
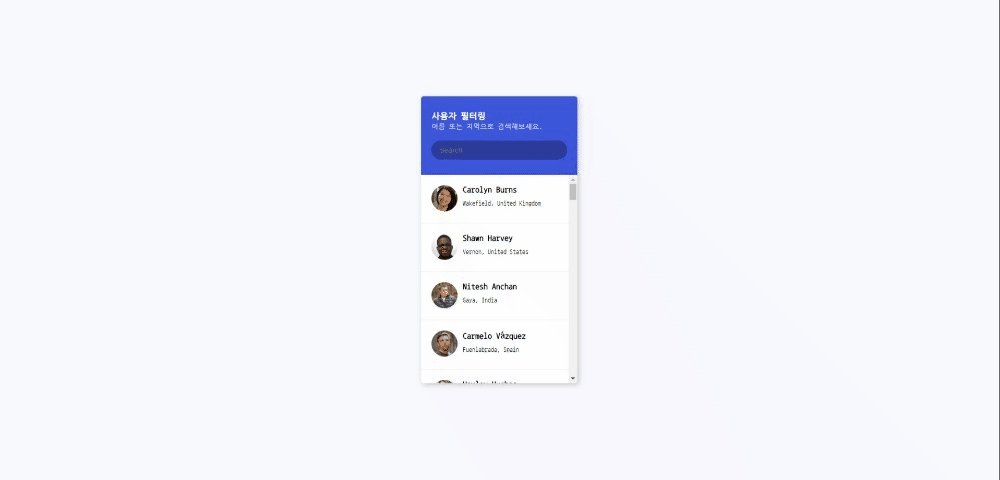
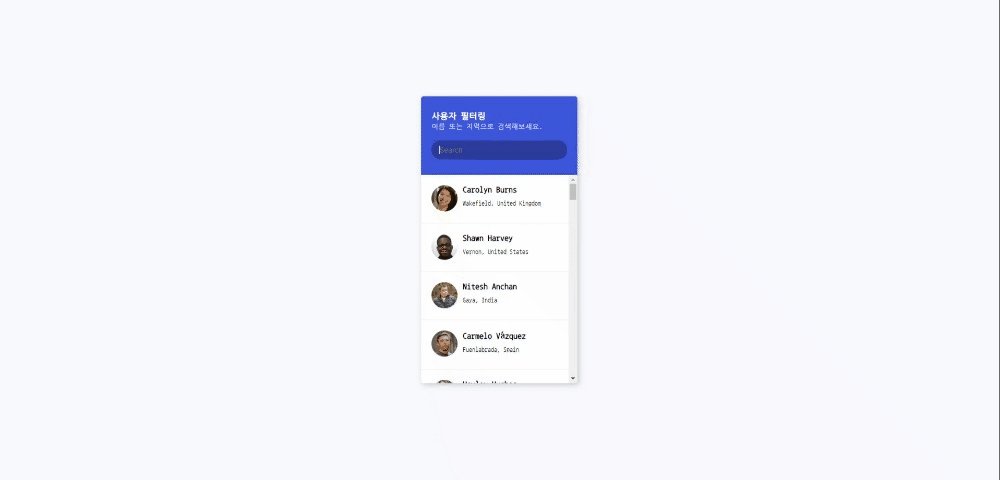
42_Live User Filter
💻 주제 : Me API를 이용하여 사용자 필터 만들기
👍🏻 https://randomuser.me/

✨JS
const result = document.getElementById('result')
const filter = document.getElementById('filter')
const listItems = []
getData()
filter.addEventListener('input', (e) => filterData(e.target.value))
async function getData() {
const res = await fetch('https://randomuser.me/api?results=50')
const { results } = await res.json()
// Clear result
result.innerHTML = ''
results.forEach(user => {
const li = document.createElement('li')
listItems.push(li)
li.innerHTML = `
<img src="${user.picture.large}" alt="${user.name.first}">
<div class="user-info">
<h4>${user.name.first} ${user.name.last}</h4>
<p>${user.location.city}, ${user.location.country}</p>
</div>
