
React에서 스타일링 작업을 할 때
주로 styled-components를 사용했다
그러나 제대로 활용하지 못했던 것 같아서
이번 글이 styled-components를 효율적으로 사용할 수 있는 계기가 되면 좋겠다
✏️ styled-components 문법
Tagged template literal을 사용하여 작성을 하게 된다
const Button = styled.button`
border: 2px solid cornflowerblue;
padding: 5px 10px;
`;Template Literal
Tagged template literal에 대해서 설명하기 전
template literal이란 무엇일까?
template literal은 ES6에서 새롭게 도입되었으며,
백틱(``)을 사용하여 동적으로 문자열을 처리할 수 있도록 해준다
이전에는 문자열에 변수 값을 표현하기 위해 + 연산자를 이용해 문자열을 합쳤었다
const NAME = "borderline0px"
console.log(`My name is ${NAME}`)Tagged Template Literal
Tagged template literal이란
template literal의 발전된 형태로
태그를 사용하여 템플릿 리터럴을 함수로 파싱할 수 있다
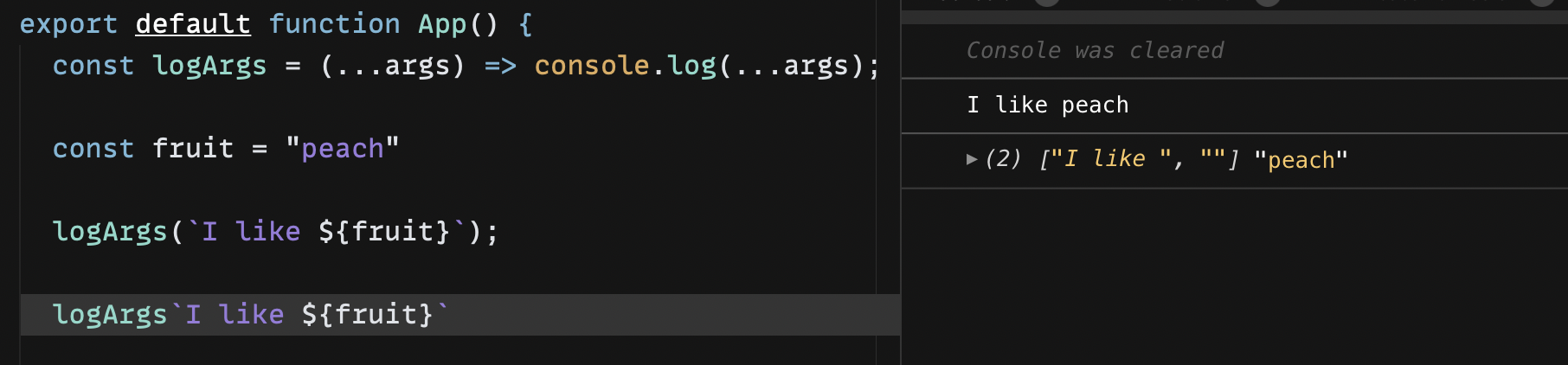
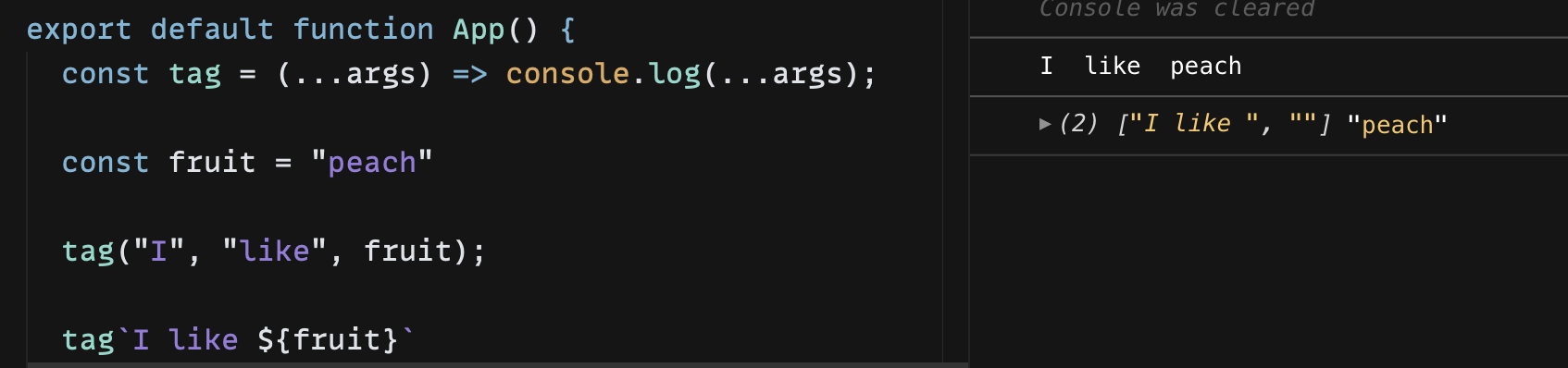
const tag = (...args) => console.log(...args);
tag("I", "like", "peach");
tag`I like peach`위의 코드와 같이 tag라는 템플릿 함수를 정의해주었다
tag(): 함수로 호출하게 되면
단순 문자열이 출력된다
tag``: Tagged template literal 문법을 사용하면,
입력한 문자열이 분해되어, 타입을 유지하면서 파싱된다
이렇게 분해된 값들을 커스텀 태그를 통해, 다른 문자열로 조합하여 return 할 수 있을 것이다

✏️ styled-components의 장점
그렇다면 styled-components의 장점에는 무엇이 있을까?
