Hook과 랜더링
지난번 포스팅 Hook의 동작원리 파헤쳐보기(React 코드 까보기) 02 - 외부 주입 역할을 하는(의존성 관리) ReactSharedInternals.js와 shared 패키지 에 이어서 hook 구현체 주입을 더 자세히 살펴보도록 합시다!
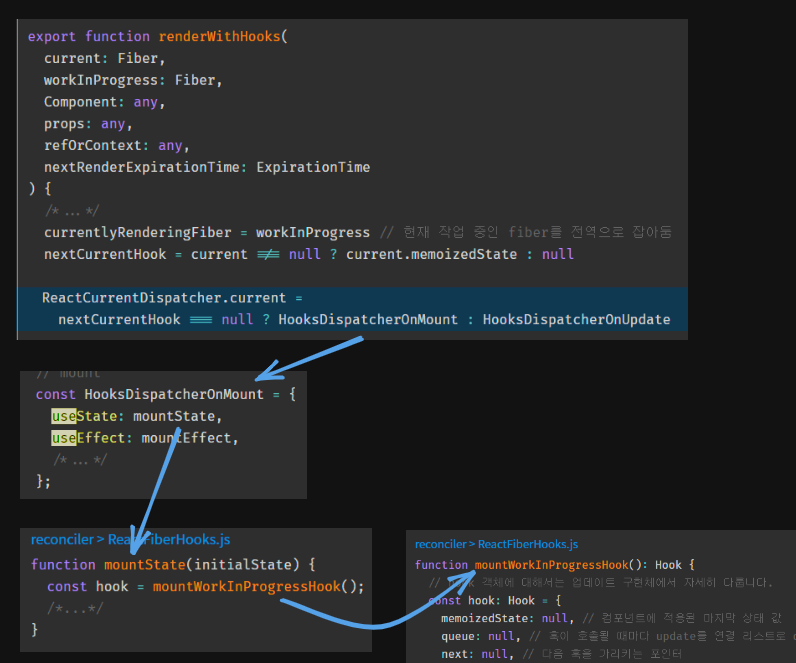
훅 구현체 주입은 reconciler/renderWithHooks()에서 이루어 집니다. 이 함수는 Render phase에서 실행됩니다. 이때 HooksDispatcherOnMount > mountState > mountWorkInProgressHook 함수가 순서대로 실행됩니다.

그리고 hook 자체는 workInProgressHook이라는 linked list에 저장됩니다.

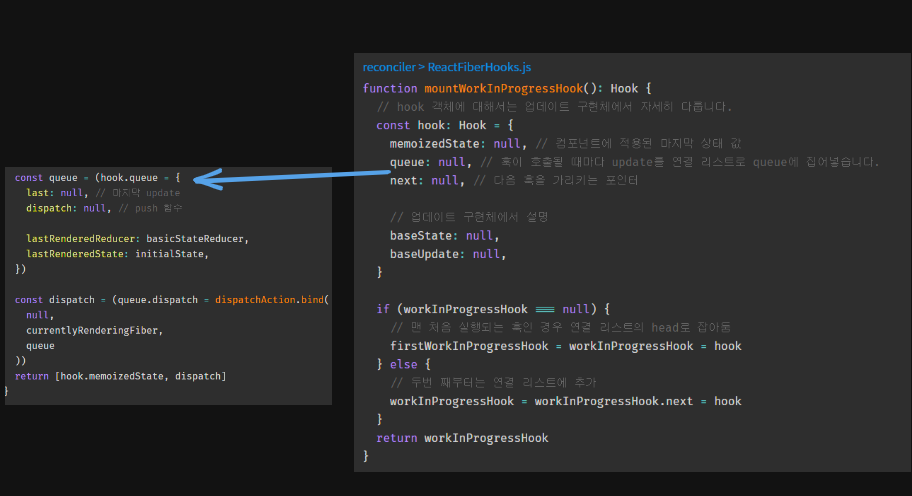
또한 각각 hook 내부의 status값은 hook.queue에 쌓입니다.

총정리
마지막으로 지금까지 분석한 내용을 총 정리하면 아래와 같습니다!
