
lighthouse 평가 항목을 고려하며
마크업하고자 노력하였다
- image 압축 맟 반응형 마크업
- aria-*를 통해, 접근성 향상시키기
image 압축 및 반응형 마크업
비록 작은 규모의 랜딩 페이지였지만
이미지가 용량에서 큰 비중을 차지했다
이미지를 리사이징하고 뷰포트에 따라 반응형으로 대응하여
performance를 향상시킬 수 있었다
1) 이미지 압축
performance 향상을 위해,
눈에 띄는 손실 없이
이미지를 리사이즈 시켜주자
📎 최대 5MB 이미지를 리사이즈 해주는 사이트
https://tinypng.com
📎 이미지 크기 5MB 이상도 리사이즈 가능
https://squoosh.app
2) 반응형 마크업
화질이 크게 중요하지 않은 이미지를
기기에 따라 반응형으로 대응하여
페이지가 빠르게 렌더될 수 있도록 해주었다
📎 최적화된 반응형 이미지 zip 만들어주는 사이트
https://www.responsivebreakpoints.com
마크업은 위의 사이트를 참고하면 된다
나는 img 태그의 srcset 속성을 활용하여
아래와 같이 마크업 하였다
srcset="이미지경로 원본크기"
크기가 작은 이미지부터 순서대로 작성해야한다
<img
class="mountain-background"
srcset="mountain-bg-02_raqz8i_c_scale,w_792.jpg 792w,
mountain-bg-02_raqz8i_c_scale,w_987.jpg 987w,
mountain-bg-02_raqz8i_c_scale,w_1400.jpg 1400w
"
src="mountain-bg-02.jpg"
alt="mountain">뷰포트 너비가 792px 이하일 경우, w_792.jpg 이미지가 사용되고,
793px ~ 1399px의 경우, w_987.jpg
1400px 이상은 w_1400.jpg의 이미지가 사용될 것이다
만약 srcset 속성을 사용할 수 없다면
src에 작성된 경로의 이미지가 사용된다
alt 속성은 이미지를 로드할 수 없을 때
대체 텍스트로 화면에 보여지기 때문에
작성해주는 것이 좋다
aria-*를 통해, 접근성 향상시키기
1) aria-labelledby를 활용하여 관련성을 설명
해당 섹션으로 스크롤 되는 버튼에 대하여
섹션과의 관련성을 설명하기 위해
섹션에 id를 설정하고,
버튼에 aria-labelledby를 작성해주었다
2) hamburger menu toggle button
📎 Accessibility for Hamburger Menu
https://medium.com/@linlinghao/accessibility-for-hamburger-menu-a37fa9617a89
모바일 기기에서 hamburger 버튼을 누르면
드롭다운 메뉴가 나오도록 만들었다
그러나 스크린 리더기에서 햄버거 아이콘이
드롭다운 메뉴를 보여주는 버튼인지 알 수 없었다
접근성을 개선하기 위해
아래와 같이 마크업을 다시 해주었다
<button type="button"
aria-label="Open the dropdown menu">
<i class="fas fa-bars" aria-hidden="true"></i>
</button>icon의 경우 aria-hidden을 true로 설정하여
브라우저가 icon을 스킵할 수 있도록 하였다
대신에 button에 aria-label를 작성하여
해당 버튼에 관한 설명을 추가해주었다
접근성을 위해,
aria-*에 관하여 많이 공부해야할 것 같다
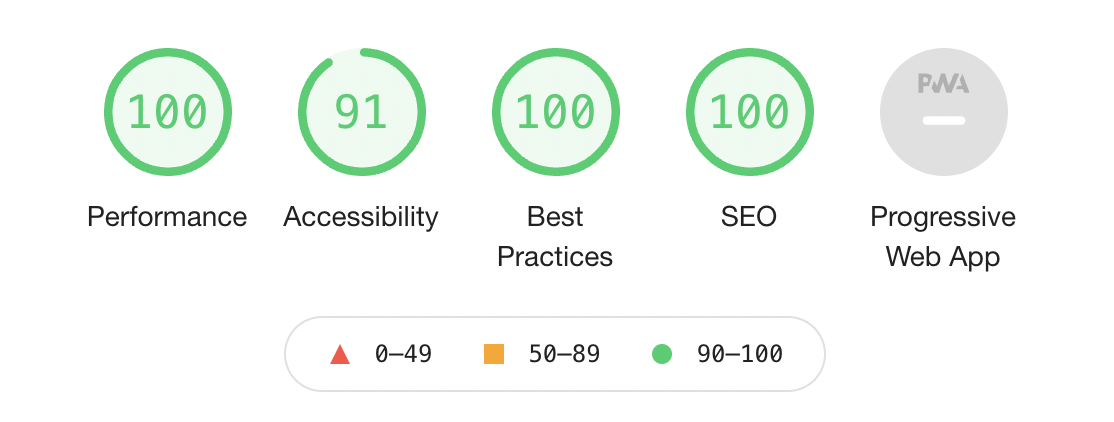
데스크톱

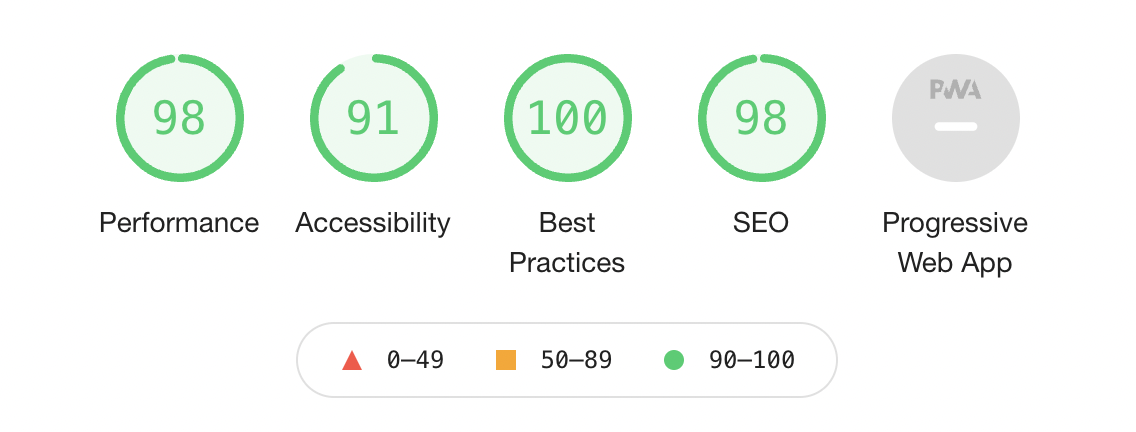
모바일

위와 같은 과정으로 통해,
performance와 accessibility를 개선할 수 있었다😆
