34.1 이터레이션 프로토콜
iteration protocol은 순회 가능한(itrable)한 자료구조를 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다. ES6에서는 순회 가능한 자료구조를 이터레이션 프로토콜을 준수하는 이터러블로 통일해 for...of문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다. 이터레이션 프로토콜에는 이터러블 프로토콜과 이터레이터 프로토콜이있다.
-
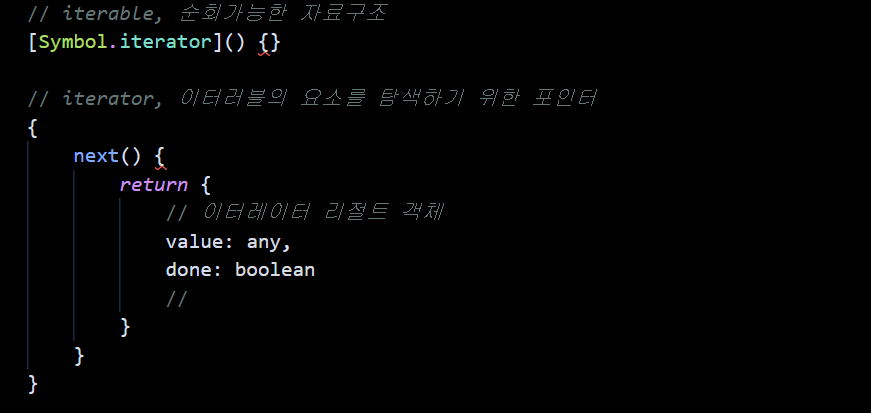
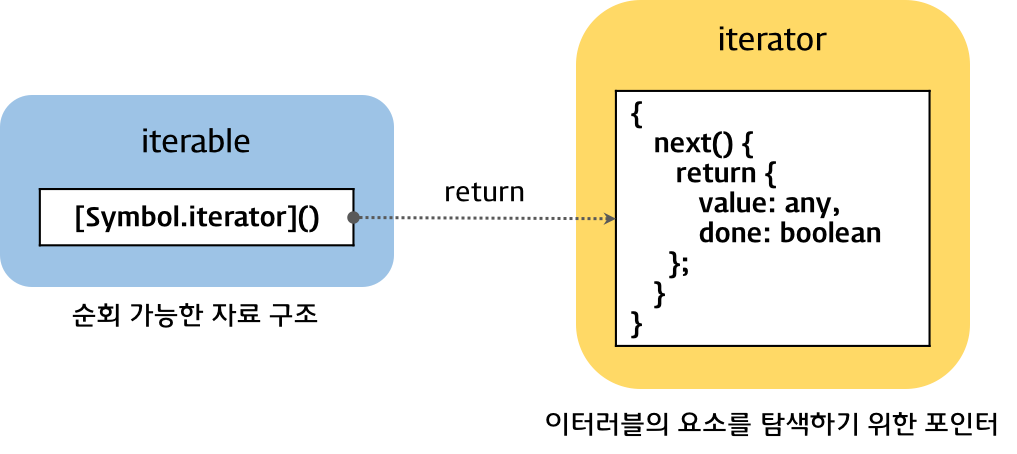
이터러블 프로토콜(iterable protocol)
well-known Symbol인 Symbol.iterator를 프로퍼키 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속 받은 Symbol.iterator 메서들르 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이러한 규약을 이터러블 프로토콜이라고 하며, 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 이터러블은 for ... of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
-
이터레이터 프로토콜 (iterator protocol)
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터레이터는 next 메서드를 소유하며 next 메서들르 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체 를 반환한다. 이러한 규약을 이터레이터 프로토콜이라 하며, 이터레이터 프로토콜을 준수한 객체를 이터레이터라 한다. 이러테이터는 이터러블의 요소를 검색하기 위한 포인터 역할을 한다.

