01. 마진 상쇄(margin collapsing)

여러 블록의 위쪽 및 아래쪽 바깥 여백(마진)은 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 결합(상쇄)되곤 한다. 이런 동작을 여백 상쇄라고 부른다. 단, 플로팅 요소와 절대 위치를 지정한 요소의 여백은 절대 상쇄되지 않는다.
절대 위치 : position : absolute 상태
음수 마진(Negative Margins)도 마진 상쇄현상이 발생한다.
02. 마진 상쇄 현상이 발생하는 경우
I. 인접 형제
- 두 형제의 위/아래 여백이 만나 상쇄된다.
II. 부모-자식요소 간

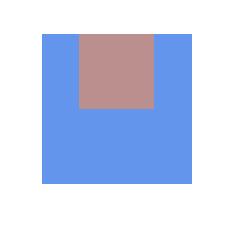
<div id="parent">
<div id="child"></div>
</div>* {
margin: 0 auto;
}
#parent {
width: 100px;
height: 100px;
background-color: cornflowerblue;
margin-top: 30px;
}
#child {
width: 50px;
height: 50px;
margin-top: 40px;
background-color: rosybrown;
}- 부모 블록에 border, padding, inline content가 없어서 부모와 자식의 margin-top이 만나는 경우
- 부모 블록에 border, padding, inline content가 없고, 부모-자식을 분리할 height 값이 지정되지 않아 부모와 자식의 margin-bottom이 만나는 경우
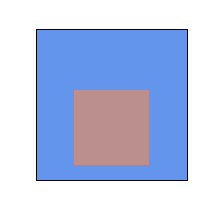
부모 블록에 border 속성을 주게 되면?
border: 1px solid black;
위의 사진과 같이 마진 상쇄가 일어나지 않고 부모-자식 블록 모두 margin이 들어가게 된다.
III. 빈 블록
- border, padding, content가 없고, height 또한 존재하지 않으면, 해당 블록의 margin-top과 margin-bottom이 상쇄된다.
03. 마진 상쇄가 발생하지 않는 조건
- 수평으로 위치한 형제 요소는 상쇄되지 않음
- Flex, Grid, 또는 Positioned Layout에서는 마진 상쇄가 발생하지 않음
- 수직 형제 요소 사이에
<hr/>요소를 넣으면 상쇄를 방지할 수 있음