인라인(inline)요소는 글자를 만들기 위한 요소들이다.

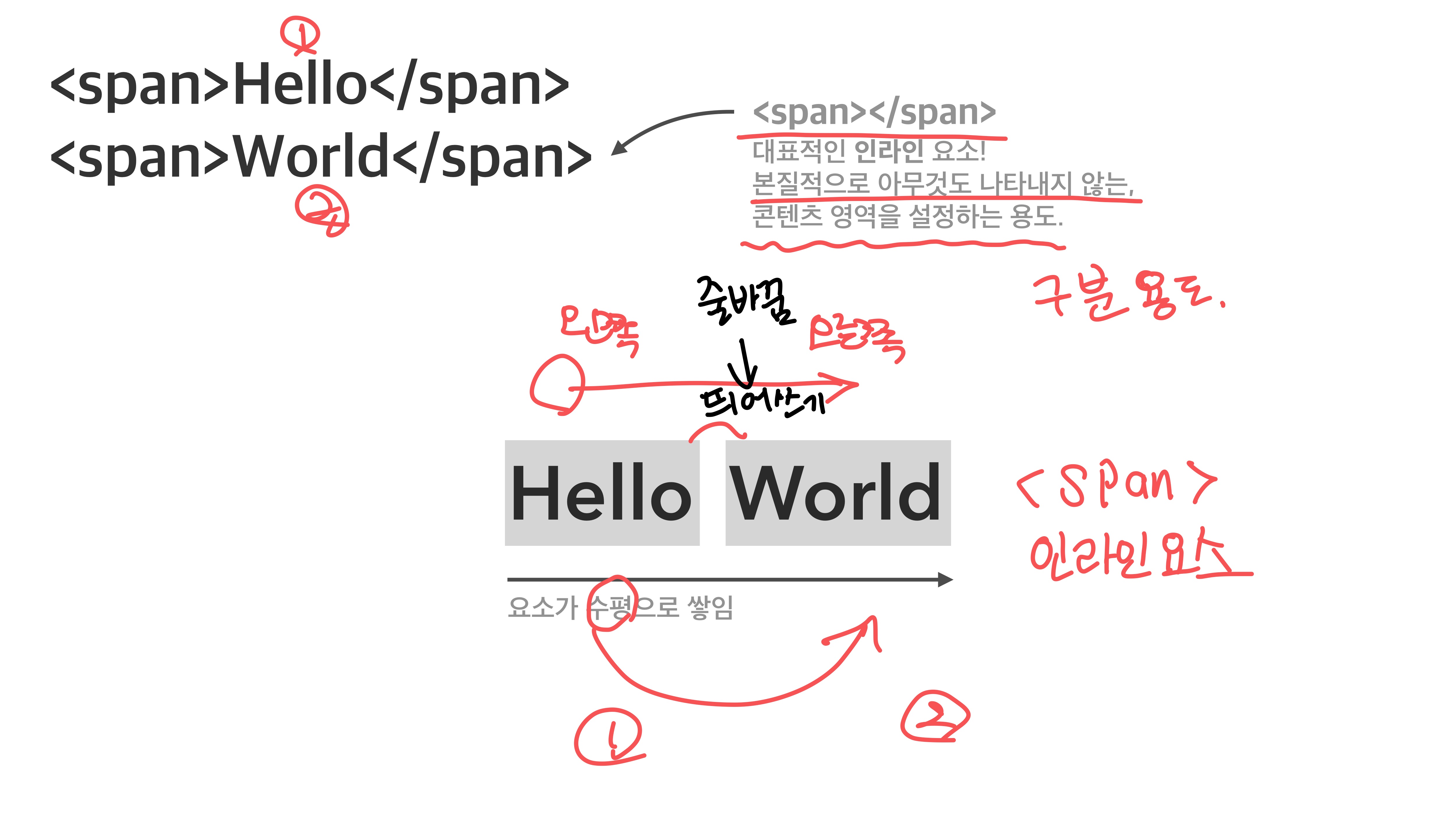
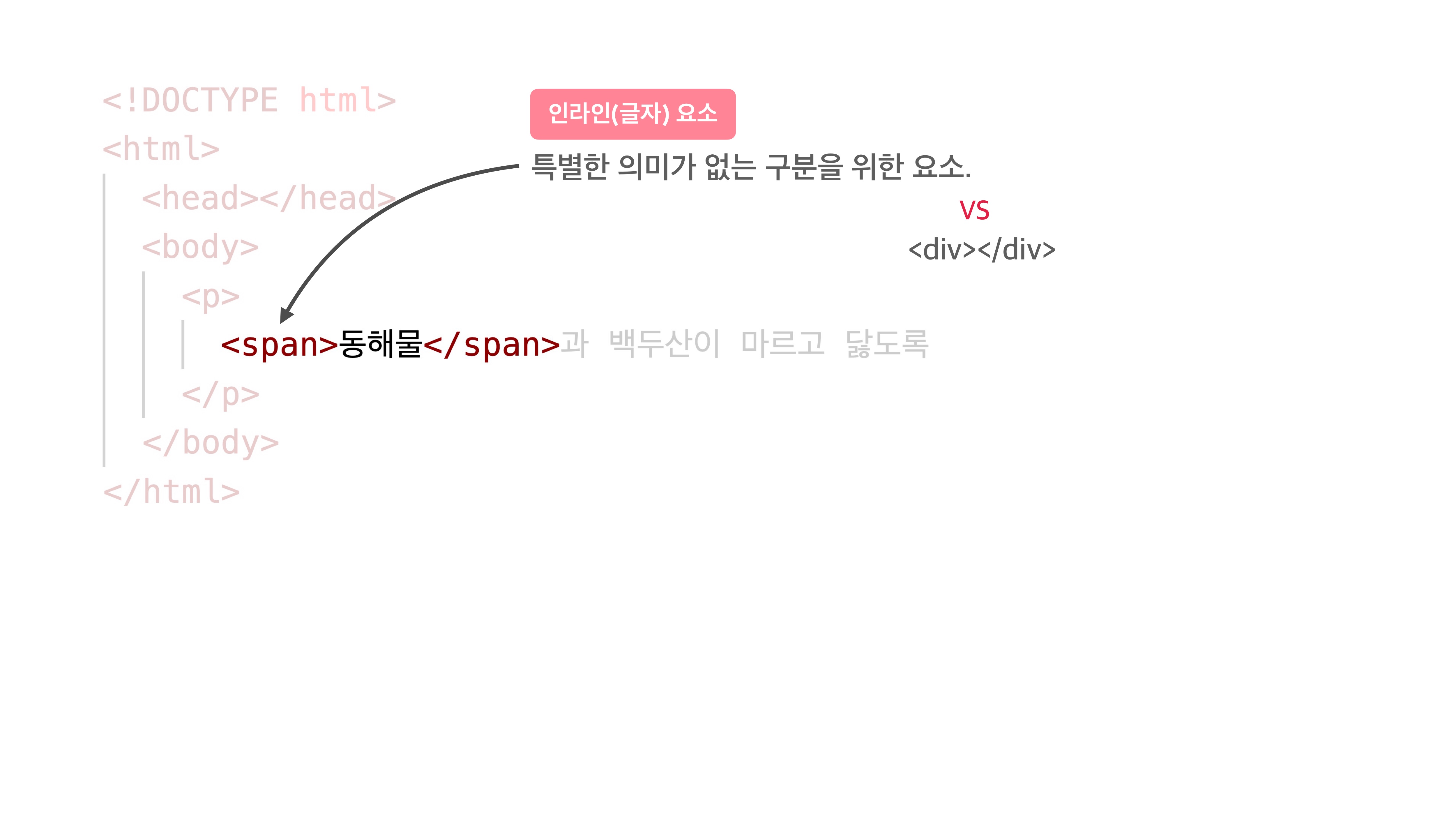