34.1.1 이터러블
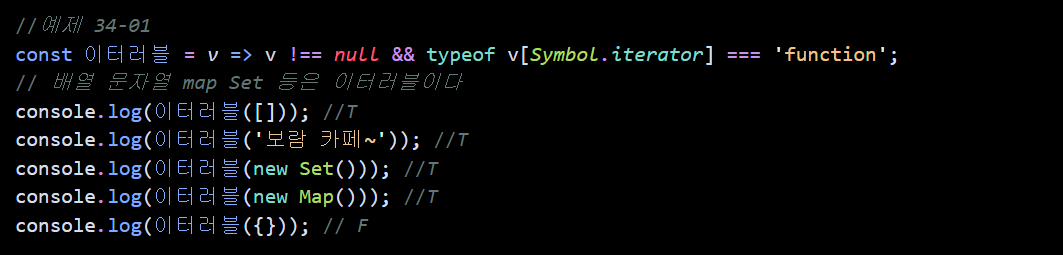
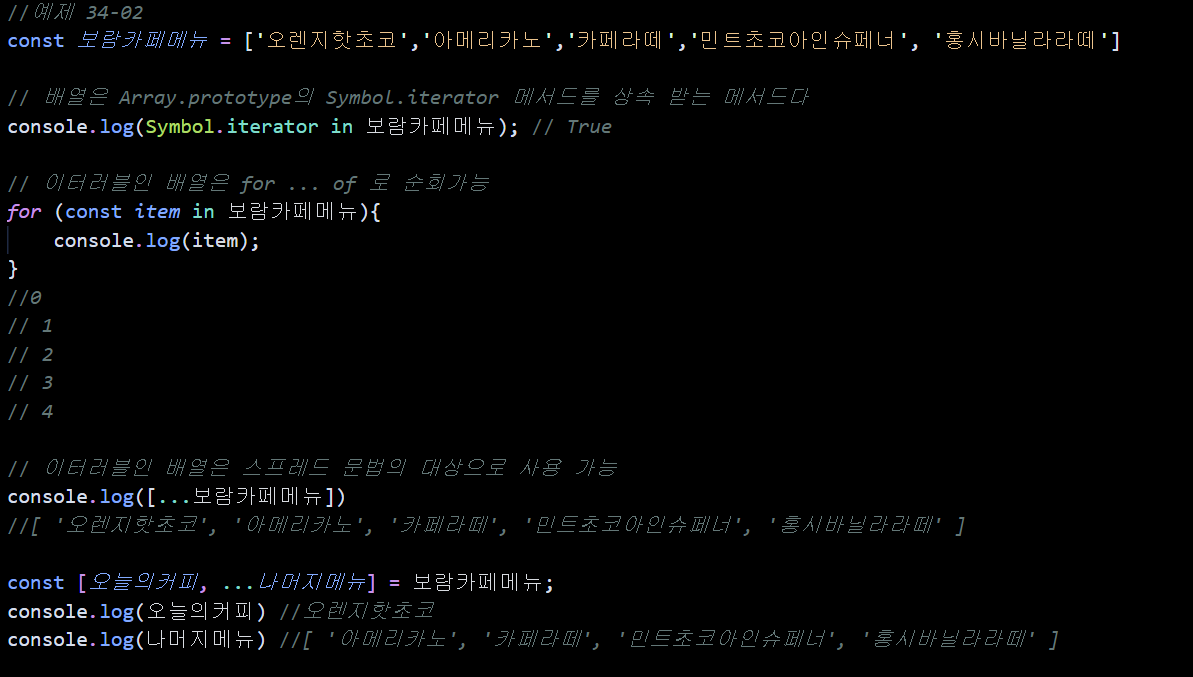
이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 즉, 이터러블은 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.

- 배열은 Array.prototype의 Symbol.iterator 메서드를 상속받는 이터러블. 이터러블은 for...of 문으로 순회할 수 있으며, 스프레드 문법과 디스트럭처링 할당의 대상으로 사용할 수 있다.

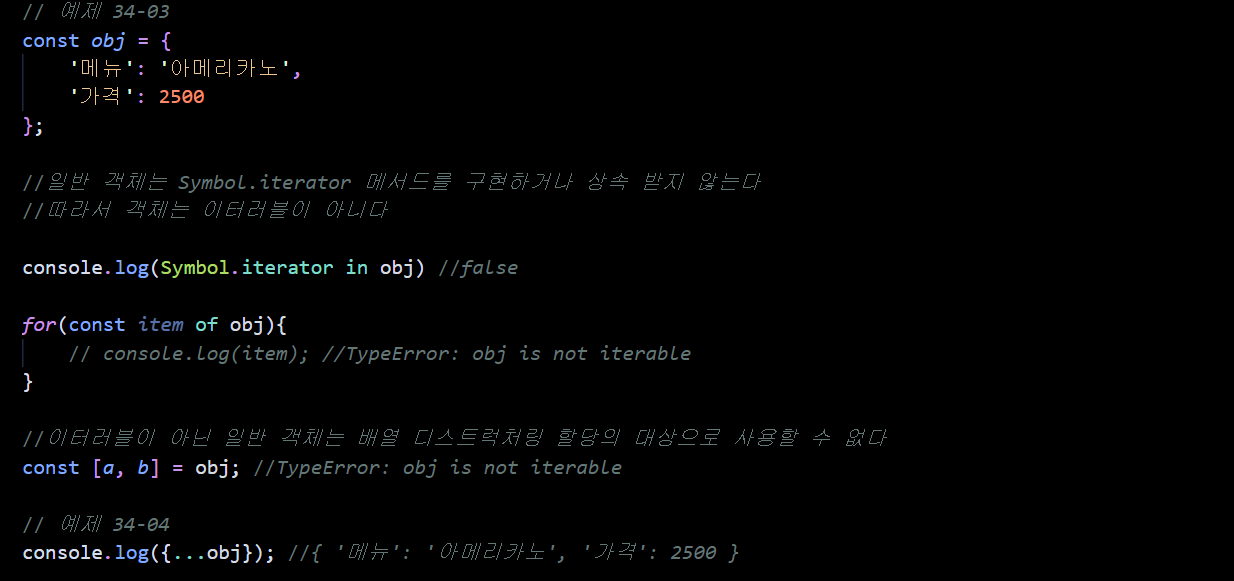
- Symbol.iterator 메서드를 직접 구현하지 않거나 상속 받지 않은 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아님. 따라서 일반 객체는 for...of 문으로 순회할 수 없으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 없다.

