
[텍스트 관련 태그]
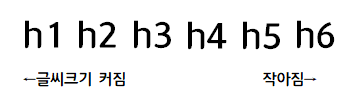
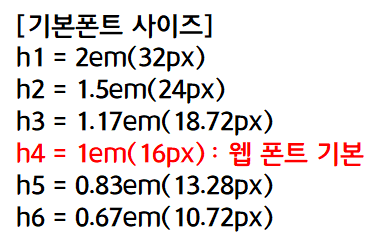
1. <hn>태그 : heading tag
heading 태그는 1부터 6까지 크기별로 나눠진다.


2. <p>태그 : paragraph tag/ 단락 만들기 태그
단락과 단락사이 p태그와 p태그 사이에 공백이 생김
여러 개의 p 태그 작성시 p*개수 입력 후 tab키를 누르면 한꺼번에 태그가 생성된다.(다른 태그도 마찬가지)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>paragraphs</title>
</head>
<body>
<p>단락은 하나 이상의 문장으로 구성되며 이야기의 독립적인 단위를 형성한다.단락의 시작은 새로운 줄로 나타낸다.</p>
<p>텍스트를 일정 단위로 나누면 이해하기 더 쉬워진다. 예컨대 책에는 장(Chapter)이 있다. 장에는 부제목이 있다. 그리고 각 제목 아래에는 여러 단락이 있다.</p>
</body>
</html>단락은 하나 이상의 문장으로 구성되며 이야기의 독립적인 단위를 형성한다.단락의 시작은 새로운 줄로 나타낸다.
텍스트를 일정 단위로 나누면 이해하기 더 쉬워진다. 예컨대 책에는 장(Chapter)이 있다. 장에는 부제목이 있다. 그리고 각 제목 아래에는 여러 단락이 있다.
3. <b>태그 : bold tag / 단순 문장 내에서 글씨를 진하게 표현하고자 할 때 사용하는 태그
4. <strong>태그 : strong tag / 문맥상 강조해야 할 내용이 있을 때 사용
-> bold와 web 접근성에서 차이가 있음(의미가 중심)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>bold_strong</title>
</head>
<body>
<p>단어를 <b>굵게</b> 표시하는 방법이다</p>
<p>상품 설명서 내에서 <strong>주요기능</strong>을 굵게 표시한다. </p>
</body>
</html>단어를 굵게 표시하는 방법이다
상품 설명서 내에서 주요기능을 굵게 표시한다.
5. <i>태그 : italic tag / 단순 문장 내에서 기울임꼴로 표현하고자 할 때(고유명사에 자주 사용)
6. <em>태그 : emphasize tag / 문장의 흐름상 특정 부분을 이탤릭체로 강조하거나 중요한 의미를 담고 있을 때
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>italic&emphasis</title>
</head>
<body>
<p>단어를 <em>기울임꼴</em>로 표시하는 방법이다.</p>
<p>인도네시아 해군의 잠수함 <i>KRI Nanggala 402호</i>의 침몰이 확인되었다.</p>
<p>쿠바에서 <i>미겔 디아스카넬</i>주석이 쿠바 공산당 제1서기에 선출되었다.</p>
</body>
</html>단어를 기울임꼴로 표시하는 방법이다.
인도네시아 해군의 잠수함 KRI Nanggala 402호의 침몰이 확인되었다.
쿠바에서 미겔 디아스카넬주석이 쿠바 공산당 제1서기에 선출되었다.
</body>7. <sup>태그 : super script tag / 윗첨자 태그
8. <sub>태그 : sub script tag / 아래첨자 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>superscript-and-subscript</title>
</head>
<body>
<p>9월 4일(4<sup>th</sup> of september)에 E=MC<sup>2</sup>에 대해 배운다.</p>
<p>대기에 있는 CO<sub>2</sub>의 양이 2009년 <sub>1</sub>에 2ppm으로 증가했다. </p>
</body>
</html>9월 4일(4th of september)에 E=MC2에 대해 배운다.
대기에 있는 CO2의 양이 2009년 1에 2ppm으로 증가했다.
9. <br>태그 : line break tag / 줄 끊기, 줄 바꿈 태그
태그를 쓴 만큼 줄 바꿈이 된다. 공백을 주고 싶을 때 사용하기도 함
닫힌 태그가 없다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-breaks</title>
</head>
<body>
<p>지구는<br>
떨어지는 우주 먼지로 인해<br>
매일 백 톤씩 무거워진다.<br>
</p>
</body>
</html>지구는
떨어지는 우주 먼지로 인해
매일 백 톤씩 무거워진다.
10. <hr>태그 : horizontal tag / 가로 구분선, 수평줄
닫힌 태그가 없다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>horizontal-rules </title>
</head>
<body>
<p>금성은 시계방향으로 회전하는 유일한 행성이다.</p>
<hr>
<p>목성은 다른 행성을 합친 것보다 더 크다.</p>
</body>
</html>금성은 시계방향으로 회전하는 유일한 행성이다.
