2.1 Hello, world!
자바 스크립트를 HTML 에서 바로 사용하는 방법: script 태그
<!DOCTYPE HTML>
<html>
<body>
<p>스크립트 전</p>
<script>
alert( 'Hello, world!' );
</script>
<p>스크립트 후</p>
</body>
</html>오래된 코드에서 볼 수 있는 script 태그의 속성들
<script type="text/javascript">
<script languate="javascript">
<script <!-- // -->></script>- type 속성
HTML4 까지는 type 명시가 필수였으나 이제는 아님! - language 속성
더 이상 권장되지 않는다고 발표. - 스크립트 안 주석
자바스크립트를 지원하지 않는 브라우저를 위해서 쓰던 것인데, 최근 브라우저는 모두 자바스크립트를 지원하기 때문에 쓰지 않음.
외부 스크립트 파일 삽입하기
<script src="/path/to/script.js"></script>
<!--절대 경로-->
<script src="../script.js"></script>
<!--상대 경로-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.11/lodash.js"></script>
<!--URL-->- HTML 안에 직접 스크립트를 작성하는 방식은 스크립트가 아주 간단할 때만 사용하고 스크립트가 길어지면 이처럼 별개의 분리된 파일로 만들어 저장하는 것이 좋다. 스크립트를 별도 파일에 저장하면 브라우저가 스크립트를 다운받아 '캐시'에 저장하므로 성능상의 이점이 있기 때문이다. 여러 페이지에서 동일한 스크립트를 사용하는 경우 브라우저는 페이지가 바뀔 때마다 스크립트를 새로 다운받는 것이 아니라 캐시로부터 스크립트를 가져와 사용한다. 즉 스크립트 파일은 한 번만 다운받으면 된다. 이를 통해 트래픽이 절약되어 웹 페이지의 속도가 빨라진다.
- 주의! src 속성이 있으면 태그 내부의 코드는 무시된다!
<script src="file.js">
alert(1); // src 속성이 사용되었으므로 이 코드는 무시됩니다.
</script>실습
- alert 창 띄우기
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
alert( "경고창" );
</script>
</body>
</html>- 외부 스크립트 이용해 alert 창 띄우기
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script src="alert.js">
</script>
</body>
</html>2.2 코드 구조
세미콜론
줄바꿈을 하면 자바스크립트는 일반적으로 세미콜론 자동 삽입을 한다. 그러나 항상 그런 것은 아니다. 따라서 줄바꿈으로 문을 나눴더라도 문 사이에는 세미콜론을 넣는 습관을 들이자.
주석
한 줄 주석은 // 여러 줄 주석은 /**/ 이며 중첩 주석은 지원하지 않음에 주의하자! 중첩 주석 사용시 에러가 발생한다.
주석 단축키! 윈도우-> 한 줄 주석: Ctrl+/ 여러 줄 주석: Ctrl+Shift+/ 맥-> Ctrl 대신 Cmd, Shift 대신 Option 사용.
2.3 엄격 모드
나오게 된 배경
자바스크립트는 꽤 오랜 시간 호환성 이슈 없이 발전해 왔다. 기존의 기능을 변경하지 않으면서 새로운 기능을 추가했기 때문에. 그러나 ES5 부터는 기존의 기능 중 일부를 변경시켰다. 이로 인해 호호환성 문제가 생길 가능성이 생겼다!!(안돼..) 그래서 변경 사항의 대부분은 '기본 모드'에서는 활성화되지 않도록 설계되었다. 이때 이 변경 사항을 활성화하게 도와주는 명령어가 "use strict" 이다!
- "use strict" 는 스크립트 최상단에 오거나, 적용을 원하는 함수의 최상단에 와야 한다. 근데 보통 스크립트 전체에 적용한다. 함수에 적용할 경우 그 함수만 엄격 모드로 실행된다.
- use strict 를 취소할 방법은 없다..!!