단, 2021 현재 stage 4 단계에 제안되어 있는 스프레드 프로퍼티 제안은 일반 객체에 스프레드 문법 사용을 허용한다. 그리고 일반 객체도 이터러블 프로토콜을 준수하도록 구현하면 이터러블 가능!
34.1.2 이터레이터
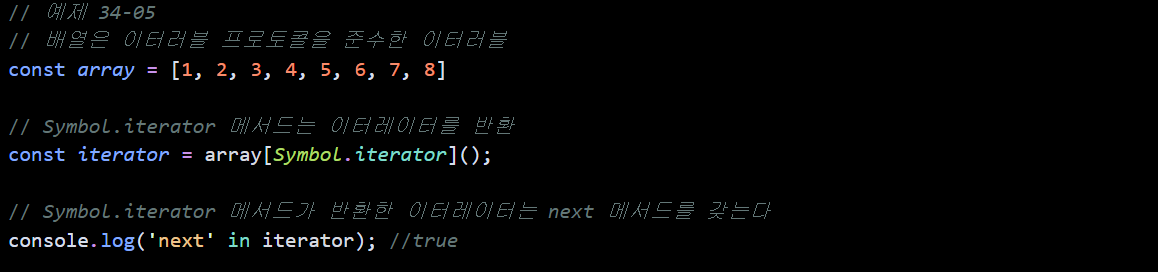
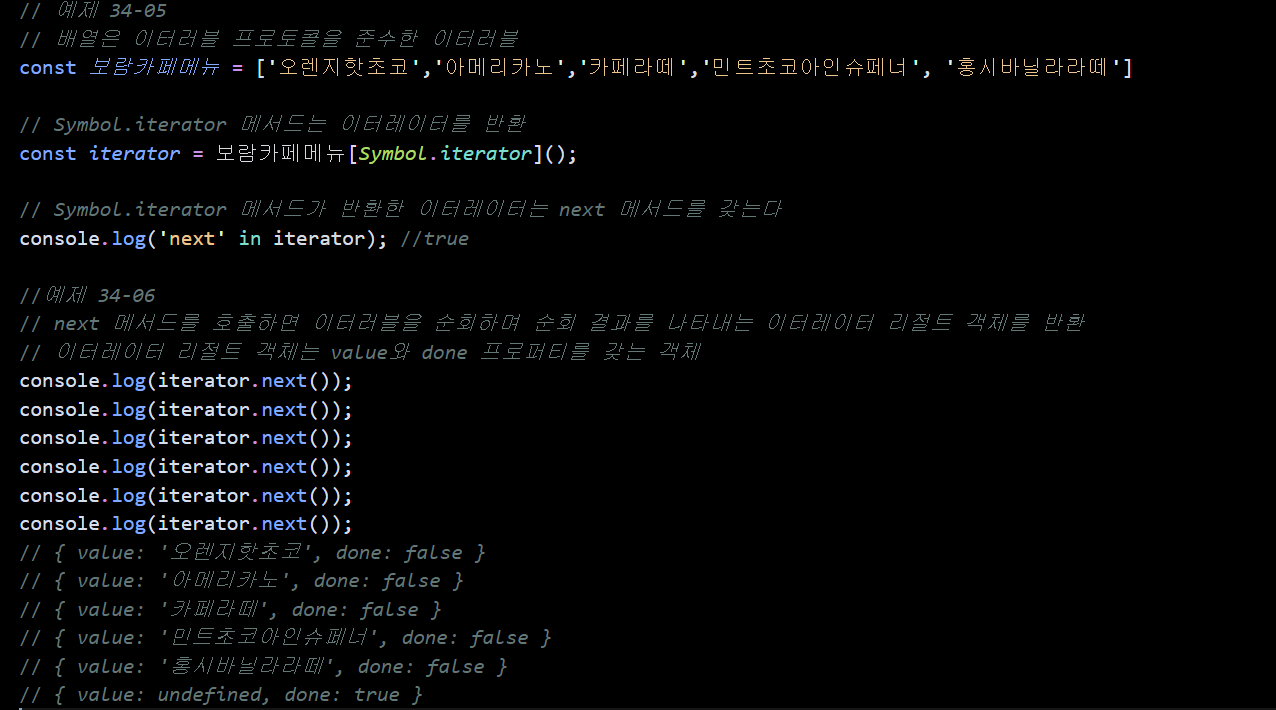
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환, 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다

- 이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다. 즉 next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하면서 순회 결과를 나타내는 이털이터 리절트 객체(iterator result object)를 반환한다.

- 이터레이터 next 메서드가 반환하는ㄴ 이터레이터 리절트 객체의 value 프로퍼티는 현재 순회 중인 이터러블의 값, done은 순회 완료 여부.
34.2 빌트인 이터러블
자바스크립트는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공.
Array, String, Map, Set, TypedArray(Int8Array, Uint8Array, Uint8ClampedArray, Int16Array, Uint16Array, Int32Array, Uint32Array, Float32Array, Float64Array), DOM data structure(NodeList, HTMLCollection), Arguments
34.3 for...of문
for...of 문은 이터러블을 순회하면서 이터러블 요소를 변수에 할당. for...of 문의 문법은 다음과 같고 for ... in 문의 형식과 매우 비슷하다.
for (변수선언문 of 이터러블) { ... }for...of 문은 내부적으로 이터레이터의 next 메서드를 호출해 이터러블을 순회하며, next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값은 for...of문의 변수에 할당. 그리고 이터레이터 리절트 객체의 done 값이 false이면 이터러블 순회를 계속하고 true이면 중단.