`
result.appendChild(li)
})
}
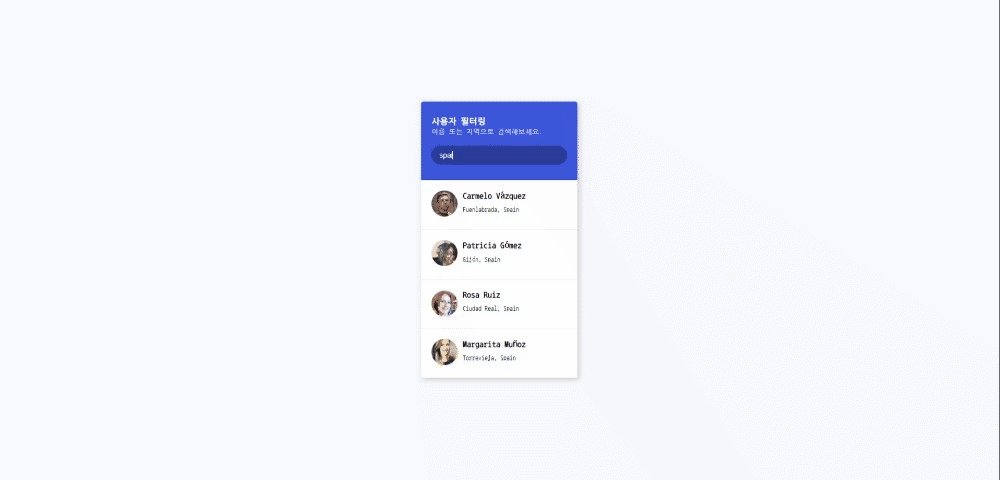
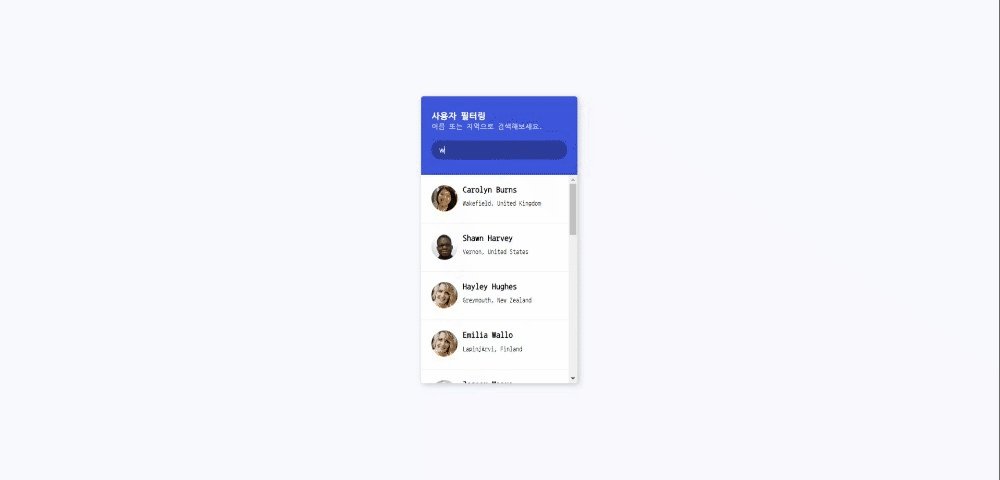
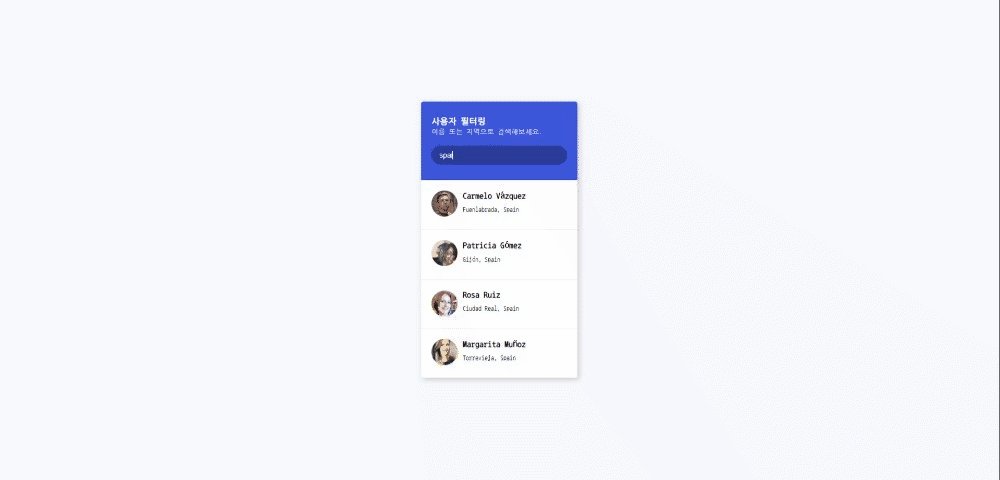
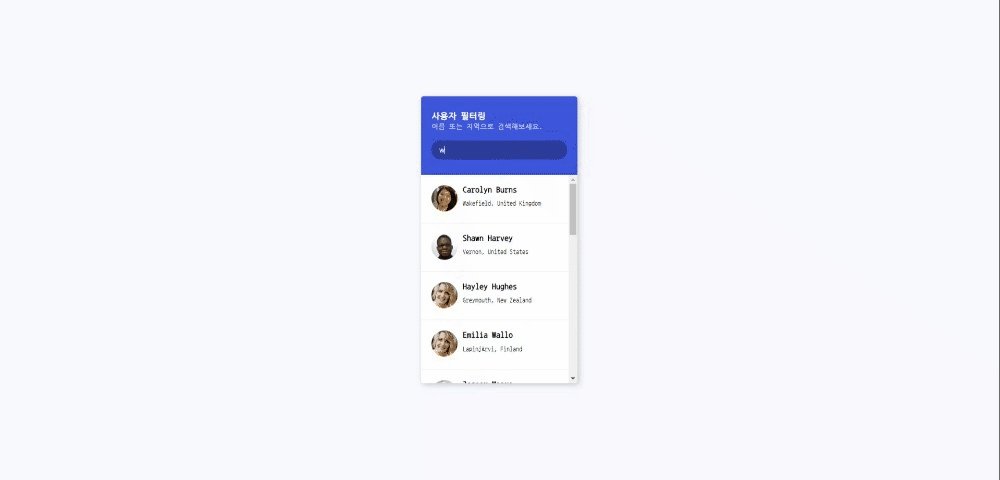
function filterData(searchTerm) {
listItems.forEach(item => {
if(item.innerText.toLowerCase().includes(searchTerm.toLowerCase())) {
item.classList.remove('hide')
} else {
item.classList.add('hide')
}
})
}😶 getData()
-
getData() 함수는 async 키워드를 사용하여 동기적으로 처리할 수 있도록 한다.
-
fetch() 함수를 사용하여 "RandomUser.me" API로 HTTP 요청을 보낸다. API는 50개의 랜덤 사용자 레코드를 반환한다.
API 응답을 받은 후, res.json() 메서드를 사용하여 응답 바디의 JSON 데이터를 파싱한다. 여기서 await 키워드를 사용하여 JSON 파싱이 완료될 때까지 대기한다. -
{ results }를 사용하여 파싱된 JSON 객체에서 results 속성을 추출한다. 이 속성에는 사용자 정보 객체들의 배열이 들어 있다.
-
result 변수를 비워서 이전 컨텐츠를 제거한다.
코드는 results 배열의 각 사용자 객체를 forEach 메서드를 사용하여 반복한다.