Span 태그는 대표적인 인라인 요소!!
오른쪽으로 차례대로 쌓인다.

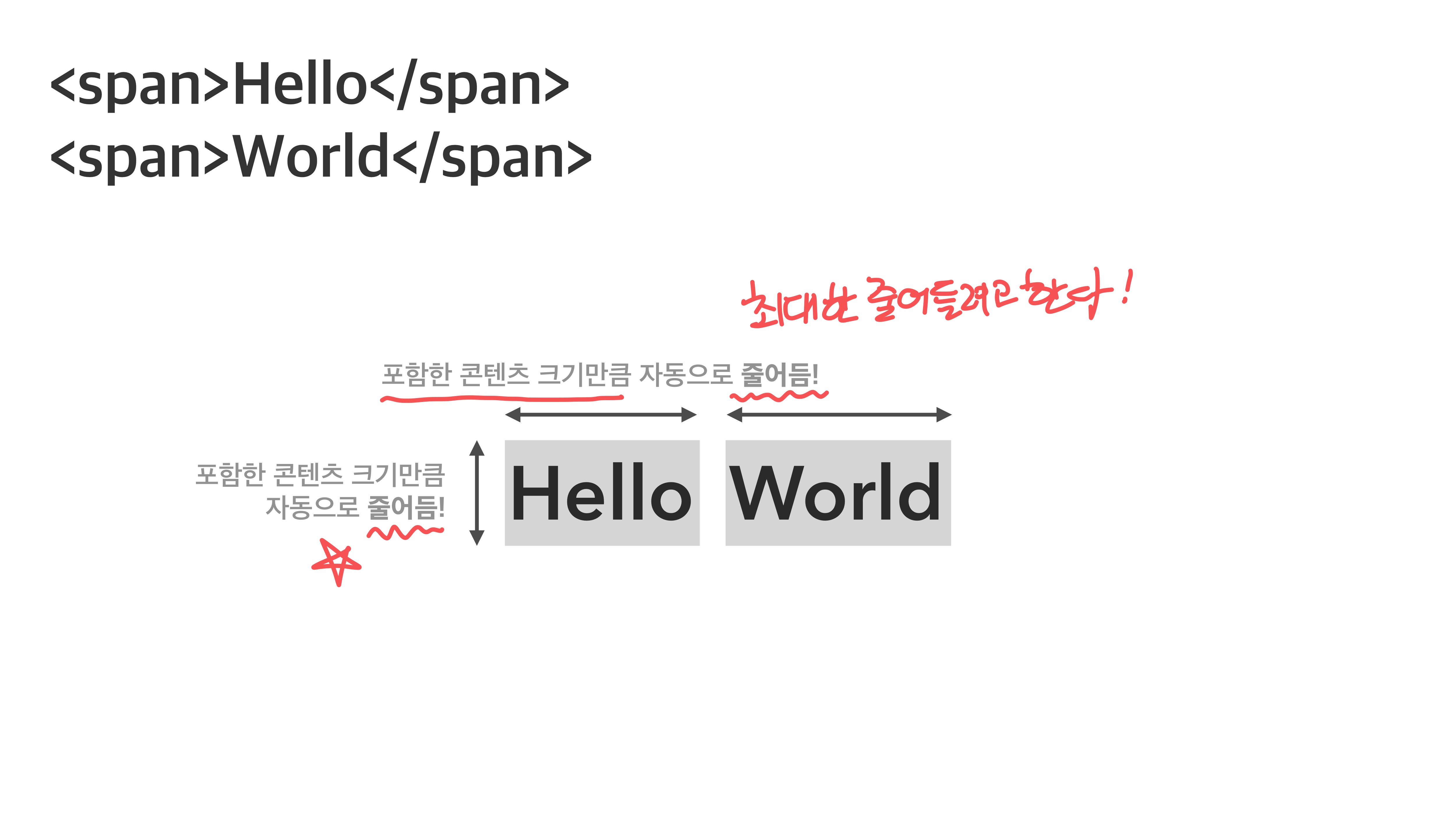
인라인은 글자와 같아서 크기가 글자에 맞춰져서 자동으로 줄어든다.