- for...in 문은 객체 프로토타입 체인 상 모든 프로토타입의 프로퍼티 중 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거. 이때 프로퍼티 키가 심벌인 것은 열거하지 않는다
34.4 이터러블과 유사배열 객체
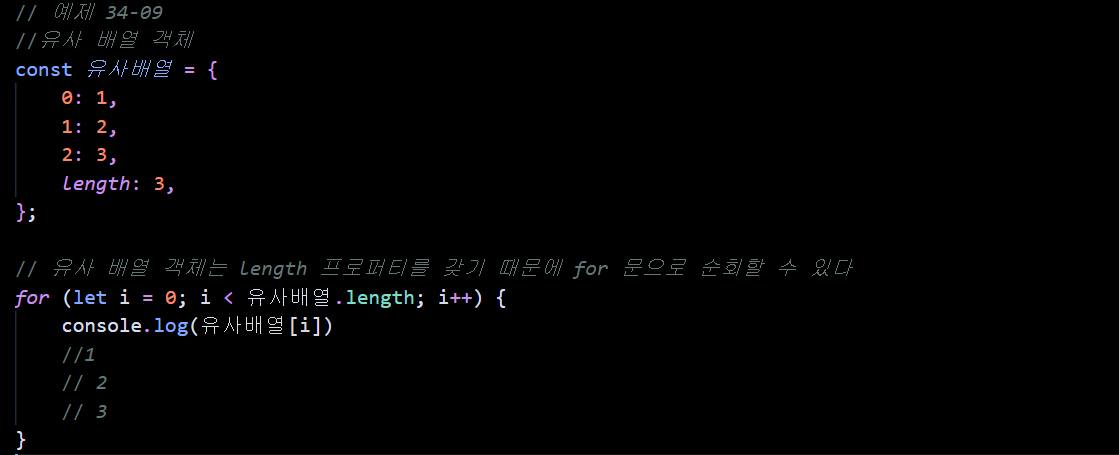
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체. 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있고 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 프로퍼티 값에 접근할 수 있다.

유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없어 for...of 문으로 순회 할 수 없다.
- 단 arguments, NodeList, HTMLCollection은 유사 배열 객체면서 이터러블이다. 정확히 말하면 ES6에서 이터러블이 도입되면서 유사 배열 객체인 객체에 Symbol.iterator 메서드를 구현해 이터러블이 되었다. 하지만 이터러블이 된 이후에도 length 프로퍼티를 가지며 인덱스로 접근할 수 있기에 유사배열이면서 이터러블인 것.
- 배열도 ES6에서 이터러블이 되었다
- 하지만 모든 유사 배열 객체가 이터러블인 것은 위에서 살펴본 것처럼 아니다. 다만 Array.from 메서드를 사용해 배열로 간단하게 변환할 수 있다.
복습
Array.from 메서드는 유사 배열 객체, 이터러블을 인수로 받아 배열로 변환해 반환한다.
34.5 이터레이션 프로토콜의 필요성
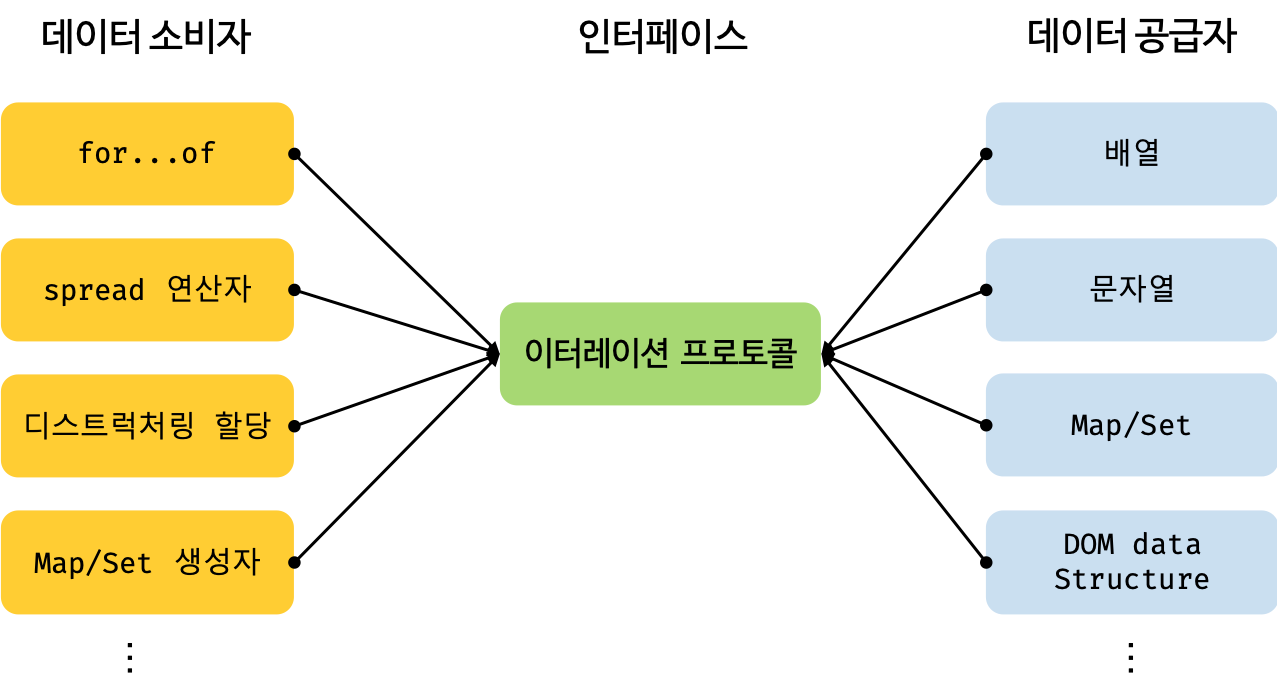
이터러블은 for...of문, 스프레드 문법, 배열 디스트럭처링 할당과 같은 데이터 소비자(data consumer)에 의해 사용되므로 데이터 공급자(data producer)의 역할을 한다고 할 수 있다.
