예전에 쓰던 리액트 문법, 참고로 알아두면 좋을거 같다
컴포넌트 만드는법
class Profile extends React.Component {
constructor() {
super();
}
render() {
return <div>프로필 입니다.</div>;
}
}html태그는 똑같이 return 괄호안에 작성, Profile이라는 컴포넌트를 만들었다

state는 constructor 함수안에 작성
(constructor: class의 변수/초기값 저장)
class Profile extends React.Component {
constructor() {
super();
this.state = { name: "Kim" };
}
render() {
return <div>프로필 입니다.</div>;
}
}state를 꺼내쓰려면?
this.state.state명
class Profile extends React.Component {
constructor() {
super();
this.state = { name: "Kim", age:30 };
}
render(){
return(
<div>
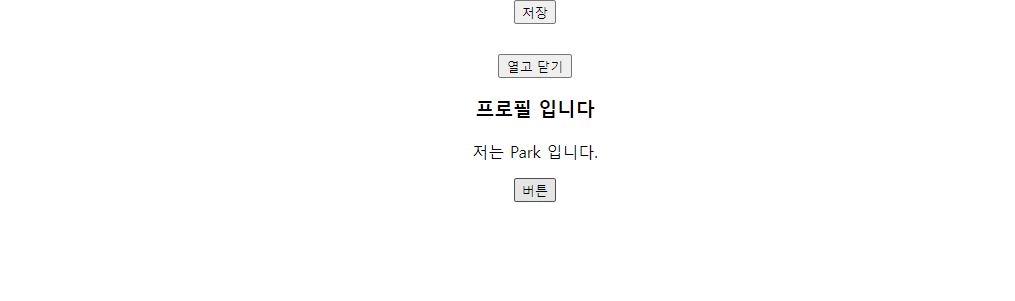
<h3>프로필 입니다</h3>
<p>저는 {this.state.name} 입니다.</p>
</div>
)
}
}버튼을 눌렀을때 state를 바꾸려면??
setState함수를 이용한다
this.setState(변경할 state)
class Profile extends React.Component {
constructor() {
super();
this.state = { name: "Kim", age: 30 };
}
render() {
return (
<div>
<h3>프로필 입니다</h3>
<p>저는 {this.state.name} 입니다.</p>
<button
onClick={() => {
this.setState({ name: "Park" });
}}
>
버튼
</button>
</div>
);
} 
버튼을 누르면 kim이 park으로 잘 바뀐다
함수 선언하려면?
changeName() {
this.setState({ name: "Park" });
}
render() {
return (
<div>
<h3>프로필 입니다</h3>
<p>저는 {this.state.name} 입니다.</p>
<button onClick={this.changeName.bind(this)}>버튼</button>
</div>
);
}bind(this)를 쓰기 귀찮다면 함수를 arrow함수로 작성해주면 된다
changeName = () => {
this.setState({ name: "Park" });
};
render() {
return (
<div>
<h3>프로필 입니다</h3>
<p>저는 {this.state.name} 입니다.</p>
<button onClick={this.changeName}>버튼</button>
</div>
);
}
후기: 걍 신문법 쓰자
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)