인라인 요소는 가로, 세로를 지정할 수가 없다.

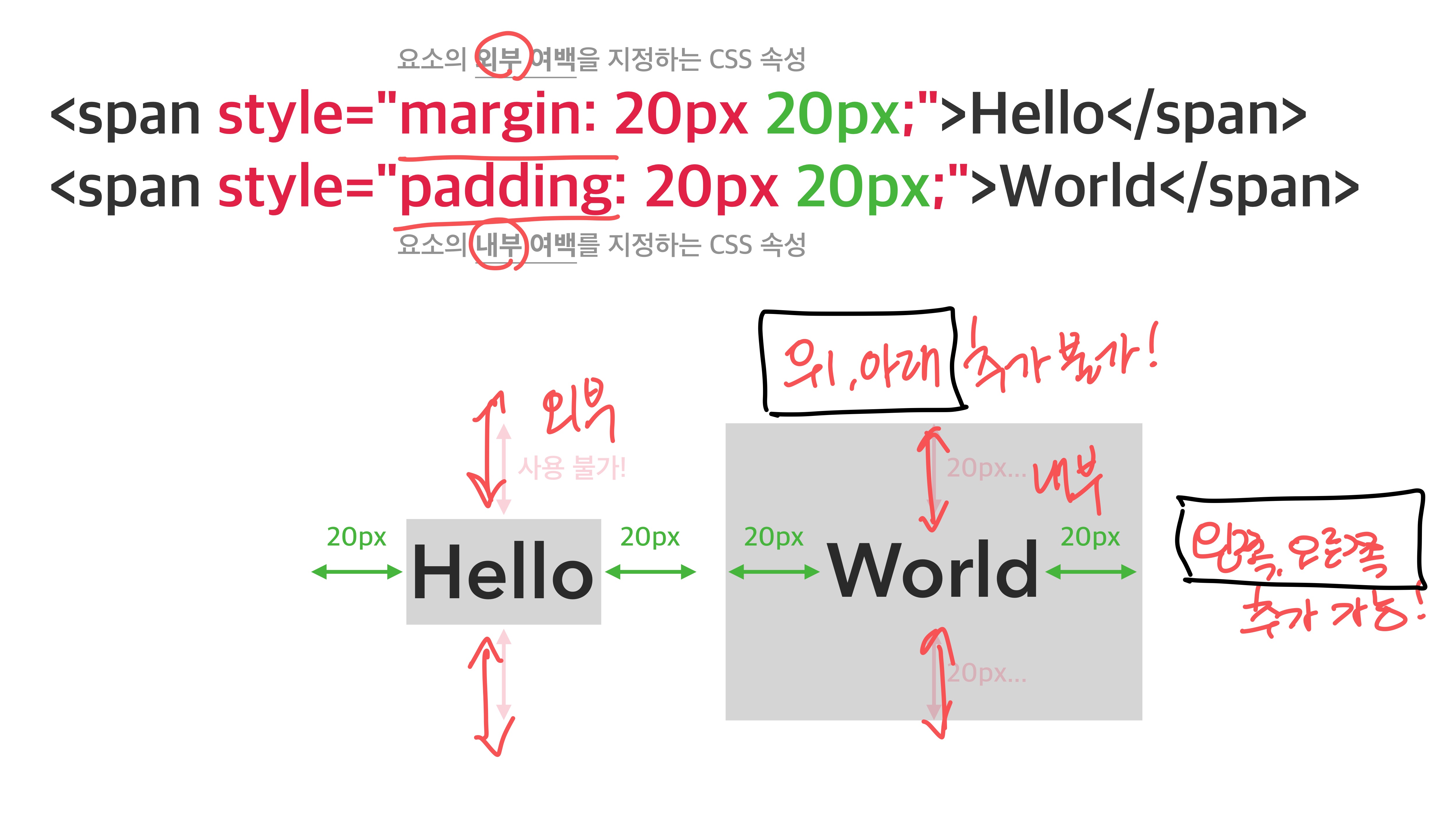
마진, 패딩 값을 넣으면 왼쪽과 오른쪽에는 적용이 되지만, 위와 아래에 외부 여백을 추가 할 수 없다.