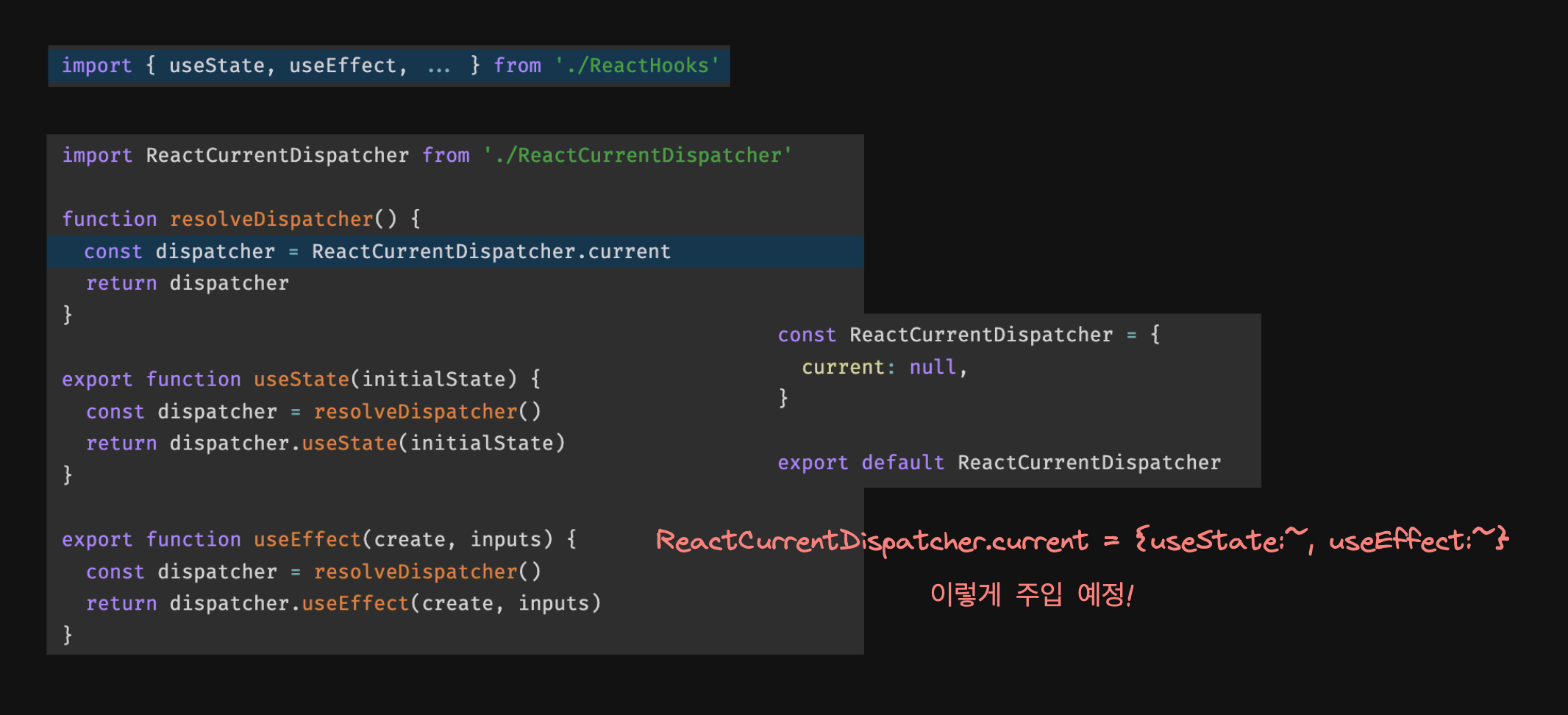
1. Core: ReactCurrentDispatcher 주입해줘
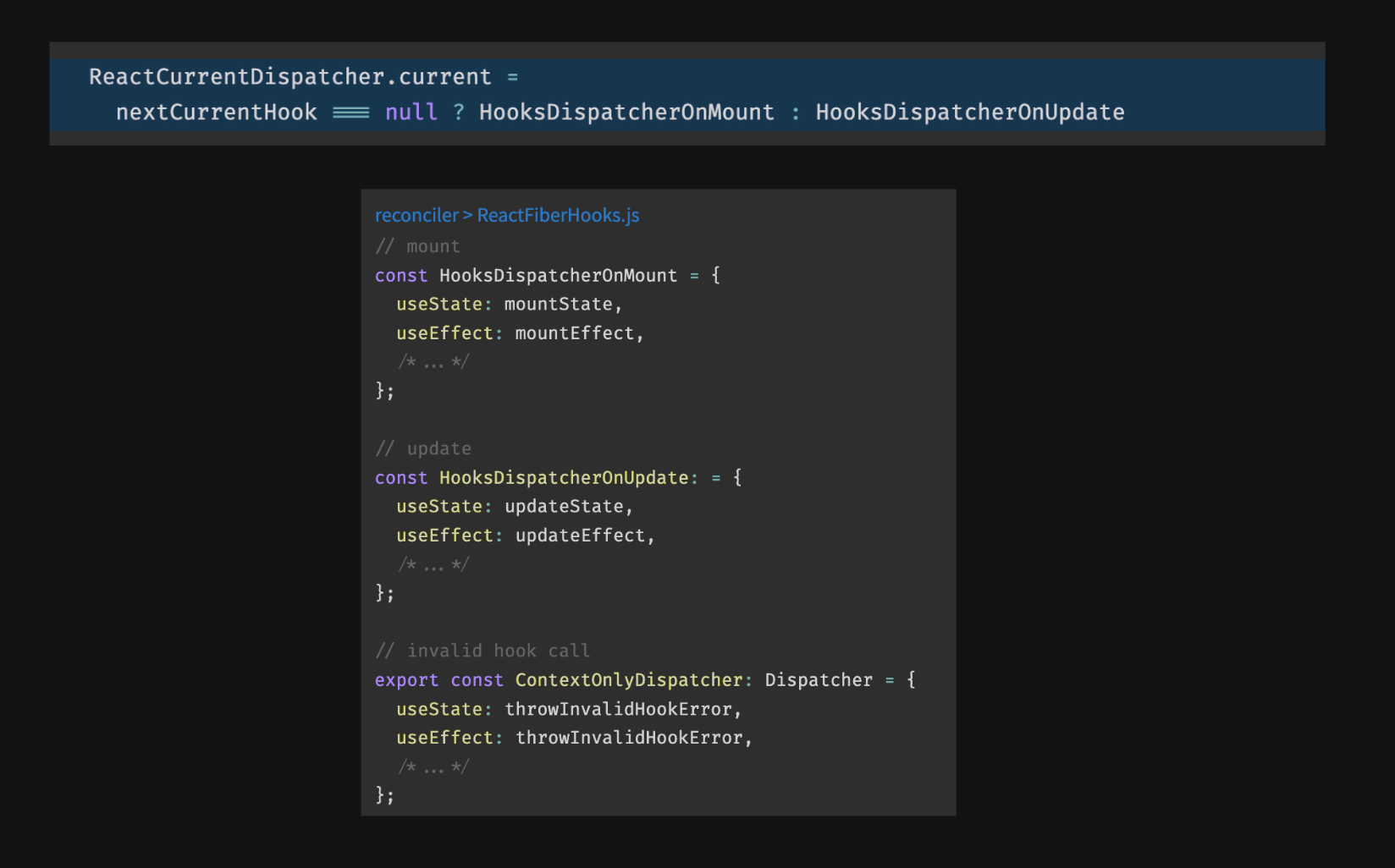
Core 부터 순서대로 hook으로 가보면 결국에는 ReactCurrentDispatcher.current에 {useState: ~, useEffect:~ } 와 같이 hook이 주입될 것이라고 예상할 수 있습니다.

