이번에는 훅은 어떻게 상태를 변경하고 컴포넌트를 리-렌더링시키는가에 대해 알아보도록 하겠습니다.
dispatchAction
dispatchAction은 훅 상태를 업데이트하는 함수입니다. 이 함수는 queue에 훅 상태(update 객체)를 push 하고, 이와 동시에 scheduler에게 Work를 예약하는 함수입니다.
scheduler에게 Work를 예약 : 리랜더링 한다(Render phase, Commit phase를 reconciler 실행한다)
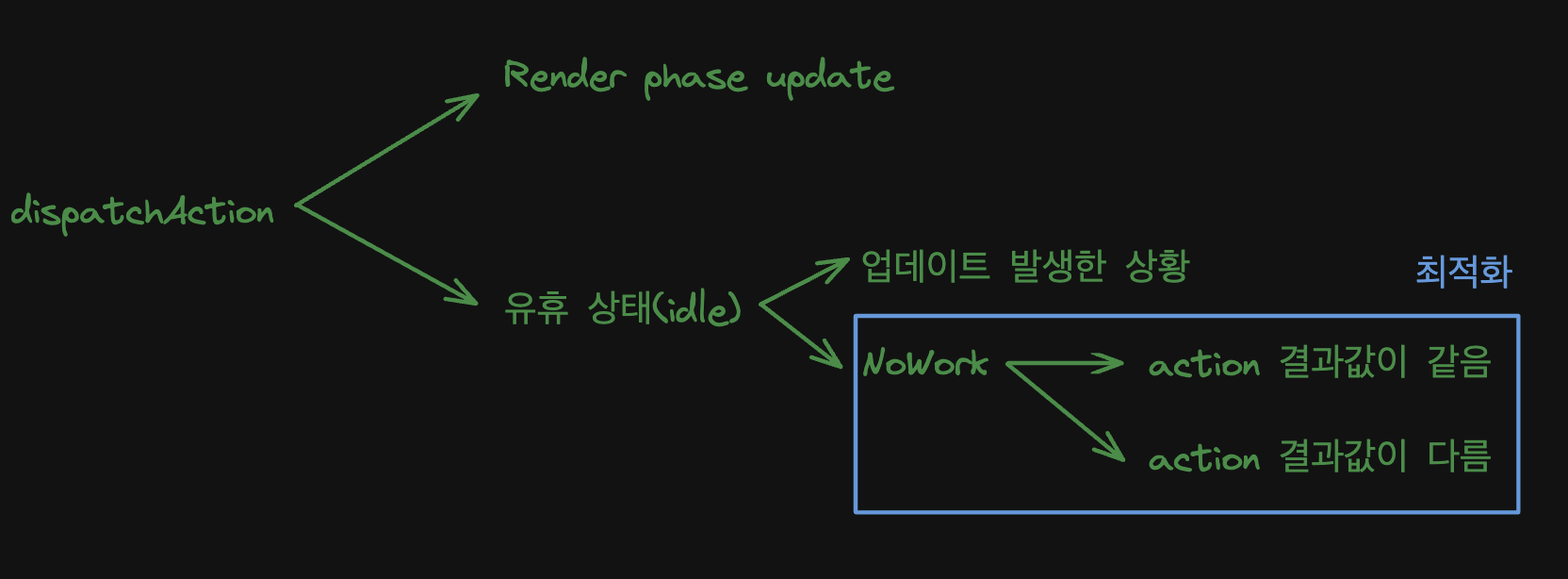
Render phase update vs 유휴 상태(idle)
첫번째로 dispatchAction은 Render phase update 인지 유휴 상태(idle)인지에 따라 다르게 동작합니다.
그리고 유후상태일때는 스케줄링이 되어있는지, action 결과값이 현재와 같은지를 파악하여 불필요한 컴포넌트 리-렌더링 방지(최적화)합니다.

1. 유휴 상태(idle)
유휴 상태일때 dispatchAction은 아래와 같은 순서로 코드가 실행됩니다.
- 훅 업데이트 정보를 담은 update 객체를 만들기.