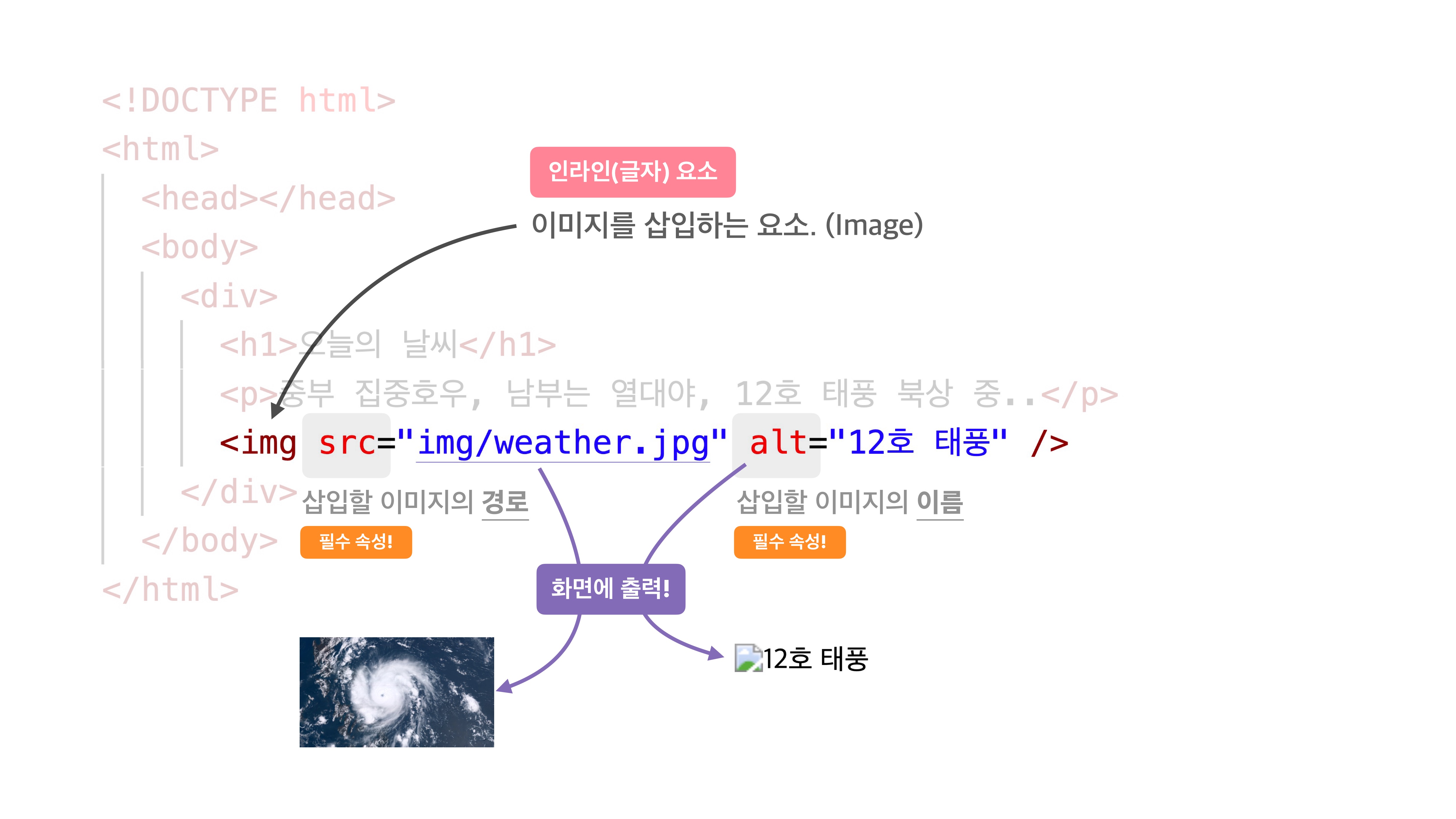
alt에는 그림의 제목을 지정해주던가 비어놓아도 된다.

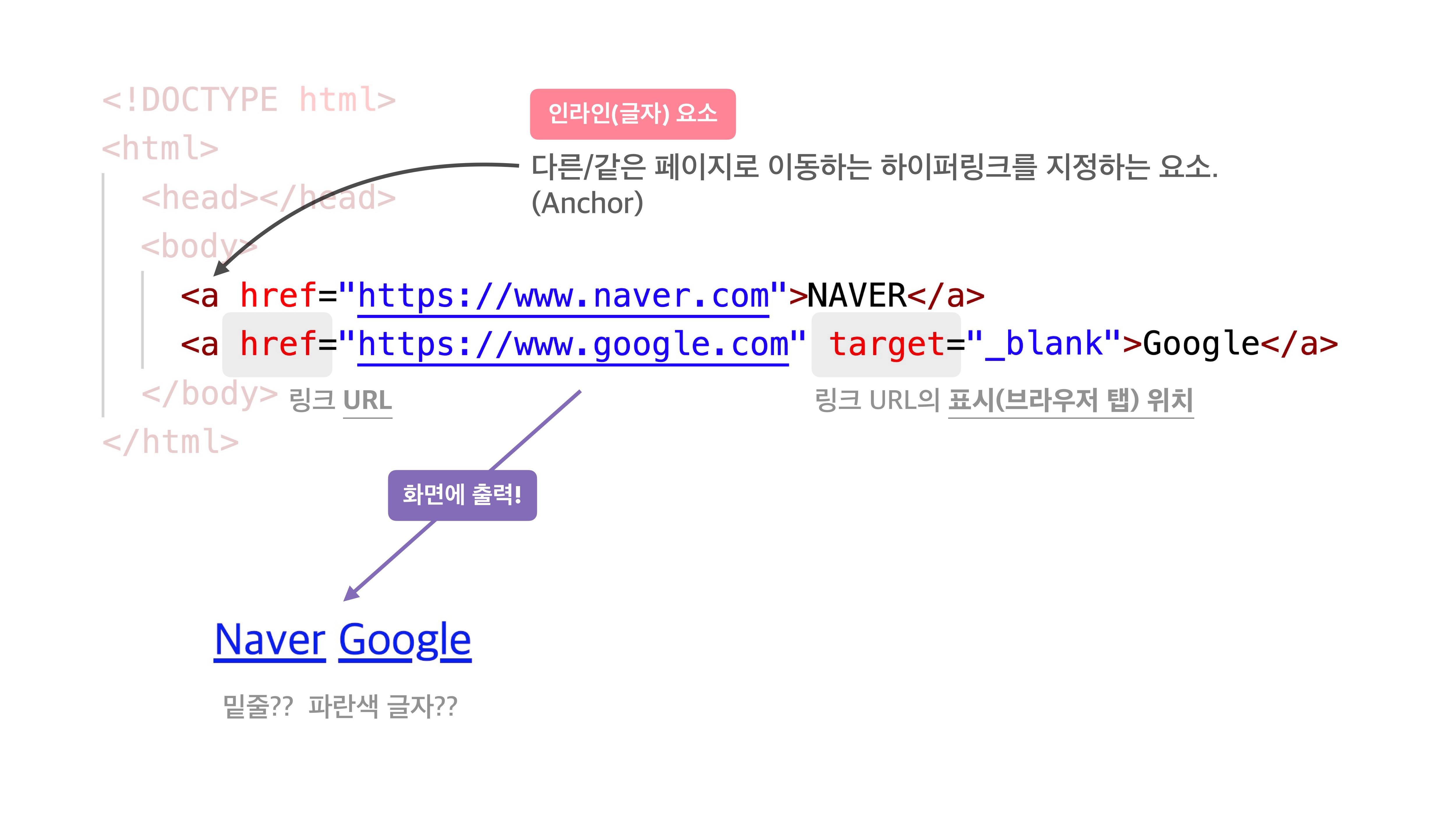
