
크로스 브라우징이란?
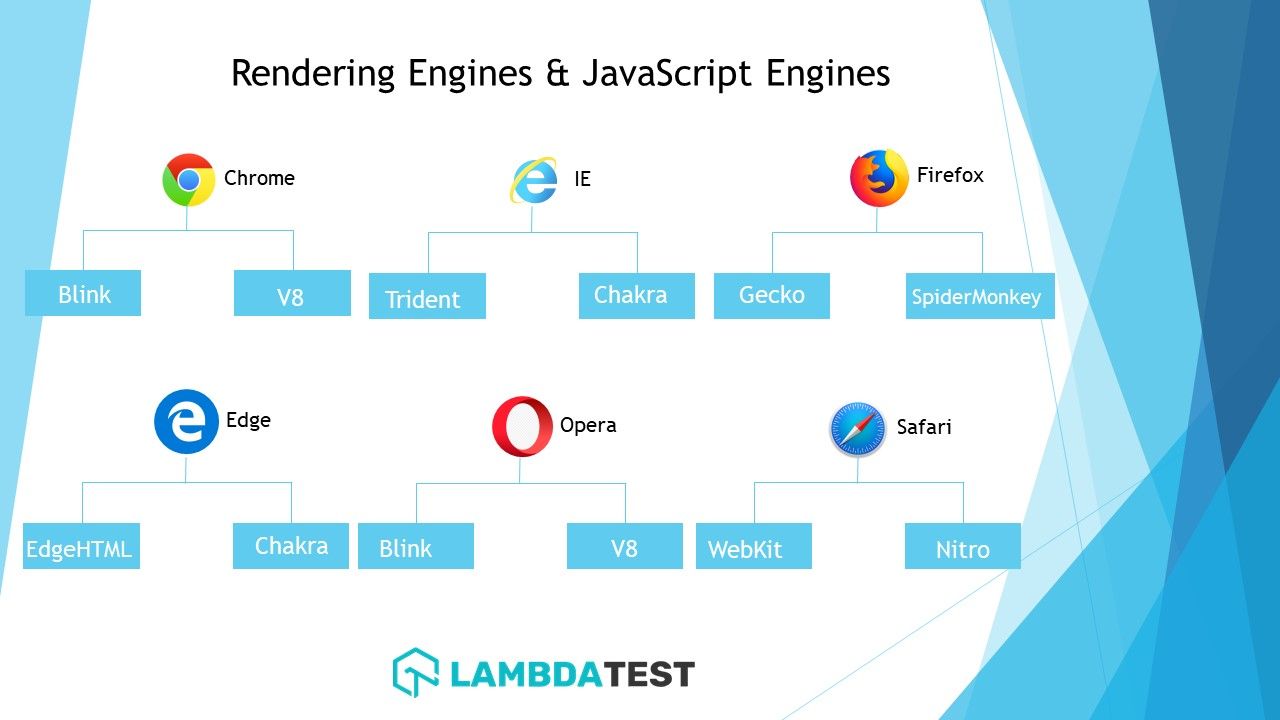
서로 다른 웹 브라우저 및 플랫폼에서 일관되게 접근하고 작동할 수 있는 웹 사이트를 만드는 작업이다. 웹 브라우저마다 고유한 렌더링 엔진, JavaScript 엔진 및 HTML/CSS 인터프리터가 있으므로 웹 사이트에 액세스하는 데 사용되는 브라우저에 따라 웹 사이트가 다르게 나타나고 작동할 수 있다.
크로스 브라우징을 사용하면 선호하는 브라우저에 관계없이 더 많은 사용자가 웹 사이트에 접근할 수 있다.

Safari 브라우저에서 크로스 브라우징
-
유효한 HTML 및 CSS 코드 사용
웹 사이트의 HTML 및 CSS 코드가 유효하고 W3C 표준을 준수하는지 확인한다. 이렇게 하면 웹 사이트가 여러 브라우저에서 일관되게 표시되고 작동한다. -
웹 표준을 지킨다.
HTML5, CSS3 및 JavaScript와 같은 웹 표준을 사용하여 웹 사이트가 Safari와 같은 최신 브라우저와 호환되는지 확인한다. -
여러 브라우저에서 웹 사이트를 테스트한다.
Safari를 포함한 다른 웹 브라우저를 사용하여 웹 사이트를 테스트하고 각 브라우저에서 예상대로 작동하는지 확인한다. -
반응성이 뛰어난 디자인을 사용한다.