2. reconciler: 주입해줄께
reconciler/renderWithHooks()에서 위에서 말했던 hook 객체를 주입해줍니다.
이제 useState, useEffect 등 호출하여 사용할 수 있는 상태가 됩니다.
hook 객체 : {useState: ~, useEffect:~ }

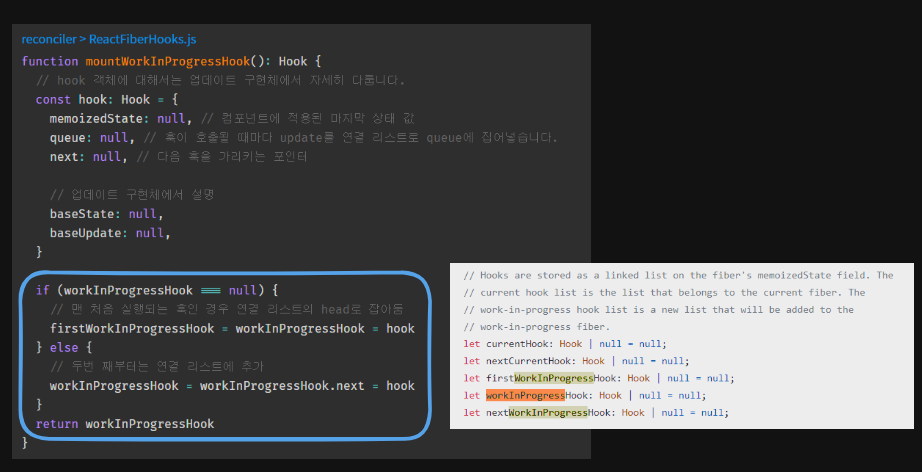
내부 코드는 아래와 같으며 두가지의 역할을 수행합니다.