하이퍼링크 달기 또한 인라인 글자 요소 이다.

span는 div와 비슷하게 의미 없이 사용이 가능하다.

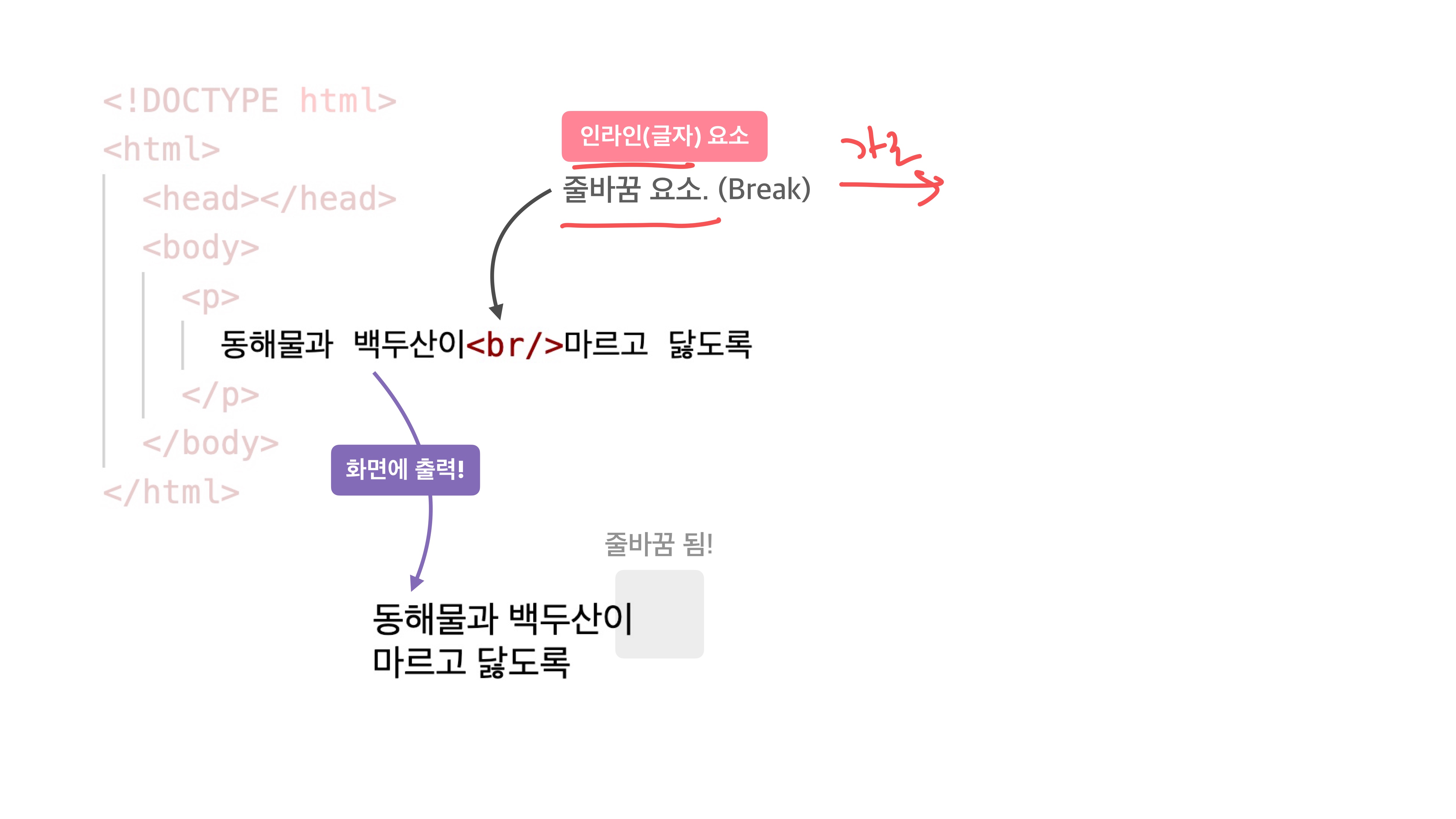
줄바꿈을 하면 다음 문장이 왼쪽으로 배치된다.

