41_Verify Account UI
💻 주제 : 이메일 확인 코드 입력 UI

✨JS
codes[0].focus()
codes.forEach((code, idx) => {
code.addEventListener('keydown', (e) => {
if(e.key >= 0 && e.key <= 9) {
codes[idx].value=''
// 숫자 입력 후, 다음 코드로 입력하게 커서가 바뀔 것임
setTimeout(() => codes[idx + 1].focus(), 10 )
} else if(e.key === 'Backspace') {
setTimeout(() => codes[idx - 1].focus(), 10 )
}
})
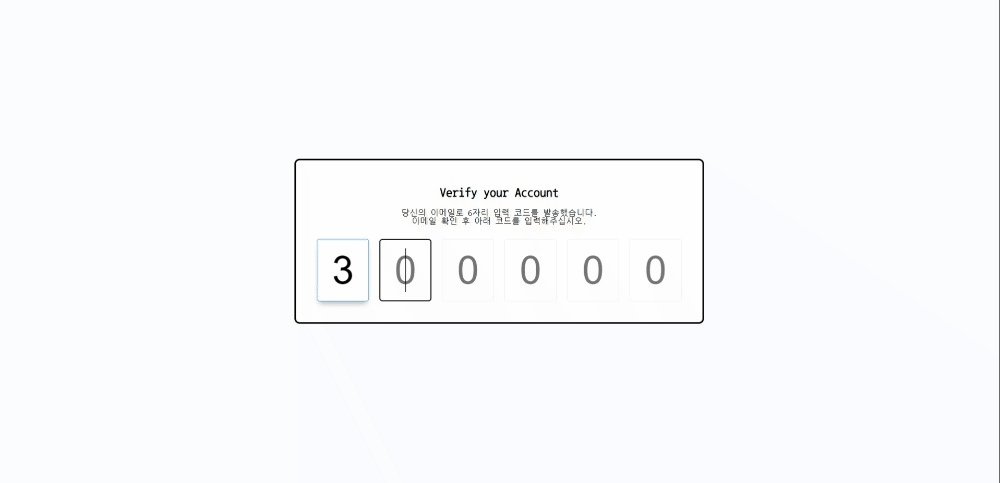
})- 첫 번째 코드를 입력하도록 포커스 되어있음.
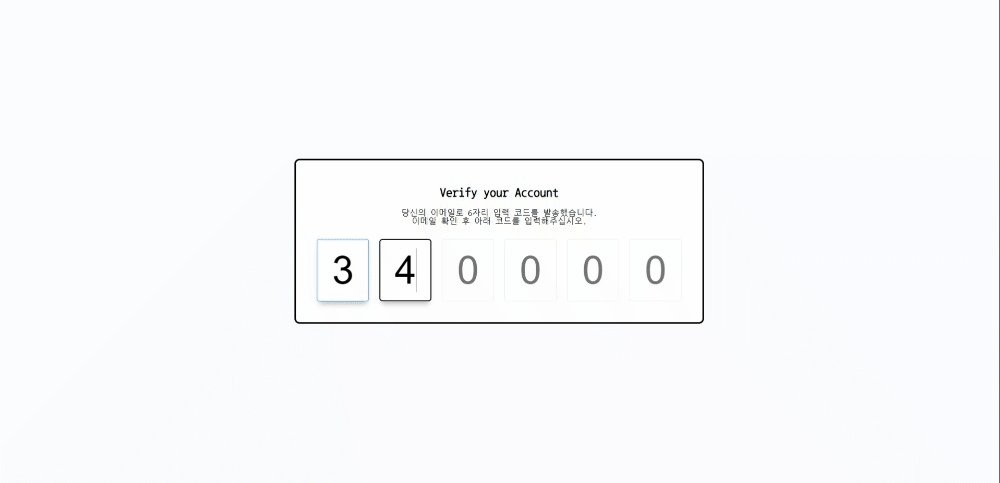
- 숫자는 0~9까지 누를 수 있고, 코드에 커서가 갔을 때 숫자값은 초기화됨.