- 주의! 크롬 개발자 도구같은 브라우저 콘솔에는 use strict 가 적용되어 있지 않다. 콘솔에서 use strict 를 사용하고 싶다면, 'use strict'; 를 입력한 뒤 shift+enter 를 눌러 줄 바꿈을 하고 원하는 스크립트를 입력하면 된다.
- 논란.. 꼭 사용해야 하나? 꼭 그런 것만은 아니다. 그런데 클래스와 모듈을 사용하면 use strict 가 자동으로 적용된다. 또 사용하면 개발자의 삶의 질이 좀 더 높아진다..
2.4 변수와 상수
변수
- let 키워드를 사용해 변수를 생성!변수 선언과 값 할당을 한 줄에 작성할 수도, 여러 줄에 작성할 수도 있음. + 한 줄에 여러 변수 선언도 가능하나 가독성을 위해 한 줄에는 하나의 변수만 작성하기!
let message;
message = "hello";
let message = "hello";
let user = "John", age = 25, message = "Hello";- let 변수는 재할당이 가능하며 변수 복사도 가능! 다만 변수를 두 번이상 선언하면 에러 발생
- 변수 명명 규칙 -> 두 가지! 변수명에는 오직 문자와 숫자, 기호 $와 _ 만 들어갈 수 있다. 첫 글자는 숫자가 될 수 없다!+ 카멜 표기법이 흔히 사용된다. (myVeryLongName) + 예약어는 변수명으로 사용할 수 없다. (let, class, return, fucntion 등등)
상수
- 상수 선언 시에는 const 를 사용! 상수는 재할당 시 에러가 발생한다.
- 대문자 상수 -> 주로 기억하기 힘든 값을 변수에 할당해 별칭으로 사용. -> 코드가 실행되기 전에 이미 그 값을 알고 있는 상수나, 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수를 할당할 때 사용한다.
- 바람직한 변수명 -> 간결, 명확, 서술적, 줄임말 지양
- 변수 재사용보다는 재선언이 좋은 습관이다!
실습
- 변수 가지고 놀기
let admin;
let name;
name = "John";
admin = name;
alert( admin );- 올바른 이름 선택하기
let ourPlanetName = "Earth";
let currentUserName = "John";- 대문자 상수 올바로 사용하기
birthday 는 하드 코딩한 값이므로 적절. age 는 런타임에 값이 바뀌므로 적합하지 않음
2.5 자료형
자바스크립트의 변수 -> 자료형에 구애받지 않아서 문자열이 되었다가 숫자가 되었다가.. 가 가능! : 동적 타입 언어
- 8가지 기본 자료형
숫자형
- 사칙연산이 가능함
- Infinity, NaN 등 특수 숫자 값이 포함됨! 어떤 숫자든 0으로 나누면 무한대를 얻을 수 있고, 무한대 자체를 값으로 쓸 수도 있음! (+ 와 - 둘 다!) NaN 은 계산 중 에러가 발생했다는 뜻! (Not a Number)
- BigInt 자바스크립트에서는 -(2^53 - 1) ~ 2^53 - 1 까지의 값만 표현 가능했는데, BigInt 를 통해 overflow 처리 가능해짐. 단 브라우저 호환 이슈 있음!
const bigInt = 1234567890123456789012345678901234567890n; // 숫자 끝에 n 붙이면 됨문자형
- 큰 따옴표와 작은 따옴표, 백틱이 있다.
- 큰 따옴표와 작은 따옴표 사이에는 차이 x
- 백틱은 ${} 안에 변수명이나 수식을 추가할 수 있다.
불린형
- true, false. 비교 연산 결과를 저장할 경우 불린 타입으로 저장된다.
- null -> 변수에 '빈 값' 이 할당되었음을 알려주는 값
- undefined -> 변수가 선언은 되었으나 할당되지 앟았음을 알려주는 값 (개발자의 직접 할당도 가능은 하나 권장되지 않는다.)
