
1. 순서가 없는 목록만들기(Unordered List)
목록의 덩어리를 묶어주는 ul tag
덩어리 안의 각 항목을 list item을 이용해 표시한다.
ul tag에서 형성되는 bullet(불릿)은 css에서 list-style-type속성을 이용해 변경가능하다.
기본형
<ul>
<li>text</li>
<li>text</li>
…
</ul>
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charseet="utf-8">
<title>list</title>
</head>
<body>
<h2>문서의 품질기준</h2>
<ul type="square">
<li>문서는 <b>문서 등재 기준</b>을 충족해야 합니다.</li>
<li>문서는 적절한 출처가 있어야 합니다.</li>
<li>문서는 다듬어지지 않은 기계 번역의 결과가 아니어야 하며, 표현이 자연스러워야 합니다.</li>
<li>문서에는 문제점이가 태그가 없어야 합니다.</li>
</ul>
</body>
</html>문서의 품질기준
- 문서는 문서 등재 기준을 충족해야 합니다.
- 문서는 적절한 출처가 있어야 합니다.
- 문서는 다듬어지지 않은 기계 번역의 결과가 아니어야 하며, 표현이 자연스러워야 합니다.
- 문서에는 문제점이가 태그가 없어야 합니다.
2. 순서가 있는 목록만들기(ordered litst)
항목을 나열하되, 순서가 있는 목록을 만들 때 사용한다.
<ul>tag , <ol>tag는 Block요소의 성격을 가진다.
block안에 block(덩어리)를 넣는 것이 가능한데, 이러한 구조는 웹 사이트 제작시 메인 메뉴 하단 서브 메뉴로 사용하기도 한다.
즉 ul/ol이라는 덩어리 안에 li라는 덩어리를 넣는 것이 가능하단 말.
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ordered list</title>
</head>
<body>
<li>COFFEE
<li>NON-COFFEE
<li>베이커리
<li>케이크
<ol>
<li>레드벨벳 크림치즈 케이크</li>
<li>뉴욕치즈 케이크</li>
<li>다크쇼콜라 케이크</li>
<li>호두 당근 케이크</li>
</ol>
</body>
</html>- - 서브메뉴
- 레드벨벳 크림치즈 케이크
- 뉴욕치즈 케이크
- 다크쇼콜라 케이크
- 호두 당근 케이크
★ <ol>tag tag의 속성
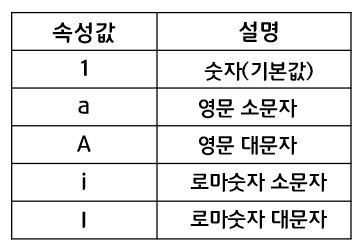
① type 속성

② start 속성
중간번호부터 시작 가능
③ reversed 속성 : 항목 역순 표시
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ordered list</title>
</head>
<body>
<h2>한국의 사계절</h2>
<ol type="I" reversed>
<li>봄</li>
<li>여름</li>
<li>가을</li>
<li>겨울</li>
</ol>
</body>
</html>한국의 사계절
- 봄
- 여름
- 가을
- 겨울
[tip] ol > li * 4 : ol tag안에 li tag 4개 만들어라.
3. 설명 목록만들기(description list)
<dl>tag, <dt>tag, <dd>tag
<dl>tag : '제목'과 '설명'이 한 쌍인 설명 목록(description list)을 만드는 태그
<dt>tag : '제목(description title)' 을 만드는 태그
<dd>tag : '설명(description definition)' 을 만드는 태그
연속적인 내용일 경우 목록 태그인 'dl'은 한 번만 사용하도록 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<tiltel>description</tilte>
</head>
<body>
<h1>제주 올레</h1>
<dl>
<dt>올레 1코스</dt>
<dd>코스 : 시흥 초등학교 앞 → 광치기 해변</dd>
<dd>거리 : 14.6km(4~5시간)</dd>
<dd>난이도 : 중</dd>
<dt>올레 2코스</dt>
<dd>코스 : 광치기 해변 → 은평포구</dd>
<dd>거리 : 14.5km(4~5시간)</dd>
<dd>난이도 : 중</dd>
</dl>
</body>
</html>제주 올레
올레 1코스 코스 : 시흥 초등학교 앞 → 광치기 해변 거리 : 14.6km(4~5시간) 난이도 : 중 올레 2코스 코스 : 광치기 해변 → 은평포구 거리 : 14.5km(4~5시간) 난이도 : 중cf.주석_설명 글 추가하기
<!-- : 열린 태그
text_주석
--> : 닫힌 태그