다양한 화면 크기와 해상도에 적응할 수 있도록 웹 사이트에 대한 반응형 설계를 한다. -
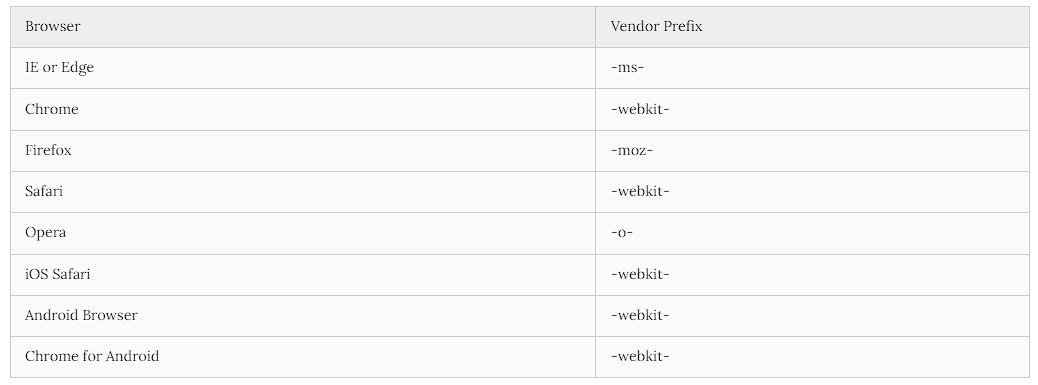
vendor prefixes 사용.
CSS3 표준으로 확정되기 이전 또는 브라우저 개발사가 실험적으로 제공하는 기능을 사용하기 위해서는 벤더 프리픽스(Vendor Prefix)를 사용하여야 한다.

출처 : https://poiemaweb.com/css3-vendor-prefix
모바일 서비스 중 발생할 수 있는 호환성 문제 해결
- 반응형 설계
반응형 설계를 통해 모바일 응용 프로그램 또는 웹 사이트가 다양한 장치 및 화면 크기에서 볼 수 있도록 최적화된다. 이 작업은 유동형 그리드 및 미디어 쿼리를 사용하여 수행할 수 있다.
유동형 그리드
정된 단위가 아니라 상황에 맞게 변할 수 있는 em이나 % 등의 단위를 사용하는 기법을 말한다. 즉 웹브라우저 창 크기를 늘이거나 줄이면 페이지를 구성하는 요소의 크기도 그에 맞게 변한다는 뜻이다. 미디어 쿼리와 같이 이용하면 특정 범위의 스크린에 따른 고정형 그리드/반응형 그리드의 구현도 가능하다.
-
크로스 플랫폼
React Native과 같은 교차 플랫폼 개발 도구를 사용하면 개발자가 코드를 한 번 작성하고 여러 플랫폼에 배포할 수 있으므로 동일한 애플리케이션의 여러 버전이 필요하지 않게된다. -
호환성 테스트
모바일 응용 프로그램이 올바르게 작동하는지 확인하려면 서로 다른 장치와 운영 체제에서 테스트해야 한다. 호환성 테스트에는 여러 장치, 브라우저 및 운영 체제에서 응용 프로그램을 테스트하는 작업이 포함된다. -
점진적 향상 사용
점진적 향상은 모바일 응용 프로그램 또는 웹 사이트의 기본 기능 버전으로 시작하여 이를 처리할 수 있는 장치에 더 많은 기능을 추가하는 설계 접근 방식. -
표준 기반 코드 사용
표준 기반 코드를 사용하면 모바일 응용 프로그램 또는 웹 사이트가 다른 장치 및 플랫폼과 호환된다.
Metatag의 설정 방법
메타 태그는 검색 엔진 및 기타 웹 크롤러에 웹 페이지에 대한 정보를 제공하는 중요한 HTML 요소소다. <meta> 태그는 페이지 제목, 설명 및 키워드와 같은 웹 페이지에 대한 메타데이터를 지정하는 데 사용되는 표준 HTML 요소이다.
- 페이지의 head 태그 내에 메타 태그를 추가
<head>
<title>페이지 제목</title>
<meta name="description" content="페이지 설명">
<meta name="keywords" content="페이지와 관련된 키워드, 쉼표로 구분">
</head>- name 속성과 함께 메타 태그를 사용하여 페이지 정보를 정의
<meta name="author" content="작성자">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="index,follow">- property 속성과 함께 메타 태그를 사용하여 페이지와 관련된 속성을 정의
<meta property="og:title" content="공유할 때 제목">
<meta property="og:description" content="공유할 때 설명">
<meta property="og:image" content="공유할 때 대표 이미지 URL">- http-equiv 속성과 함께 메타 태그를 사용하여 HTTP 헤더 정보를 설정
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="refresh" content="5; url=http://새로운주소.com">