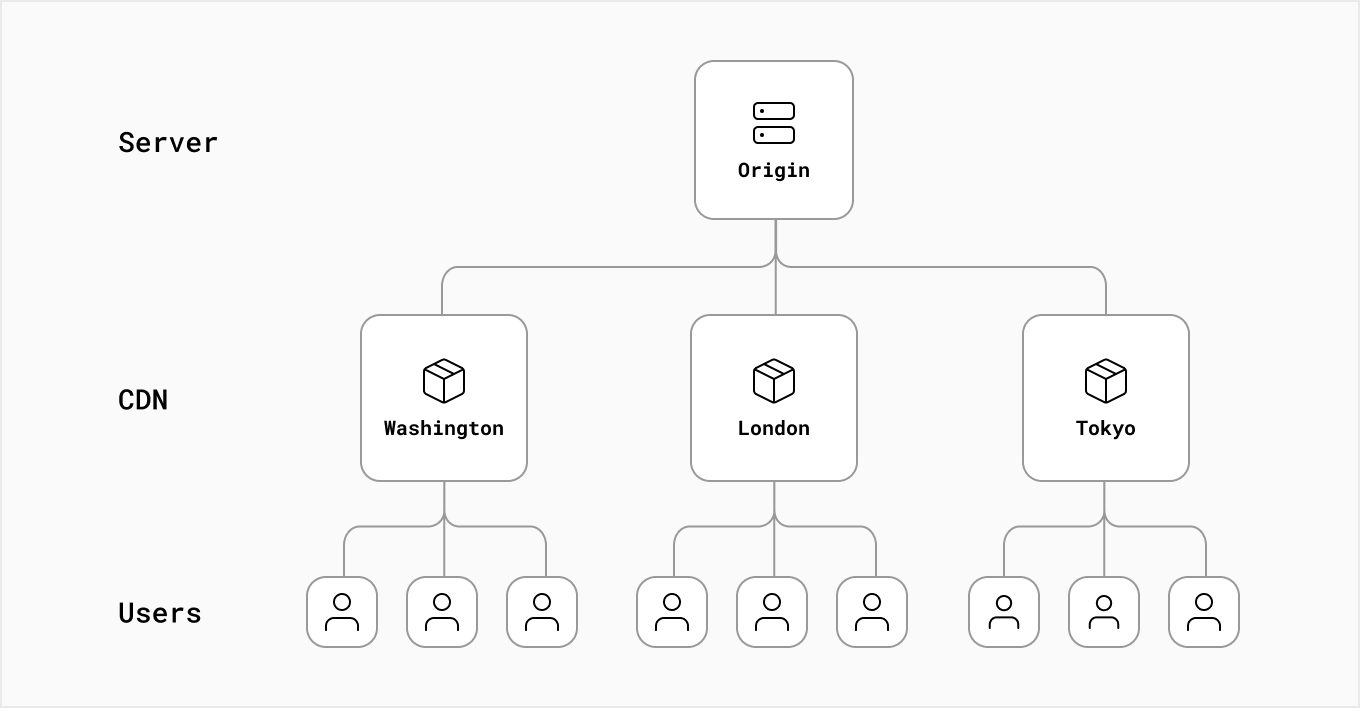
어플리케이션이 네트워크에 배포가 될때 어디에 코드가 저장되고 실행되는지를 이해하면 도움이 됩니다. Next.js는 Origin, CDNs, Edge 서버에 코드를 분산 저장하고 실행할 수 있습니다. 이는 전체적인 성능 향상과 사용자 경험 개선을 목표로 합니다.
오리진 서버(Origin Server):
오리진 서버는 애플리케이션의 원본 코드를 저장하고 실행하는 주요 컴퓨터를 의미합니다. 다른 위치에 분산된 CDN 서버 또는 엣지 서버와 구분하기 위해 "오리진"이라는 용어를 사용합니다. 오리진 서버는 요청을 받으면 응답을 생성하기 전에 계산을 수행합니다. 이러한 계산 결과는 CDN으로 전송될 수 있습니다.
컨텐츠 딜리버리 네트워크(CDN, Content Delivery Network):

CDN은 HTML, 이미지 파일 등과 같은 정적 컨텐츠를 전 세계의 여러 위치에 저장하며, 클라이언트와 오리진 서버 사이에 위치합니다.
CDN은 새로운 요청이 들어올 때, 사용자와 가장 가까운 CDN에서 캐시된 결과로 응답할 수 있습니다. 이는 계산이 필요하지 않기 때문에 오리진 서버의 부하를 줄일 수 있고, 사용자도 지리적으로 가장 가까운 곳에서 빠른 응답을 받을 수 있게 됩니다. Next.js에서는 사전 렌더링을 수행할떄 CDN에 결과를 저장하여 컨텐츠 전달 속도를 향상시킵니다.
엣지(Edge):
엣지는 네트워크의 프린지에 대한 일반적인 개념을 말합니다. CDN은 엣지의 일부로 간주될 수 있습니다. 엣지 서버도 전 세계 여러 위치에 분산되어 있습니다. 하지만 CDN이 정적 컨텐츠를 저장하는 데 중점을 둔 반면, 일부 엣지 서버는 코드를 실행할 수 있습니다.
엣지에서 코드를 실행함으로써, 기존의 클라이언트 측이나 서버 측 작업 일부를 엣지로 이동할 수 있습니다. 이는 코드의 양을 줄이고, 사용자의 요청이 오리진 서버로 돌아가는 대기 시간을 줄여서 애플리케이션의 성능을 향상시킬 수 있습니다. Next.js에서는 엣지에서 코드를 실행하기 위해 미들웨어를 사용할 수 있으며, 곧 React Server Components에서도 사용할 수 있을 예정입니다.
프린지는 사용자와 가장 가까운 위치에 있는 서버나 기기들을 가리키는 개념으로 사용됩니다. 일반적으로 네트워크의 중앙부에 있는 중앙 서버나 데이터 센터와는 반대로, 프린지는 사용자와 더 가까이 위치하여 데이터나 컨텐츠에 더 빠르게 접근할 수 있도록 합니다.
프린지는 엣지 서버, 캐시 서버, 로드 밸런서, 콘텐츠 배포 시스템 등 다양한 형태의 서버나 기기를 포함할 수 있습니다. 이들은 사용자와의 지리적 거리를 줄여 더 빠른 응답 속도와 더 나은 성능을 제공하기 위해 사용됩니다.
이러한 구성을 통해 애플리케이션의 코드가 오리진 서버, CDN, 엣지에 분산되어 배포될 수 있으며, 이는 애플리케이션의 성능과 응답 속도를 향상시키는 데 도움이 됩니다.
https://nextjs.org/learn/foundations/how-nextjs-works/cdns-and-edge