만약 다양한 데이터 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 다양한 데이터 공급자의 순회 방식을 모두 지원해야 한다. 하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다.
즉 이터러블을 지원하는 소비자는 내부에서 Symbol.iterator 메서드를 호출해 이터레이터를 생성하고 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 이터레이터 리절트 객체를 반환. 그리고 이터레이터 리절트 객체의 value/done 프로퍼티 값으 취득.
이처럼 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.

즉, 하나의 규칙을 공통적으로 만드는 것!
34.6 사용자 정의 이터러블
34.6.1 사용자 정의 이터러블 구현
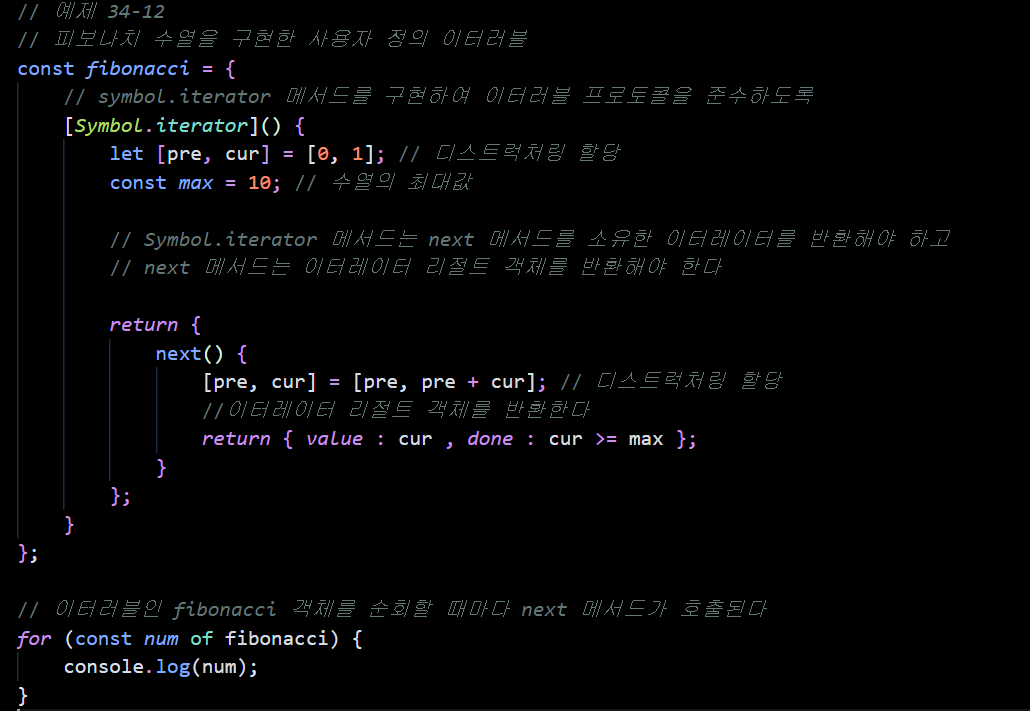
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블. 예를 들어, 피보나치 수열(1,2,3,5,8,13 ... )을 구현한 사용자 정의 이터러블을 구현해보자.

사용자 정의 이터러블은 이터레이션 프로토콜을 준수하도록 Symbol.iterator 메서드를 구현하고 Symbol.iterator 메서드가 next 메서드를 갖는 이터레이터를 반환하도록 한다. 그리고 이터레이터의 next 메서드는 done과 value 프로퍼티를 가지는 이터레이터 리절트 객체를 반환. for...of 문은 done 프로퍼티가 true가 될 때까지 반복.
