
animation이란?
CSS3에서는 animation 속성을 사용하여 요소의 현재 스타일을 다른 스타일로 변화시킬 수 있다. animation을 사용하면 사용자에게 움직임과 변화를 시각적으로 전달할 수 있다는 장점이 있지만 너무 많이 사용하거나 복잡한 애니메이션을 적용하면 웹 페이지의 성능을 떨어뜨릴 수 있다는 단점이 있다.
성능 저하 이유
CPU 부하, 렌더링 비용, 메모리 사용등의 이유도 있지만, 큰 규모의 리플로우와 리페인트 작업은 CPU와 GPU의 사용량을 증가시키고, 렌더링 성능을 저하시킨다.

리플로우(Reflow)
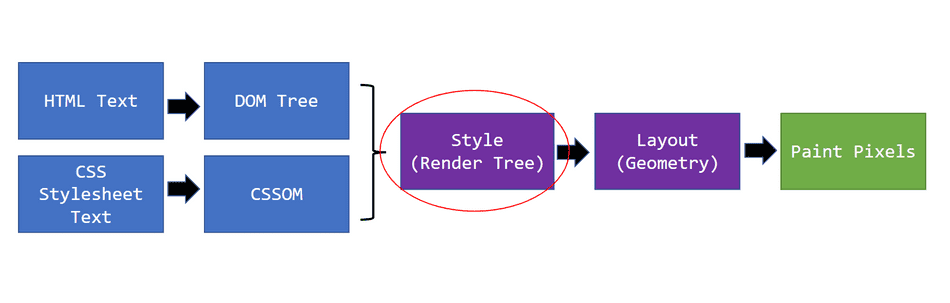
레이아웃이 변경되어 다시 계산되고, 렌더 트리의 일부 또는 전체를 다시 구성하는 과정이다. 리플로우는 요소의 위치, 크기, 레이아웃 등의 변경에 따라 발생한다. 렌더 트리를 재생성하기 때문에 비용이 많이 드는 작업이며, 성능 저하의 원인이 될 수 있다.
리페인트(Repaint)
렌더링 트리의 일부 또는 전체에 대한 색상 변경을 의미한다. 리페인트는 요소의 스타일이 변경되었을 때 발생하며, 레이아웃은 변경되지 않는다. 리플로우에 비해서 경제적인 작업이지만, 과도하게 발생 시 성능에 영향을 미칠 수 있다.
animation 최적화 방법
하드웨어 가속 활용

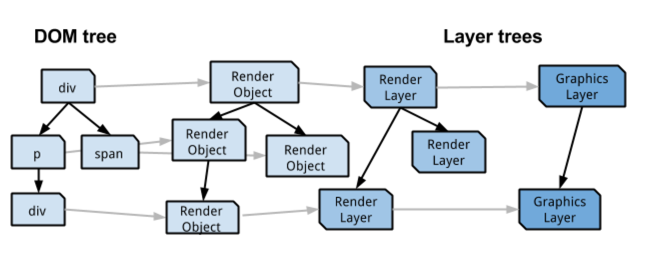
하드웨어 가속은 GraphicsLayer 단위로 렌더링된 이미지를 GPU를 이용해 한 장의 이미지로 합성(composition)해서 화면에 출력하는 기술이다. GPU에 이미지가 업로드되면 이미지는 3차원 그래픽 표면에 다양한 형태로 매핑될 수 있으며, 위치 이동이나 변형 등 다양한 작업을 이미지를 매핑하는 형태로 적용할 수 있다.
RenderLayer에 포함되는 요소 가운데 다음의 조건 중 한 가지에 부합되면 GraphicsLayer로 설정된다.
- CSS 3D Transform(translate3d, preserve-3d 등)이나 perspective 속성이 적용된 경우
<video>또는<canvas>요소- CSS3 애니메이션함수나 CSS 필터 함수를 사용하는 경우
- 자식 요소가 레이어로 구성된 경우
- z-index 값이 낮은 형제 요소가 레이어로 구성된 경우. 레이어로 구성된 요소의 위에 위치하면 해당 요소도 레이어로 구성된다.
will-change
무분별한 하드웨어 가속은 오히려 브라우저를 느리게 하므로 will-change 속성을 사용 해 브라우저에게 사전에 명시할 수도 있다. will-change: transform과 같이 사용하면 요소가 변형(transform)될 것임을 알릴 수 있고 브라우저는 요소의 변형에 대한 최적화를 수행할 수 있으며, GPU 가속을 활용하여 애니메이션이 더 부드럽게 동작하도록 할 수 있다.
.element {
will-change: transform;
}
.container {
will-change: scroll-position;
}
.text {
will-change: opacity;
}각 요소의 예상 변경에 맞게 will-change 속성을 명시적으로 설정하였습니다. 이를 통해 브라우저는 예상된 변경에 대한 최적화를 수행할 수 있으며, 성능을 향상시킬 수 있습니다.
transform에서 3d사용
transform 속성은 요소의 변형(이동, 회전, 크기 조정 등)을 지정하는 데 사용되는데, 이 속성을 사용할 때 3D 변환을 하는 이유가 몇 가지 있다.
3D 변환을 사용하면 브라우저가 하드에어 가속을 사용하여 처리할 수 있고, GPU를 사용하여 성능이 향상된다. 3차원 공간으로 이동, 회전 등을 할 수 있기 때문에 더 자연스러운 animation을 구현하는데 도움이 되고, 요소를 레이어로 구성하기 때문에 각각의 레이어를 독립적으로 제어할 수 있다.
참고한 사이트
https://velog.io/@kjewt/HTMLCSS-animation-%EC%B5%9C%EC%A0%81%ED%99%94-%EA%B8%B0%EB%B2%95
https://velog.io/@young_pallete/Reflow-Repaint%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