- queue에 update 객체 담기
- 최적화 진행
- work에 스케줄링
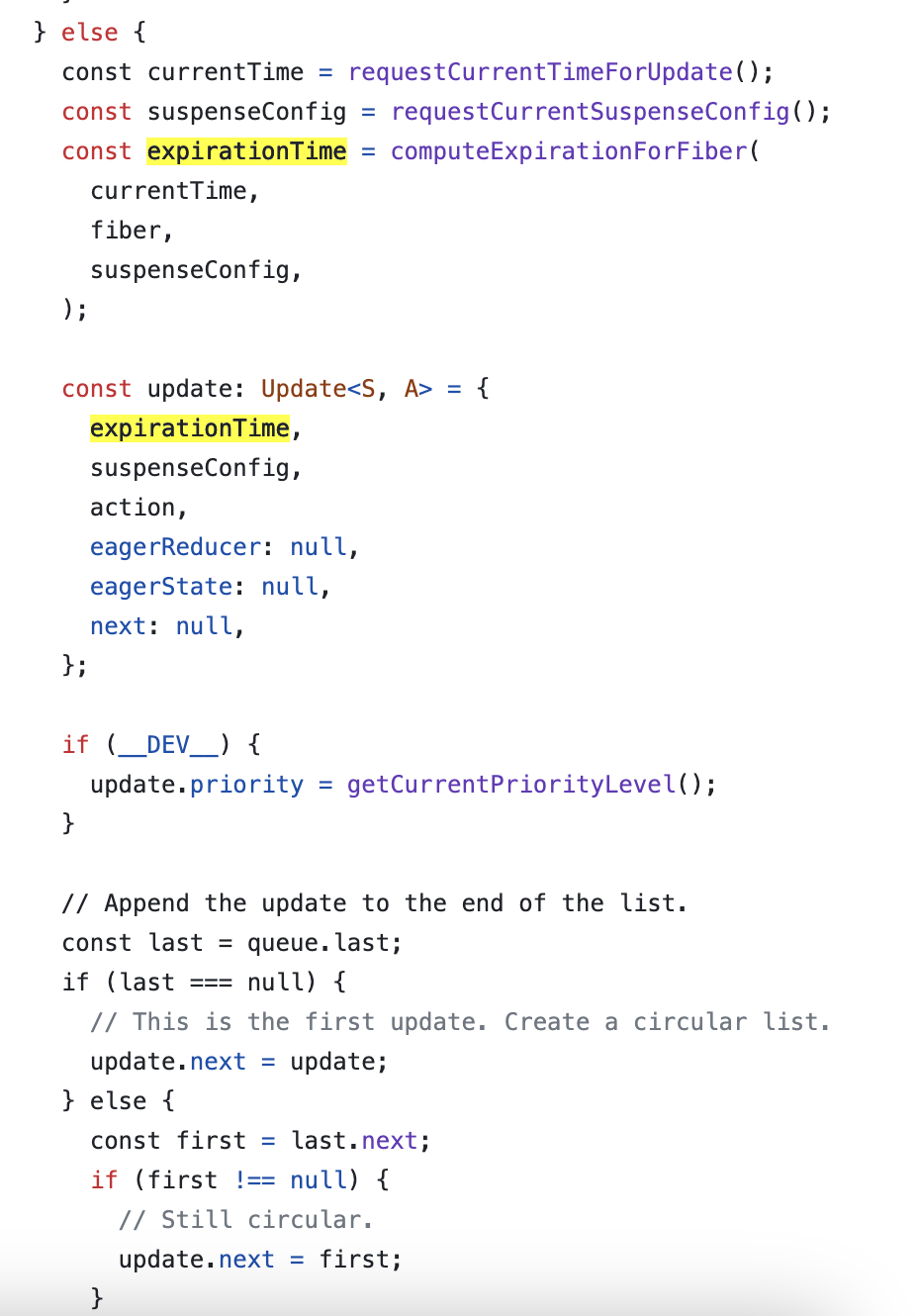
1-1. update 객체 만들기 + queue에 담기

