
웹 페이지에서 폰트는 시각적으로 매우 중요한 역할을 한다. 하지만 폰트 로딩 속도가 느리다면 사용자 경험을 저해할 수 있으므로 폰트 로딩 최적화 방법에 대해 정리해보았다.
1. Preload 방법
Preload 방법은 폰트 파일을 로드하는 데 시간이 오래 걸리기 때문에 미리 로드해놓는 방법이다. link 태그를 사용하여 폰트 파일을 로드하기 전에 먼저 preconnect나 dns-prefetch와 같은 선행 리소스를 불러온다.
이후 rel="preload" 속성을 이용하여 폰트 파일을 미리 로드할 수 있다. 이 방법은 폰트 파일이 로드되기 전에 이를 필요로 하는 리소스들이 미리 로드됨으로써 성능 개선 효과를 얻을 수 있다.
link 요소의 rel 특성의 preload 값은 HTML의 head에서 가져오기 요청을 선언할 수 있게 해주며, 페이지에서 즉시 필요로 할 리소스를 명시할 수 있다. 이러한 리소스는 브라우저의 주요 렌더링 절차가 개입하기 전에 페이지 생명주기의 초기에서 불러오고자 하는 리소스이며, 해당 리소스들을 더 빨리 사용할 수 있게 하고, 페이지의 렌더링을 막을 가능성이 낮아져 성능이 향상된다.
<head>
<meta charset="utf-8">
<title>JavaScript 및 CSS 예제 소스</title>
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>bouncing balls</h1>
