JavaScript Basic
1.자바스크립트 변수 자세히보기

자바스크립트에서 변수란 무엇인가요에 대한 깊은 답을 위해 긴 여정을 떠납시다 🛩 ㅎㅎ10 + 20 = 30위의 간단한 식을 사람이 이해하고 계산하려면 우선 10 20 + 라는 기호의 의미를 알고 있어야 하며, 10+20 이라는 식의 의미도 해석 할 수 있어야 합니다.
2.자바스크립트 표현식

값은 표현식이 평가되어 생산된 결과를 말합니다. 평가란 식을 해석하서 값을 생성하거나 참조하는 것을 의미합니다. 해석을 할때에는 (👆메모리에 저장된 값)과 (✌데이터 타입)이 필요합니다. 이때 변수와 비교해본다면, 변수는 할당된 메모리 공간 그 자체를 말한다면, 값은
3.자바스크립트의 데이터 타입

자바스크립트는 7개의 데이터 타입을 제공합니다.6개의 원시타입 + 객체타입아래는 자바스크립트의 원시 타입(Primitive Types)과 객체 타입(Object Types)을 표로 정리한 것입니다:정수, 실수 등등 모두 하나의 숫자타입으로 표현한합니다. 숫자 타입 값은
4.동적 타입 언어와 정적 타입 언어 (동적 타입 언어 주의할점🚫)

언어는 변수가 데이터 타입을 가지는지, 변수의 데이터 타입이 변경될 수 있는지에 따라 동적 타입 언어와 정적 타입 언어로 나뉩니다.정적 타입 언어 : C언어, 자바, 코틀린, 고, 하스켈..동적 타입 언어 : 자바스크립트정적 타입 언어의 변수는 변수에 미리 타입을 선언
5.자바스크립트의 연산자

table { width: 100%; } 연산자란 무엇인가요? 🤓 하나 이상의 표현식(=피연산자)를 대상으로 연산자를 수행하면 하나의 값을 만듭니다. 여기서 표현식(=피연산자)을 명사라고 한다면, 연산자는 동사라고 할 수 있습니다. 연산자의 종류로는 산술
6.자바스크립트 함수

피해갈 수 없는 핵심중에 핵심스코프실행 컨텍스트클로저생성자 함수에 의한 객체 생성매서드this프로토타입모듈화프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.매개변수함수이름(식별자): 함수는 값반환값인수함수를
7.자바스크립트 함수 선언문과 함수 리터럴의 기명함수

함수 선언문과 함수 리터럴의 기명함수는 동일하게 표현된다. 이 둘의 차이점은 무엇일까?일단 함수 리터럴은 표현식이고, 함수 선언문은 리터럴이 아니다. 따라서 함수 리터럴만 변수에 할당된다.그렇다면 위의 코드는 함수 선언문일까? 함수 리터럴일까? 정답은 함수 리터럴이다!
8.자바스크립트 함수 선언문(의사 코드)과 함수 표현식

함수 선언문과 함수 리터럴의 기명함수는 동일하게 표현된다. 이 둘의 차이점은 무엇일까?일단 함수 리터럴은 표현식이고, 함수 선언문은 리터럴이 아니다. 따라서 함수 리터럴만 변수에 할당된다.그렇다면 위의 코드는 함수 선언문일까? 함수 리터럴일까? 정답은 함수 리터럴이다!
9.자바스크립트 즉시 실행 함수

즉시 실행 함수는 호출되는 즉시 실행되며 단 한번만 호출되어 다시 호출할 수 없다. 즉시 실행 함수 내에 코드를 모아 두면 혹시 있을 수 도 있는 변수나 함수 이름의 충돌을 방지할 수 있다.그룹 연산자(소괄호)안에서 정의 및 호출을 한다.익명 함수를 사용한다.: 기명
10.자바스크립트의 헬퍼 함수(중첩함수, 콜백함수)

헬퍼 함수는 다른 함수를 도와주는 함수를 의미합니다. 헬퍼함수에는 여러가지 종류가 있는데요. 이번 시간에는 중첩함수와 콜백함수에 대해 살펴봅시다!중첩된 함수에서 1deps함수를 외부함수라고 하며 2deps함수를 내부함수(또는 중첩함수)라고 합니다. 중첩함수의 역할은 헬
11.자바스크립트 함수 형태

javascript에는 다양한 함수의 형태가 존재합니다.정리정리정리함수가 자기 자신을 호출하는 것을 재귀 호출이라고 합니다. 재귀함수는 재귀 호출을 수행하는 함수를 말합니다.재귀 함수는 함수 내부에서 자기자신을 호출하는 것이기 때문에 함수이름으로도 호출이 가능합니다.
12.전역 변수 문제점, 억제하는 방법

