
📎 https://mountain-web-ec9dd.web.app
✍🏻 project를 하기 전 목표
- 접근성을 고려한 마크업, 마크업부터 제대로
- SCSS에 익숙해지기
- 웹팩 설정에 대해서 이해해보기
- SEO 고려한 웹 페이지 만들기
- git commit 구체적으로 하기
등이 있었다
완전! 간단한! 웹페이지라고 생각했지만
제대로 해낸다는 건 쉽지 않았다
이번 프로젝트의 평점은 10점 만점에 2.5점 정도 줄 수 있을까😂
그래도 정말 많은 것을 배웠고,
앞으로 어떤 방향으로 공부해나갈지에 관해
깨달음을 얻을 수 있었다
🐥 과정 요약
- Figma에서 landing page template 선정
- webpack으로 project 환경 설정
- SEO를 위한 html head 작성
- favicon 설정
- Image asset resize
- component 단위로 마크업 및 스타일링
- js로 scroll event 구현
- lighthouse를 통해 부족한 부분 향상시키기
- firebase를 통해 build 된 파일 배포
📦 project 환경
- HTML, SCSS, JavaScript
- webpack
- deployment: firebase
✏️ 개선해야 할 점
Desktop ver.

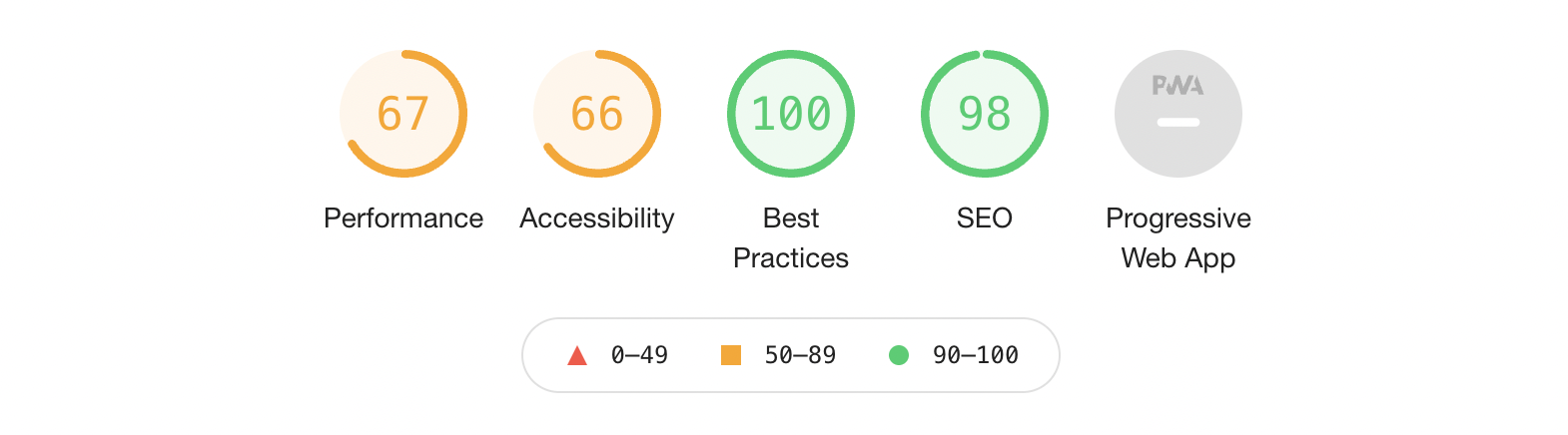
Mobile ver.

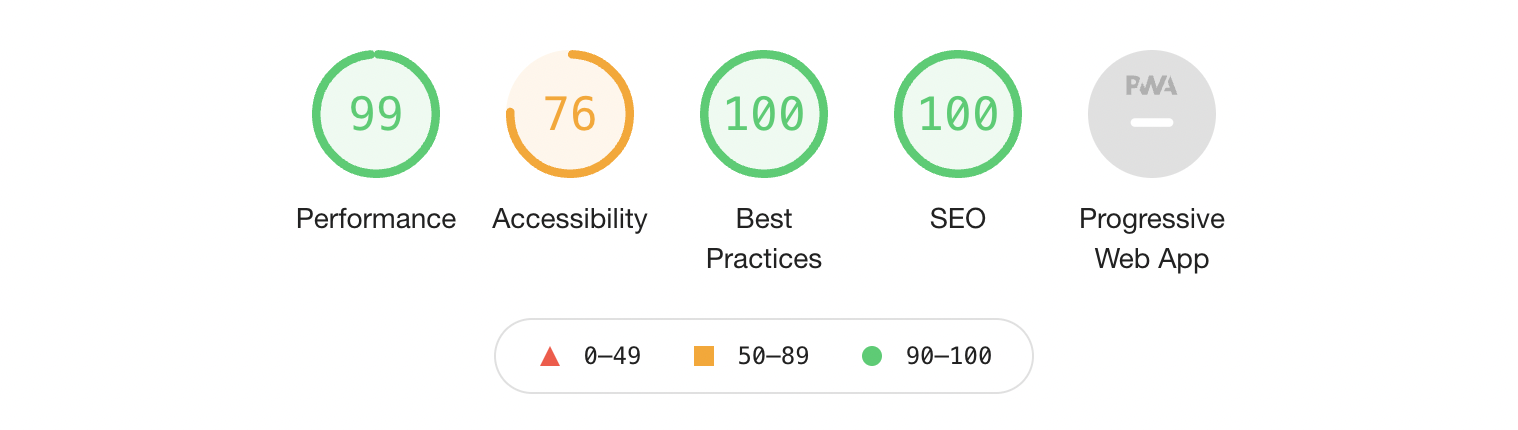
lighthouse 보고서를 보면,
데스크톱과 모바일 모든 곳에서 접근성이 떨어진다
aria-* 등을 통해 접근성을 개선해야 한다
또한, 모바일에서 Performance 점수가 낮은데
LCP부문에서 빨간불이 들어왔다
이미지 최적화를 위해 리사이즈는 했었지만
턱 없이 부족했다
문서를 찾아보니
기기에 따라 반응적으로 이미지를 대응해주거나
CDN을 활용하면 페이지 렌더 속도를 높여줄 수 있을 것 같다
프로젝트의 전반적인 설명은 이것으로 마치고,
앞으로 구체적인 내용을 작성해나가야겠다
