
유튜브 API를 활용해서 특정 채널 재생목록, 동영상 리스트, 동영상 정보(조회수, 좋아요 수..등)을 긁어 올 수있다는것을 알게 되었고 나도 한번 가지고 놀아봤다.
우선 유튜브 API는 구글에서 제공하는 API이고 개인 키를 발급받는 사전 작업이 필요하다.
키를 발급 받는 과정은 https://brunch.co.kr/@joypinkgom/52 에 자세히 언급되어 있어서 생략한다. 글쓴이 분에게 너무 감사하다.
키를 발급받고 꼭 깃허브나 이런곳에 올릴때는 키를 가려주자 악용될 위험이 있다고 한다. 키를 암호화하는 방법이 구글링하면 많이 있다.
채널 ID 가져오기
이제 본격적으로 유튜브 API를 가지고 놀아보자
본인은 유튜브 특정채널에서 우선 재생목록 리스트를 가져오고 싶었다. 그러려면 채널 아이디를 알아야한다.

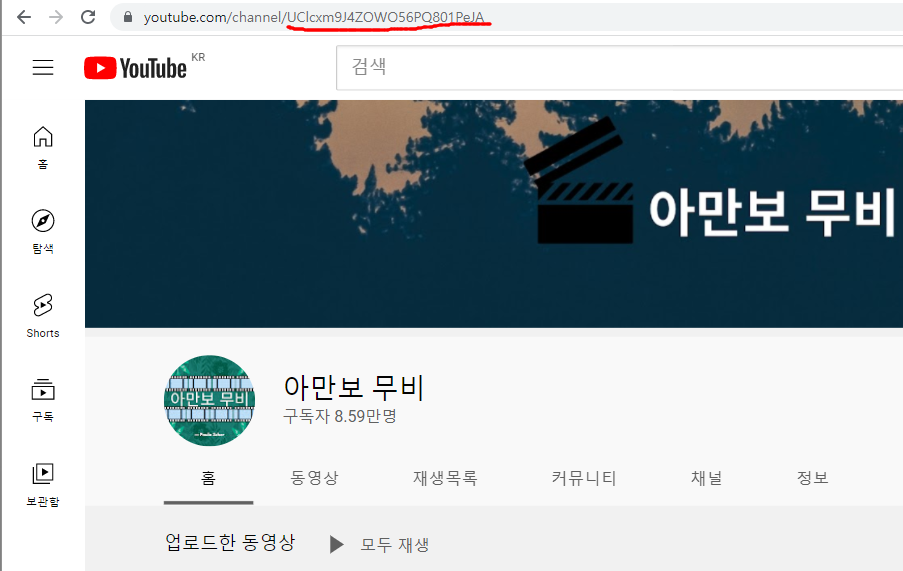
아무 채널에 들어가면 URL에서 빨간줄부분이 채널 ID이다, 그러나 내가 불러오고 싶었던 채널은 침착맨 채널이었는데