전역 변수는 무분별한 사용이 위험합니다. 따라서 반드시 사용해야할 이유를 찾기 못했다면 지역 변수를 써야 합니다. 오늘은 전역변수의 문제점과 억제할 수 있는 방법에 대해 알아보려고 합니다.변수는 생성되고 소멸되는 생명주기를 가집니다. 변수의 생명주기는 메모리 공간이 확
13.var와 let/const의 차이점은 무엇일까요?(function/block scope)

var와 let은 JavaScript에서 변수를 선언하는 데 사용되는 키워드입니다. 이 두 키워드의 주요 차이점은 변수의 범위(scope)입니다.var는 함수 범위(function scope)를 가지고 있습니다. 즉, var로 선언된 변수는 해당 함수 내에서만 유효하며
14.var/let/const 차이점은? (호이스팅과 TDZ)

아래 표는 let, const, var의 주요 차이점을 요약한 내용입니다:여기서 중요하게 살펴볼 점은 블록범위, 호이스팅인데요! 블록범위에 대해서는 링크에 제가 자세히 정리해보았습니다. 이번에느 호이스팅에 대해 자세히 살펴봅시다!세 키워드 모두 호이스팅이 발생합니다!v
15.Property Attribute에 대해 자세히 알아봅시다

내부 슬롯/내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티/의사 메서드입니다.내부 슬롯/내부 메서드는 정의된 대로 자바스크립트 엔진에서 실제로 동작하지만, 개발자가 직접 접근하거나 호출 할 수 있는 방
16.프로퍼티 정의(object.defineProperty) 마스터 하기

첫번째 : 객체 참조두번쨰 : 프로퍼티세번째 : Object Descriptor 객체value : undefinedget : undefinedset : undefinedwritable : falseenumerable : falseconfigurable : falsefo
17.자바스크립트의 객체 변경을 금지시키는 방법 3가지

객체는 변경가능한 값입니다.프로퍼티값 갱신프로퍼티 추가프로퍼티 삭제프로퍼티 어트리뷰트 재정의Object.definePropertyObject.defineProperties 자바스크립트에서는 객체를 변경 할 수 없도록 하는 매소드를 제공합니다. 각 매소드는 객체의 변경을
18.생성자 함수에 의한 객체 생성(객체 리터럴의 단점, Object 빌트인 생성자 함수)

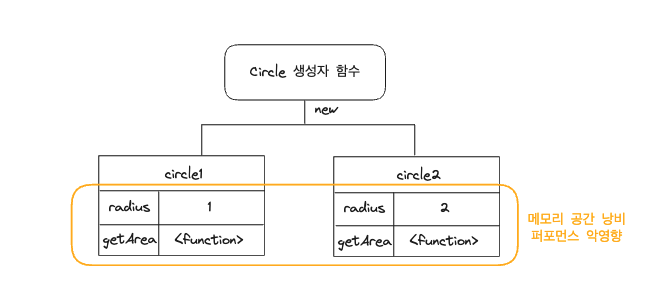
객체를 생성하기 위한 방법은 다양합니다.객체 리터럴생성자 함수오늘은 생성자 함수로 객체를 생성하는 방식에 대해 알아보려고 합니다.객체 리터럴 생성 방식은 간편하지만 문제점이 존재한다! 바로 동일한 프로퍼티/매서드를 가지는 객체를 여러개 생성해야 할때 매번 중복되는 코드
19.객체 VS 함수 VS 생성자 함수

함수는 완전히 객체처럼 동작할 수 있는데, 그 이 는 객체가 가지고 있는 내부슬롯, 내부 매서드를 가지고 있기 때문입니다.그런데 객체는 함수가 아닙니다. 왜냐하면 함수만이 가지고 있는 내부슬롯과 내부 매서드가 존재하기 때문입니다.내부 슬롯: \[Enviroment],
20.[[Prototype]] 파헤쳐보기(prototype 기반 상속)

자바스크립트에서 지난번 객체리터럴 방식의 문제점을 해결할 수 있는 생성자 함수에 대해 배워보았습니다. 그런데 생성자 함수에도 몇가지의 단점이 존재합니다.만약 생성자 함수로 인스턴스를 생성하게 되면 똑같은 프로퍼티 이지만 메모리에 중복 생성 됩니다. 따라서 메모리 낭비와
21.non-constructor 함수

non-constructor 함수는 생성자 함수가 아닌 일반적인 함수들을 말합니다. 이러한 함수들은 객체를 인스턴스화하거나 새로운 객체를 생성하는 목적이 아닌 다른 기능을 수행합니다. 화살표 함수는 => 기호를 사용하여 정의됩니다. 주요 특징은 다음과 같습니다:함수 내
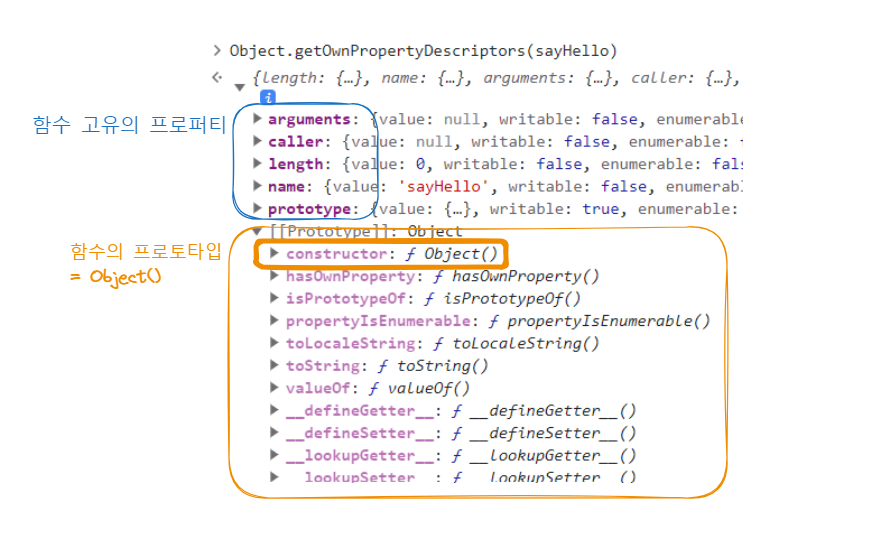
22.함수의 프로퍼티(데이터, 접근자)와 [[Prototype]]

