
01. display
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정한다.
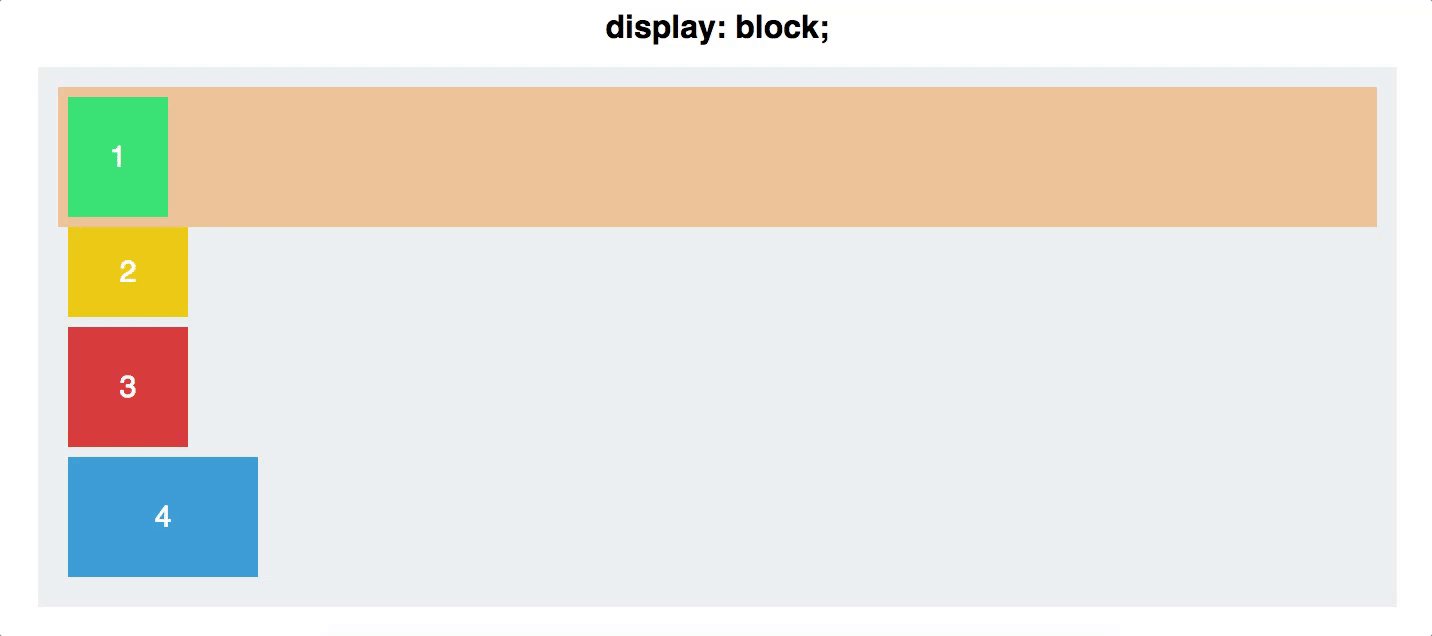
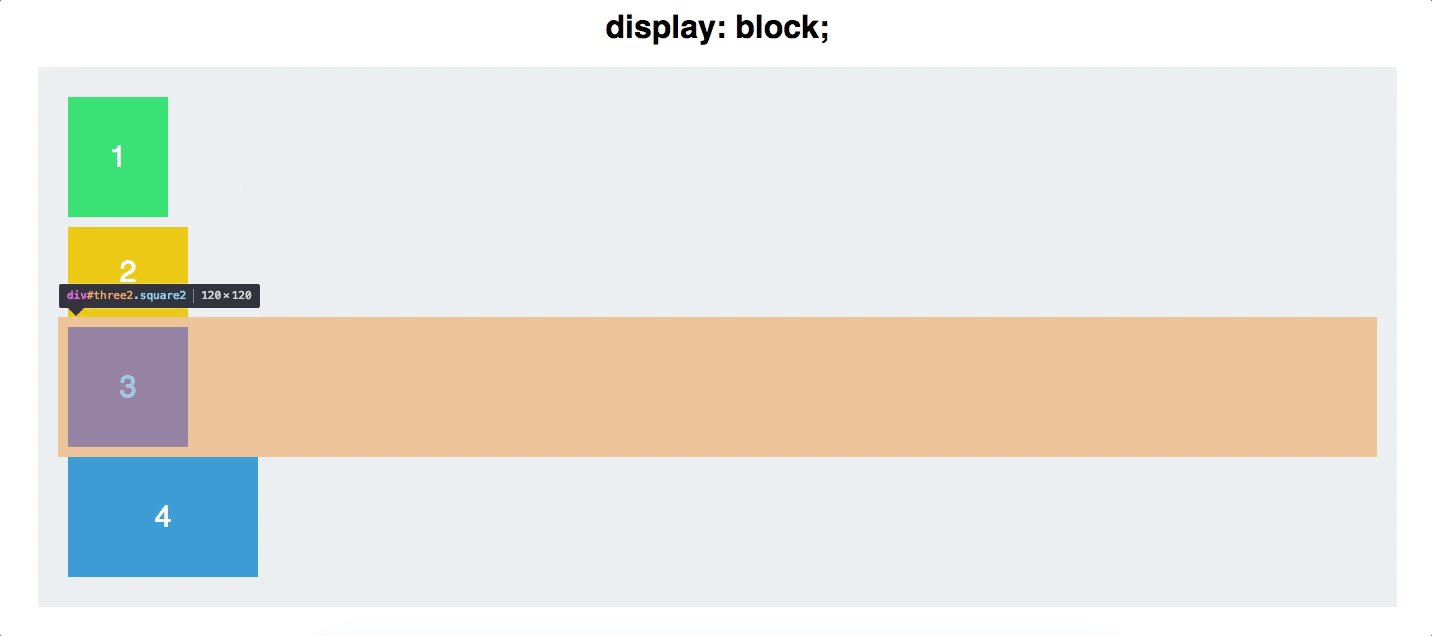