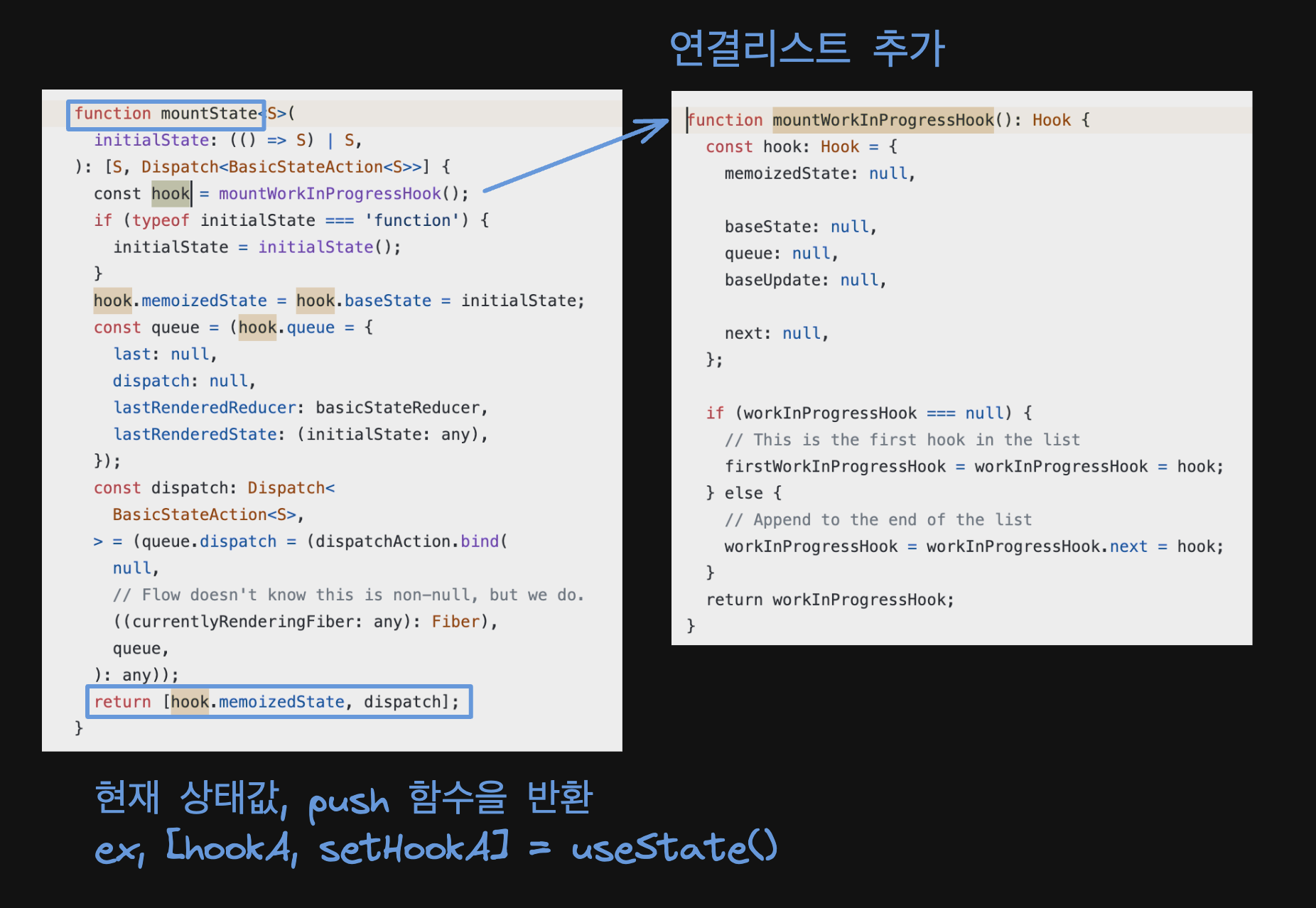
1. 호출한 hook을 연결리스트에 저장
2. 현재 hook의 값(state), dispatcher(set함수)를 return

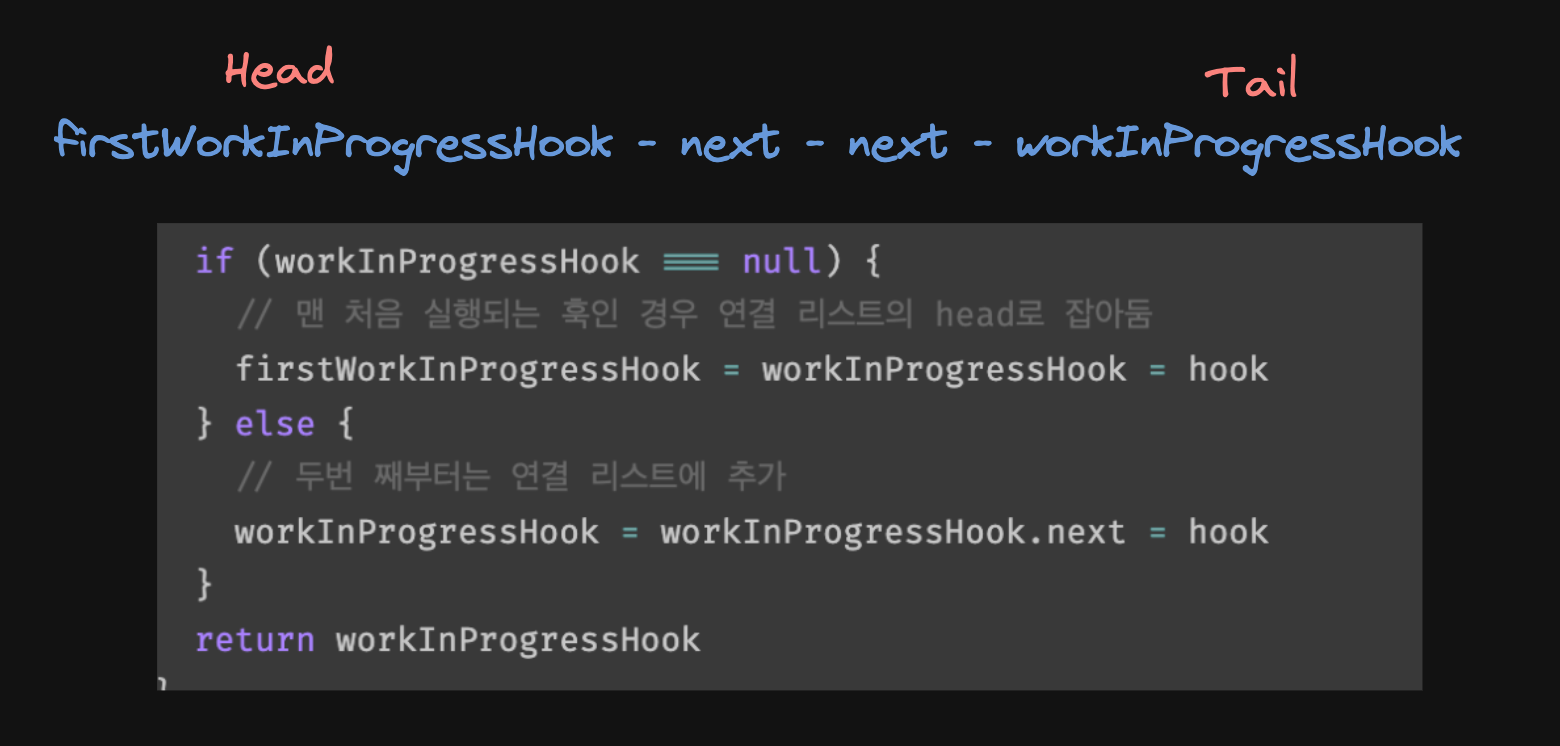
연결리스트를 추가하는 부분을 자세히 살펴보면 firstWorkInProgressHook인 연결리스트의 head이며 workInProgressHook가 tail(이자 현재의 hook)입니다.

그래서 만약 실제 여러 hook을 호출했을경우 차례대로 연결리스트에 저장이 되어, 맨 처음 호출한 hook이 head인 firstWorkInProgressHook에 저장이 되고, 제일 마지막에 호출한 hook이 workInProgressHook에 저장됩니다.

하나의 hook에 여러번 set 해주는 경우에는 해당 hook의 큐에 저장합니다.
3. reconciler: 훅과 컴포넌트 매핑도 시켜줄께
마지막으로 위에서 reconciler가 hook구현체를 주입시켜주면서 훅과 컴포넌트도 매핑시켜주었습니다. 소스를 보면 workInProgress(fiber)의 memoizedState에 firstWorkInProgressHook를 연결시켜주었습니다. firstWorkInProgressHook는 위에서 설명했듯이 hook 연결리스트의 head이므로 이를 통해 훅과 컴포넌트와 매핑시켜줄수 있습니다.

