
HTML : Hyper Text Mark-up Language
- Hyper Text : 문서간 이동이 자유로움/ 다른 문서나 사이트로 즉시 이동할 수 있음
- Mark-up : 코드를 작성하는 행위/ 태그(tag)를 사용하여 문서에서 어느 부분이 제목이고 본문인지 표시하는 것
=>즉, 웹에서 자유롭게 이동할 수 잇는 웹 문서를 만드는 언어

html의 기본 skeleton
* 강조할 때만 대문자 사용하고, 태그는 소문자를 사용
* 태그 내의 속성은 <태그 속성="속성값" 속성="속성값"…으로 사용
* 여는 태그가 있으면, 닫힌 태그도 있다.1. <!DOCTYPE> : 문서의 유형을 정의하는 선언문
document type의 줄임말.
<!doctype html> : 이제부터 처리할 문서는 HTML 문서이다.
2. <html> : 웹 문서의 시작을 알리는 태그
html 언어 설정
<html lang="ko"> : 한국어를 이 문서에서 사용하겠다.기본 설정은 보통"en"(영어)로 되어있다.
3. <head> : 브라우저에게 정보를 주는 태그
①<meta> : 웹 문서에 대한 정보를 알려주는 태그
<meta charset="utf-8"> : character set(문자세트)를 utf-8로 사용한다
<meta name="viewport" content="width=device-width, initial-scale=1.0">
:모바일 기기 고려
<meta http-equiv="X-UA-Compatible" content="ie=edge"> : 인터넷 익스플로어 브라우저 고려4. <body> : 실제 브라우저에 표시될 내용
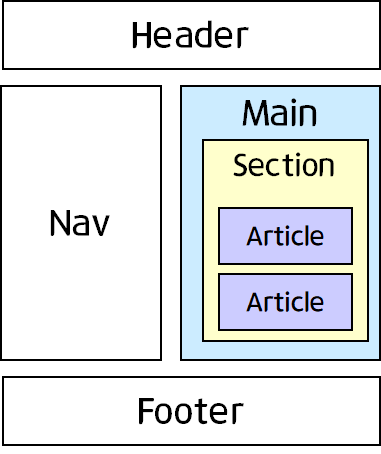
전체 구조 summary
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
ː
</body>
</html>