5-1 원시값의 메서드
- 'null’과 'undefined’를 제외한 원시값에 다양한 메서드를 호출할 수 있다.
- 원시값에 메서드를 호출하려 하면 임시 객체가 만들어진다. 그런데 자바스크립트 엔진은 내부 최적화가 잘 되어있어 메서드를 호출해도 많은 리소스를 쓰지 않는다.
let str = "Hello";
alert( str.toUpperCase() ); // HELLO5-2 숫자형
-
0이 많이 붙은 큰 숫자는 다음과 같은 방법을 사용해 쓴다.
- 0의 개수를 'e' 뒤에 추가한다. 123e6은 0이 6개인 숫자, 123000000을 나타낸다. - 'e' 다음에 음수가 오면, 음수의 절댓값 만큼 10을 거듭제곱한 숫자로 주어진 숫자를 나눈다. 123e-6은 0.000123을 나타냅니다. - 다양한 진법을 사용할 수도 있다. -
자바스크립트는 특별한 변환 없이 16진수(0x), 8진수(0o), 2진수(0b)를 바로 사용할 수 있다.
-
parseInt(str, base)를 사용하면 str을 base진수로 바꿔준다(단, 2 ≤ base ≤ 36).
-
num.toString(base)는 숫자를 base진수로 바꾸고, 이를 문자열 형태로 반환한다.
-
12pt나 100px과 같은 값을 숫자로 변환하는 것도 가능하다.
-
parseInt/parseFloat를 사용하면 문자열에서 숫자만 읽고, 읽은 숫자를 에러가 발생하기 전에 반환해주는 ‘약한’ 형 변환을 사용할 수 있다.
-
소수를 처리하는 데 쓰이는 메서드와 주의점.
- Math.floor, Math.ceil, Math.trunc, Math.round, num.toFixed(precision)를 사용하면 어림수를 구할 수 있다. - 소수를 다룰 땐 정밀도 손실에 주의한다. - 이 외에도 다양한 수학 함수가 있다. -
수학 연산이 필요할 때 Math 객체를 찾아보자. 기본적인 연산은 대부분 다룰 수 있다.
5-3 문자열
- 자바스크립트엔 세 종류의 따옴표가 있는데, 이 중 하나인 백틱은 문자열을 여러 줄에 걸쳐 쓸 수 있게 해주고 문자열 중간에 ${…}을 사용해 표현식도 넣을 수 있다.
- 자바스크립트에선 UTF-16을 사용해 문자열을 인코딩한다.
- \n 같은 특수 문자를 사용할 수 있다. \u...를 사용하면 해당 문자의 유니코드를 사용해 글자를 만들 수 있다.
- 문자열 내의 글자 하나를 얻으려면 대괄호 []를 사용하자.
- 부분 문자열을 얻으려면 slice나 substring을 사용하자.
- 소문자로 바꾸려면 toLowerCase, 대문자로 바꾸려면 toUpperCase를 사용하자.
- indexOf를 사용하면 부분 문자열의 위치를 얻을 수 있다. 부분 문자열 여부만 알고 싶다면 includes/startsWith/endsWith를 사용하면 된다.
5-4 배열
- 배열은 특수한 형태의 객체로, 순서가 있는 자료를 저장하고 관리하는 용도에 최적화된 자료구조이다.
// 대괄호 (가장 많이 쓰이는 방법임)
let arr = [item1, item2...];
// new Array (잘 쓰이지 않음)
let arr = new Array(item1, item2...);
new Array(number)을 호출하면 길이가 number인 배열이 만들어지는데, 이 때 요소는 비어있습니다.- length 프로퍼티는 배열의 길이를 나타내준다. 배열 메서드는 length 프로퍼티를 자동으로 조정해준다.
- length 값을 수동으로 줄이면 배열 끝이 잘린다.
다음 연산을 사용하면 배열을 데큐처럼 사용할 수 있다.
push(...items) – items를 배열 끝에 더해준다.
pop() – 배열 끝 요소를 제거하고, 제거한 요소를 반환한다.
shift() – 배열 처음 요소를 제거하고, 제거한 요소를 반환한다.
unshift(...items) – items를 배열 처음에 더해준다.
아래 방법을 사용하면 모든 요소를 대상으로 반복 작업을 할 수 있다.
for (let i=0; i<arr.length; i++) – 가장 빠른 방법.
for (let item of arr) – 배열 요소에만 사용되는 문법입.
for (let i in arr) – 배열엔 절대 사용하면 안되는 문법.