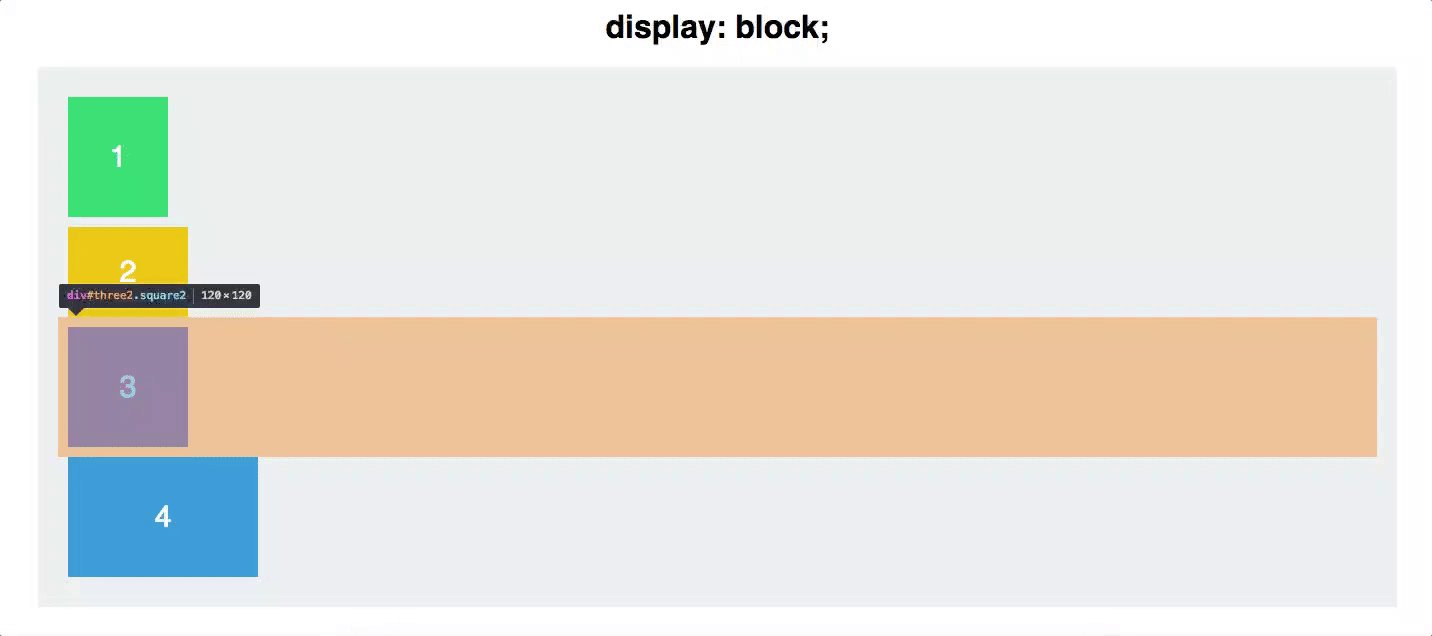
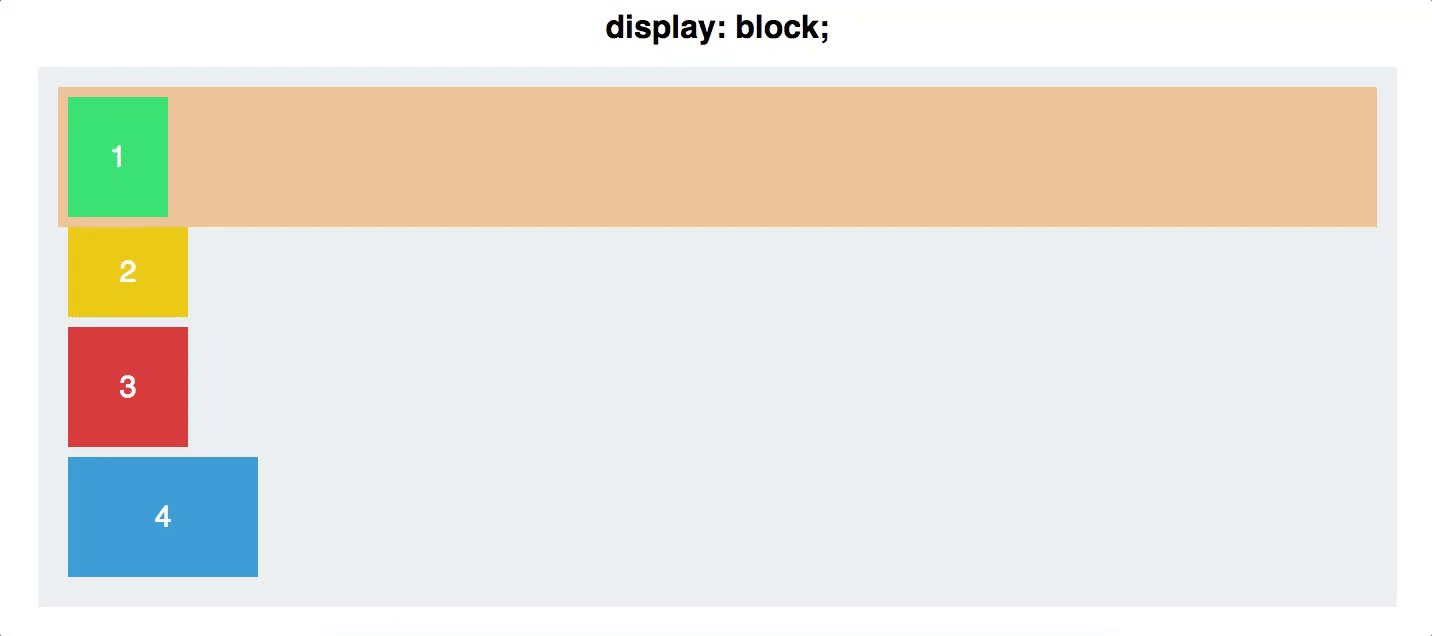
block

display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다.
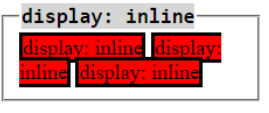
inline

새 줄에서 시작하지 않으며, 내용에 맞게 크기가 자동으로 조정된다. 하지만, 너비와 높이를 설정할 수 없다. 너비는 해당 라인 전체가 아닌 HTML 요소의 내용(content)만큼만 차지한다.