목성은 다른 행성을 합친 것보다 더 크다.
11. <blockquote>태그 : 인용 태그
p태그안에 사용할 수 없다. 하나의 덩어리로 인식한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>quotations</title>
</head>
<body>
<h4>애플사의 창업자인 스티브 잡스는 2005년 스탠퍼드학교 졸업식 연설에서</h4>
<blockquote>"곧 죽게된다는 생각은 인생에서 중요한 선택을 할 때마다 큰 도움이 된다. 사람들의 기대, 자존심, 실패에 대한 두려움 등 거의 모든 것들은 죽음 앞에서 무의미해지고 정말 중요한 것만
남기 때문이다. 죽을 것이라는 사실을 기억한다면 무언가 잃을 게 있다는 생각의 함정을 피할 수 있다. 당신은 잃을 게 없으니 가슴이 시키는 대로 따르지 않을 이유도 없다."</blockquote>
</body>
</html>애플사의 창업자인 스티브 잡스는 2005년 스탠퍼드학교 졸업식 연설에서
"곧 죽게된다는 생각은 인생에서 중요한 선택을 할 때마다 큰 도움이 된다. 사람들의 기대, 자존심, 실패에 대한 두려움 등 거의 모든 것들은 죽음 앞에서 무의미해지고 정말 중요한 것만 남기 때문이다. 죽을 것이라는 사실을 기억한다면 무언가 잃을 게 있다는 생각의 함정을 피할 수 있다. 당신은 잃을 게 없으니 가슴이 시키는 대로 따르지 않을 이유도 없다."
12.<q>태그 : ""로 인용하는 태그/ quotation tag
→대부분 이 태그 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>quotatioins-2 </title>
</head>
<body>
<h3>거시경제학</h3>
<p>거시경제학은 미시경제학과 더불어 경제학을 이루는 양대 학문 중 하나로, 나무가 아닌 숲 전체를 보는 개념의 학문이다. 거시경제학은 <q>모든 개별경제주체들의 상호작용의 결과로 인해 나타나는 한 국가의 전체적인 경제 현상</q>에 대해 분석하며, 이를 통해 국민소득, 물가, 실업, 환율, 국제수지 등 실물경제의 전반을 측정할 수 있다.</p>
</body>
</html>거시경제학
거시경제학은 미시경제학과 더불어 경제학을 이루는 양대 학문 중 하나로, 나무가 아닌 숲 전체를 보는 개념의 학문이다. 거시경제학은 모든 개별경제주체들의 상호작용의 결과로 인해 나타나는 한 국가의 전체적인 경제 현상에 대해 분석하며, 이를 통해 국민소득, 물가, 실업, 환율, 국제수지 등 실물경제의 전반을 측정할 수 있다.
13. <abbr>태그 : abbreviations tag /축약 태그
<abbr tilte="축약할 단어">축약된 단어</abbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>abbreviations </title>
</head>
<body>
<p><abbr title="abbreviations">abbr</abbr>의 사전적 의미는 축약어이다.</p>
<p><abbr title="National Aeronautics and Space Administration">NASA</abbr>는 미국의 국가 기관으로서 우주 계획 및 장기적인 일반 항공 연구 등을 실행하고 있다.</p>
</body>
</html>abbr의 사전적 의미는 축약어이다.
NASA는 미국의 국가 기관으로서 우주 계획 및 장기적인 일반 항공 연구 등을 실행하고 있다.
14. <address>태그 : 주소 알려주는 태그/ 이탤릭체로 기본적으로 표시된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>address </title>
</head>
<body>
<address>서울특별시 중구 세종대로 110</address>
</body>
</html>15.<ins> : 밑줄선, <del>태그 : 취소선, <u>태그 : 단순 밑줄선
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>insert-and-delete </title>
</head>
<body>
<p>그 동안의 생각 중에 <del>가장 나쁜</del><ins> 가장 좋은</ins>생각이다.</p>
<!--
<u>태그는 거의 안씀 insert를 주로 사용함
-->
<p>그 동안의 생각 중에 <del>가장 나쁜</del> <u> 가장 좋은</u>생각이다.</p>
</body>
</html>그 동안의 생각 중에 가장 나쁜 가장 좋은생각이다.
그 동안의 생각 중에 가장 나쁜 가장 좋은생각이다.
16. <mark>태그 : 형광펜 tag, css에서 color 변경 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mark </title>
</head>
<body>
<p>한국은 봄, 여름, 가을 , 겨울 4계절이 있고 나는 <mark>낙엽 떨어지는 가을</mark>을 가장 좋아한다.</p>
</body>
</html>한국은 봄, 여름, 가을 , 겨울 4계절이 있고 나는 낙엽 떨어지는 가을을 가장 좋아한다.