- 함수나 오브젝트는 선언해서 쓰자
function Cart(){
return (
<div style={ {color : 'red'} } ></div>
)
}이렇게 이름 없는 콜백함수나, 오브젝트를 써넣지 말고
var 스타일 = {color : 'red'};
function Cart(){
return (
<div style={ 스타일 } ></div>
)
}이런식으로 변수에 저장해서 쓰자
- 애니메이션 막 주지말고 CSS transform 속성 주로 쓰기
전반적인 css 코딩 팁인데, 레이아웃은 width, margin, padding 이런것 뜻한다.
자바스크립트나 transition을 이용해 레이아웃을 변경하면 브라우저 입장에서 큰 부담이 된단다.
- 컴포넌트 import 할 때
나의 경우에도 App.js에 엄청난 import가 펼쳐져 있다...
import "./App.css";
import React, { useContext } from "react";
import { Navbar, Container, Nav, NavDropdown, Spinner } from "react-bootstrap";
import data from "./data/data.js";
import { useState } from "react";
import { Link, Route, Switch } from "react-router-dom";
import Detail from "./Detail";
import axios from "axios";
import Cart from "./Cart.js";
.
.위에서 아래로 코드를 읽어나가기 때문에, Detail페이지나 Cart페이지가 필요하지 않아도 일단 읽어들이기 때문에 브라우저 입장에선 부담일수도 있다.
이 때 쓸수 있는 것이 lazy loading
import React, { useContext, lazy, Suspense } from "react";우선 lazy와 Suspense라는 놈들을 import해주자
let Detail = lazy(() => {
return import("./Detail.js");
});
//import Detail from "./Detail";변수를 하나 선언하고 lazy 함수안에 콜백함수 작성, import 함수 안에 컴포넌트 경로를 써넣어 주면 된다. 이제 <Detail>을 보여줄때만 Detail.js를 import 해옴