scope 충돌 방지
특수한 className이 생성되기 때문에
파일들 사이에서 충돌이 발생하지 않는다
Sass의 Nesting(중첩) 사용가능
const Button = styled.button`
border: 2px solid cornflowerblue;
padding: 5px 10px;
background-color: white;
&:hover {
background-color: pink;
}
`;props 전달을 통해, 동적으로 스타일링 가능
const Button = styled.button`
border: 2px solid cornflowerblue;
padding: 5px 10px;
background-color: ${(props) => props.background ? "pink" : "coral"}
`;
export default function App() {
return (
<Button background={true}>Styled</Button>
);
}boolean타입의 background props을 전달하여
Button의 background색을 바꿔줄 수 있다
background-color: ${({background}) => background ? "pink" : "coral"}위와 같이 destructuring도 해보고 다양한 형태로 활용 가능하다
쉽게 스타일을 확장할 수 있음

Button 인스턴스 만들기
const Button = styled.button`
border: 2px solid cornflowerblue;
padding: 5px 10px;
`;스타일 확장을 통해 다른 버튼 만들기
쉽게 확장하여 색깔이 핑크인 버튼을 만들 수 있다
const PinkButton = styled(Button)`
background-color: pink;
`;"as" polymorphic prop 활용
만약 각각의 컴포넌트 및 HTML tag에 똑같은 스타일을 적용하고 싶다면
"as" prop을 활용하면 매우 유용하다
예를 들어, button 컴포넌트의 스타일을 a tag에 적용하고 싶다거나
div tag의 스타일을 button에 적용하고 싶을 때는
아래의 코드처럼 활용하면 된다
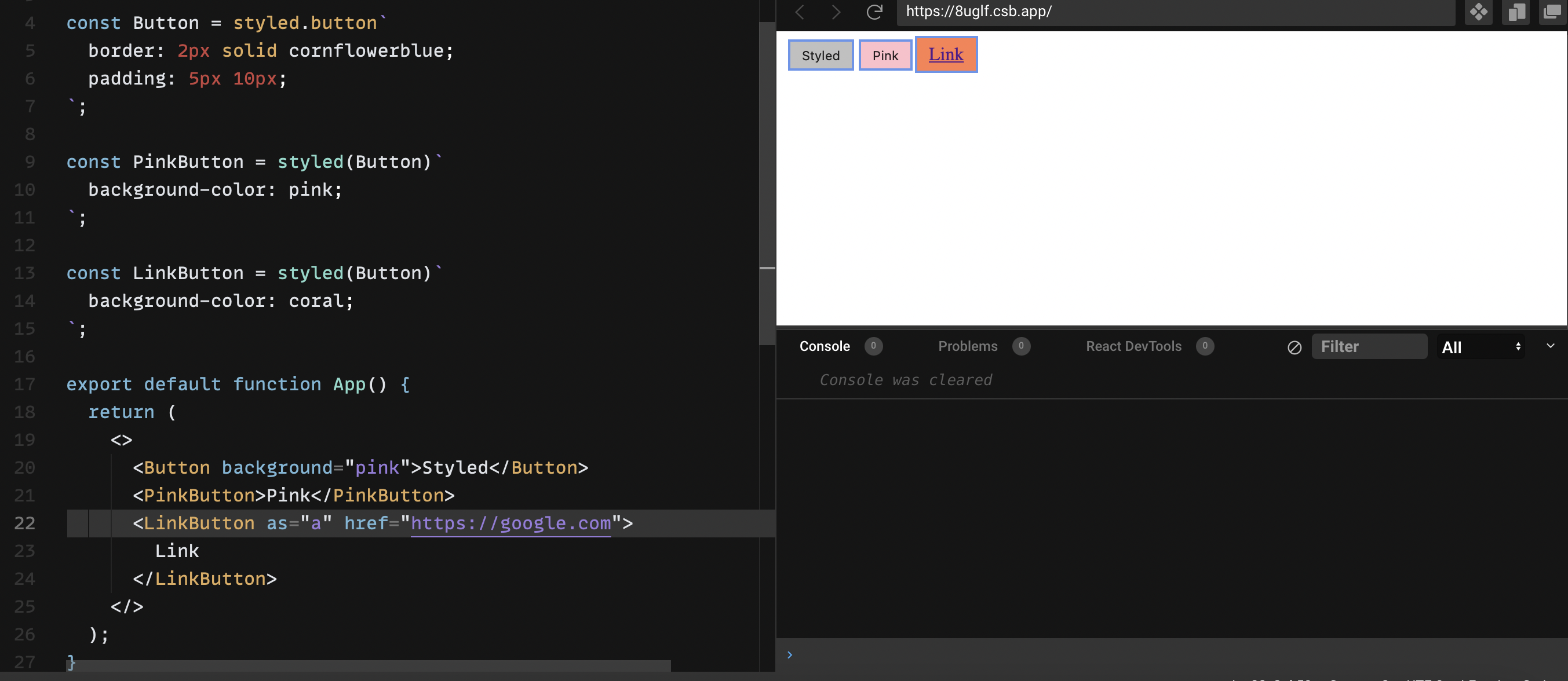
const LinkButton = styled(Button)`
background-color: coral;
`;
<LinkButton as="a" href="https://google.com">
Link
</LinkButton>이상으로 styled-components의 원리와
장점 몇 가지를 정리해보았다
더 공부해서 글을 수정 보완해야겠다
📎 https://styled-components.com/docs/basics#extending-styles
📎 https://mxstbr.blog/2016/11/styled-components-magic-explained/
📎 https://react.vlpt.us/styling/03-styled-components.html
