
시멘틱 태그

시멘틱이라는 용어는 의미론적인 또는 의미에 관한이라는 의미를 가지고 있다. 웹 개발의 관점에서 시멘틱은 웹 페이지의 콘텐츠와 구조에 대한 의미를 부여하고 표현하는 것을 의미한다.
시멘틱 태그는 웹 페이지의 HTML 코드에 포함된 태그로서, 웹 브라우저나 검색 엔진에게 웹 페이지의 콘텐츠의 의미와 구조를 알려주는 역할을 한다. 시멘틱 태그는 웹 페이지의 접근성과 검색 엔진 최적화(SEO)를 향상시키는 데 도움이 되며, 웹 페이지의 의미론적인 구조를 강조하여 웹 개발자와 브라우저, 검색 엔진 간의 상호작용을 개선한다.
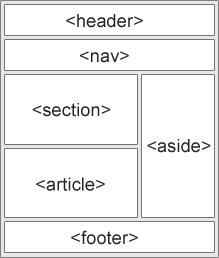
<header> <nav> <aside> <main> <footer> 등의 시멘틱 태그를 사용하면 웹 페이지의 구조를 명확하게 표현할 수 있다. 이를 통해 웹 페이지의 헤더, 내비게이션, 사이드바, 메인 콘텐츠, 푸터 등을 구분하고, 검색 엔진은 이를 인식하여 페이지의 구조와 의미를 파악할 수 있다.
시멘틱 태그를 지켜야 하는 이유
-
검색 엔진 최적화(SEO) : 웹 페이지의 콘텐츠와 구조가 더 명확하게 표현되어, 검색 엔진이 웹 페이지를 더 잘 이해할 수 있다.
-
시멘틱 태그를 사용하면 웹 페이지의 콘텐츠와 구조가 명확해져, 스크린 리더 등의 보조 기술을 사용하는 사용자들이 웹 페이지를 더 쉽게 이해할 수 있다.
-
웹 페이지의 콘텐츠와 구조가 명확하게 표현되므로, 코드의 가독성과 유지 보수가 향상된다.
-
시멘틱 태그는 웹 페이지의 콘텐츠와 구조를 더 의미론적으로 표현하는 것을 목표로 하기 때문에, 미래의 웹 기술과의 호환성을 고려한 웹 개발을 할 수 있다.
웹 표준
웹 표준(Web Standards)이란, 월드 와이드 웹(World Wide Web)에서 사용되는 기술과 규약들의 모음으로, 웹 페이지의 구조, 디자인, 동작, 접근성 등을 규정하는 표준들을 말한다. 이러한 웹 표준은 웹 콘텐츠의 품질과 호환성을 보장하며, 웹 브라우저와 웹 개발자 간의 일관성을 유지하고, 다양한 웹 환경에서 동일한 경험을 제공하는 것을 목표로 한다.
다음 목록은 웹사이트와 네트워크 시스템이 어떤 표준을 따라야 하는지에 관해 일부 나타낸 것이다.
IETF (Internet Engineering Task Force): URIs, HTTP, MIME (en-US)의 설정과 사용 등에 관한 인터넷 표준(STD)
W3C (en-US): 마크업 언어의 명세(예. HTML), 스타일 정의(예시 - CSS), DOM, accessibility
IANA (Internet Assigned Numbers Authority): 이름과 숫자 레지스트리
Ecma Intl.: JavaScript로 잘 알려진 스크립팅 표준
ISO (en-US) (International Organization for Standardization): 문자 인코딩, 웹사이트 관리, 사용자 인터페이스 디자인 등 다양한 면을 다루는 표준
웹 표준을 지켜는 이유
-
다양한 웹 브라우저와 기기에서 호환성 확보
웹 표준을 준수하는 웹 페이지는 다양한 웹 브라우저와 기기에서 동일한 방식으로 표시되어 호환성을 확보할 수 있다. 사용자가 다양한 브라우저와 기기를 사용하더라도 일관된 웹 경험을 제공할 수 있다. -
검색 엔진 최적화(SEO): 웹 표준을 준수하는 웹 페이지는 검색 엔진에 더 잘 인식되어 검색 결과의 노출과 순위를 향상시킬 수 있다.
-
개발 생산성과 유지 보수성: 웹 표준을 준수하는 웹 페이지는 코드의 가독성과 유지 보수성을 향상시킨다.
-
미래의 웹 기술과의 호환성: 웹 표준은 웹의 발전 방향을 고려한 표준으로, 미래에 새로운 웹 기술이 나오더라도 웹 페이지의 호환성을 유지할 수 있다.
요약하자면, "모든 사용자에게 웹 콘텐츠를 일관적으로 제공하기 위해서" 이다. 웹 표준은 웹 개발에서의 규칙과 규약들을 의미하며, 웹 페이지의 구조, 디자인, 동작, 접근성 등을 표준화하여 다양한 웹 환경에서 동일한 경험을 제공하는 것을 목표로 한다.