여기서 끝이 아니라 대부분 <Suspense>와 같이 쓴단다
<Suspense fallback={<div>로딩중...</div>}>
<Detail shoes={shoes} info={재고} 재고변경={재고변경} />
</Suspense>해당 컴포넌트를 사용하는 곳에 가서 <Suspense>로 감싸주어야 한다, 그리고 props를 하나 전송해줘야하는데
fallback-> 해당 컴포넌트가 로딩전까지 보여줄 html
지금은 프로젝트가 작아서 실제로 lazy loading하는지 잘 안보임, 확인하고 싶다면 크롬 확장프로그램인 React Dev tools를 설치해 보자
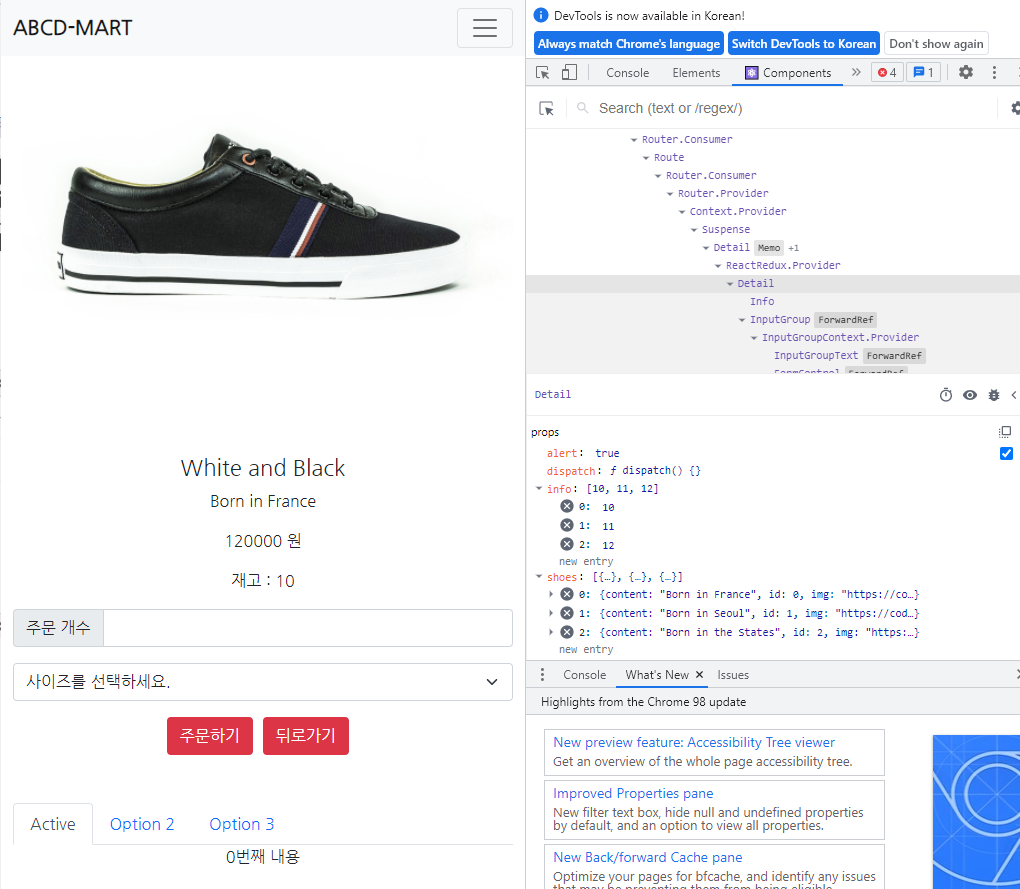
이제 크롬 브라우저 에서 검사 탭에서 리액트 관련 탭들이 생긴다

현재 페이지에 사용된 모든 컴포넌트들을 쭉나열해주고, 사용중인 props, state, hook 등을 확인 할 수 있다
실제로 Detail.js에 lazy loading을 주었는데 확인하려면
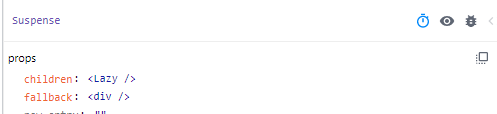
 Suspense옆에 타이머같이 생긴 버튼을 누른다, 렌더링을 잠깐 멈춰달라는 버튼이다
Suspense옆에 타이머같이 생긴 버튼을 누른다, 렌더링을 잠깐 멈춰달라는 버튼이다
 버튼을 누르면 렌더링이 일시정지되고, 직전에 fallback 에 작성한 html이 보인다
버튼을 누르면 렌더링이 일시정지되고, 직전에 fallback 에 작성한 html이 보인다
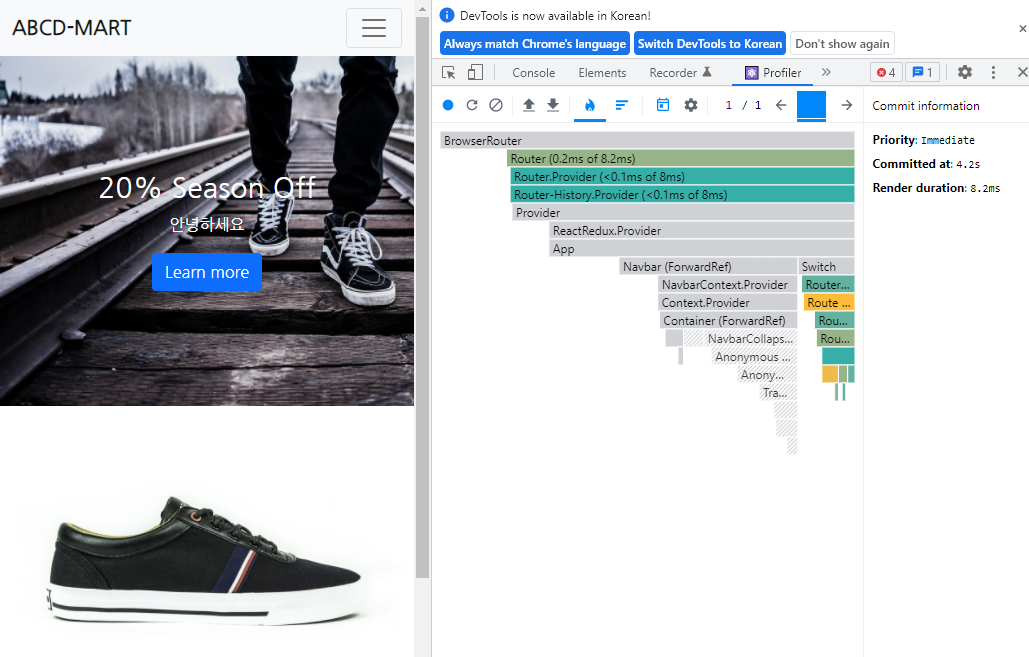
그리고 또 다른 메뉴인 Profiler 탭으로 들어가면 녹화버튼(파란점)을 눌러서 컴포넌트 렌더링 되는 속도를 측정해 볼 수 있다.
1. 버튼을 누르고, 사이트 탐색
2. 버튼 다시 누르면 녹화끝
 실제로 렌더링된 컴포넌트를 다 기록해준다, 이걸보고 어떤 컴포넌트가 렌더링 시간이 오래걸리나, 쓸데없이 재렌더링 자주되는 컴포넌트가 있는지 알 수 있을 것 이다.
실제로 렌더링된 컴포넌트를 다 기록해준다, 이걸보고 어떤 컴포넌트가 렌더링 시간이 오래걸리나, 쓸데없이 재렌더링 자주되는 컴포넌트가 있는지 알 수 있을 것 이다.
근데 아직은 잘 모르겠다ㅎㅎ....
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)
