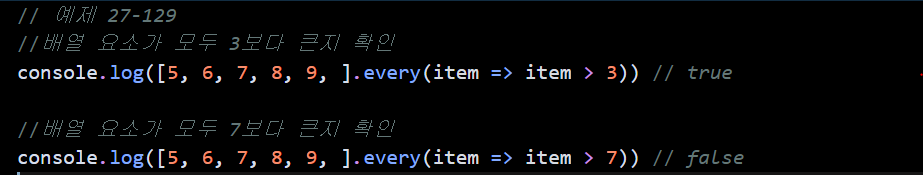
27.9.7 Array.prototype.every
every 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백함수를 호출. every 메서드는 콜백 함수의 반환값이 모두 참이면 true, 단 한 번이라도 거짓이면 false.
- 모든 요소가 콜백 함수를 통해 정의한 조건을 모두 만족하는지 확인하여 결과를 불린 타입으로
- 빈 배열인 경우 언제나 true

- 얘두 this 참조 문제로 화살표 함수를 써라!
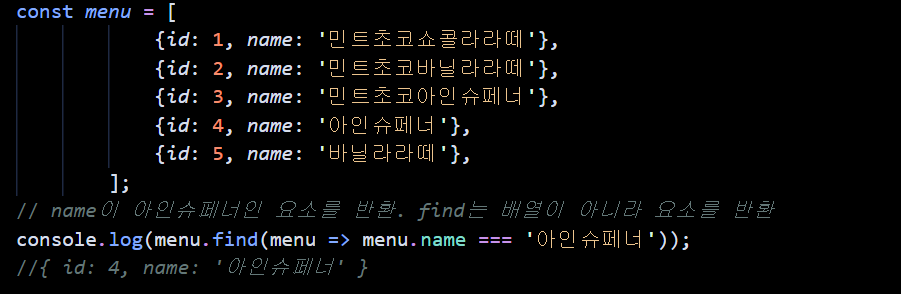
27.9.8 Array.prototype.find
find는 자신을 호출한 배열 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여 반환값이 true인 첫 번째 요소를 반환. 콜백 함수의 반환값이 true인 요소가 존재하지 않는다면 undefined를 반환.

vs filter
- filter 메서드는 콜백 함수의 호출 결과가 true인 요소만 추출한 새로운 배열 반환
- 하지만 finde 메서드는 콜백 함수 반환값이 true인 첫 번째 요소를 반환하므로 해당 요소값

- 이 친구도 역시 화살표 함수를 사용하자
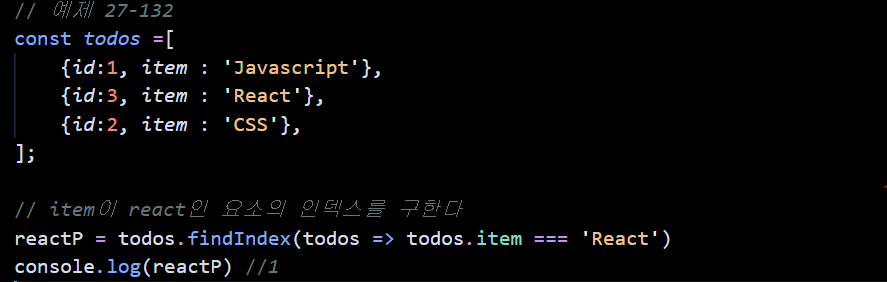
27.9.9 Array.prototype.findIndex
자신을 호추한 배열의 요소를 순회하며 인수로 전달된 콜백 함수를 호출하여 반환값이 true인 첫 번째 요소의 인덱스를 반환. 콜백 함수의 반환 값이 true인 요소가 존재하지 않는다면 -1을 반환.

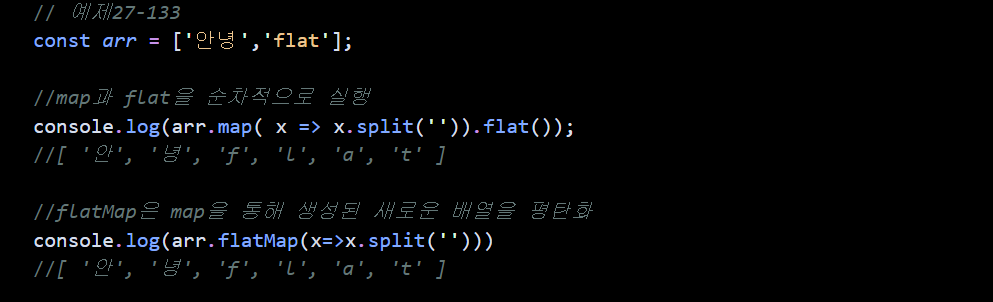
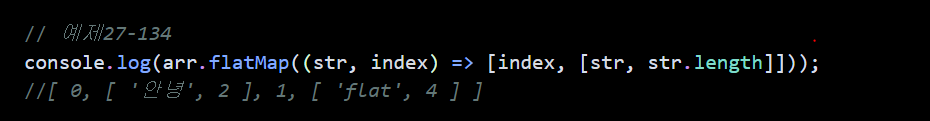
27.9.9 Array.prototype.flatMap
ES10에서 도입된 flatMap 메서드는 map메서드를 통해 생성된 새로운 배열을 평탄화한다. 즉 map과 flat을 순차적으로 실핸한 효과.

- 단 flatMap 메서드는 flat 메서드처럼 인수를 전달하여 평탄화 깊이를 지정할 수는 없고 1단계만 평탄화한다. map 메서드를 통해 생성된 중첩 배열의 평탄화 깊이를 지정해야 한다면 flatMap 메서드를 사용하지 말고 map 메서드와 flat 메서드를 각각 호출한다.

TIL
- 토욜에 이렇게 빡세게 공부해본 적이 없어서 그런가. 무슨 예제 코드를 조금 응용만 해도 에러가 났다.
그러나 코테 이전, 현업 전에 에러는 겪을 수록 오히려 좋아! 그 덕분에 오히려 forEach, map의 차이가 분명하게 느껴졌다. 특히나 return문을 저번 스터디에서 쓴 적이 없고 익숙하지 않아서 return + this는 혼돈의 카오스였는데 this를 찍어보면서 이해를 더 해보려 노력했다.
- 단순히 타이핑연습(?)하던 이전보다 더디게 나가고 있는데 그것도 오히려 좋아다. 느리면 더하면 된다. 덜 할 이유는 아니니 오히려 좋은 것이다.
- 프로그래머스 스터디를 할 때
- 신문물처럼 바라보던 forEach, map(은 왜 잘 안 쓰였지?), reduce(쓰다가 피드백 받음)를 그 때는 MDN과 블로그 등을 보면서 복붙하면서 썼는데 드디어 개념을 잡았다. 인수를 하나만 받는 경우 특히 요소일 때만 예제에서 다루고 있는데 index랑 this조작도 되나? 한 번 실험해봐야지.
- 내일은 쉬는 날이니 천천히 next.js 클론 코딩하면서 담주부터 시작할 스터디를 대비해야지.
- filter에서 민초단, 민초척사파는 10분 정도 걸렸다. true값만 반환하면 민초를 포함하지 않는 것은 어떻게 하나? not includes같은 씽크빅도 했지만 곧 true값만 반환하니까 !를 앞에 붙이면 되겠네를 떠올렸다. 기특하군