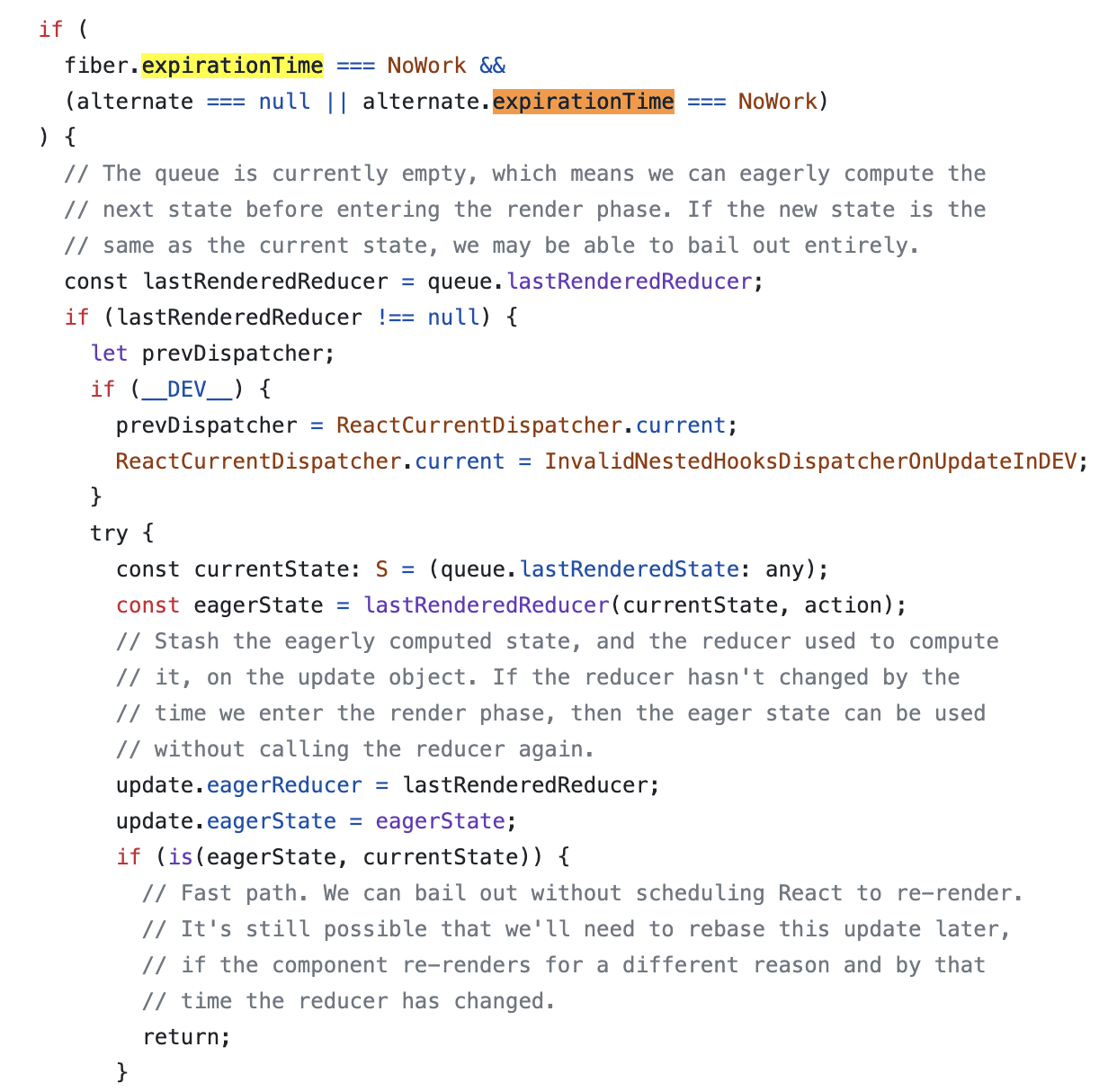
1-2. 최적화 진행
만약 Work가 스케줄링 되어있지 않은 상태이고 action이 현재 상태와 같다면 불필요한 리래던링을 진행하지 않습니다.

