CSS
1.[CSS] Media Queries

미디어 쿼리는 media type ( screen, print, speech )media features(color, resolution etc)에 따라서 웹 스타일을 제약할 수 있다. 미디어 쿼리는 논리 연산자를 사용하여 구문이 true일 경우 스타일이 지정되고, f
2021년 11월 19일
2.[CSS] styled-components에 관하여

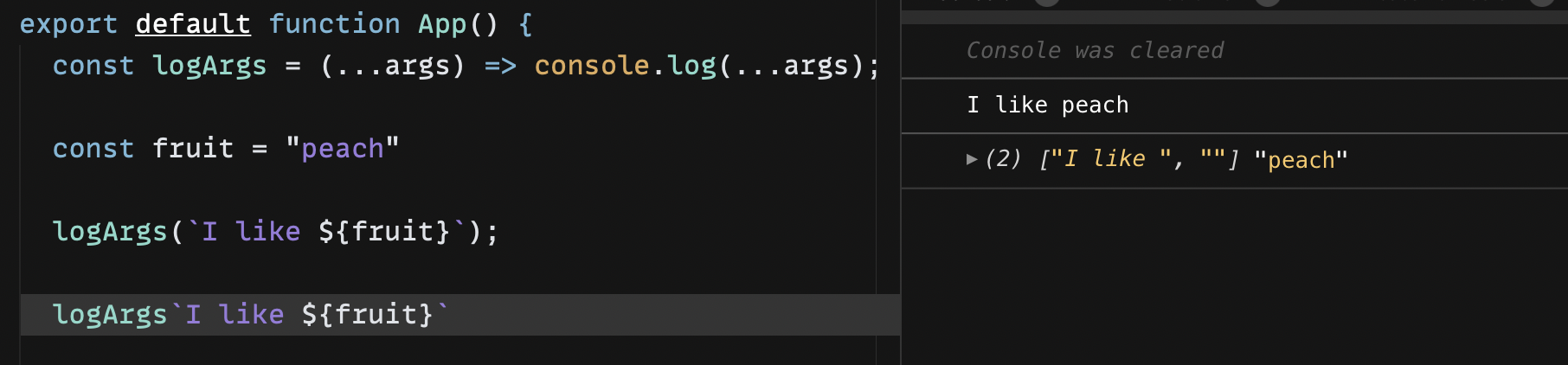
React에서 스타일링 작업을 할 때 주로 styled-components를 사용했다그러나 제대로 활용하지 못했던 것 같아서 이번 글이 styled-components를 효율적으로 사용할 수 있는 계기가 되면 좋겠다Tagged template literal을 사용하여
2022년 1월 5일