5-5 배열과 메서드
메서드 설명이 대부분이어서 생략..! 요소 추가 삭제, 검색, 배열 전체 순회, 배열 변형, 배열 확인 메서드 등이 있다.
5-6 iterable 객체
-
for..of을 사용할 수 있는 객체를 이터러블이라고 부른다.
-
이터러블엔 메서드 Symbol.iterator가 반드시 구현되어 있어야 한다.
-
obj[Symbol.iterator]의 결과는 이터레이터라고 부른다. 이터레이터는 이어지는 반복 과정을 처리한다.
-
이터레이터엔 객체 {done: Boolean, value: any}을 반환하는 메서드 next()가 반드시 구현되어 있어야 한다. 여기서 done:true은 반복이 끝났음을 의미하고 그렇지 않은 경우엔 value가 다음 값이 된다.
-
메서드 Symbol.iterator는 for..of에 의해 자동으로 호출되는데, 개발자가 명시적으로 호출하는 것도 가능하다.
-
문자열이나 배열 같은 내장 이터러블에도 Symbol.iterator가 구현되어 있다.
-
문자열 이터레이터는 서로게이트 쌍을 지원한다.
-
인덱스와 length 프로퍼티가 있는 객체는 유사 배열이라 불린다. 유사 배열 객체엔 다양한 프로퍼티와 메서드가 있을 수 있는데 배열 내장 메서드는 없다.
5-7 맵과 셋
-
맵은 키가 있는 값이 저장된 컬렉션이다.
-
주요 메서드와 프로퍼티:
new Map([iterable]) – 맵을 만든다. [key,value]쌍이 있는 iterable(예: 배열)을 선택적으로 넘길 수 있는데, 이때 넘긴 이터러블 객체는 맵 초기화에 사용된다.
map.set(key, value) – 키를 이용해 값을 저장한다.
map.get(key) – 키에 해당하는 값을 반환한다. key가 존재하지 않으면 undefined를 반환한다.
map.has(key) – 키가 있으면 true, 없으면 false를 반환한다.
map.delete(key) – 키에 해당하는 값을 삭제한다.
map.clear() – 맵 안의 모든 요소를 제거한다.
map.size – 요소의 개수를 반환한다.-
일반적인 객체와의 차이점:
키의 타입에 제약이 없다. 객체도 키가 될 수 있다. size 프로퍼티 등의 유용한 메서드나 프로퍼티가 있다. -
셋은 중복이 없는 값을 저장할 때 쓰이는 컬렉션이다.
-
주요 메서드와 프로퍼티:
new Set([iterable]) – 셋을 만든다. iterable 객체를 선택적으로 전달받을 수 있는데(대개 배열을 전달받음), 이터러블 객체 안의 요소는 셋을 초기화하는데 쓰인다.
set.add(value) – 값을 추가하고 셋 자신을 반환한다. 셋 내에 이미 value가 있는 경우 아무런 작업을 하지 않는다.
set.delete(value) – 값을 제거한다. 호출 시점에 셋 내에 값이 있어서 제거에 성공하면 true, 아니면 false를 반환한다.
set.has(value) – 셋 내에 값이 존재하면 true, 아니면 false를 반환한다.
set.clear() – 셋을 비운다.
set.size – 셋에 몇 개의 값이 있는지 세준다.- 맵과 셋에 반복 작업을 할 땐, 해당 컬렉션에 요소나 값을 추가한 순서대로 반복 작업이 수행된다. 따라서 이 두 컬렉션은 정렬이 되어있지 않다고 할 수 없다. 그렇지만 컬렉션 내 요소나 값을 재 정렬하거나 (배열에서 인덱스를 이용해 요소를 가져오는 것처럼) 숫자를 이용해 특정 요소나 값을 가지고 오는 것은 불가능하다.
5-8 위크맵과 위크셋
-
위크맵은 맵과 유사한 컬렉션이다. 위크맵을 구성하는 요소의 키는 오직 객체만 가능하다. 키로 사용된 객체가 메모리에서 삭제되면 이에 대응하는 값 역시 삭제된다.
-
위크셋은 셋과 유사한 컬렉션이다. 위크셋엔 객체만 저장할 수 있다. 위크셋에 저장된 객체가 도달 불가능한 상태가 되면 해당 객체는 메모리에서 삭제된다.
-
두 자료구조 모두 구성 요소 전체를 대상으로 하는 메서드를 지원하지 않는다. 구성 요소 하나를 대상으로 하는 메서드만 지원한다.