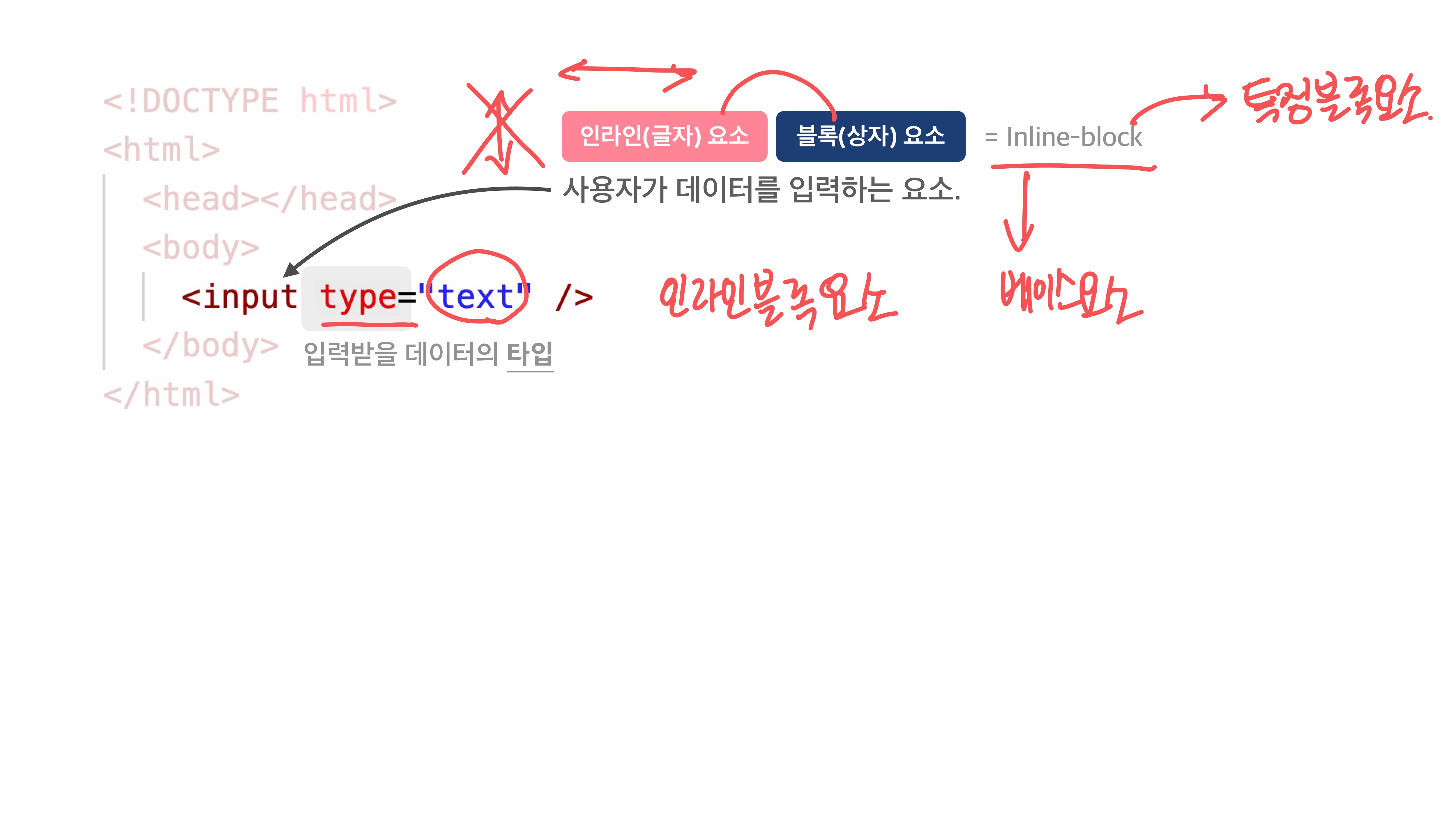
인라인 블록 요소
인라인의 특징인 글자와 블록의 특징인 상자가 합쳐진 요소이다.
