사용자가 input에 입력한 값을 저장해보자
let [input, setInput]=useState('');우선 input값을 저장할 state변수 하나 만들기
<input onChange={()=>{}}/>input창에 뭔가 입력이 될때 실행시킬 onChange옵션도 넣어주자
사용자가 입력한 값을 받아오려면 -> e.target.value
onChange에 선언한 함수에 파라미터로 e를 넣는것을 잊지말자!!!!!
<input
onChange={(e) => {
console.log(e.target.value);
}}
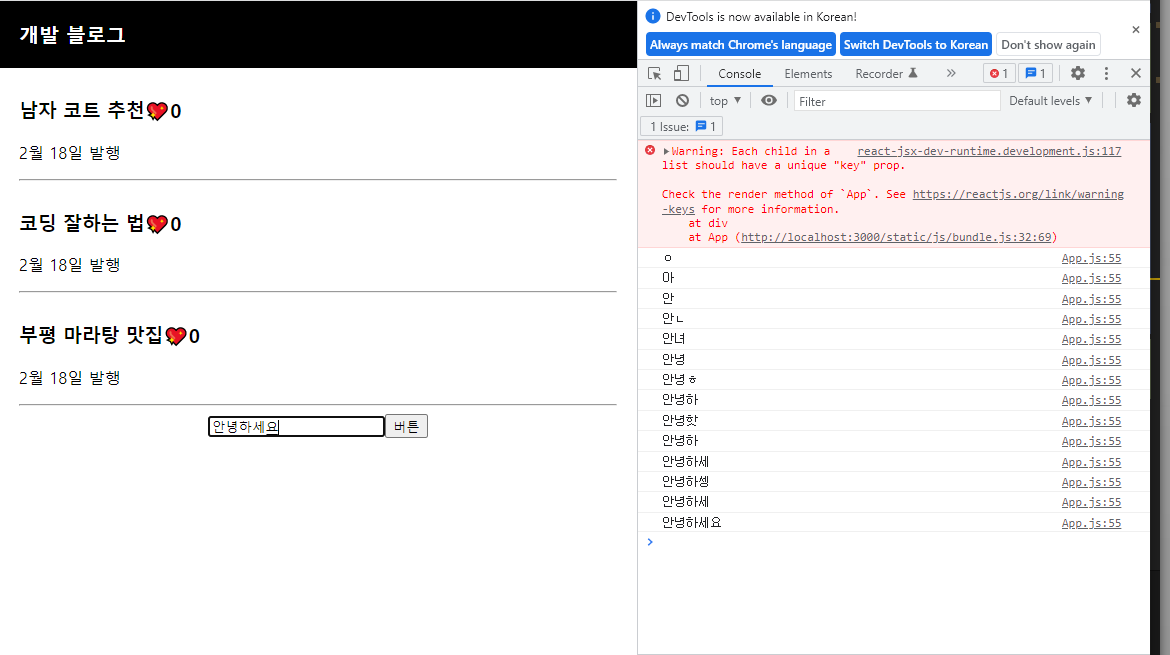
내가 입력한 값이 콘솔창에 잘 가져와진다
<input
onChange={(e) => {
setInput(e.target.value);
}}
/>
{input}입력값을 state에 저장해야함으로 state변경 함수에 넣어주고, 화면에 출력해보자

값이 입력될때마다 화면에 같이 출력이된다ㅎㅎ
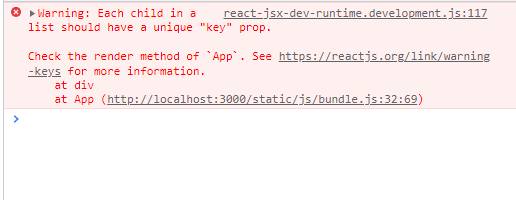
이 자식은 왜 뜨는 걸까?
map으로 돌린 반복문에는 key값(정수값)이 필요하기때문!!!!
{글제목.map((item, i) => {
return (
<div className="list" key={i}>
<h3
onClick={() => {
setTitleNum(i);
}}
>
.
.
.map함수 두번째 인자는 0,1,2..인덱스를 반환하므로 큰 div태그안에 이 인덱스를 key 값으로 넣어주면 된다

