SSG: getStaticProps API
getStaticProps 함수는 Next.js에서 정적 생성(Static Generation)을 위해 사용되는 함수입니다. 페이지에서 getStaticProps 함수를 사용하면 Next.js는 반환된 프로퍼티를 사용하여 빌드시 페이지를 pre-rendering 렌더링합니다. 이를 통해 페이지가 SEO에 최적화되고 매우 빠르게 로딩될 수 있습니다. 데이터는 HTML 및 JSON 파일로 생성되며, 이러한 파일은 CDN에서 캐싱될 수 있습니다.
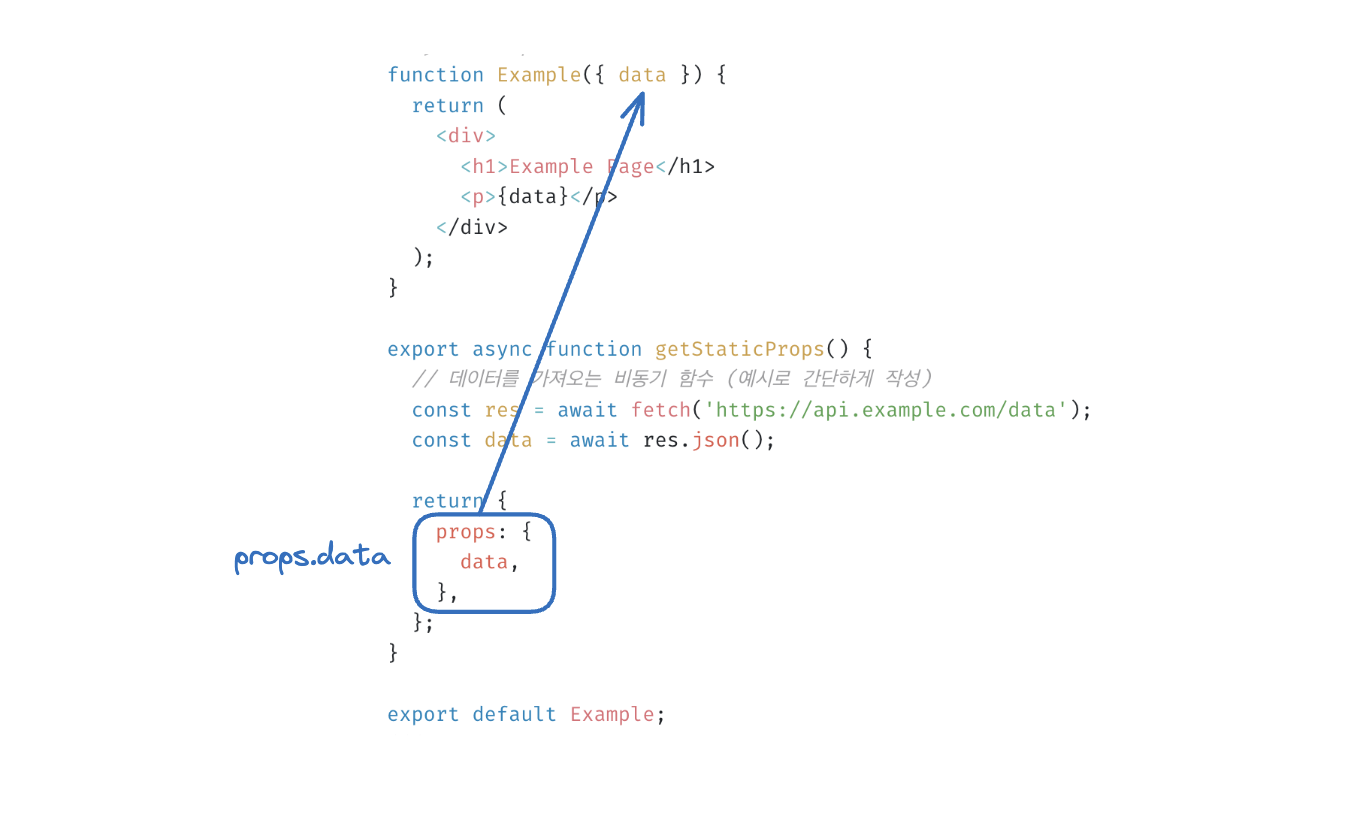
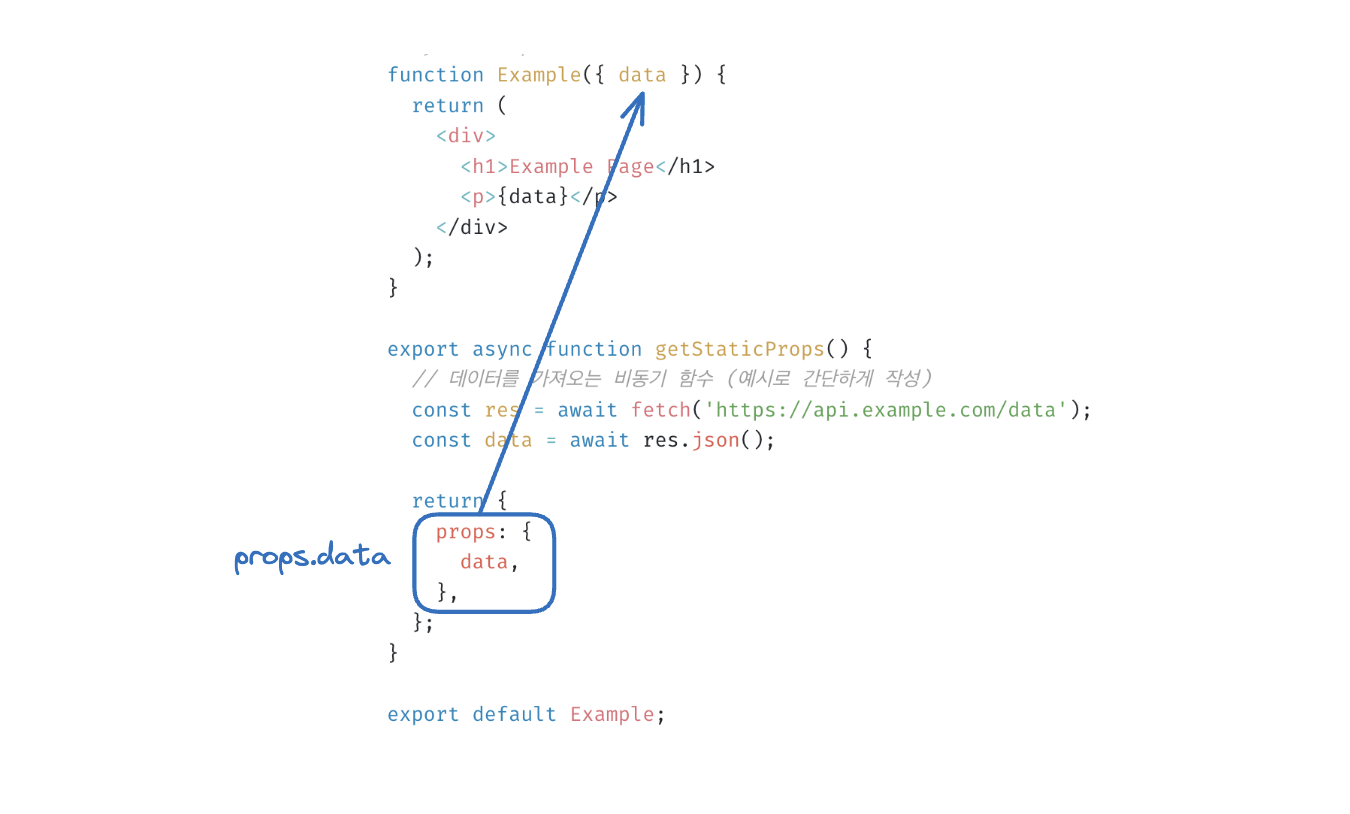
function Example({ data }) {
return (
<div>
<h1>Example Page</h1>
<p>{data}</p>
</div>
);
}
export async function getStaticProps() {
// 외부 함수 호출
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: {
data,
},
};
}
export default Example;1. 비동기 함수
getStaticProps 함수는 반드시 async 함수로 정의되어야 합니다. getStaticProps 함수는 비동기 작업을 수행할 수 있는 함수로, 데이터를 가져오는 등의 비동기 동작을 처리하기 위해 async/await 문법과 함께 사용됩니다. 외부 API 호출이나 데이터베이스 쿼리, contentLayer의 allPost가져오기(최근 블로그 만들기에서 사용한..ㅎㅎ) 작업을 처리할 수 있습니다.
export async function getStaticProps() {
// 비동기 작업 수행
// ...
return {
props: {
// 반환할 데이터
// ...