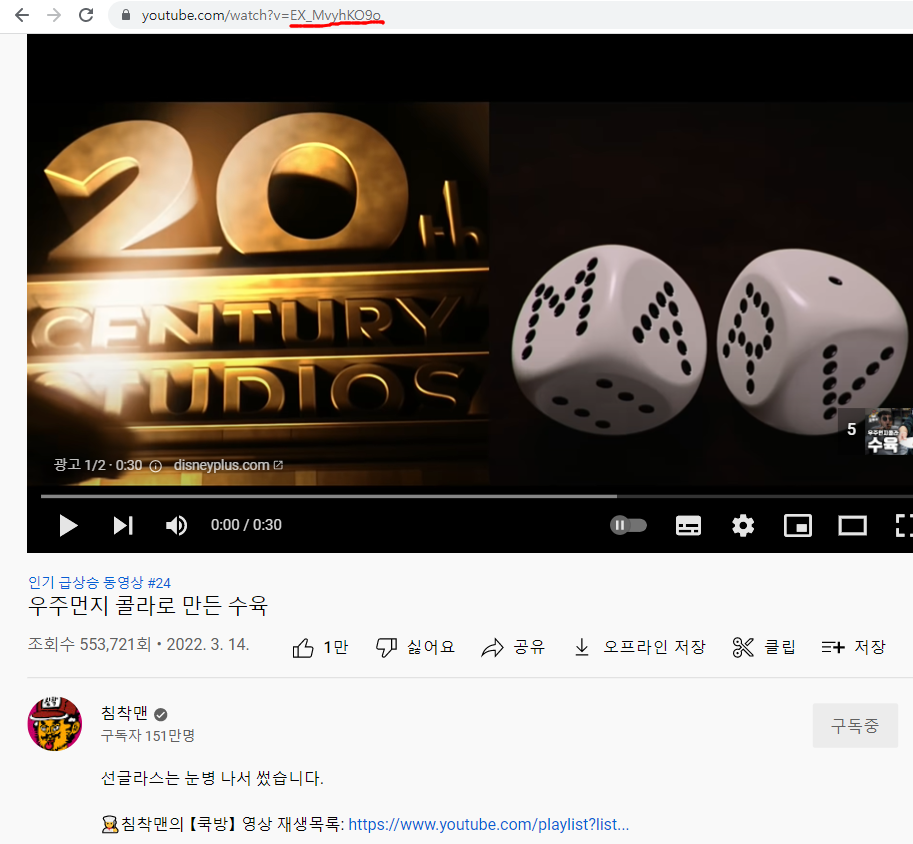
보기와 같이 우리의 개방장은 킹받게 채널 ID를 가려놨다. 하지만 채널 아이디를 불러올수 있는 방법이 있다. 우선 해당 채널에서 아무 영상에 들어간다.

밑줄 친 부분이 영상 ID 인데 이부분을 긁어 온다.
https://developers.google.com/youtube/v3/docs?hl=ko 여기에서 유튜브 데이터 api를 가지고 놀수있는 사용법이 매우매우 자세하게 설명 되어있다. 처음에는 사용법이 익숙치 않아 하루종일 붙잡고 있었다. 계속 가지고 놀다보면 익숙해진다ㅎㅎ
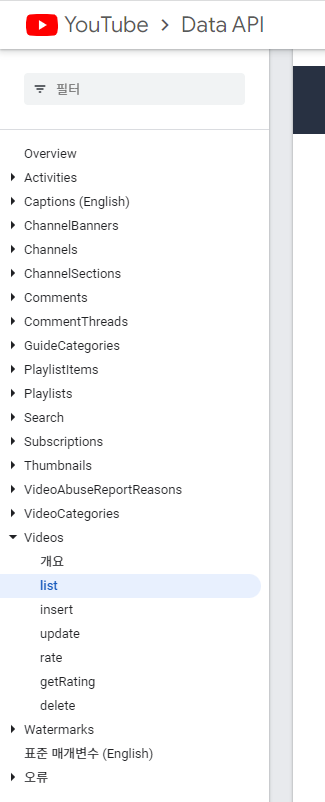
 왼쪽 사이드 바에서 Videos-list 로 들어간다
왼쪽 사이드 바에서 Videos-list 로 들어간다
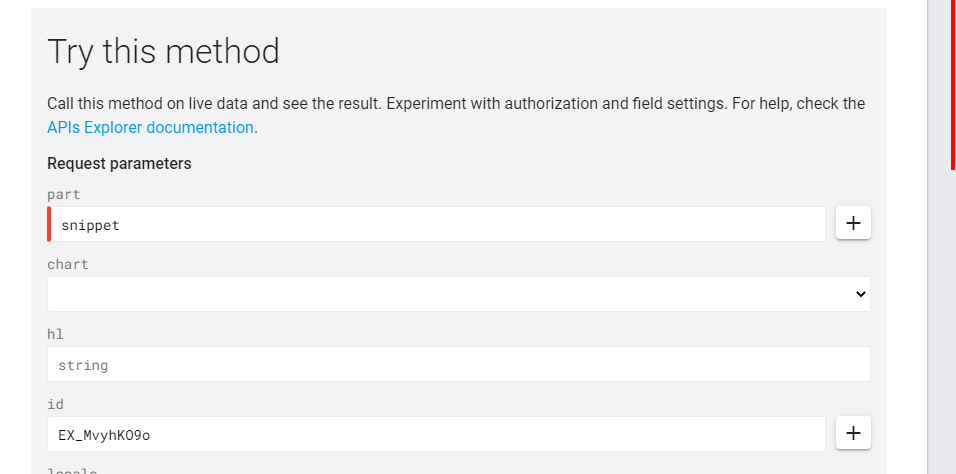
 맨 밑으로 내려가보면 미리 api를 요청해볼수 있는 곳이 나오는데 다 쌩까고 part부분에 snippet, id부분에 긁어온 영상 ID를 넣어주고 실행시킨다.
