
1. 기본적인 표 만들기
표를 이미지로 올리게 되면 수정이 어렵고 가독성이 떨어지기 때문에 문서로 mark-up하여 작업한다.
표를 만드는 태그를 활용하는데,
<table>,<tr>, <td>, <th> 이 세가지 태그를 기본적으로 이용한다.
<table> : 표 전체의 자리 잡기(윤곽 형성)
<tr> : table row(행/가로줄)을 표시하는 태그
<td> : table data(칸/세로줄)을 표시하는 태그
<th> : 제목 태그 - 굵게, 가운데 정렬
- 기본형 :
<table>
<tr>
< td> 내용 </td>
< td> 내용 </td>
</tr>
</table>
2. table tag의 속성
(1) cell pading="px or %" : 셀 안쪽 여백주기 / cell spacing="" : 셀과 셀사이 간격 조절
(2) border="" (단위생략 가능) : 테두리
(3) width="px or %" : 너비
cf. 참고사항: 전체너비 값을 부여하고 부분적으로 백분율로 나눠어서 너비를 표현하기도 함.
(4) colspan="합칠 셀의 개수" : col spanning 여러 열을 하나로 합치기(가로줄)
(5) rowspan="합칠 셀의 개수" : row spanning 여러 행을 하나로 합치기(세로줄)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border="1" width="600px" cellpadding="12px">
<tr>
<th width=20%>이름</th>
<td width=30%></td>
<th width=20%>연락처</th>
<td width=30%></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
<!-- 가로줄 합치기 시작하는 태그에서 작성, 자신을 포함하여 몇 개를 합치는 지를 숫자로 표시 -->
</tr>
<tr>
<th>자기<br>소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
테두리 라인이 2겹으로 겹쳐 보이는 이유: table 전체 테두리 + cell 각각의 테두리가 겹쳐서 2개로 보여지는 것
원래는 css에서 style sheet에 작성해야 하는데, css를 배우기 전이므로 table 태그에 속성값처럼 대입해서 효과를
적용한다.(inline style)
지금처럼 2겹으로 되어있는 테두리를 1개로 만들고 싶을 때는 <table style="border-collapse: collapse;">3. caption, figcaption _표 제목 붙이기
<caption> 표 제목 </caption>
- 자동 중앙정렬. 표 상단에 위치.
- 여러줄 표현 가능.
- table태그 바로 뒤에 사용.
<figcaption> : <figure>태그와 함께 사용,
자동 중앙정렬 안됨. table 태그보다 먼저 사용하면 표 상단 위치 / 나중 사용시 표 하단 위치.
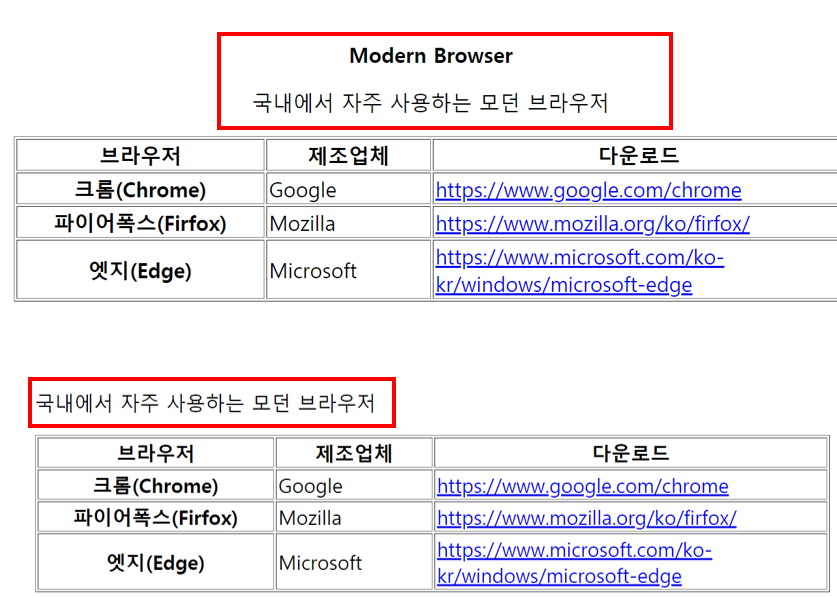
예시)caption
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>table_title</title>
</head>
<body>
<table width="650px" border="1px">
<caption>
<p><b>Modern Browser</b></p>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption>
<tr>
<th width=30%>브라우저</th>
<th width=20%>제조업체</th>
<th width=50%>다운로드</th>
</tr>
<tr>
<th>크롬(Chrome)</th>
<td>Google</td>
<td><a href="https://www.google.com/chrome">https://www.google.com/chrome</a></td>
</tr>
<tr>
<th>파이어폭스(Firfox)</th>
<td>Mozilla</td>
<td><a href="https://www.mozilla.org/ko/firfox/">https://www.mozilla.org/ko/firfox/</a></td>
</tr>
<tr>
<th>엣지(Edge)</th>
<td>Microsoft</td>
<td><a href="https://www.microsoft.com/ko-kr/windows/microsoft-edge">https://www.microsoft.com/ko-kr/windows/microsoft-edge</a></td>
</tr>
</table>
</body>
</html>
예시)figure-figcaption
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>table_title</title>
</head>
<body>
<figure>
<figcaption>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</figcaption>
<table width="650px" border="1px">
<!-- <caption>
<p><b>Modern Browser</b></p>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption> -->
<tr>
<th width=30%>브라우저</th>
<th width=20%>제조업체</th>
<th width=50%>다운로드</th>
</tr>
<tr>
<th>크롬(Chrome)</th>
<td>Google</td>
<td><a href="https://www.google.com/chrome">https://www.google.com/chrome</a></td>
</tr>
<tr>
<th>파이어폭스(Firfox)</th>
<td>Mozilla</td>
<td><a href="https://www.mozilla.org/ko/firfox/">https://www.mozilla.org/ko/firfox/</a></td>
</tr>
<tr>
<th>엣지(Edge)</th>
<td>Microsoft</td>
<td><a href="https://www.microsoft.com/ko-kr/windows/microsoft-edge">https://www.microsoft.com/ko-kr/windows/microsoft-edge</a></td>
</tr>
</table>
</figure>
</body>
</html>순차적으로 (위) caption / (아래) figure-figcaption

