
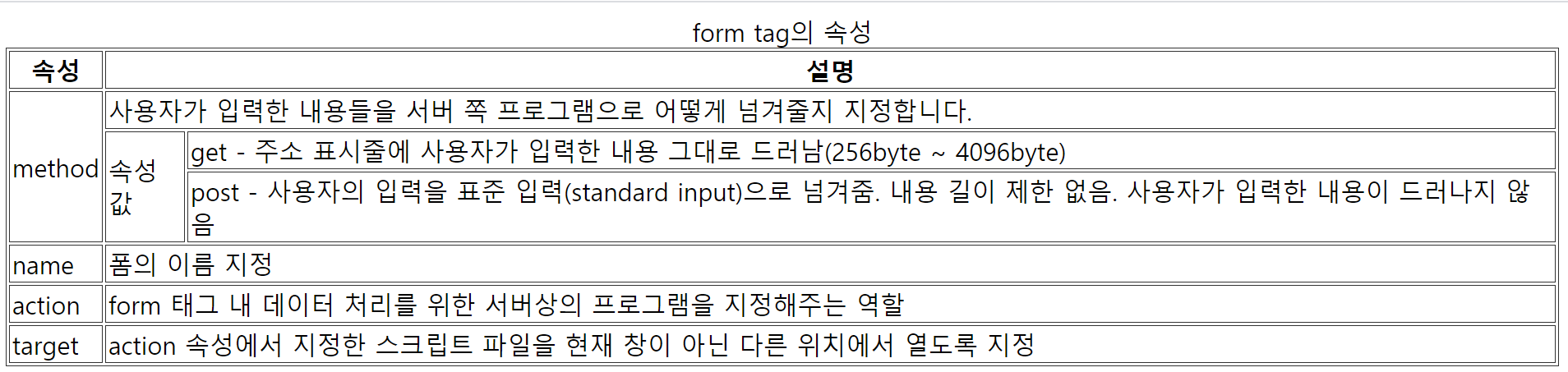
1. <form>태그
사용자로부터 데이터를 받아서 이 정보를 처리하는 것으로 데이터베이스를 기반으로 한다.
폼 태그는 몇 개의 예외적인 요소를 빼면 전부 Inline 요소이다.
기본형
<form action="속성" method="속성">폼 요소들</fomr>

참고_autocomplete : 자동완성 on/off속성 form 태그의 속성값으로 활용
1-1. input(1)
< input type="유형" 속성="속성값">
- text: 입력
- value: 서버로 전송되는 '값'
- size: 숫자
- name: server에 전달되는 내용(영문)
- id: 한 아이디는 중복 사용 불가. 중복된 내용을 표현하고자 할 때는 서로 다른 id를 부여해야 함.
id는 최소 1개 이상의 문자, 공백x, 특수문자 사용불가(-,_ 제외),대소문자 구분
더보기
① type="hidden" : 화면상의 폼에는 보이지 않지만 서버로 넘겨지는 값
기본형 : <input type="hidden" name="이름" value="서버로 넘길 값"
② type="text" : 텍스트 필드 만들기
기본형 :<input type="text" 속성="속성값">
속성값 종류: name / size / value / maxlength
 ③ type="password" : 비밀번호 입력란 만들기
③ type="password" : 비밀번호 입력란 만들기기본형 : <input type="password" 속성="속성값">
EX. 로그인 폼 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="#" method="">
<label>아아디 : <input type="text"></label>
<label>비밀번호 : <input type="password"></label>
<label><input type="submit" value="로그인"></label>
</form>
</body>
</html>④ type="search" : 검색 상자 만들기
기본형 : <input type="search" 속성="속성값">
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>search</title>
</head>
<body>
<form action="#" method="">
<label><input type="search"></label>
<label><input type="submit" value="검색"></label>
</form>
</body>
</html>⑤ type="url" : url 입력란 만들기
기본형 : <input type="url" 속성="속성값">
→http://로 시작하는 사이트 주소 입력해야 함.
⑥ type="email" : email주소 입력란 만들기
기본형 : <input type="email" 속성="속성값">
⑦ type="tel" : 전화번호 입력란 만들기
기본형 : <input type="tel" 속성="속성값">
⑧ type="number" : 숫자 입력하기
기본형 : <input type="number" 속성="속성값">
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>search</title>
</head>
<body>
<form action="#">
주문개수 : <input type="number" min="1" max="10" value="1">개
<!--
min : 최소값
max : 최대값
value : 초기값-->
</form>
</body>⑨ type="range" : 슬라이드 막대로 숫자 지정하기
기본형 : <input type="range" 속성="속성값">
[예시: 다양한 숫자 입력 폼]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>number-range</title>
<style>
fieldset {
padding: 10px;
padding-bottom: 10px;
}
p {
padding-left: 40px;
margin-bottom: 5px;
}
.empty {
margin-bottom: 30px;
}
</style>
</head>
<body>
<form action="#" method="POST">
<fieldset>
<legend><b>등록 정보</b></legend>
<p><label>참여인원(최대 10명) <input type="number" min="1" max="10" value="1"></label></p><br>
<p><label>지원물품(1인당 5개) <input type="number" min="1" max="5" value="1"></label></p><br>
<p><label>희망단계(하,중,상)<input type="range" min="1" max="3" value="1"></label></p>
<p class="empty"></p>
</fieldset>
</form>
</body>
</html>[화면구현]
number-range 등록 정보참여인원(최대 10명)
지원물품(1인당 5개)
희망단계(하,중,상)
⑩ type="radio" : 라디오 버튼 기본형 : <input type="radio" 속성="속성값">
⑪ type="checkbox" : 숫자 입력하기 기본형 : <input type=" checkbox" 속성="속성값">
-> 여러 항목 중 원하는 항목을 선택할 때 사용하는 폼 요소
한개만 선택시 radio 버튼 사용/ 두개 이상 선택시 checkbox 사용
[속성]
 [예제]
[예제]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>radio_checkbox.html</title>
</head>
<body>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청한 과목을 선택하세요. (1과목만 가능)</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammer">문법</label>
<label>><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요 (복수 선택 가능)</p>
<label><input type="checkbox" VALUE="national shortcut news" checked>해외 단신</label>
<label><input type="checkbox" VALUE="speaking 5 min">5분 회화</label>
<label><input type="checkbox" VALUE="morning pops">모닝 팝스</label>
</fieldset>
</body>
</html>
[화면구현]
radio_checkbox.html 신청 과목이 달에 신청한 과목을 선택하세요. (1과목만 가능)
회화 문법 >작문 메일링메일로 받고 싶은 뉴스 주제를 선택해 주세요 (복수 선택 가능)
해외 단신 5분 회화 모닝 팝스