맨 밑으로 내려가보면 미리 api를 요청해볼수 있는 곳이 나오는데 다 쌩까고 part부분에 snippet, id부분에 긁어온 영상 ID를 넣어주고 실행시킨다.
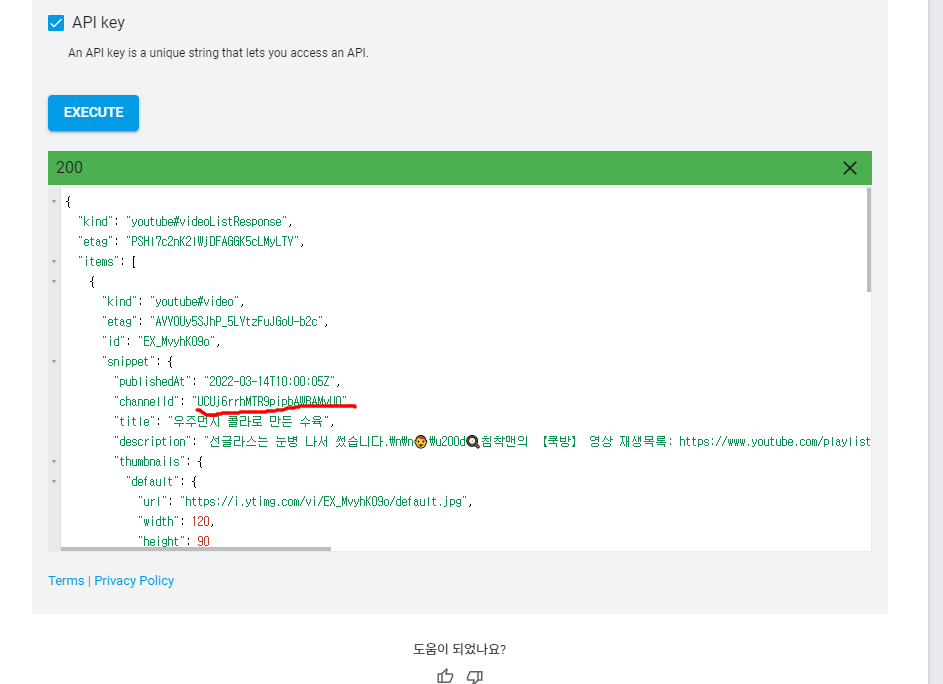
 실행 결과 화면에서 해당 영상에 대한 정보가 나오고, 밑줄 친 부분에서 드디어 채널 ID를 얻어 올 수있다. 잘 긁어서 보관하기
실행 결과 화면에서 해당 영상에 대한 정보가 나오고, 밑줄 친 부분에서 드디어 채널 ID를 얻어 올 수있다. 잘 긁어서 보관하기
특정채널 재생목록 불러오기
이제 채널 ID를 알았으니 침착맨 채널에 있는 재생목록을 불러 올수 있다.