<canvas></canvas>
<script src="main.js" defer></script>
</body>
2.폰트 포맷 최적화
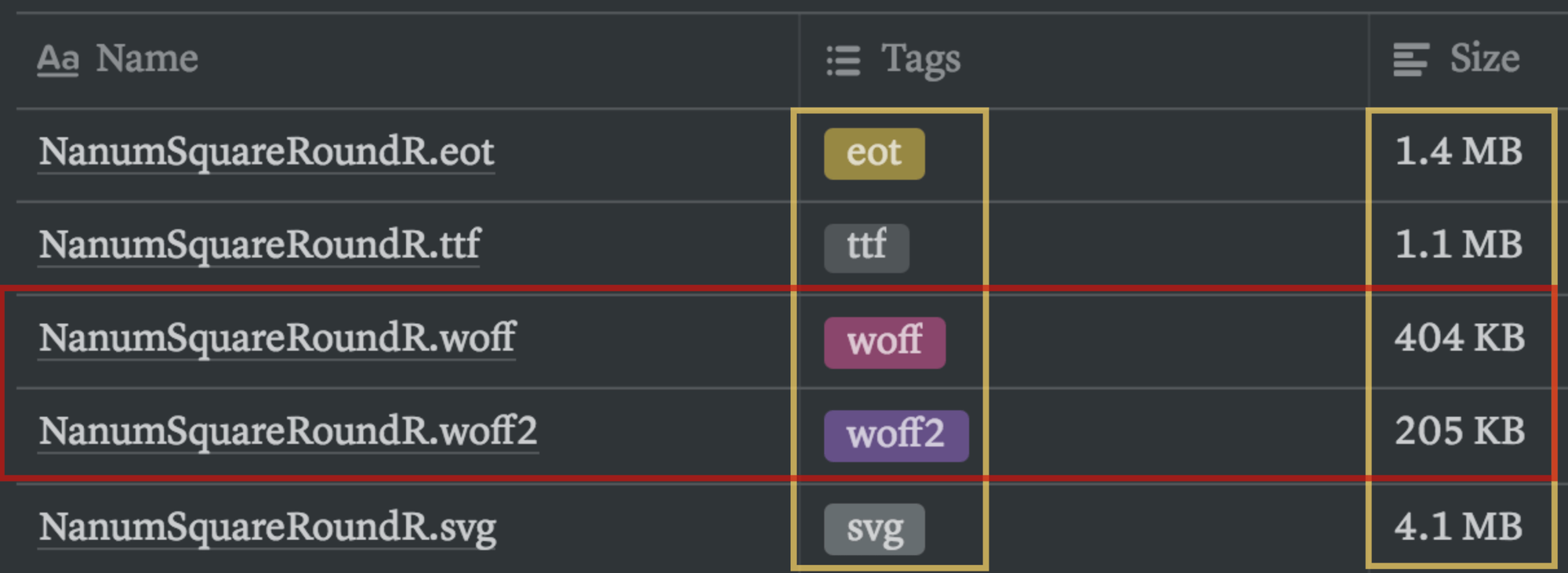
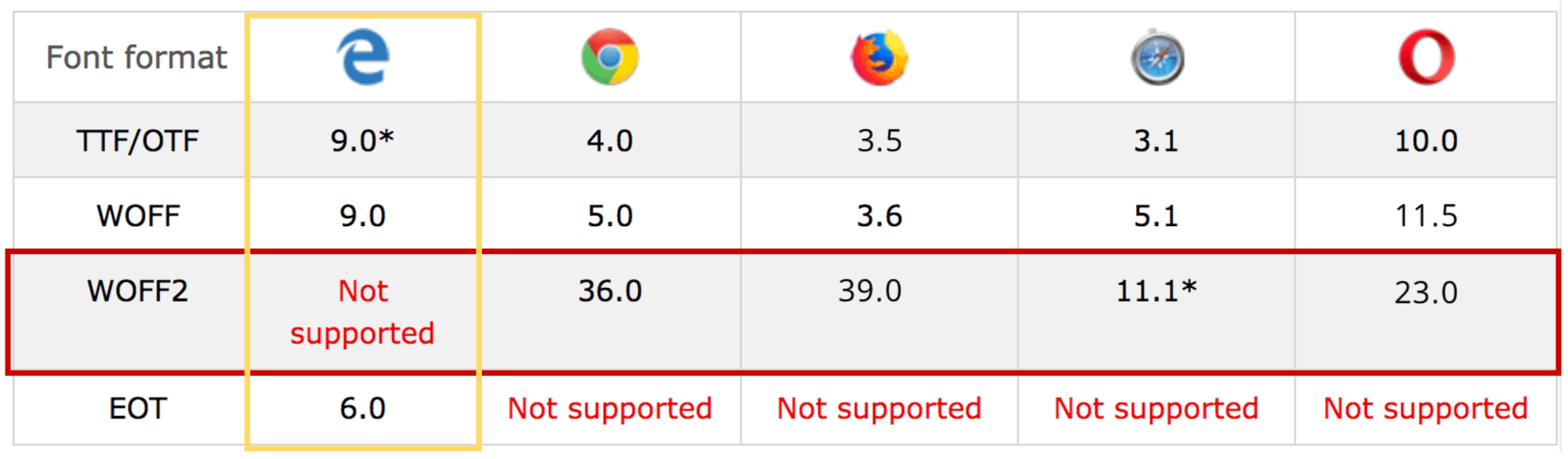
웹 페이지에서 사용되는 폰트를 로드하는 데 가장 많은 시간을 소비하는 것 중 하나는 폰트 파일 크기이다. 웹 폰트는 네트워크를 통해 다운로드하는 자원이기 때문에 파일의 크기가 크면 웹 폰트가 적용된 글자가 화면에 표시될 때까지 시간이 지연되는 문제가 발생한다. 이러한 문제는 WOFF2(웹 오픈 폰트 포맷2)같은 포맷을 사용하여 폰트 파일의 용량을 최적화 할 수 있다.
나눔스퀘어라운드의 웹 폰트 크기 비교
WOFF2 포맷의 브라우저 지원 범위
3. 폰트 캐싱
폰트 캐싱은 웹 페이지의 성능을 향상시키는 데 중요한 역할을 한다. 사용자가 한 번 로드한 폰트는 브라우저 캐시에 저장되므로 다음에 같은 폰트가 사용될 때 다시 로드할 필요가 없기 때문이다. Cache-Control 헤더를 사용하여 폰트 캐싱을 구현할 수 있다.
Cache-Control 일반 헤더 필드는 요청과 응답 내의 캐싱 메커니즘을 위한 디렉티브를 정하기 위해 사용된다. 캐싱 디렉티브는 단방향이며, 이는 요청 내에 주어진 디렉티브가 응답 내에 주어진 디렉티브와 동일하다는 것을 뜻하지는 않는다는 것을 의미한다.