<span><a><img>요소는 display 속성값이 인라인(inline)인 대표적인 요소.
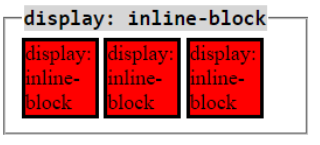
inline-block

인라인 블록 요소로 표시된다. 인라인 요소처럼 새 줄에서 시작하지 않지만, 너비와 높이를 설정할 수 있다.
02.HTML 요소를 숨기기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
div {
background-color: ivory;
border: 2px solid black;
}
p.none { display: none; }
p.hidden { visibility: hidden; }
</style>
</head>
<body>
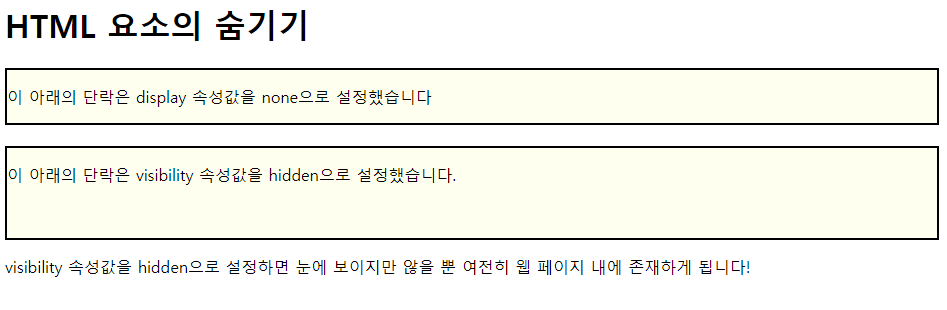
<h1>HTML 요소의 숨기기</h1>
<div>
<p>이 아래의 단락은 display 속성값을 none으로 설정했습니다</p>
<p class="none">이 단락은 display 속성값을 none으로 설정했습니다.</p>
</div><br>
<div>
<p>이 아래의 단락은 visibility 속성값을 hidden으로 설정했습니다.</p>
<p class="hidden">이 단락은 visibility 속성값을 hidden으로 설정했습니다.</p>
</div>
<p>visibility 속성값을 hidden으로 설정하면 눈에 보이지만 않을 뿐 여전히 웹 페이지 내에 존재하게 됩니다!</p>
</body>
</html>
출처 : http://www.tcpschool.com/examples/tryit/tryhtml.php?filename=css_position_display_03
03. position
position 속성은 HTML 요소가 위치를 결정하는 방식을 설정한다. CSS에서 요소의 위치를 결정하는 방식에는 다음과 같이 4가지 방식이 있다.
I. 정적 위치(static) 지정 방식
II. 상대 위치(relative) 지정 방식
III. 고정 위치(fixed) 지정 방식
IV. 절대 위치(absolute) 지정 방식
I. 정적 위치(static)
모든 HTML 요소의 position 속성의 기본 설정값은 static.
position이 static으로 설정된 요소는 top, right, bottom, left 속성값에 영향을 받지 않는다. 즉, 단순히 웹페이지 흐름에 따라 차례대로 요소들을 위치시키는 방식.
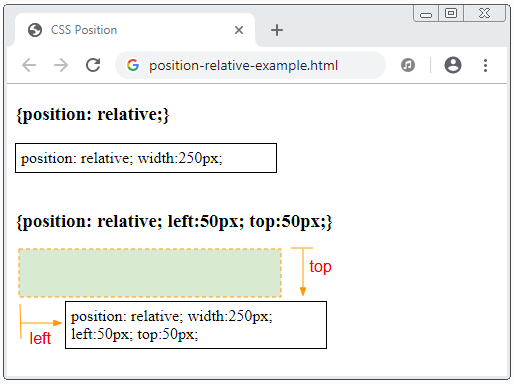
II. 상대 위치(relative)

요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다. 오프셋은 다른 요소에는 영향을 주지 않으며 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같다.
