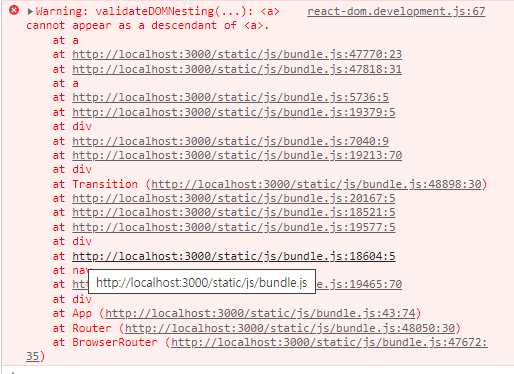
이 자식은 왜 뜨는걸까?
<Nav.Link>
<Link to="/">Home</Link>
</Nav.Link>앞에서 bootstrap을 사용했던 이 코드에서 Nav.Link 태그와 Link태그 모두 <a> 태그를 기반으로 만들어졌기 때문, 그래서 a태그 안에 a태그를 또 쓴거같은데요? 경고를 띄워 주는 것이다.
<Nav.Link to="/" as={Link}>Home</Nav.Link>코드를 살짝 바꿔주면 경고가 뜨지 않는다ㅎㅎ
Lifecycle Hook
컴포넌트의 인생을 뜻한다, 생성이 될수도 있고 삭제도 될수 있음. 업데이트도 되기도 함
이 라이프사이클 중간중간에 우리가 Hook을 걸수 있다
생성되기전에 훅을 걸거나, 삭제되기전에 이거하고 삭제되라 훅을 거는 등등
(컴포넌트 인생 중간에 간섭 할 수 있다..형이 미안해)
근데 이 Lifecycle Hook은 옛날 문법인 class 컴포넌트를 쓸때 쓰던것이다
예로 몇개만 알아 두자
componentDidMount(){}어떤 컴포넌트가 마운트 되었을때 실행할 코드
componentWillUnmount(){}어떤 컴포넌트가 언마운트 되기 직전에 실행할 코드
하지만 요새 인싸들은 useEffect라는 훅을 사용한다
useEffect
컴포넌트가 마운트되거나, 업데이트 되었을때 특정 코드를 실행할수 있다.
useEffect(() => {});import React, { useEffect, useState } from "react";import 해주는것도 잊지말자
콜백함수 안에는 컴포넌트가 등장하고나서 실행하고 싶은 코드를 적어주면 된다.
 앞서 만들었던 alert창을 useEffect를 사용해서 2초후에 없어지게 할 수있다.
앞서 만들었던 alert창을 useEffect를 사용해서 2초후에 없어지게 할 수있다.
우선 자바스크립트의 함수인 setTimeout함수를 써야한다!!!
useEffect(() => {
setTimeout(() => {}, 2000);
});콜백함수 안에는 실행하고 싶은 코드를 적고, 두번째 인자로는 몇초후에 실행할것인지를 적어준다. ms단위 이므로 2000=2초이다.
따라서 컴포넌트가 렌더링된 다음 2초후에 setTimeout콜백함수를 실행할 것이다.
나의 코드
let [alert, setAlert] = useState(true);우선 alert창의 상태를 저장할 state를 선언, 초기값은 true이다.
useEffect(() => { setTimeout(() => { setAlert(false); }, 2000); });컴포넌트가 렌더링 되고 2초후에 alert state를 false로 변경할 것이다.
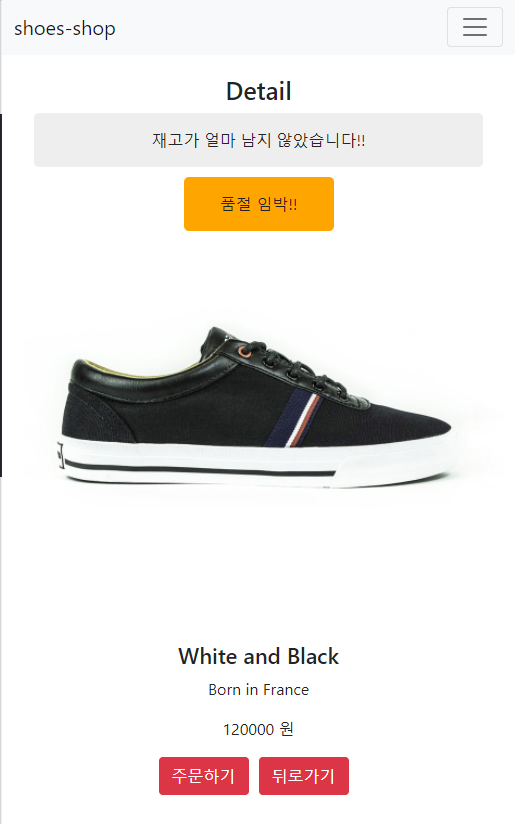
return ( <div className="container"> {alert ? ( <> <div className="myAlert"> <p>재고가 얼마 남지 않았습니다!!</p> </div> <div className="myAlert-2"> <p>품절 임박!!</p> </div> </> ) : null}alert state의 상태에 따라 삼항연산자를 사용해 true이면 보여주고 false이면 null, 즉 빈 html을 나오게 했다
2초후에 잘 사라진다ㅎㅎ
useEffect훅은 컴포넌트가 사라질때도 코드를 실행 할 수있다.