1-3. work에 스케줄링

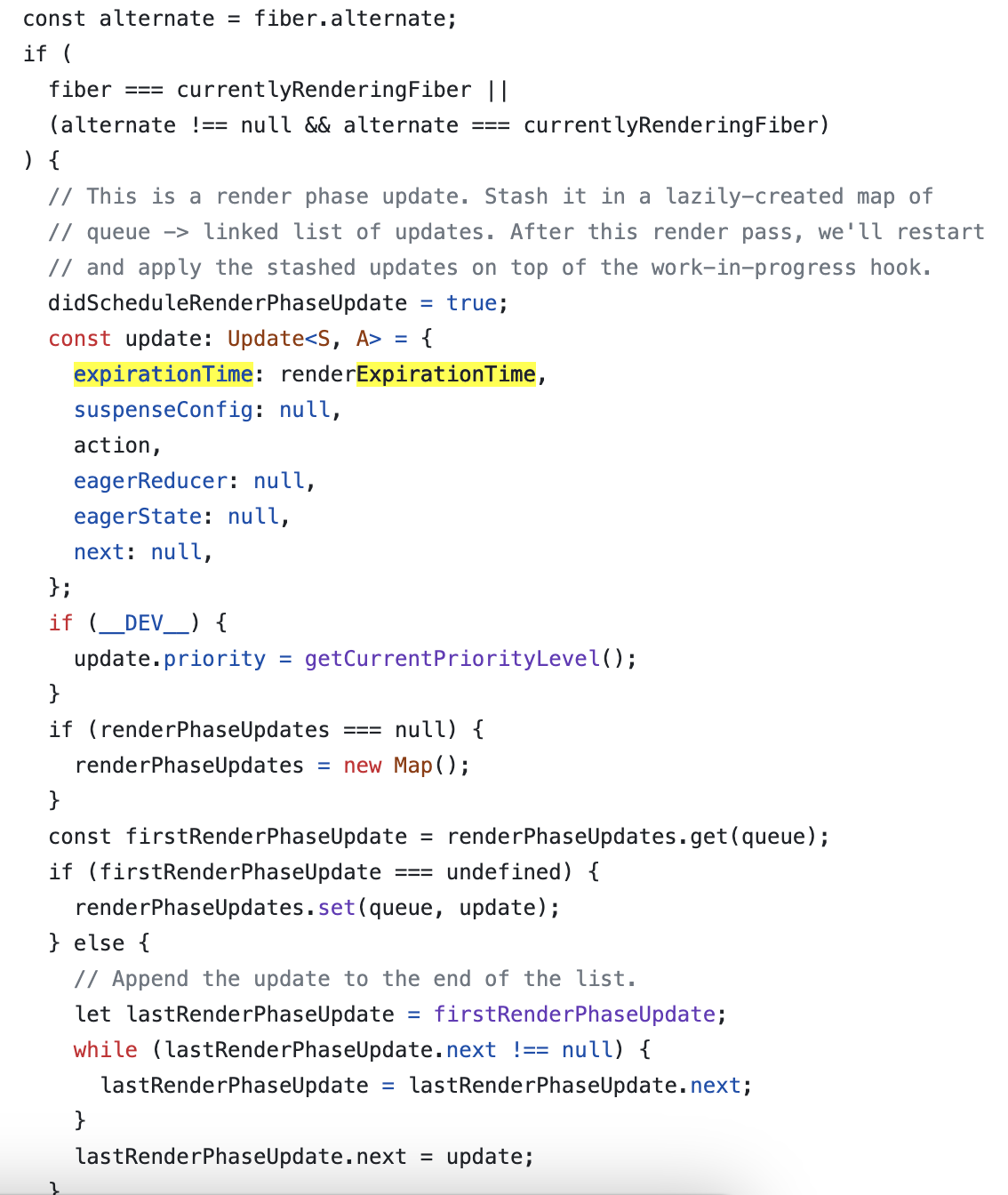
2. Render phase update
아래 내용 이해중...
이때는 유휴 상태에서 dispatchAction()이 해야 할 일(Work 스케줄링, 성능 최적화)을 할 필요가 없습니다. 이미 Work는 진행 중이므로 Work를 스케줄링하거나 성능 최적화를 위한 처리가 필요 없습니다. 단지 Render phase update가 더 이상 발생하지 않을 때까지 계속해서 컴포넌트를 재호출하여 action을 소비시키기만 하면 됩니다.
https://goidle.github.io/react/in-depth-react-hooks_1/