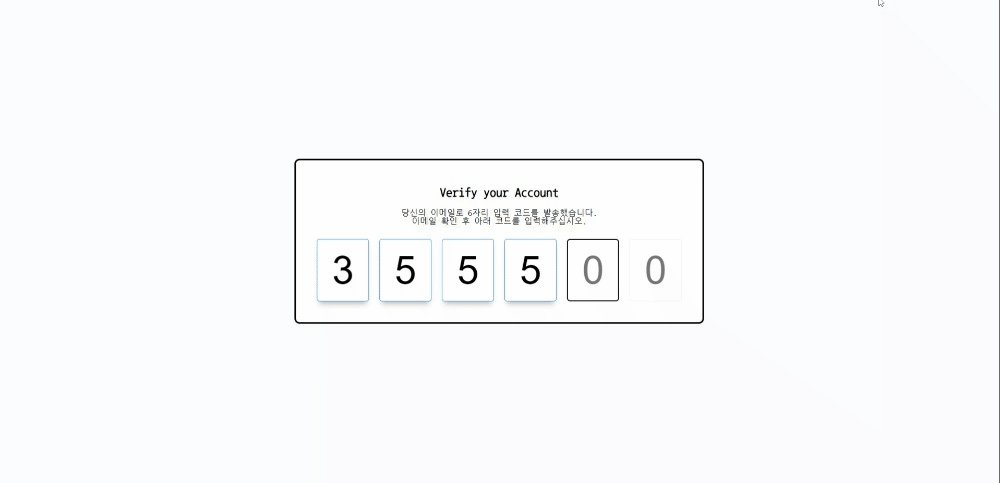
- 숫자 입력 시 바로 다음 숫자를 입력할 수 있는 칸으로 넘어감. (idx+1)
- 백스페이스 누를 시 전으로 돌아감.(idx-1)
✨CSS
.code {
border-radius: 5px;
font-size: 75px;
height: 120px;
width: 100px;
border: 1px #eee solid;
margin: 10px;
text-align: center;
font-weight: 300;
-moz-appearance: textfield;
}
.code::-webkit-outer-spin-button,
.code::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
.code:valid {
border-color: #3498db;
box-shadow: 0 10px 10px -5px rgba(0, 0, 0, 0.25);
}❓-webkit-
-webkit- 접두사는 웹킷(WebKit) 엔진을 사용하는 웹 브라우저에서 CSS 속성이나 가상 요소 등을 지정할 때 사용되는 접두사다. 웹킷 엔진은 Safari, Chrome, Opera 브라우저 등에서 사용된다.
🫠-webkit-appearance
- 이 속성은 브라우저가 기본적으로 적용하는 스타일을 커스터마이징하는데 사용된다. 특히, 폼 요소(예: input, button 등)의 스타일을 변경할 때 유용하게 사용된다.
- 웹킷 엔진을 사용하는 브라우저에서 내장된 기본적인 UI 요소의 모양과 스타일을 커스터마이징할 수 있다.
여기서 ::-webkit-outer-spin-button와 ::-webkit-inner-spin-button는 number 타입의 input 요소에서 사용자가 숫자를 조정하는 스핀 버튼(증가/감소 버튼)을 의미한다.
해당 코드에서 -webkit-appearance: none;을 사용하면 스핀 버튼이 숨겨지고,
margin: 0;을 사용하여 요소 주변의 여백을 없앨 수 있다.
-moz-appearance: textfield
input 요소에 -moz-appearance: textfield;을 사용하면
Firefox 브라우저에서 해당 input 요소의 기본적인 브라우저 스타일을 없앨 수 있다.
❓:valid
.code:valid는 폼 요소에 사용되는 유효성 검사에 의해 적용된다.
이 예시에서는 .code 클래스를 가진 요소가 유효한 상태인 경우(예: 입력 값이 요구 조건을 충족할 때), .code:valid 스타일이 적용되어 해당 요소의 테두리 색상과 그림자 효과가 변경된다.
즉, :valid 가상 선택자는 사용자가 요구하는 조건에 맞게 유효한 값이 입력되었을 때 스타일을 적용하기 위해 사용된다. 반대로, :invalid 가상 선택자는 사용자가 유효하지 않은 값(요구하는 조건을 충족하지 않는 값)을 입력했을 때 스타일을 적용할 수 있도록 해준다.