useEffect(() => {
return () => { 실행할 코드 };
});return 안에 실행할 함수를 넣어주면 된다.
useEffect는 컴포넌트가 등장/업데이트시 실행되므로 버그가 발생 할 수 있다

실제로 확인해 보기위해 임시로 input창을 만들었다
문제는 input에 뭔가 입력하면 컴포넌트가 계속 재렌더링(업데이트)이 일어난다

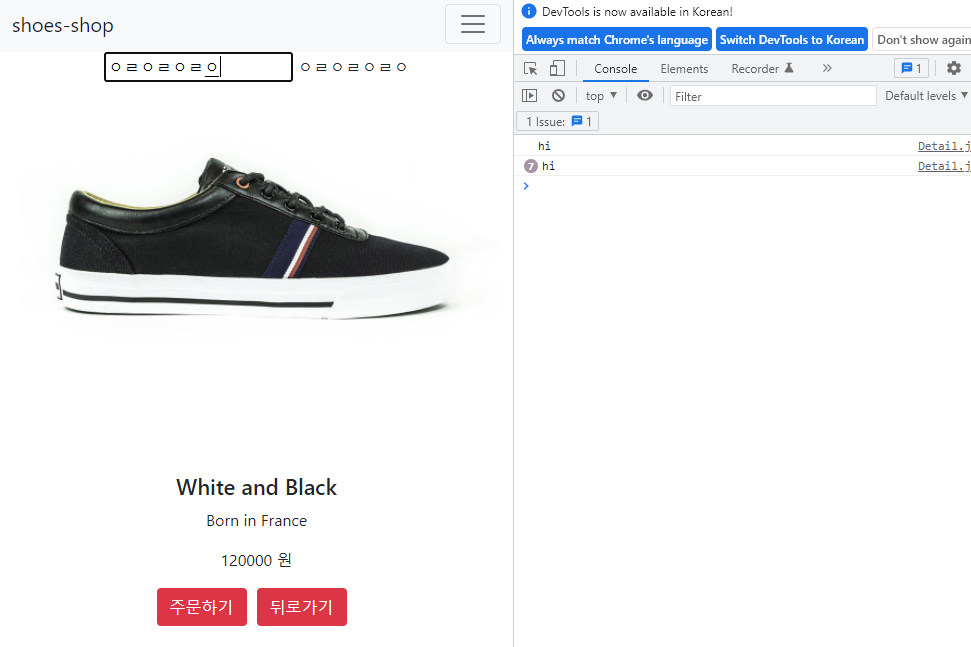
앞서 만들었던 alert를 2초 뒤에 없애기 위한 useEffect도 console 창을 통해 확인하니 계속 다시 실행된다 안돼!!!
이때 특정 state가 변경될때만 실행시켜주는 useEffect 방식이 존재함
useEffect(() => {
setTimeout(() => {
setAlert(false);
}, 2000);
}, []);useEffect에 두번째 인자로 []를 넣어준다
[]는 실행조건을 의미
useEffect(() => {
setTimeout(() => {
setAlert(false);
}, 2000);
}, [alert]);이제 alert라는 state가 변경될때만 실행이 되도록 했다!!!!
 console창에서 확인해보았다. 이제 input의 값이 변경되어도 useEffect는 재렌더링이 일어나지 않는다!!!
console창에서 확인해보았다. 이제 input의 값이 변경되어도 useEffect는 재렌더링이 일어나지 않는다!!!
([]에 state 여러개 넣는것도 가능하다, []에 아무것도 없다면 렌더링시 한번 실행하고 끝)
setTimeout 이런거 쓸 때 주의점
- 타이머 해제 해줘야함
useEffect(() => {
let timer = setTimeout(() => {
setAlert(false);
}, 2000);
return () => {
clearTimeout(timer);
};
}, []);return + 함수 추가하면 컴포넌트가 사라질때 특정코드 실행할수 있으므로 clearTimeout 함수를 통해 timer를 해제해주자
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)