III. 고정 위치(fixed)
고정 위치(fixed position) 지정 방식은 뷰포트(viewport)를 기준으로 위치를 설정하는 방식.즉, 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치하게 된다. (ex :
메뉴바/네비게이션 바)
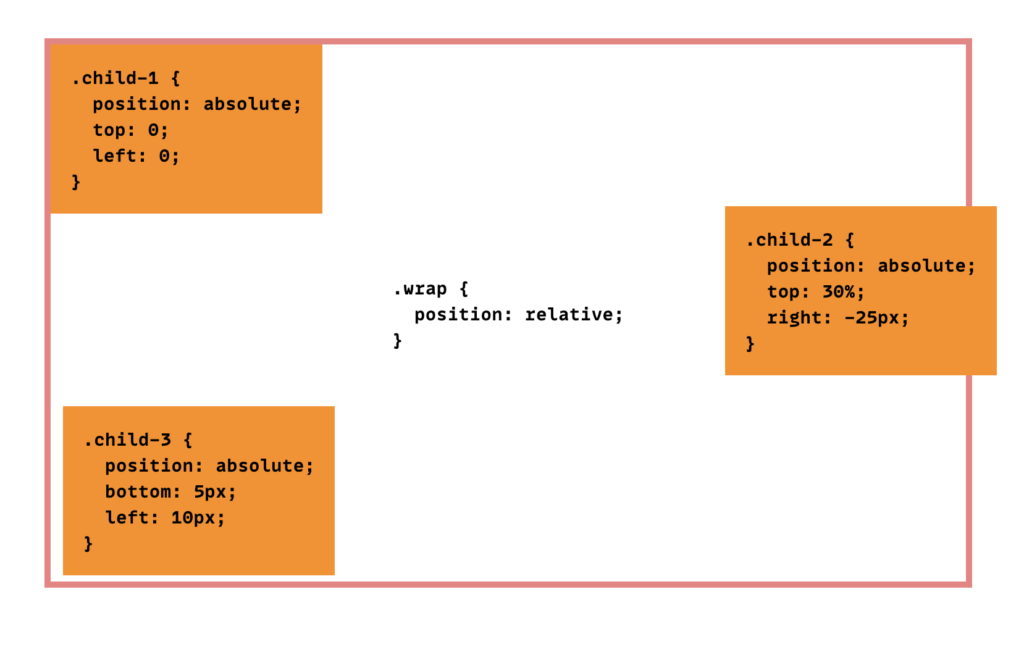
IV. 절대 위치(absolute)

뷰포트(viewport)를 기준으로 하는 것이 아닌 위치가 설정된 조상(ancestor) 요소를 기준으로 위치를 설정한다. 위치가 설정된 조상 요소를 가지지 않는다면, HTML 문서의 body 요소를 기준으로 위치를 설정한다.
위치가 설정된 요소라는 것은 정적 위치(static position) 지정 방식을 제외한 다른 방식(relative, fixed, absolute)으로 위치가 설정된 요소를 의미한다.
position : sticky, overflow 설명은 생략.
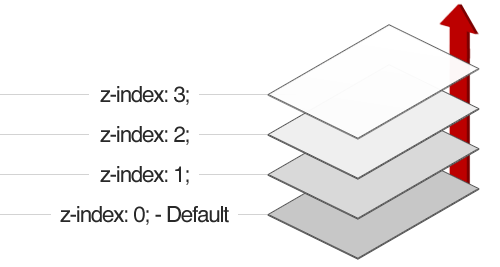
04. z-index

HTML 요소의 위치를 설정하게 되면(static position이 아니면) 어떤 요소들은 설정된 위치 및 방식에 따라 겹치게 될 수 있다. 이때 z-index 속성을 사용하면 겹치는 요소들의 stack을 설정한다. 스택(stack)의 순서는 양수나 음수 모두 설정할 수 있으며, 크기가 클수록 앞쪽에 위치하고 작을수록 뒤쪽에 위치하게 된다.
출처
http://www.tcpschool.com/css/css_position_position
http://www.tcpschool.com/html/html_space_blockInline
https://developer.mozilla.org/ko/docs
https://stackoverflow.com/questions/9189810/css-display-inline-vs-inline-block
