함수도 객체(일급객체)이다. 따라서 함수도 프로퍼티를 가진다.
함수 객체의 데이터 프로퍼티
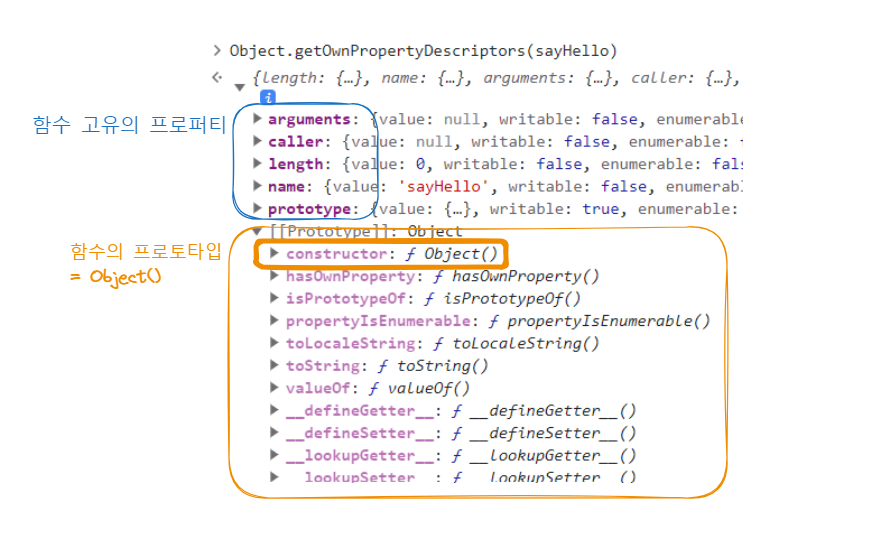
함수 객체의 데이터 프로퍼티로는 length, name가 있습니다. 이 프로퍼티는 일반 객체에는 없는 함수 객체 고유의 프로퍼티이다.
arguments와 caller는 함수의 관련된 개념이지만, ECMAScript 5의 strict mode에서는 사용이 제한되거나 비표준입니다.
- arguments: 함수 내부에서 현재 호출된 인수를 포함하는 객체를 참조
👉 arguments 대신 함수 매개변수 활용하는 것이 권장되었습니다. 함수 매개변수를 통해 인수를 전달함으로써 코드의 가독성과 예측 가능성이 향상되었습니다. 또한, strict mode에서는arguments객체의 일부 프로퍼티를 변경할 수 없게 하여 보안 측면에서도 개선되었습니다.- caller: 현재 실행 중인 함수를 호출한 함수
👉 caller 대신 Error 객체를 활용하는 것이 권장되었습니다. Error 객체를 사용하면 호출 스택 정보를 포함한 오류 메시지를 생성할 수 있으며, 이는 디버깅과 예외 처리에 더 안전하고 일관된 방법을 제공합니다.
생성자 함수의 추가적인 데이터 프로퍼티
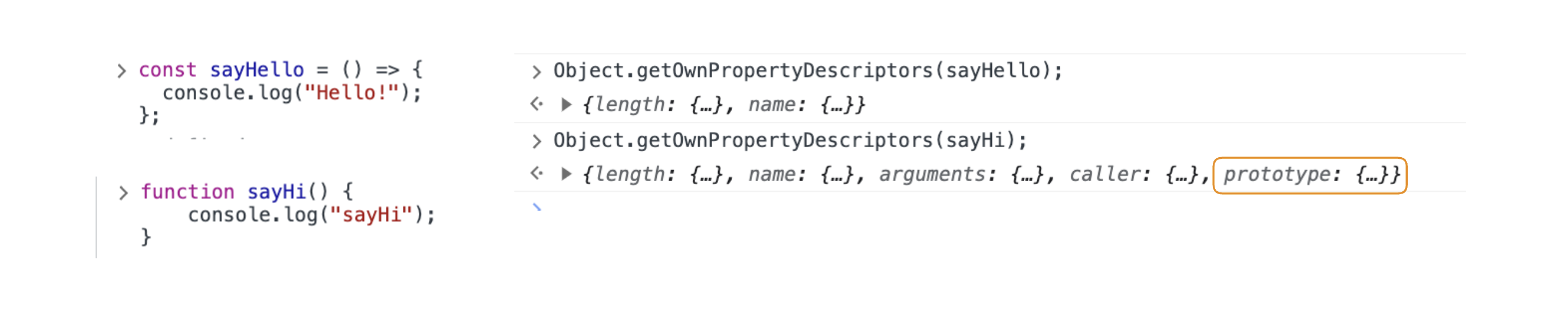
위의 데이터 프로퍼티와 더불어 생성자 함수는 prototype이라는 데이터 프로퍼티를 가진다. 여기서 중요한 점은 생성자 함수만이 이 프로퍼티를 가진다는 뜻이다. 즉, non-contructor 함수는 이 프로퍼티를 가지지 않는다.

함수 객체의 [[Prototype]]
함수 객체의 [[Prototype]]은 Object.prototype이 가리키고 프로토타입 입니다. 이에 접근하는 __proto__ 접근자 프로퍼티도 존재하는데, 이 프로퍼티는 Object.prototype 객체 프로퍼티를 상속 받은 것입니다.