Modal 컴포넌트 안에 진짜 글제목을 넣어보자

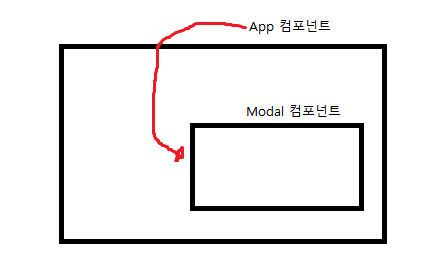
현재 App 컴포넌트(부모 컴포넌트)안에 Modal 컴포넌트(자식 컴포넌트)가 만들어져있는 상태이다

App이 가진 글제목 state를 전송해줘야 자식 컴포넌트는 부모 컴포넌트가 가진 state를 쓸수 있다!!!
이때 사용하는것이 리액트의 Props 문법
props로 자식에게 state 전해주는법
1. <자식 컴포넌트 props이름={state명} />
(props 이름은 아무거나 알기 쉬운거로 하자)
.
.
{modal === true ? <Modal name={글제목} /> : null}
- 자식 컴포넌트에서 props 파라미터 입력(파라미터 입력 아무거나 가능)
function Modal(props) { return ( <> <div className="modal"> <h2>제목</h2> <p>날짜</p> <p>상세 내용</p> </div> </> ); }자식 컴포넌트에 props데이터(글제목)가 전송된 상태
function Modal(props) {
return (
<>
<div className="modal">
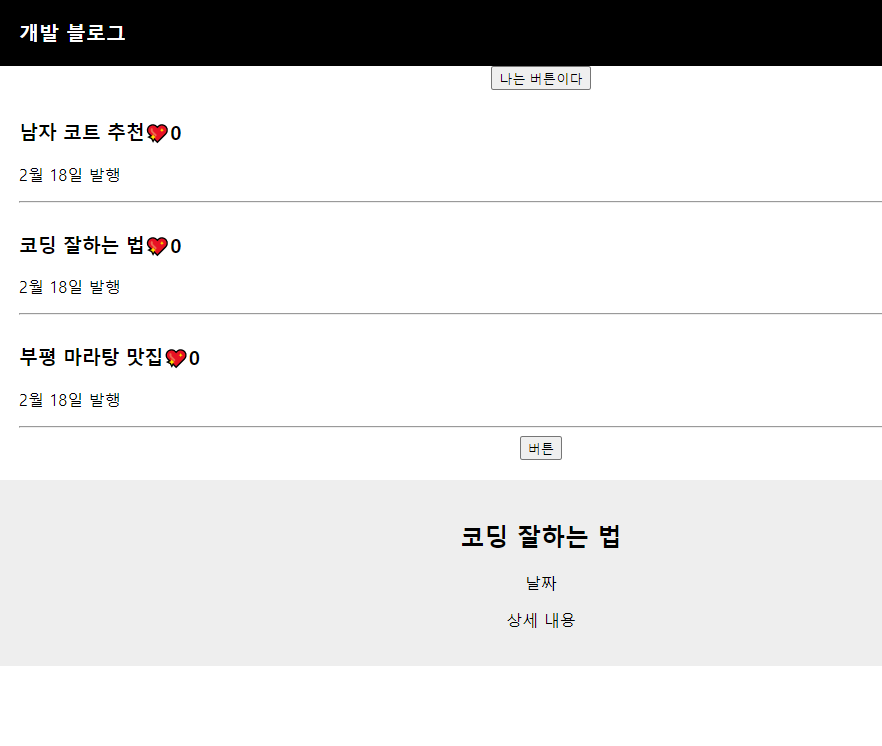
<h2>{props.name[1]}</h2>
<p>날짜</p>
<p>상세 내용</p>
</div>
</>
);
}전송된 props데이터를 가져다 쓰기만 하면 된다
(처음에 만든 props 이름(name)으로 컨트롤 해야한다)

글제목[1] state가 잘 전달 되었다
다른 문법
function Modal({ name }) { return ( <> <div className="modal"> <h2>{name[1]}</h2> <p>날짜</p> <p>상세 내용</p> </div> </> ); }파라미터에 { props이름 } 을 넣어주면 곧바로 사용 가능하다 (중괄호 넣어야함)

동일하게 작동한다ㅎㅎ
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)