40_Background Boxes
💻주제 : gif이미지를 보여주는 3d 박스

✨JS
btn.addEventListener('click', () => boxesContainer.classList.toggle('big'))
function createBoxes() {
for(let i=0; i<4; i++) {
for(let j=0; j<4; j++) {
const box = document.createElement('div')
box.classList.add('box')
box.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`
//boxContainer 안에 box 자식 넣기
boxesContainer.appendChild(box)
}
}
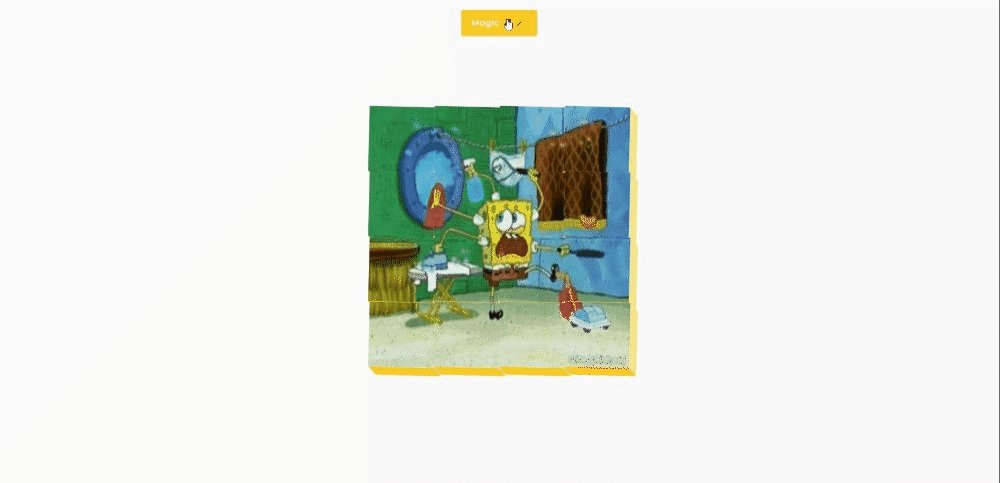
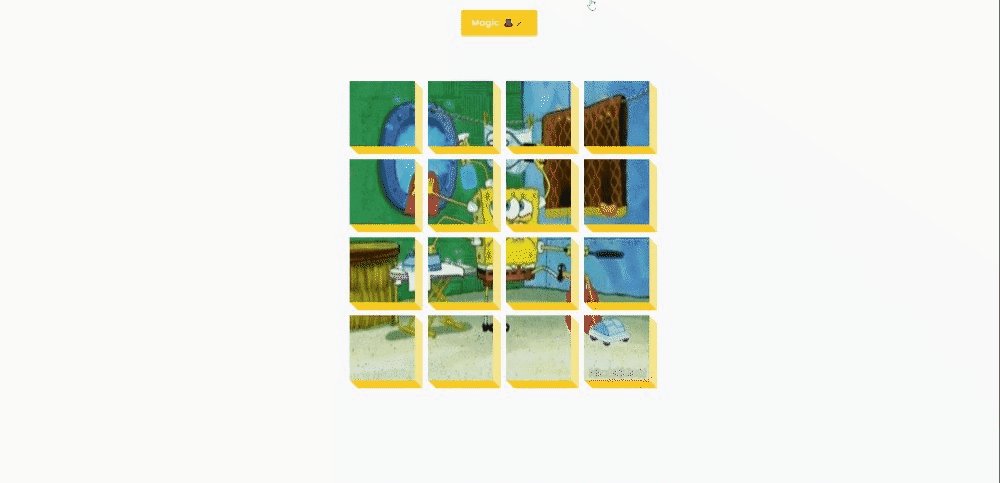
}- magic 버튼을 눌렀을 때 big클래스가 추가됨.
- 4x4 박스가 나오도록 이중 for문을 씀.
- createElement로 div를 16개 생성 후, classList로 box 클래스를 설정.
<div class="box" style="background-position: 0 0;"></div>
<div class="box" style="background-position: -125px 0;"></div>
<div class="box" style="background-position: -250px 0;"></div>
<div class="box" style="background-position: -375px 0;"></div>- 위의 코드처럼 gif를 조정하여 하나의 이미지 처럼 보이게 각 클래스를 쪼개어 위치를 설정해야 함.
- backgroundPosition로 위의 코드처럼 설정.
✨CSS
버튼 눌렸을 때 누르는 효과
.magic:active {
box-shadow: none;
/* 버튼 눌렀을 때 2px 아래로 움직임 */
transform: translateY(2px);
}big이라는 클래스가 붙었을 때 회전효과
.boxes {
height: 500px;
width: 500px;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
position: relative;
transition: .4s ease;
}
.boxes.big .box {
transform: rotateZ(360deg);
}gif 설정
- 노란색 막대기를 만들어 skewX,Y를 통해 3D 효과를 줌.
- ::after와 ::before를 설정하여 위치 설정.
.box {
background-image: url('https://gifburg.com/images/gifs/spongebob/gifs/0010.gif');
background-repeat: no-repeat;
background-size: 500px 500px;
position: relative;
background-color: yellow;
height: 125px;
width: 125px;
transition: .4s ease;
}
.box::after {
content: '';
background-color: #f6e58d;
position: absolute;
top: 8px;
right: -15px;
height: 100%;
width: 15px;
transform: skewY(45deg);
}
.box::before {
content: '';
background-color: #f9ca24;
position: absolute;
left: 8px;
bottom: -15px;
height: 15px;
width: 100%;
transform: skewX(45deg);
}❓::after, ::before
::after와 ::before는 CSS 가상 요소(pseudo-elements)로, HTML에 직접 존재하지 않는 콘텐츠를 생성하여 요소의 특정 위치에 추가할 수 있게 해주는 기능이다.
::after
- 선택한 요소의 내용(content) 뒤에 생성된다. 즉, 해당 요소의 맨 뒤에 위치된다.
::before
- 선택한 요소의 내용(content) 앞에 생성된다. 즉, 해당 요소의 맨 앞에 위치된다.
<div class="box">Content</div>.box::after {
content: "After";
}
.box::before {
content: "Before";
}위의 코드에서
.box라는 클래스를 가진 요소에 ::after와 ::before 가상 요소를 사용했다.
결과는
BeforeContentAfter 이다.
해당 요소에는 "Before"가 먼저 출력되고, 그 뒤에 "Content"가 원래 요소의 내용으로 출력되고, 마지막으로 "After"가 된다. 즉, ::before는 요소의 맨 앞에, ::after는 요소의 맨 뒤에 위치하여 콘텐츠를 생성하게 된다.

개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.