객체와 심볼
- 객체는 한 번에 여러 개체 표현 가능
typeof 연산자
- 인수의 자료형을 반환하는 연산자로, typeof x 나 typeof(x) 처럼 연산자와 함수 둘 다 쓸 수 있다.
- typeof null 의 결과는 Object 인데 이는 자스 내부 오류이다.
- typeof 함수 의 결과는 function 이나 function 이라는 자료형은 없다.
2.6 alert, prompt, confirm 이용한 상호작용
- alert 는 메시지를 보여줌
alert("Hello");- prompt 는 사용자에게 텍스트 입력하라는 메시지와 입력 필드를 함께 제공함. 확인을 누르면 사용자가 입력한 문자열을 반환하고 취소 또는 Esc 를 누르면 null 을 반환함.
result = prompt(title, [default]);- confirm 은 사용자가 확인 또는 취소 버튼을 누를 때까지 메시지가 창에 보여짐. 사용자가 확인 버튼을 누르면 true 를 취소 버튼이나 esc 를 누르면 false 를 반환함.
result = confirm(question);2.7 형 변환
문자형으로 변환
- String(value) 사용
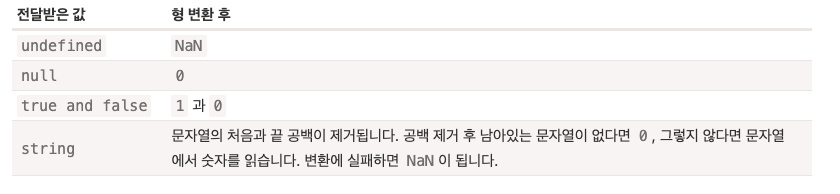
숫자형으로 변환

숫자 외의 문자가 있는 경우 NaN 반환
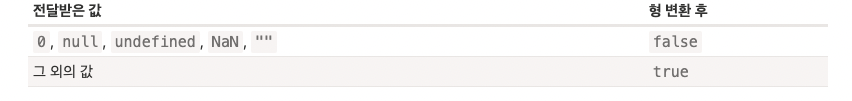
불린형으로 변환

2.8 기본 연산자와 수학
이항 연산자 '+' 와 문자열 연결
- 피연산자로 문자열이 전달되면 문자열을 병합하는데 피연산자 중 하나만 문자열이면 다른 하나도 문자열로 자동 변환된다.
단항 연산자 '+' 와 숫자형으로의 변환
- 피연산자가 숫자가 아닌 경우엔 숫자형으로의 변환이 일어난다.
연산자 우선순위

2.9 비교 연산자
문자열 비교
- 사전순으로 문자 하나하나를 비교!
alert( 'Z' > 'A' ); // true
alert( 'Glow' > 'Glee' ); // true
alert( 'Bee' > 'Be' ); // true서로 다른 타입의 값 비교
- 숫자형으로 바꾼 뒤 비교가 일어난다.
null 과 undefined 의 비교
- == 를 사용하면 true 를 === 을 사용하면 false 를 반환한다.
- undefined 는 다른 값과의 비교가 불가능하다.
2.10 if 와 ? f 를 사용한 조건 처리
- 다중 ? 를 사용하면 If else 문과 같은 효과를 사용할 수 있다. 그러나 가독성을 위해 If else 를 지향하는 것이 좋다.
2.11 논리 연산자
2.12 nullish 병합 연산자 '??'
- 피연산자 중 값이 할당된 변수를 찾을 수 있다.
2.13 while 과 for 반복문
2.14 switch 문
2.15 함수
- 함수 호출 시 매개변수에 인수를 전달하지 않으면 그 값은 undefined 가 된다.
- 함수 이름을 지을 때는 접두어를 사용하고 동사를 사용하자!
2.16 함수 표현식
- 함수는 값이어서 할당, 복사, 선언이 가능함.
2.17 화살표 함수 기본
let func = (arg1, arg2, ...argN) => expression