- 이터러블은 스프레드 문법의 대상이 될 수 있다
- 이터러블은 배열 디스트럭처링 할당의 대상이 될 수 있다
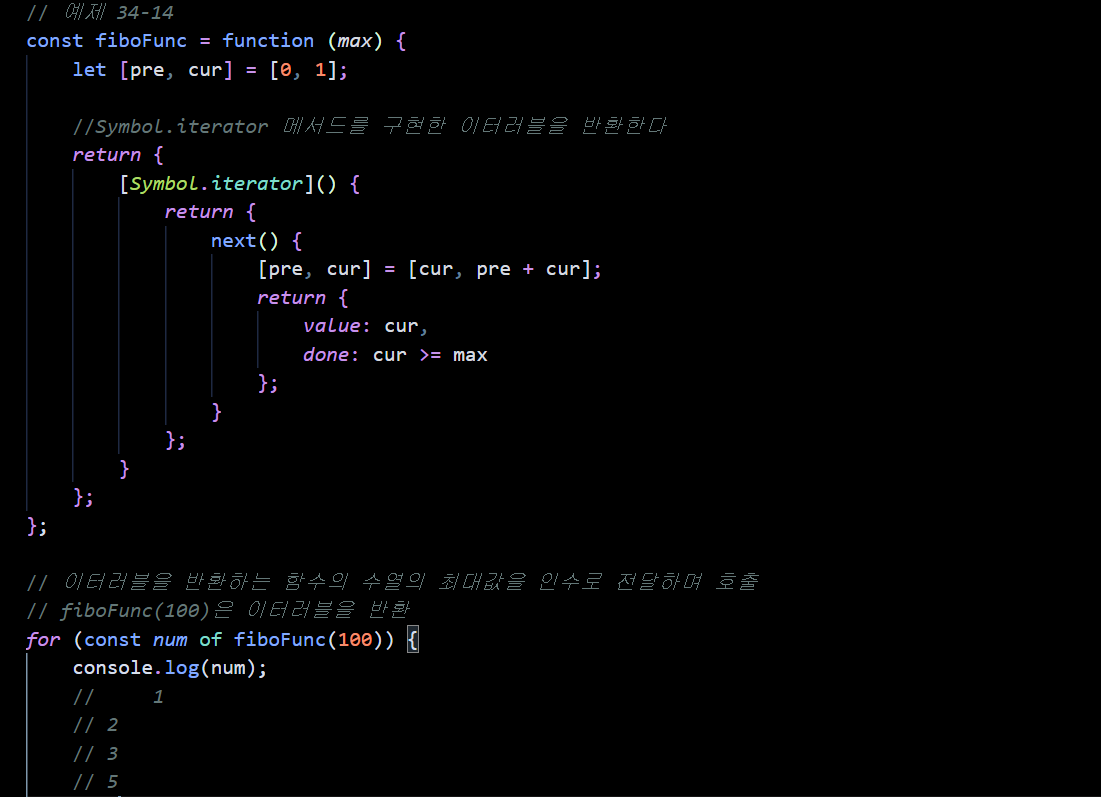
34.6.2 이터러블을 생성하는 함수
앞서 살펴본 fibonacci 이터러블은 내부에 수열의 최대값 max를 가지고 있다. 이 수열의 최대값은 고정되어 있고 외부에서 전달할 수 없는 아쉬움이 있다. 수정해보잣!

