서버는 누군가 페이지 요청을 하면 페이지를 갖다주는 프로그램
GET 요청: 주소창에 url을 넣는것(특정 페이지/자료 읽기)
POST 요청: 서버로 중요 정보 전달(로그인 등등)
GET, POST를 요청할때마다 항상 새로고침된다
그래서 Ajax가 뭔데 씹덕아
서버에 새로고침없이 요청을 할 수 있게 도와줌 (일종의 코드)
Ajax를 쓰는법 3가지
- jQuery의 Ajax
- axios의 axios.get()
- 쌩자바스크립트 fetch()
리액트에서는 axios를 가장 많이쓴다!!!!!!!!
라이브러리 설치 ㄱㄱ
yarn add axios
설치가 다되었다면 import도 잊지말자
import axios from "axios";이제 서버에 ajax요청을 해서 상품데이터 3개를 더 가져올 것이다.
<button className="btn btn-primary"
onClick={() => {
axios.get(데이터 요청할 URL);
}}>더보기
</button>버튼을 누르면
1. axios.get(데이터 요청할 URL)
이제 새로고침없이 해당 URL에서 데이터를 가져올것
2. 성공하면 .then() 실행
3. 실패하면 .catch() 실행
<button className="btn btn-primary"
onClick={() => {
axios
.get(데이터 요청할 URL)
.then(()=>{})
.catch(()=>{});
}}>더보기
</button> console을 통해 데이터가 잘 전송됬는지 확인, 해당 url의 데이터가 잘 불러와졌다ㅎㅎ
console을 통해 데이터가 잘 전송됬는지 확인, 해당 url의 데이터가 잘 불러와졌다ㅎㅎ
ajax로 가져온 자료 출력하는법
<button className="btn btn-primary" onClick={() => { axios .get(데이터 가져올 url) .then((result) => { console.log(result); }) .catch(() => {}); }}>더보기 </button>
.then((가져온자료)=>{})
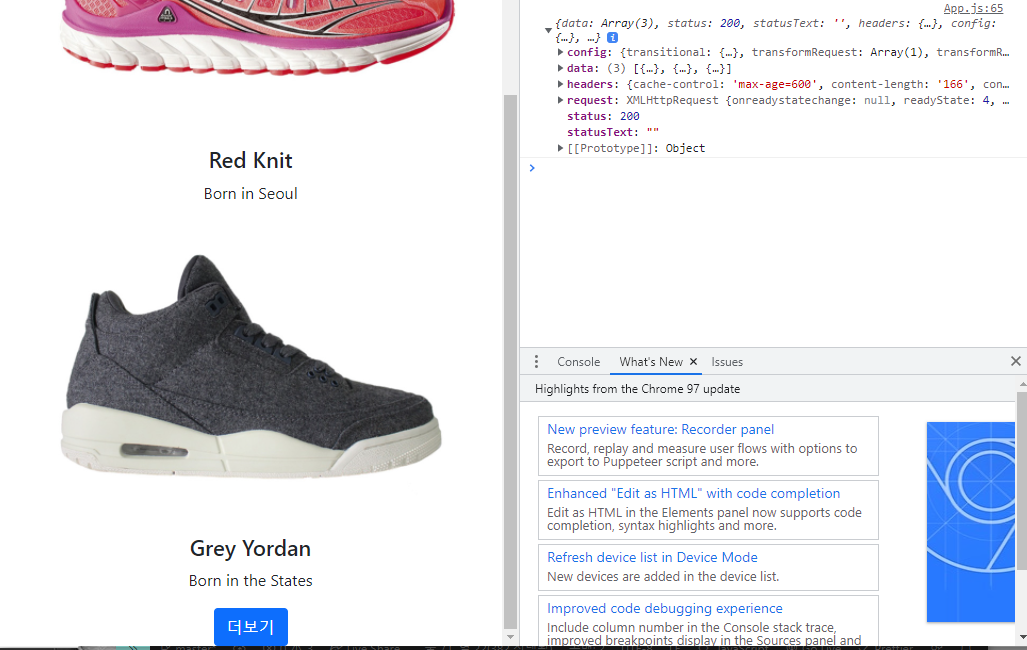
 데이터를 잘 불러온다
데이터를 잘 불러온다
이제 가져온 데이터를 홈페이지에 띄우기
처음에는 컴포넌트를 새로 만들어 주려했다, 근데 그게 아니었다. 그냥 shoes state에 새로 가져온 데이터만 추가하면 되는것이었다
onClick={() => {
axios
.get('데이터 가져올 url')
.then((result) => {
setShoes([...shoes, ...result.data]);
})
.catch(() => {});
}}setShoes함수를 통해 기존의 데이터를 copy한뒤, 새로 가져온 데이터도 copy해서 state를 변경시키는 것이었다..wow
 더보기를 눌렀더니 실제로 새로운 데이터가 잘 나온다
더보기를 눌렀더니 실제로 새로운 데이터가 잘 나온다
실제로 로딩하는거 같은 ui도 구현할수 있다
let [loading, setLoading] = useState(false);우선 loading state의 초기값을 false로 지정해주었다
function Loading() {
return (
<div>
<Spinner animation="border" role="status">
<span className="visually-hidden">Loading...</span>
</Spinner>
</div>
);
}loading ui에 쓸 컴포넌트도 하나 만들었다, 걍 부트스트랩꺼 가져옴
{loading ? <Loading /> : null}
<button
className="btn btn-primary"
onClick={() => {
setLoading(true);
axios
.get("데이터 불러올 url")
.then((result) => {
setLoading(false);
setShoes([...shoes, ...result.data]);
})
.catch(() => {
setLoading(false);
console.log("데이터 불러오기 오류");
});
}}
>
더보기
</button>버튼을 눌렀을때 setLoading 함수를 통해 true로 바꿔주었다, 상단에 삼항연산자 조건에 의해 Loading 컴포넌트가 렌더링 될것이다.
그리고 then함수에서 데이터가 성공적으로 불려오면 다시 loading state를 false로 바꿔준다. 그럼 화면에서 Loading 컴포넌트는 삼항연산자 조건에 의해 다시 사라질것
.gif) 잘 구현이 되었다ㅎㅎ
잘 구현이 되었다ㅎㅎ
서버에 데이터를 보내고 싶으면 POST요청도 가능하다
axios.post('서버 URL', { id : 'test', pw : 1234})
.then((result)=>{ })
.catch(()=>{ })예를 들어 서버 url에 id, pw값을 보내고 싶다면 post()함수를 쓰면 된다.
페이지를 방문하자마자 Ajax요청을 실행하고 싶으면 간단히 useEffect()함수에 집어넣자!!
function App(){
useEffect(()=>{
axios.get().then().catch();
},[]);
return (
<div>
...
</div>
)
}App컴포넌트가 렌더링, 업데이트시 ajax요청을 실행할것
업데이트시 매번 ajax요청하기 싫으면, useEffect 두번째 인자로 대괄호를([]) 넣으면 될것이다!!!!!!!!
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)