 다시 유튜브 데이터 api 사이트에서 Playlists-list로 접속
다시 유튜브 데이터 api 사이트에서 Playlists-list로 접속
설명을 보면 API 요청 매개변수와 일치하는 재생목록의 모음을 반환합니다. 라고 되어있다. 매개변수 사용법도 자세하게 설명 되어있어서 많이 숙지해 가지고 놀자.

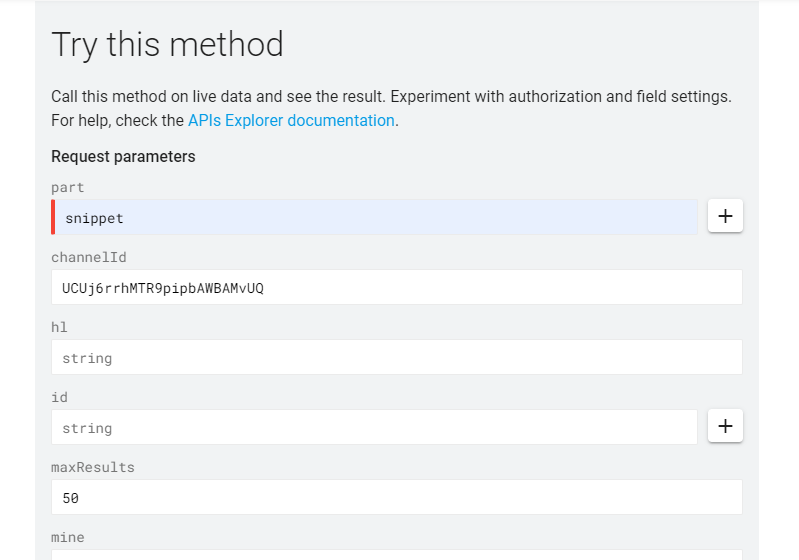
페이지 하단에 다시 내려가서 part부분에 snippet, channelId부분에 가져온 채널ID를 기입, 하단에 maxResults는 가져올 재생목록 개수다, 최대 50까지 가능
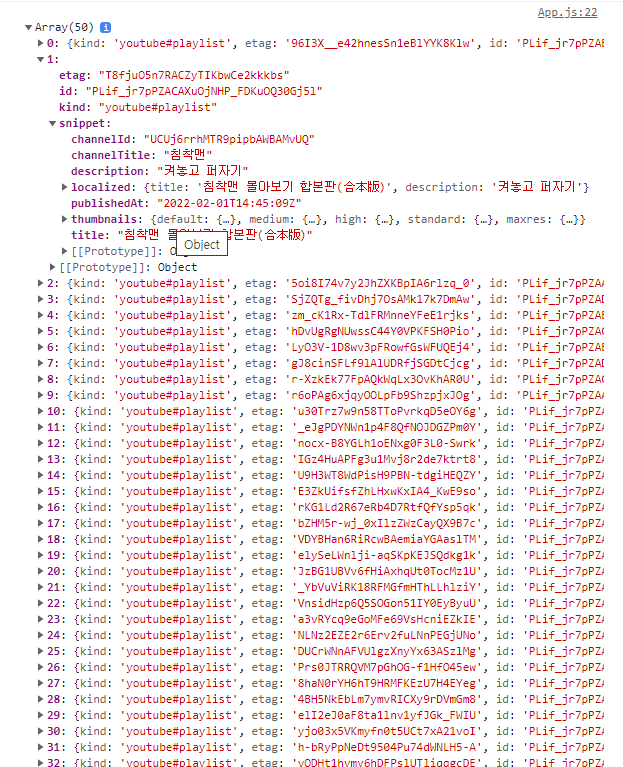
 잘 실행되었다면 결과는 이와같다.
