
헬퍼 함수
헬퍼 함수는 다른 함수를 도와주는 함수를 의미합니다. 헬퍼함수에는 여러가지 종류가 있는데요. 이번 시간에는 중첩함수와 콜백함수에 대해 살펴봅시다!
1. 중첩 함수
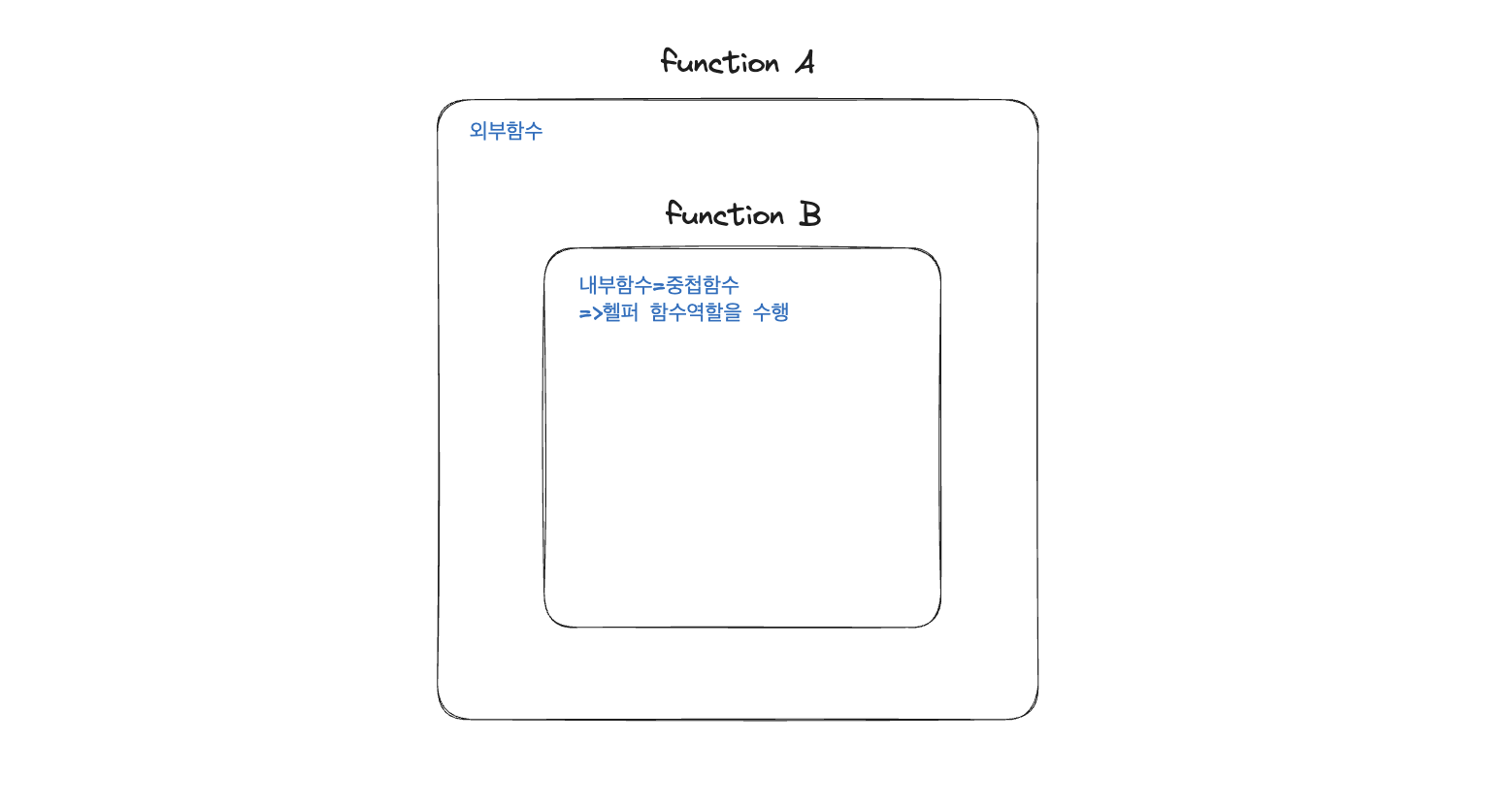
중첩된 함수에서 1deps함수를 외부함수라고 하며 2deps함수를 내부함수(또는 중첩함수)라고 합니다. 중첩함수의 역할은 헬퍼 함수입니다.

ES6이후에는 함수 선언문을 if, for, 코드의 최상위, 다른 함수의 내부 등등 문이 위치할 수 있는 문맥이면 어디든지 정의 가능합니다.
ES6이전에는 코드의 최상위, 다른 함수의 내부에만 가능했다..!
2. 콜백 함수
만약 어떤일을 반복하는 로직을 수행하는 함수에서 반복하는 일이 바로 함수의 호출이라면 콜백 함수를 사용할 수 있습니다. 콜백함수를 통해 좀 더 유연한 구조를 가질 수 있습니다.
참고로 콜백함수는 비동기 처리 및 배열 고차 함수에서도 사용이 됩니다.
콜백함수인것과 아닌것을 비교해보자!
콜백함수가 아닌 구조
먼저 함수를 내부에 직접 구현한다면 내부 함수가 종속이 되어 일부분만 함수가 다르더라도 중복으로 함수를 정의해주어야 한다.
//현재는 console.log(i)라는 함수에 종속됨
//비슷한 반복문 형태이지만 하는 일(내부 함수)가 달라서 중복 함수 정의가 필요
function repeat(n){
for(let i=0; i<n; i++) console.log(i);
}
repeat(5);
function repeat2(n){
for(let i=0; i<n; i++) {
if(i%2) console.log(i);
}
}
repeat2(5);콜백함수 구조
이를 함수 합성을 통해 해결할 수 있다. 함수의 공통된 로직은 미리 구현해놓고, 변경되는 로직은 f로 추상화합니다. 그리고 이를 외부에서 내부로 전달합니다.
function repeat(n, f){
for(let i=0; i<n; i++) f(i);
}
const a = i =>console.log(i);
const b = i=> {if(i%2)console.log(i)};
repeat(5, a);
repeat2(5, b);
//익명 함수 리터럴로 정의하여 전달 가능
//이렇게 되면 호출될때마다 평가되어 함수 객체를 생성
//따라서 고차함수가 자주 호출될때는 따로 정의한 후 함수 참조를 통해 전달하는 편이 효율적
repeat3(5, i=> {if(!i%2)console.log(i)});콜백함수와 고차함수
위의 코드에서 내부로 전달되는 함수(a,b)를 콜백함수라고 하고, 전달 받은 함수(repeat)를 고차함수라고 합니다. 고차하는 콜백함수를 자신의 일부분으로 합성합니다. 콜백함수역시 고차함수를 도와주는 헬퍼함수의 역할을 합니다.
고차함수는 콜백함수의 호출 시점을 결정하는 주체입니다. 따라서 고차함수를 호출할때 헬퍼함수를 호출하여 전달하면 안되고 함수 자체를 인수로 넘겨야 합니다.
고차함수란
매개변수를 통해 함수를 전달받거나, 함수를반환하는 함수를 의미합니다
3. 중첩과 콜백 함수
중첩함수와 콜백함수는 모두 헬퍼함수이지만 둘은 차이점이 있스빈다.
중첩함수는 고정되어 있어서 교체하기 곤란하지만, 콜백함수는 외부에서 내부로 주입하기 때문에 자유롭게 교체 가능합니다.
