생성자 함수의 문제점
자바스크립트에서 지난번 객체리터럴 방식의 문제점을 해결할 수 있는 생성자 함수에 대해 배워보았습니다. 그런데 생성자 함수에도 몇가지의 단점이 존재합니다.
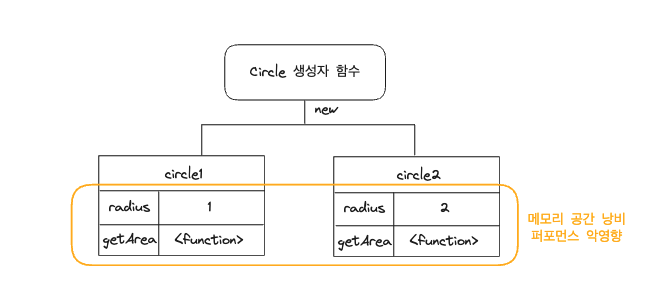
만약 생성자 함수로 인스턴스를 생성하게 되면 똑같은 프로퍼티 이지만 메모리에 중복 생성 됩니다. 따라서 메모리 낭비와 퍼포먼스에 영향을 줄 수 있습니다. 이를 해결하고 싶다면 prototype 기반 상속을 구현하면 됩니다.

prototype 기반 상속
프로토타입은 다른 객체에게 공유 프로퍼티를 제공합니다. 프로토타입은 [[Prototype]] 이라는 내부 슬롯에 저장되며, 모든 객체는 [[Prototype]] 내부슬롯을 가지고 있습니다.
1. 생성자함수 만들기
funciton Animal (name){
this.name=name;
}2. 생성자함수에 prototype을 넣어주기
Animal.prototype.getName = function(){
console.log(this.name);
}3. 인스턴스 생성하기
const rabit = new Animal('rabit');4. 결과 예측해보기
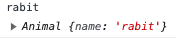
4-1. console.log(rabit);
혹시 결과 객체에 name과 getName 매서드가 모두 포함되어 있을꺼라고 생각하셨나요? 정답은 아닙니다. rabit을 콘솔창에 출력한 결과의 객체에는 name만 포함되어 있습니다!!

4-2. 그러면 rabit.getName을 하게 되면 오류가 발생할까?
rabit 객체에 getName이 포함되어 있지 않았기 때문에 혹시 오류가 발생할 것이라고 예측할 수 있습니다. 정답은 역시나 아닙니다! 객체에 getName이 포함되어 있지 않지만 오류가 나지 않고, 정상적으로 수행됩니다.

4-3. 그러면 rabit.getName은 어디에 있나요?
정답은 바로 rabit의 prototype에 있습니다. rabit 객체가 생성될 때 그 원형(프로토타입)은 Animal.prototype이므로, rabit의 프로토타입인 Animal.prototype 내부에 저장되어 있는 getName을 가져올 수 있는 것입니다.
prototype = 객체 = 내부슬롯

4-4. rabit.[[Prototype]] 해도 되나요?
아니요! Prototype은 내부슬롯이나 proto 접근자 프로퍼티를 사용해야 합니다.

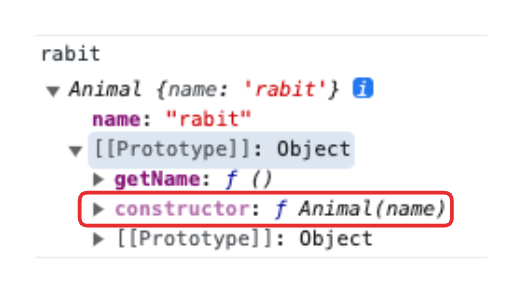
4-5 그런데 rabit [[Prototype]] 내부의 constructor은 뭔가요?
[[Prototype]]내부의 constructor는 해당 protytpe을 가지고 있는 생성자 함수입니다.
해당하는 protytpe의
주인이라고 할 수 있겠죠?

4-6 그럼 rabit [[Prototype]] 내부의 [[Prototype]]은 뭔가요?
그건 해당 protytpe의 constructor의 constructor의 prototype입니다.