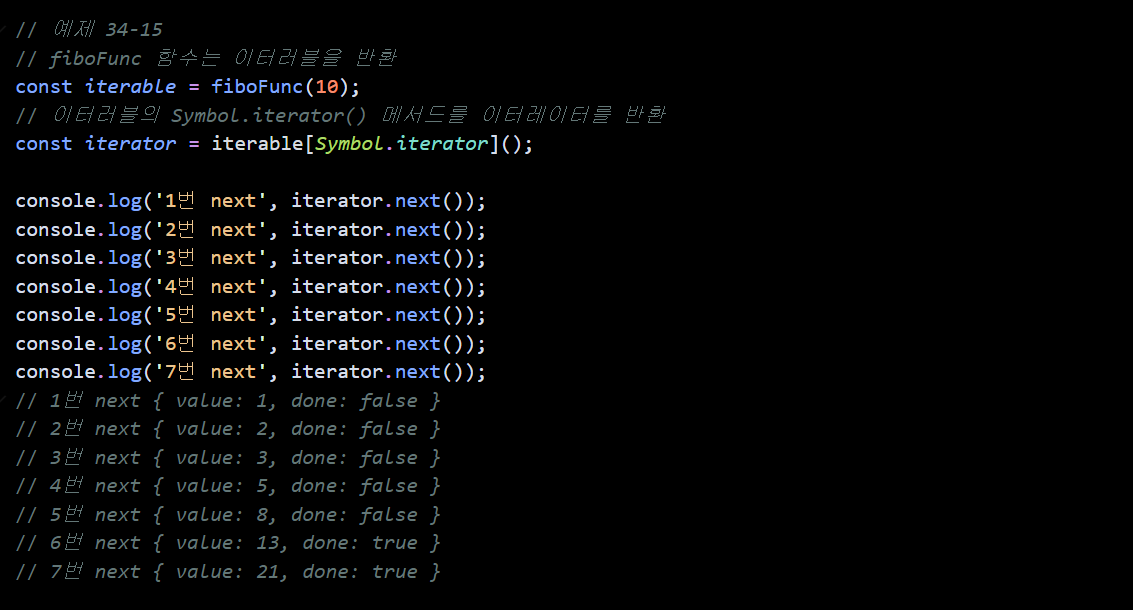
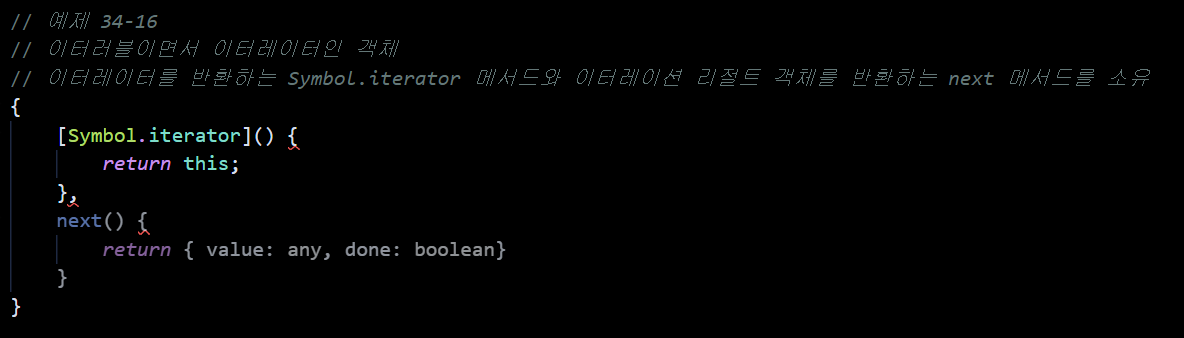
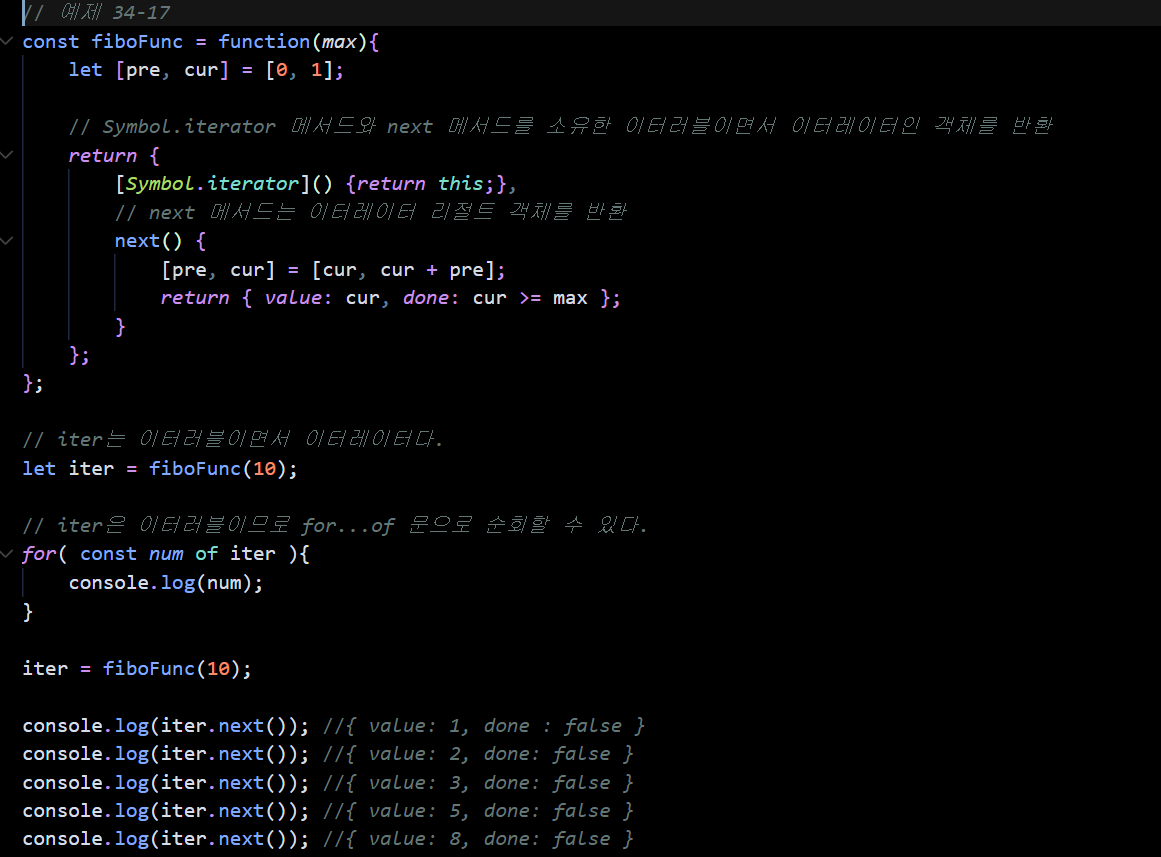
34.6.3 이터러블이면서 이터레이터인 객체를 생성하는 함수
앞서 살펴본 fiboFunc 함수는 이터러블을 반환. 만약 이털레이터를 생헝하려면 이터러블의 Symbol.iterator 메서드를 호출.