cf. 참고사항 aria-describedby="" : 표에 대한 설명 제공하는 속성
4. <thead>, <tbody>, <tfoot> 구조 정의 및 이해
▶표의 구조
| thead | table header : 표의 상단 |
|---|---|
| tbody | table body : 표의 본문(section) |
| tfoot | table footer : 표의 하단 |

5. <col>, <colgroup> : 그룹화하여 표의 일부분 스타일 지정하기
표에서 하나의 열을 지정하거나 여러 열을 그룹화하여 한꺼번에 스타일을 지정해줄 수 있다.
이 때 사용하는 태그가 col, colgroup 태그인데, 그 기본형은 다음과 같다.
<colgroup> <col> ~ </colgroup>
colgroup은 table 태그 안에서 사용!!!(inline 요소)
예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>colgroup</title>
<style>
table {
width: 300px;
height: 100px;
}
caption{
font-size: 12px;
fon-weight: bold;
}
</style>
</head>
<body>
<table>
<caption>Colgruop 연습</caption>
<colgroup>
<col style="background-color: lightgreen;">
<col span="2" style="background-color: skyblue;">
<col style="background-color: lightgoldenrodyellow;">
</colgroup>
<!-- 유의사항
'colgroup안의 col태그의 개수=열(row)(tr)의 개수' 인 점! -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>[구현화면]

예시2)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>colgroup2</title>
<style>
table {
border: 1px solid #000;
width: 450px;
}
table th, table td {
border: 1px solid #000;
}
table th {
text-align: left;
}
table .title th {
text-align: center;
}
</style>
</head>
<body>
<colgroup>
<col width="30%">
<col width=30%>
<col width=40%>
</colgroup>
<table>
<tr class="title">
<th></th>
<th>가정용 호스팅</th>
<th>기업용 호스팅</th>
</tr>
<tr>
<th>디스크공간</th>
<td>250MB</td>
<td>1GB</td>
</tr>
<tr>
<th>대역폭</th>
<td>5GB / 월</td>
<td>50GB / 월</td>
</tr>
<tr>
<th>이메일 계정</th>
<td>3</td>
<td>5</td>
</tr>
<tr>
<th>서버</th>
<td>공유</td>
<td>가상서버호스팅(VPS)</td>
</tr>
<tr>
<th>지원방법</th>
<td>이메일</td>
<td>전화와 이메일</td>
</tr>
<tr>
<th>설정</th>
<td>무료</td>
<td>무료</td>
</tr>
<tr>
<th>FTP계정</th>
<td>1</td>
<td>5</td>
</tr>
<tr>
<th></th>
<td colspan="2">지금 가입하면 10% 할인!</td>
</tr>
</table>
</body>
</html>[구현화면]