각 사용자마다 새로운 목록 항목 (<li>) 요소를 document.createElement('li')를 사용하여 생성한다. -
생성된
<li>요소를 listItems 배열에 추가한다. -
<li>요소 내부에는 템플릿 리터럴 (백틱)을 사용하여 HTML 구조가 생성된다. 이 구조에는 사용자의 큰 프로필 사진을 보여주는 이미지 태그와 사용자의 이름 및 위치를 나타내는 user-info 클래스가 지정된<div>요소가 포함되어있다. -
생성된 HTML 내용이 result 요소에 result.appendChild(li)를 사용하여 추가된다.
😶filterData
-
searchTerm이라는 하나의 매개변수를 받는다. 이 매개변수는 사용자가 검색하는 텍스트를 나타낸다.
-
함수 내부에서 listItems 배열의 각 항목에 대해 forEach 메서드를 사용하여 반복한다.
-
반복문 내부에서 item은 listItems 배열의 각 항목을 나타낸다.
-
item.innerText를 사용하여 현재 항목의 텍스트 콘텐츠를 가져온다.
-
toLowerCase()를 사용하여 검색어와 항목의 텍스트를 모두 소문자로 변환한다.(대소문자 구분 없이 검색하기 위해)
-
includes() 메서드를 사용하여 항목의 텍스트가 검색어를 포함하는지 확인한다.
만약 포함된다면, 해당 항목은 검색 결과에 해당하므로 item.classList.remove('hide')를 통해 hide 클래스를 제거한다. -
검색어가 항목의 텍스트에 포함되지 않는다면 item.classList.add('hide')를 통해 hide 클래스를 추가한다. 이로 인해 해당 항목이 숨겨지게 된다.

정리가 잘 된 글이네요. 도움이 됐습니다.