
01. Box Model이란?

모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 한다.
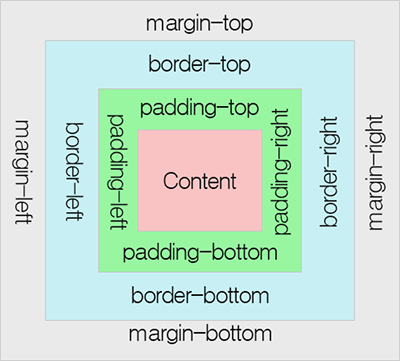
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.
- content : 콘텐츠가 표시되는 영역. 텍스트나 이미지가 들어있는 실질적인 내용 부분.
- padding : content와 테두리 사이의 간격.
- border : padding과 margin 사이의 테두리.
- margin : 가장 바깥 쪽 레이어로 content와 padding, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이의 공백 역할을 한다.
<style>
div {
background-color: green;
color: white;
width: 300px;
padding: 50px;
border: 20px solid fuchsia;
margin: 30px;
}
</style>
02. width & height
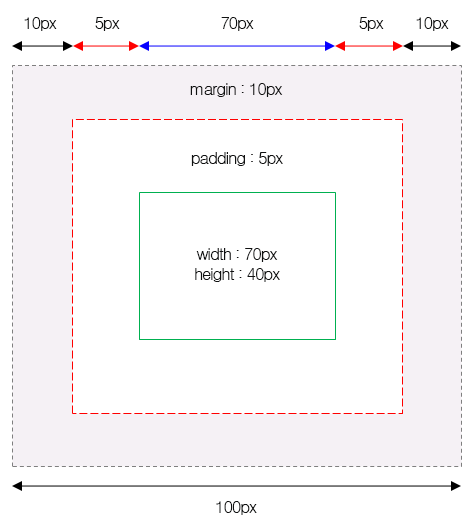
요소의 너비/높이를 설정한다. 기본값은 콘텐츠 영역의 너비/높이이지만, box-sizing이 border-box라면 테두리 영역의 너비/높이를 설정한다. 기본 설정값은 auto이며, 웹 브라우저가 각 HTML 요소에 맞게 자동으로 높이와 너비를 설정해 준다.
min-width와 max-width 속성은 width를 덮어쓴다.
03. margin
margin CSS 속성은 요소의 네 방향 바깥 여백 영역을 설정하고, CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있다.

margin: 10px 50px 20px 0;- 한 개의 값은 모든 네 면의 여백을 설정
- 두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 여백을 설정
- 세 개의 값을 지정하면 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 여백을 설정
- 네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 여백을 지정한다.
margin 속성값에 auto를 사용하는 이유
margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정한다. 그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치하게 된다.
04. padding
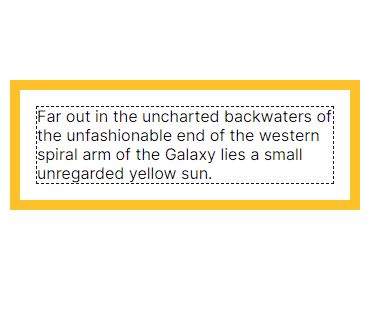
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정한다.
이러한 패딩 영역은 background-color 속성으로 설정하는 배경색의 영향을 함께 받고 CSS를 사용하면 패딩 영역의 크기를 방향별로 따로 설정할 수 있다.

padding: 1em;padding은 요소의 내부에 빈 공간을 추가하지만, margin은 요소의 주위에 빈 공간을 만든다.
Next
border 속성, box-sizing
