컴포넌트는 컴포넌트와 관련된 state, props가 변경되면 항상 자동 재렌더링 됨, 그러나 가만히 있어야할 컴포넌트도 이유없이 재렌더링 되는 경우가 있다.
특히 컴포넌트 안에 컴포넌트가 여러개 있을때, 부모 컴포넌트의 props 내용이 바뀌면, 자식 컴포넌트들도 전부 재렌더링 발생, 이런 경우 사이트 구동속도가 저하 될수 있다고함
예시를 보기위해 컴포넌트 3개를 만들었다
function Cart(){
return (
<Parent />
)
}
function Parent(props){
return (
<div>
<Child1/>
<Child2/>
</div>
)
}
function Child1(){
useEffect( ()=>{ console.log('렌더링됨1') } );
return <div>1111</div>
}
function Child2(){
useEffect( ()=>{ console.log('렌더링됨2') } );
return <div>2222</div>
}<Parent 이름="kwon" 나이="1" />
.
.
function Parent(props) {
return (
<div>
<Child1 이름={props.이름} />
<Child2 나이={props.나이} />
</div>
);
}Parent에서 이름을 child1에, 나이를 child2에 props로 보내주었다
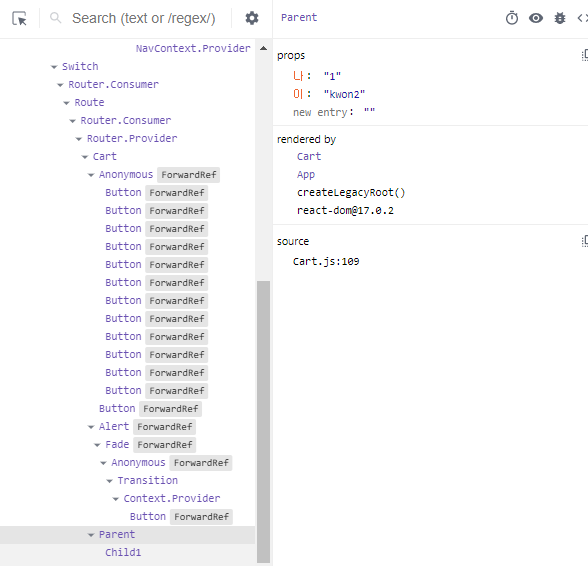
 리액트 개발자 도구에서 props의 이름을 'kwon2'로 바꾸었다
리액트 개발자 도구에서 props의 이름을 'kwon2'로 바꾸었다
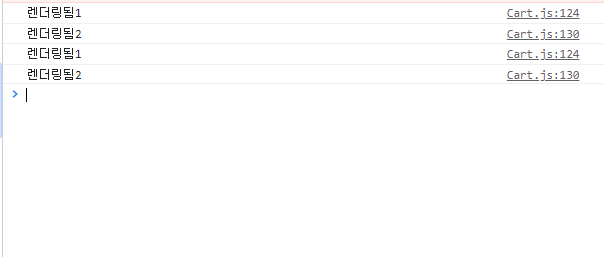
 이름과 전혀 상관없는 child2도 또 재렌더링 되는것을 확인할수 있다
이름과 전혀 상관없는 child2도 또 재렌더링 되는것을 확인할수 있다
이 때 memo()를 사용하면 불필요한 재랜더링을 막을수 있다!!!
import React, { useState, useEffect, memo } from "react";import 부터 하기
let Child2 = memo(() => {
useEffect(() => {
console.log("렌더링됨2");
});
return <div>2222</div>;
});memo 함수로 불필요한 재렌더링을 막고싶은 컴포넌트를 감싸주기만 하면 된다.
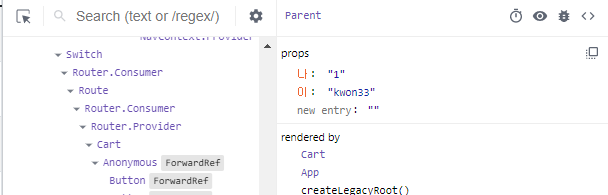
 다시 이름을 바꿔보았다
다시 이름을 바꿔보았다
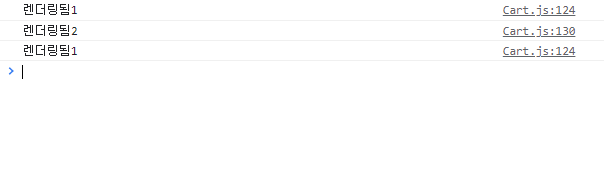
 이제 이름과 관련없는 child2는 렌더링 되지 않는다
이제 이름과 관련없는 child2는 렌더링 되지 않는다
but props가 매우 방대하고 큰 경우엔 memo가 오히려 손해일 수 있음 .memo로 감싼 컴포넌트는 헛되게 재렌더링을 안시키려고 기존 props와 바뀐 props를 비교하는 연산이 추가로 진행됨. props가 크고 복잡하면 이거 자체로도 부담이 될 수도 있음!!!
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)