-
객체엔 ‘주요’ 자료를, 위크맵과 위크셋엔 ‘부수적인’ 자료를 저장하는 형태로 위크맵과 위크셋을 활용할 수 있다. 객체가 메모리에서 삭제되면, (그리고 오로지 위크맵과 위크셋의 키만 해당 객체를 참조하고 있다면) 위크맵이나 위크셋에 저장된 연관 자료들 역시 메모리에서 자동으로 삭제된다.
5-9 Object keys, values, entries
-
일반 객체 순회 메소드
Object.keys(obj) – 객체의 키만 담은 배열을 반환한다.
Object.values(obj) – 객체의 값만 담은 배열을 반환한다.
Object.entries(obj) – [키, 값] 쌍을 담은 배열을 반환한다. -
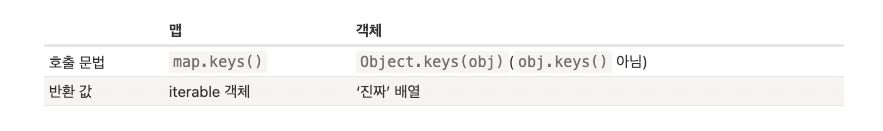
Map, Set, Array 전용 메서드와 일반 객체용 메서드의 차이(맵 기준으로)

-
객체 변환하기
객체엔 map, filter 같은 배열 전용 메서드를 사용할 수 없다.
하지만 Object.entries와 Object.fromEntries를 순차적으로 적용하면 객체에도 배열 전용 메서드 사용할 수 있다. 적용 방법은 다음과 같다.
- Object.entries(obj)를 사용해 객체의 키-값 쌍이 요소인 배열을 얻는다.
- 1.에서 만든 배열에 map 등의 배열 전용 메서드를 적용한다.
- 2.에서 반환된 배열에 Object.fromEntries(array)를 적용해 배열을 다시 객체로 되돌린다
5-10 구조 분해 할당
구조 분해 할당을 사용하면 객체나 배열을 변수로 연결할 수 있다.
- 객체 분해하기:
let {prop : varName = default, ...rest} = object
object의 프로퍼티 prop의 값은 변수 varName에 할당되는데, object에 prop이 없으면 default가 varName에 할당된다.
연결할 변수가 없는 나머지 프로퍼티들은 객체 rest에 복사된다.
- 배열 분해하기:
let [item1 = default, item2, ...rest] = array
array의 첫 번째 요소는 item1에, 두 번째 요소는 변수 item2에 할당되고, 이어지는 나머지 요소들은 배열 rest 저장된다.
할당 연산자 좌측의 패턴과 우측의 구조가 같으면 중첩 배열이나 객체가 있는 복잡한 구조에서도 원하는 데이터를 뽑아낼 수 있다.
5-11 Date 객체와 날짜
- 자바스크립트에선 Date 객체를 사용해 날짜와 시간을 나타낸다. Date 객체엔 ‘날짜만’ 혹은 ‘시간만’ 저장하는 것은 불가능하고, 항상 날짜와 시간이 함께 저장된다.
- 월은 0부터 시작한다(0은 1월을 나타낸다).
- 요일은 getDay()를 사용하면 얻을 수 있는데, 요일 역시 0부터 시작한다(0은 일요일을 나타낸다).
- 범위를 넘어가는 구성요소를 설정하려 할 때 Date 자동 고침이 활성화된다. 이를 이용하면 월/일/시간을 쉽게 날짜에 추가하거나 뺄 수 있다.
- 날짜끼리 빼는 것도 가능한데, 이때 두 날짜의 밀리초 차이가 반환된다. 이게 가능한 이유는 Date 가 숫자형으로 바뀔 때 타임스탬프가 반환되기 때문이다.
- Date.now()를 사용하면 현재 시각의 타임스탬프를 빠르게 구할 수 있다.
- 자바스크립트의 타임스탬프는 초가 아닌 밀리초 기준이라는 점을 항상 유의하자.
5-12 JSON 과 메서드
- JSON은 독자적인 표준을 가진 데이터 형식으로, 대부분의 언어엔 JSON을 쉽게 다룰 수 있게 해주는 라이브러리가 있다.
- JSON은 일반 객체, 배열, 문자열, 숫자, 불린값, null을 지원한다.
- JSON.stringify를 사용하면 원하는 값을 JSON으로 직렬화 할 수 있고, JSON.parse를 사용하면 JSON을 본래 값으로 역 직렬화 할 수 있다.
- 위 두 메서드에 함수를 인수로 넘겨주면 원하는 값만 읽거나 쓰는 게 가능하다.
- JSON.stringify는 객체에 toJSON 메서드가 있으면 이를 자동으로 호출해준다.