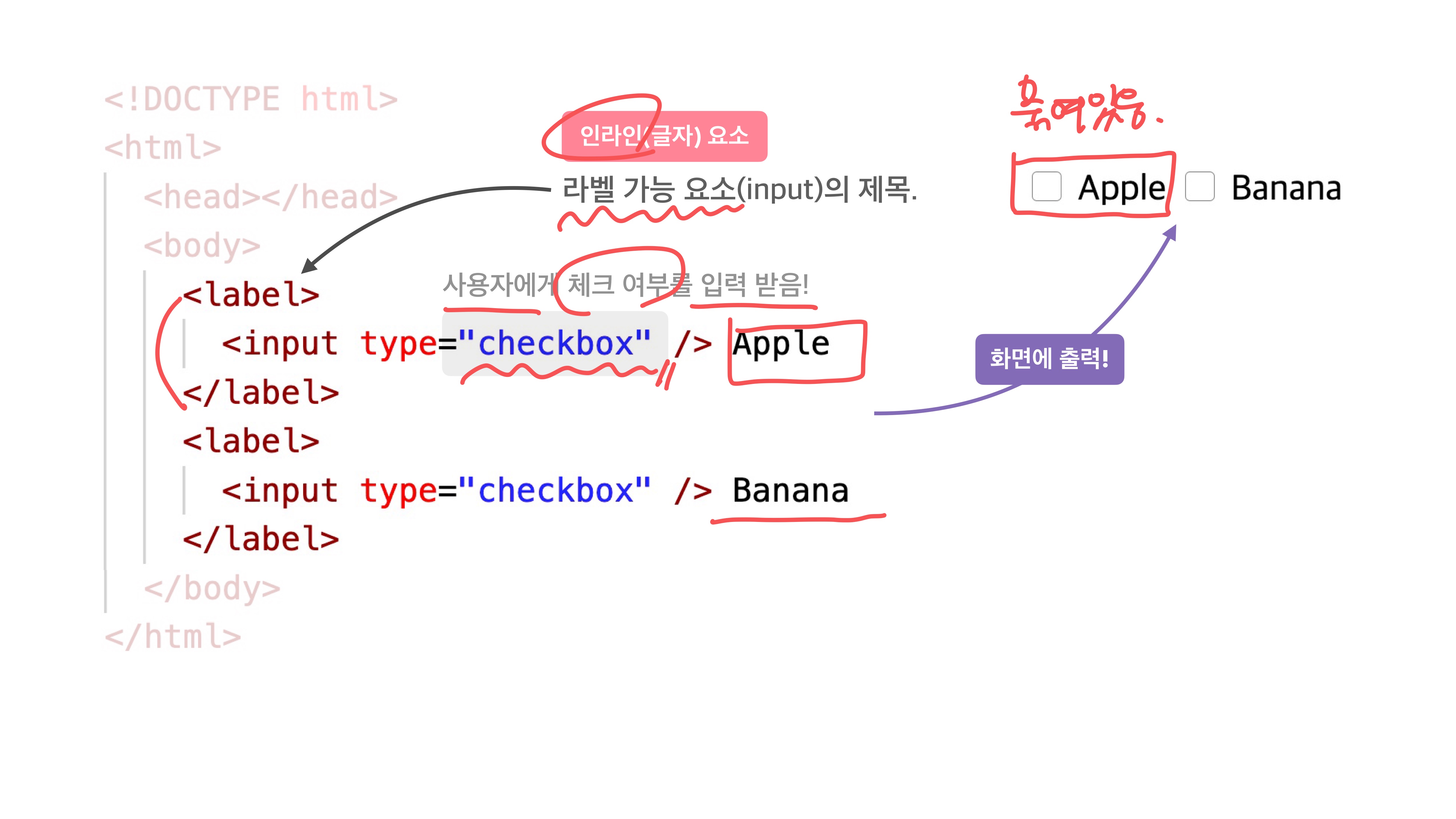
Input는 여러 데이터중 여러개 또는 하나를 선택할수 있게 해준다.

체크를 선택할수도 있고

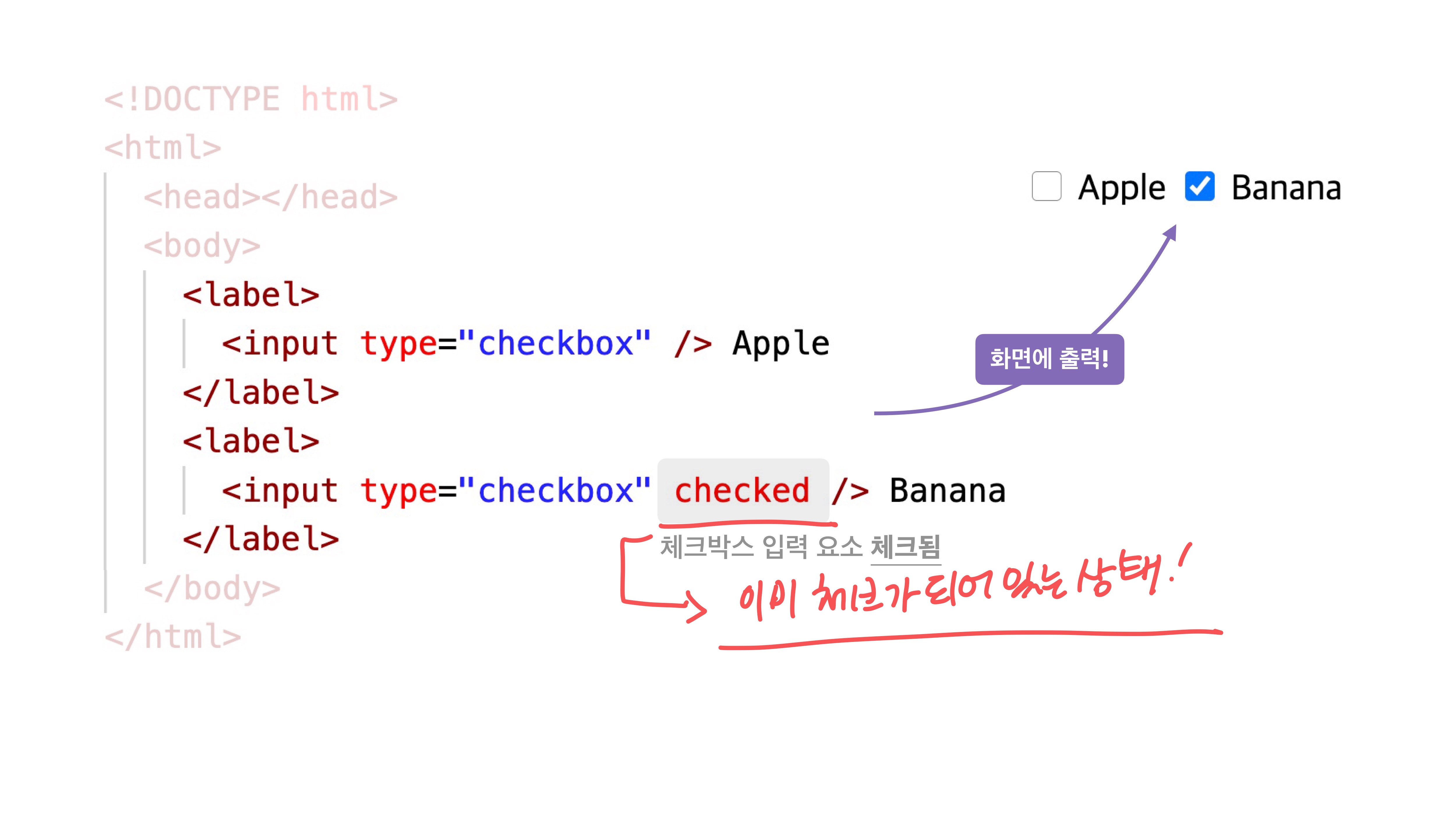
미리 체크를 선택 사항에 두어 반드시 한가지는 선택되게 만들수 있다.

