반복되는 태그들을 반복문으로 줄이고 싶다면-map 함수를 사용하자
map() 함수란?
우선 배열하나를 선언해준다
const array = [2, 3, 4];array.map((a) => {
console.log(a * 2);
});array배열에 map 함수를 적용시켜주고 map 함수 안에 arrow 함수를 하나 더 만들어준다
(보통 arrow function으로 많이씀)
arrow함수안에 파라미터 a는 map함수에 의해 array안에 data들을 하나하나 접근할것임
(파라미터는 아무거나 적어도됨)
따라서 배열 요소들을 하나씩 접근하면서 콘솔창에 배열 첫번째 데이터x2, 배열 두번째 데이터x2... 의 결과를 출력할것임

map 함수는 배열내의 모든 원소들에 똑같은 작업을 시켜주는 반복문과 같이 동작한다 볼수 있다
이제 반복되는 html태그들을 map함수를 통해 만들어 주자
{반복할데이터.map(()=>{return 쓰고싶은 html}
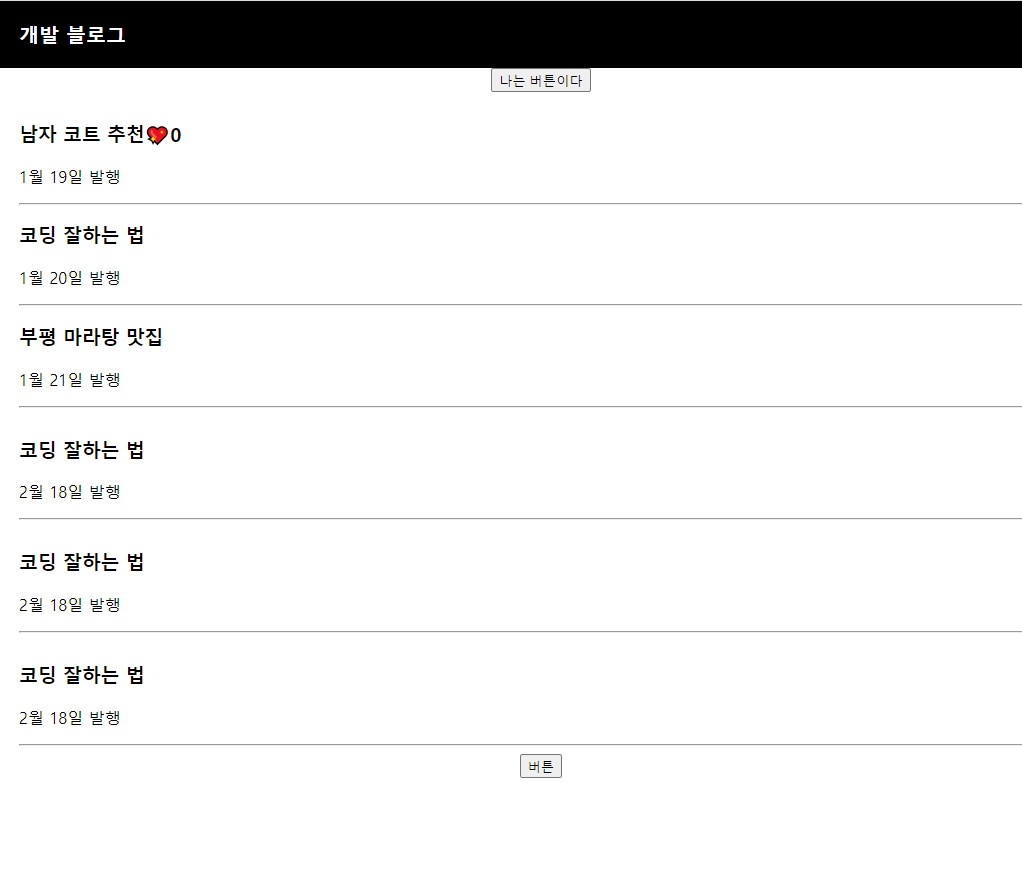
{글제목.map(() => {
return (
<div className="list">
<h3>{글제목[1]}</h3>
<p>2월 18일 발행</p>
<hr />
</div>
);
})}현재 글제목에는 3개의 데이터를 가지고 있으므로 3번 반복해서 출력될것임

굳ㅎㅎ
반복될때마다 제목부분에 다른 데이터가 들어가게 하고싶다면
간단하게 코드 한줄만 바꿔주면 된다
{글제목.map((a) => {
return (
<div className="list">
<h3>{a}</h3>
<p>2월 18일 발행</p>
<hr />
</div>
);
})}파라미터 a로 글제목 배열의 원소에 하나씩 접근해서 출력해준다

글제목이 모두 잘나온다ㅎㅎ
참고 : for 반복문을 쓰고 싶다면
보통 함수 안에서 사용하고 배열에 html을 push하는 방법으로 쓴다
function 반복된UI() {
var a = [];
for (var i = 0; i < 3; i++) {
a.push(<div>안녕</div>);
}
return a;
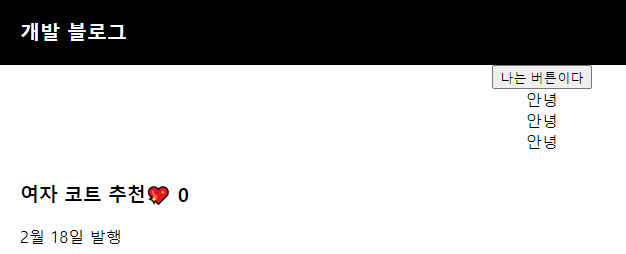
}빈배열 a에 for문을 통해 html태그 3개가 들어가있을 것이다
그리고 원하는 위치에서 선언한 함수를 작성해주면
return (
<div className="App">
<div className="black-nav">
<div>개발 블로그</div>
</div>
<button onClick={제목바꾸기}>나는 버튼이다</button>
{반복된UI()}
.
.
return 한 html을 잘 뱉어낸다!!
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)
