
함수 선언문(의사 코드)과 함수 표현식
이전 포스팅에서 언급했듯이, 함수 선언문을 의사코드로 표현한 것과 함수 표현식은 동일하게 표현된다. 그렇다면 이 둘의 차이점은 무엇일까?
함수 이름 생략
우선 간단하게 함수 선언문은 함수 이름을 생략할 수 없지만, 함수 표현식은 함수 이름을 생략할 수 있다. 일반적으로 함수 표현식은 함수 이름을 생략한다.
표현식
함수 선언문은 표현식이 아닌 문이고, 함수 표현식은 표현식인 문이다.
함수 생성 시점과 함수 호이스팅
console.dir(add); // f add(x,y)
console.dir(sub); // undefined
console.log(add(2,5)); // 7
console.log(sub(2,5)); // TypeError: sub is not a function
function add(x,y){
return x+y;
}
var sub = function(x,y){
return x+y;
}위 예제에서 볼 수 있듯이 함수 선언문과 함수 표현식은 함수의 생성 시점이 다르다.
모든 선언문은 런타임 이전에 실행이 된다. 따라서 함수 선언문 역시 런타임 이전에 함수 객체가 생성된다. 그런데 이때!!! 🌟자바스크립트 엔진이 함수 객체 생성뿐만 아니라 식별자도 암묵적으로 생성하여 할당🌟한다.
🤓 따라서 런타임 이전 이미
1. 함수 생성,
2. 식별자 생성,
3. 할당 까지
모두 완료가 된 상태.
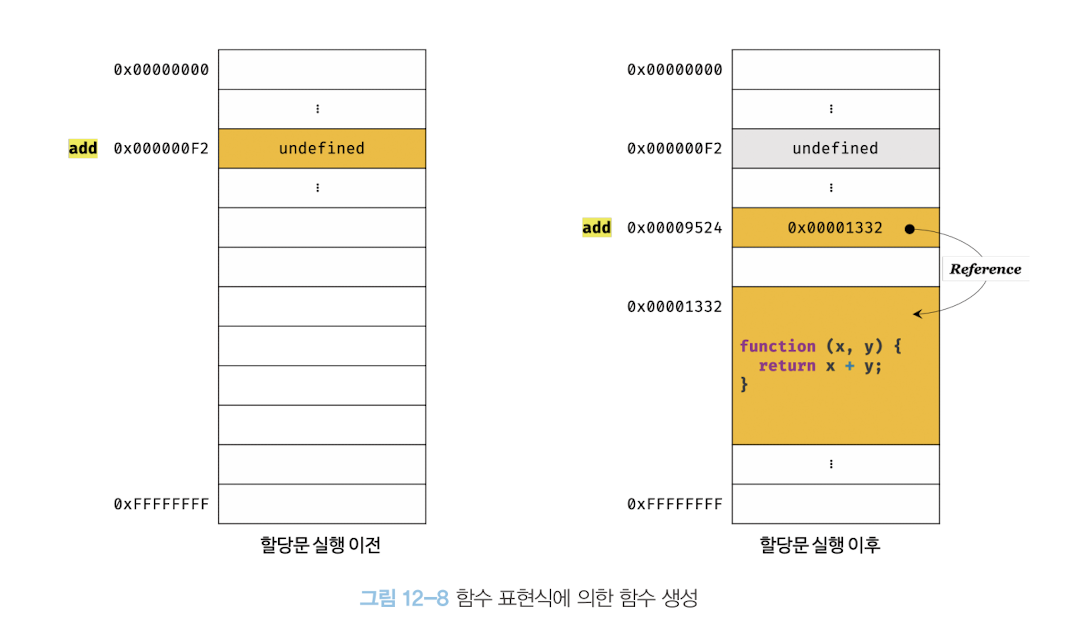
반면 함수 표현식은 변수에 할당된 값이므로 변수만 호이스팅이 발생한다.