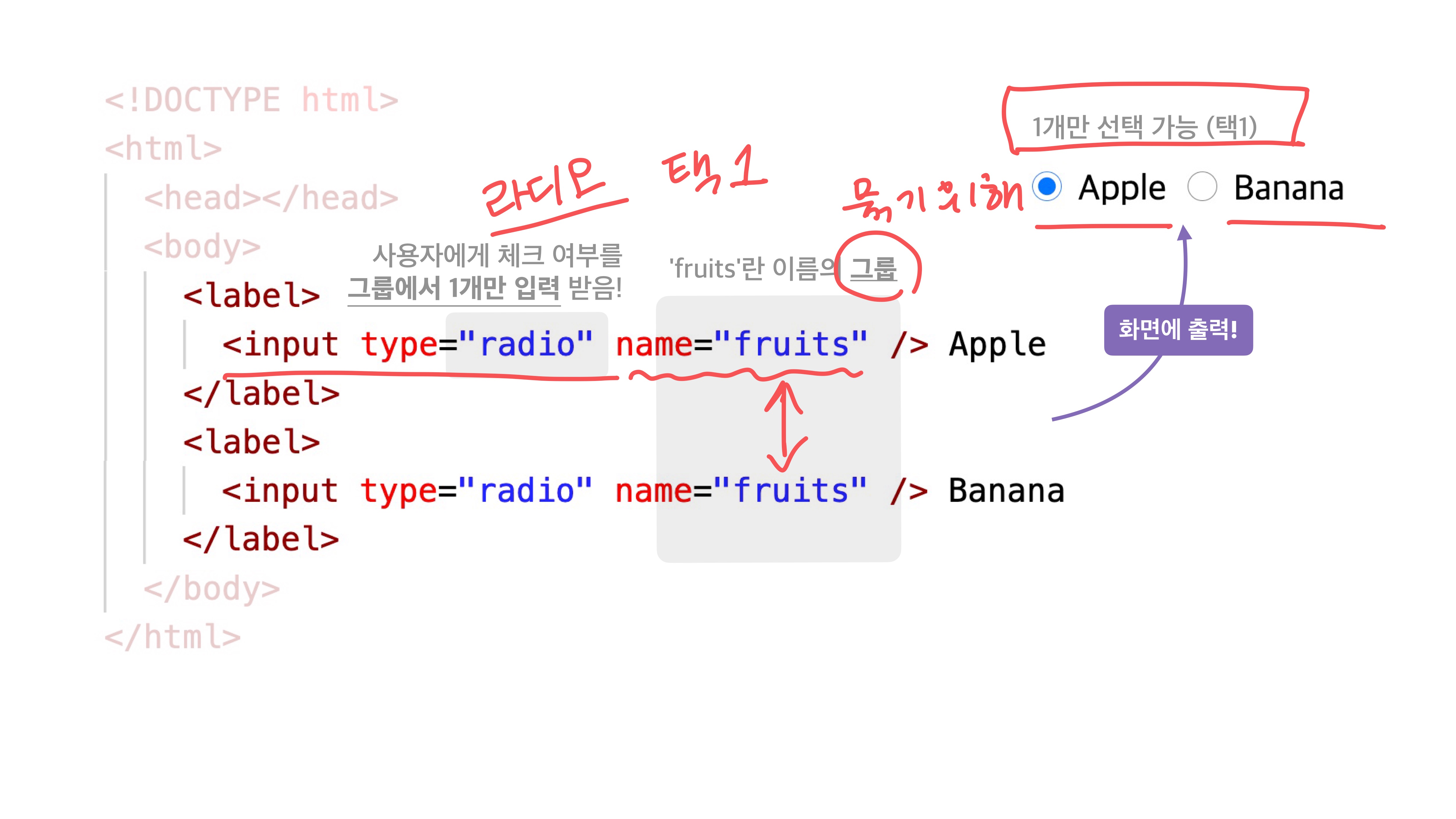
라디오는 체크박스랑 다르게 오직 한개만 선택 할수 있게 해준다.