잘 실행되었다면 결과는 이와같다.
아ㅋㅋ 벌써 설렌다
해당 재생목록의 썸네일이라던가 제목, 설명등이 snippet속성에 의해 불러와진 모습이다.
이제 axios get요청을 통해 리액트상에서 직접 데이터를 불러올것이다.
axios로 리액트 상에서 확인해보기
const [playlist, setPlaylist] = useState([]);
useEffect(() => {
axios
.get(
"https://www.googleapis.com/youtube/v3/playlists?part=snippet&channelId={채널 ID}&maxResults=50&key={본인이 발급받은 API KEY}"
)
.then((res) => {
console.log(res);
setPlaylist(res.data.items);
})
.catch(() => {});
}, []);
console.log(playlist);재생목록을 담아줄 state를 하나 만들고, axios get 요청을 통해 간단하게 불러 오면 된다. URL양식은 유튜브 데이터 API 사이트에서 충분히 숙지했다.
state에 담아주고 콘솔창에서 확인했다.
 아ㅋㅋㅋㅋㅋㅋ
아ㅋㅋㅋㅋㅋㅋ
이제 렌더링만 잘해주면 된다
return (
<div className="App">
<Switch>
<Route exact path="/">
<div className="container">
{playlist &&
playlist.map((i, idx) => {
return (
<div className="playlist" key={idx}>
<img src={i.snippet.thumbnails.high["url"]} alt="" />
<Link to={"/playlist/" + i.id}>
<h1>{i.snippet.localized["title"]}</h1>
</Link>
<p>{i.snippet.localized["description"]}</p>
</div>
);
})}
</div>
</Route>가져오고 싶은 속성을 입맛에 맞게 가져와서 쓰면 끝이다
본인은 재생목록 제목을 클릭하면 해당 재생목록에 있는 영상들과 영상정보(조회수,,)를 가져올 것이라 Link를 따로 주었다. 구현은 되었고, 나중에 게시글로 또 쓸것이다!!!!
 아ㅋㅋ설렌다
아ㅋㅋ설렌다
하단에 더 재생목록이 잘 맞게 가져와져있다.

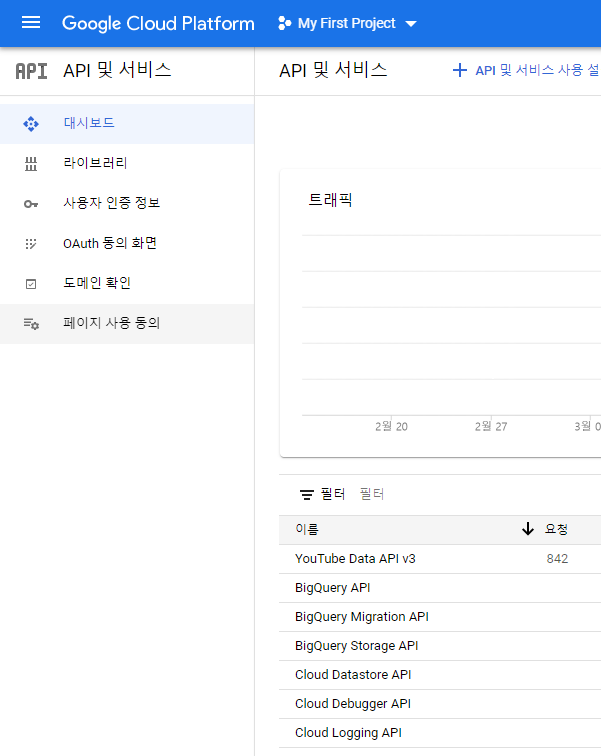
무료 API인지라 하루 요청량이 정해져 있다고 한다.
어제 하루종일 가지고 논 결과인데 요청량이 하루에 10000까지만 제한된다 한다. 충분히 숙지하고 코드내에서 사용하면 좋을거 같다!!

잘봤습니다