함수도 객체(일급객체)이다. 따라서 함수도 프로퍼티를 가진다.함수 객체의 데이터 프로퍼티로는 arguments, caller, length, name, prototype이 있다. 이 프로퍼티는 일반 객체에는 없는 함수 객체 고유의 프로퍼티이다. 함수 객체의 접근자 프로
23.내부분

프로토타입과 생성자 함수는 한 쌍이기 때문에, 생성자 함수가 생성되는 그 시점에 프로토타입도 생성됩니다. 그런데 여기서 생성자 함수가 생서되는 시점은 사용자 정의 생성자 함수, 빌트인 생성자 함수가 다르기 때문에 프로토타입 역시 다른 시점에 생성됩니다.생성자 함수를 정
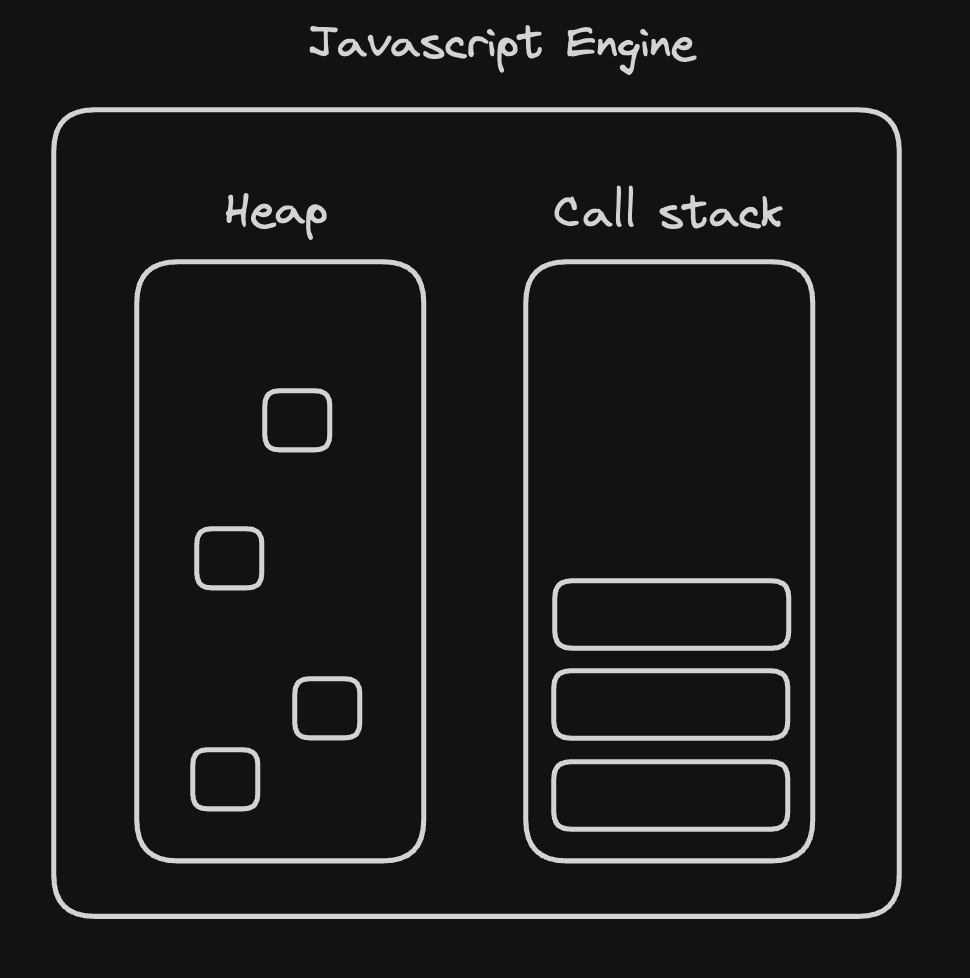
24.이벤트 루프와 태스크 큐

자바스크립트 엔진은 싱글 스레드로 동작합니다. 자바스크립트 엔진은 콜스택과 힙으로 구성되어 있습니다. 이렇게 이루어진 엔진은 콜 스택을 통해 요청된 작업을 순차적으로 실행합니다. 결론적으로 자바스크립트 엔진만으로는 비동기 작업을 수행할 수 없습니다.콜 스택: 실행 컨텍