}
}
}
1-1. 외부 API 호출
import React from 'react';
function Example({ data }) {
return (
<div>
<h1>Example Page</h1>
<p>{data}</p>
</div>
);
}
export async function getStaticProps() {
const res = await fetch('https://api.example.com/data'); // 외부 API 호출
const data = await res.json();
return {
props: {
data,
},
};
}
export default Example;
1-2. 데이터베이스 쿼리
import React from 'react';
import db from 'path/to/database'; // 가정: 데이터베이스 모듈 import
function Example({ posts }) {
return (
<div>
<h1>Example Page</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
export async function getStaticProps() {
const posts = await db.query('SELECT * FROM posts'); // 데이터베이스 쿼리 실행
return {
props: {
posts,
},
};
}
export default Example;1-3. contentLayer의 allPost가져오기
import React from 'react';
import { getAllPosts } from 'path/to/contentlayer'; // Contentlayer 모듈 import
function Example({ allPosts }) {
return (
<div>
<h1>Example Page</h1>
<ul>
{allPosts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
export async function getStaticProps() {
const allPosts = await getAllPosts(); // Contentlayer를 사용하여 모든 포스트 데이터 가져오기
return {
props: {
allPosts,
},
};
}
export default Example;
2. getStaticProps함수 반환값
getStaticProps함수의 return은 props 객체를 포함하는 객체입니다. 이를 통해 페이지 컴포넌트에 데이터를 전달할 수 있습니다. props 객체의 프로퍼티는 해당 페이지 컴포넌트의 props로 전달되어 사용됩니다. 이렇게 전달된 props 내의 데이터는 빌드시 해당 페이지에 포함되어 html을 완성합니다.

3. getStaticProps함수는 개발 환경과 프로덕션 환경에서 다르게 동작합니다.
1. 개발 환경
개발 환경에서는 매 요청마다 getStaticProps 함수가 실행됩니다. 이는 개발 과정에서 빠른 개발 속도를 제공하기 위한 기능으로, 실제 데이터를 동적으로 가져와 페이지를 렌더링하고자 할 때 유용합니다.
2. 프로덕션 환경
프로덕션 환경에서는 getStaticProps 함수는 빌드 시점에 한 번 실행됩니다. getStaticProps 함수의 반환값은 빌드 시점에 정적으로 생성된 HTML 파일에 포함됩니다. 이렇게 생성된 정적 HTML 파일은 다음에 해당 페이지에 대한 요청이 들어올 때 서버에서 바로 제공되므로 초기 로딩 속도가 향상됩니다.
프로덕션 환경에서는 getStaticProps 함수는 서버 사이드에서 실행되므로, 클라이언트로 전송되는 JavaScript 번들에는 포함되지 않습니다. 따라서 getStaticProps 함수 내에서는 데이터베이스 쿼리, 파일 시스템 접근, 외부 API 호출 등과 같은 서버 측 코드를 직접 작성할 수 있습니다.
export async function getStaticProps() { const filePath = path.join(process.cwd(), 'data', 'example.json'); const fileData = fs.readFileSync(filePath, 'utf-8'); // 파일 데이터 처리 로직... return { props: { // 처리된 데이터 반환 } }; }getStaticProps 함수는 위와 같은 서버 측 코드를 직접 작성할 수 있는 환경을 제공하여 데이터를 가져오거나 가공하는 데 유연성을 제공합니다. 다만, 이 함수는 빌드 시점에 실행되므로 요청마다 동적으로 데이터를 가져오거나 처리하는 데는 적합하지 않습니다.
4. getStaticProps는 언제 쓸까요?
- 페이지를 렌더링하는 데 필요한 데이터가
사용자 요청 이전에 빌드 시점에 사용 가능한 경우 - 페이지를 사전 렌더링(pre-rendering)해야 하며 매우 빠른 로딩이 필요한 경우
5. getStaticProps 함수의 실행 시점은?
- getStaticProps는 항상 Next.js의 빌드 시점에서 실행됩니다.
fallback: true를 사용할 때에는getStaticProps는 백그라운드에서 실행되며, 클라이언트 요청 시에 동적으로 페이지를 생성합니다.fallback: blocking을 사용할 때에는 getStaticProps는 초기 렌더링 이전에 호출됩니다. 서버 측에서 페이지를 사전 렌더링하고, 완전한 페이지가 준비되면 클라이언트에게 전달됩니다.revalidate를 사용할 때에는 getStaticProps는 백그라운드에서 실행되며, 페이지가 캐시되어 있는 동안에도 실행됩니다. 이렇게 함으로써 페이지의 새로운 버전을 생성하고 캐시를 갱신할 수 있습니다.