- 이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메서드를 호출하지 않아도 된다. Symbol.iterator 메서드는 this를 반환하므로 next 메서드를 갖는 이터레이터를 반환

- 앞에서 살펴본 fiboFunc 함수를 이터러블이면서 이터레이터인 객체를 생성하여 변환하는 함수로 변경해보자

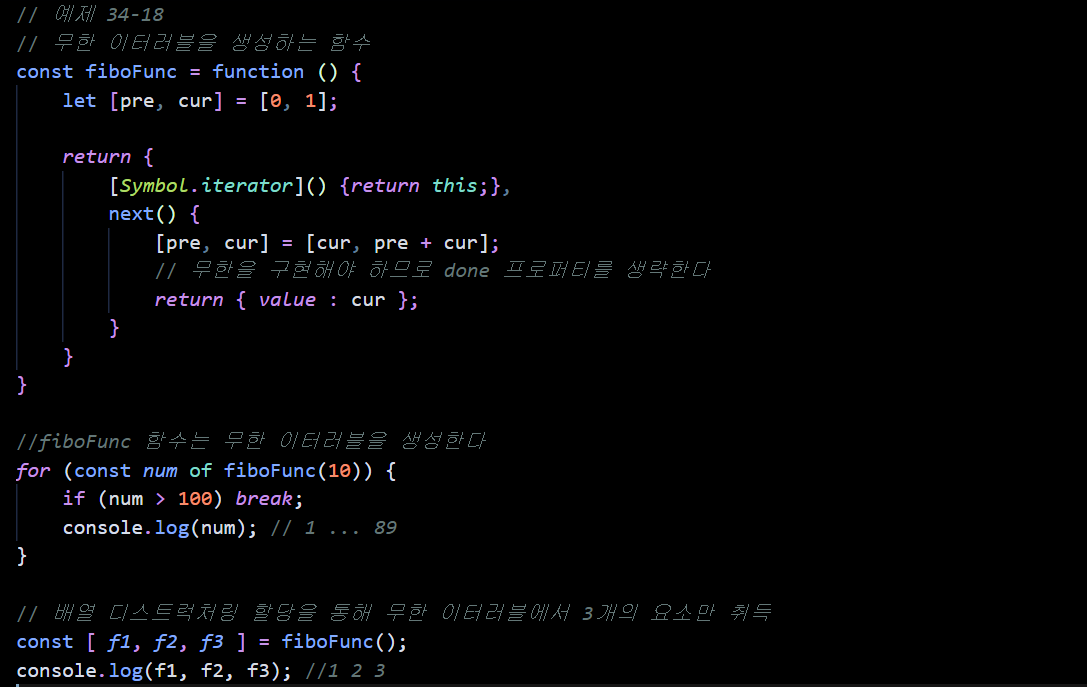
34.6.4 무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수를 정의해보자. 이를 통해 무한수열을 간단히 구현할 수 있다.

- 이터러블은 데이터 공급자의 역할을 한다. 배열이나 문자열 등은 모든 데이터 메모리에 미리 확보한 다음 데이터를 공급한다. 하지만 위 예제의 이터러블은 지연 평가(lazy evaluation)를 통해 데이터를 생성한다
- 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다. 즉 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연평가
위 예제의 fiboFunc 함수는 무한 이터러블을 생성. 하지만 fiboFunc 함수가 생성한 무한 이터러블은 데이터를 공급하는 메커니즘을 구현한 것으로 데이터 소비자인 for ... of 문이나 배열 디스트럭처링 할당 등이 실행되기 이전까지 데이터를 생성하지 않는다
for...of문의 경우 이터러블을 순회할 때 내부에서 이터레이터의 next 메서드를 호출하는데 바로 이때 데이터가 생성된다. next 메서드가 호출되기 이전까지는 데이터를 생성하지 않는다. 즉 데이터가 필요할 때까지 데이터 생성은을 지연하다가 필요한 순간 만든다.
이처럼 지연평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있는 장점이 있다.
TIL
데이터 소비자 & 데이터 공급자! 용어가 거창하기는 하지만 결국에 데이터를 실제로 쓰는(소비) 단, 데이터를 쏴주는(공급) 영역으로 이해를 하니 쉬웠다. 그리고 가운데서 하나의 인터페이스로(하나의 문법)으로 여러 흩어진 문법에서 하나의 표준문법을 정한 것으로 이해를 했다. 이렇게 효율성과 공통된 규칙을 정한 부분은 자바스크립트를 깊게 공부하면서 내가 매력을 느끼는 부분이다.
스프레드 문법과 디스트럭처링 문법에 대해서도 깊이는 아니지만(곧 다음장, 다다음장에서 배울 예정) 다시 한 번 점검하게 되었다. 많이 사용하니 제대로 알고 가자!
- for...of를 사용할 때 for...in이 익숙해서 몇 번 오타를 내었는데 실제로 나중에 서로 혼동할 수도 있으니 여기에 다시 한 번 정리!
- for...of 문은 내부적으로 이터레이터의 next 메서드를 호출해 이터러블을 순회하며, next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값은 for...of문의 변수에 할당. 그리고 이터레이터 리절트 객체의 done 값이 false이면 이터러블 순회를 계속하고 true이면 중단.
- for...in 문은 객체 프로토타입 체인 상 모든 프로토타입의 프로퍼티 중 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거. 이때 프로퍼티 키가 심벌인 것은 열거하지 않는다
- 지연 평가의 경우 장점과 개념은 알겠는데 여기서만 나오나? 조그 더 깊이 공부를 해봐야겠다.