이제 warning창이 안뜬다ㅎㅎ
배운 내용을 바탕으로 글 발행 기능 만들기
<div className="publish">
<input />
<button>저장</button>
</div>
</div>/*css*/
.publish {
margin-top : 30px;
margin-bottom : 30px;
}
.publish input {
padding : 10px;
font-size : 16px;
border-radius : 5px;
width : 80%;
border : 1px solid grey;
}
.publish button {
display : block;
margin : auto;
margin-top : 10px;
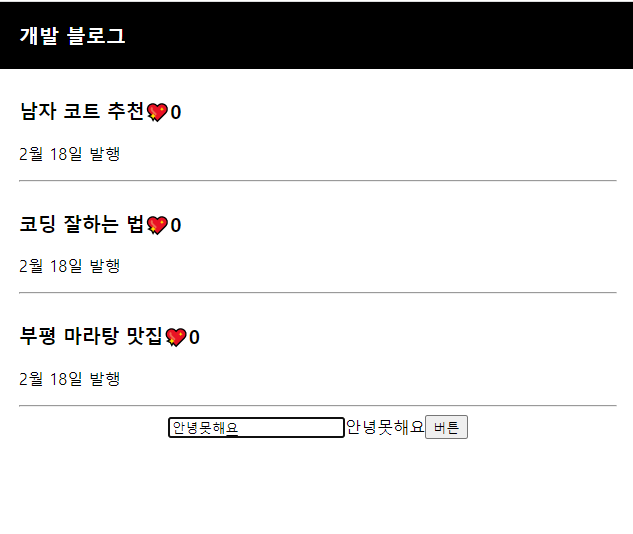
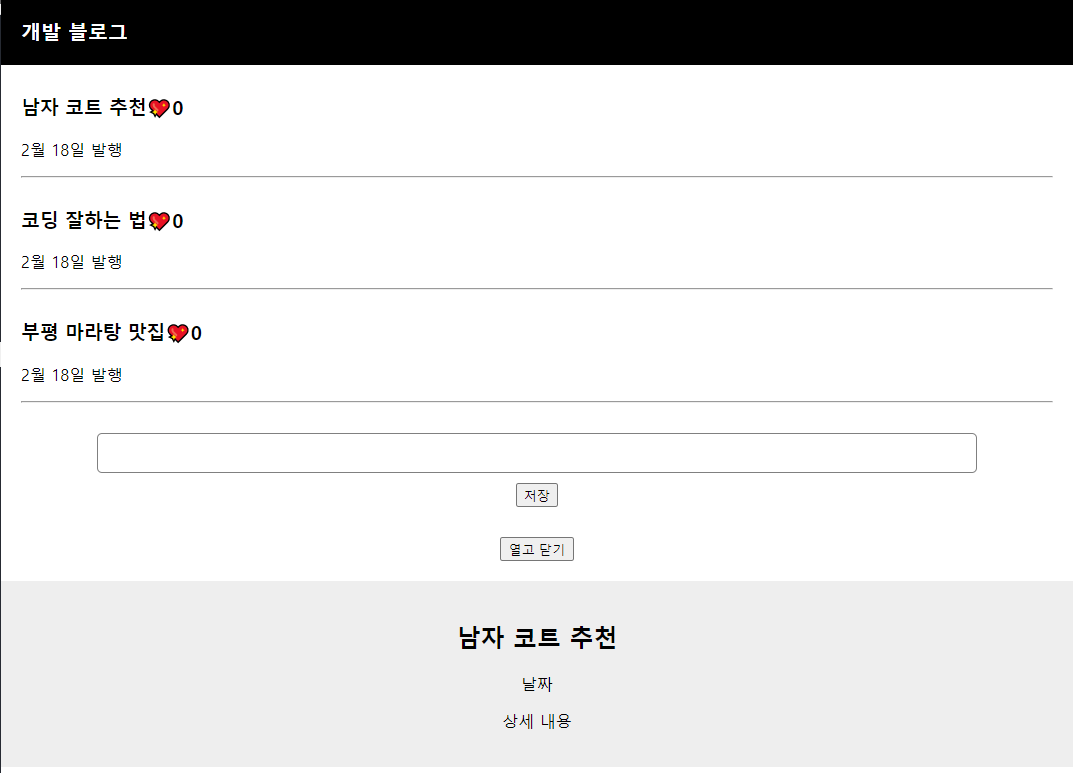
}우선 input창과 글발행 버튼을 하나 만들었따

저장버튼을 누르면 글포함 글이 4개가 되도록 합시다 강사님이 혼자 하라했으므로 혼자하자ㅎㅎ
나의 코드
let [input, setInput] = useState("");우선 input값을 저장할 state를 하나 만들었다
<div className="publish"> <input onChange={(e) => { setInput(e.target.value); }} /> <button onClick={() => { writeBtn(); }} 저장 </button> </div> . .input에 값이 들어올때마다 e.target.value를 통해 state값을 저장, 저장버튼을 누를때마다 writeBtn() 함수를 동작하도록 했다
const writeBtn = () => { let titleCopy = [...글제목]; titleCopy.push(input); 글제목변경(titleCopy); setInput(""); };
- titleCopy변수에 기존에 있던 글제목state를 복사하고 사용자가 입력한 값이 저장되어있는 input state에 push함수를 통해 titleCopy에 하나 추가해준다
- 그리고 글제목변경 state함수를 통해 글제목state에 저장
- 마지막으로 사용자가 입력한 값이 input state에 남아있으므로 초기화 시켜준다
굳!!!
강의에서는 push가 아니라 unshift(데이터를 앞에 붙여주는 함수)를 썼고, input값을 초기화하지 않았다. 생각해보니 input이 들어올때마다 state값이 바뀌기 때문에 굳이 초기화를 하지 않아도 될거 같다.
input을 입력하고 input창에 글자가 남아있는게 싫어서 약간 코드를 수정했다
<div className="publish"> <input onChange={(e) => { setInput(e.target.value); }} value={input} /> <button onClick={() => { writeBtn(); setInput(""); }} 저장 </button> </div>input태그에 value값으로 input state를 가지고 있도록 했다. 버튼누를때마다 input state를 초기화 시켜주면 끝
input창이 깔끔해졌다ㅎㅎ
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)

.gif)
.gif)
