프론트엔드 개발자가 된다면 api에 있는 데이터를 가져와 뿌리는 작업을 많이 할텐데 나도 api를 만들어 보고 싶었다
Postman이라는 프로그램으로 가짜 서버를 만들수 있다.
https://www.postman.com/downloads/
 설치가 완료되었다면
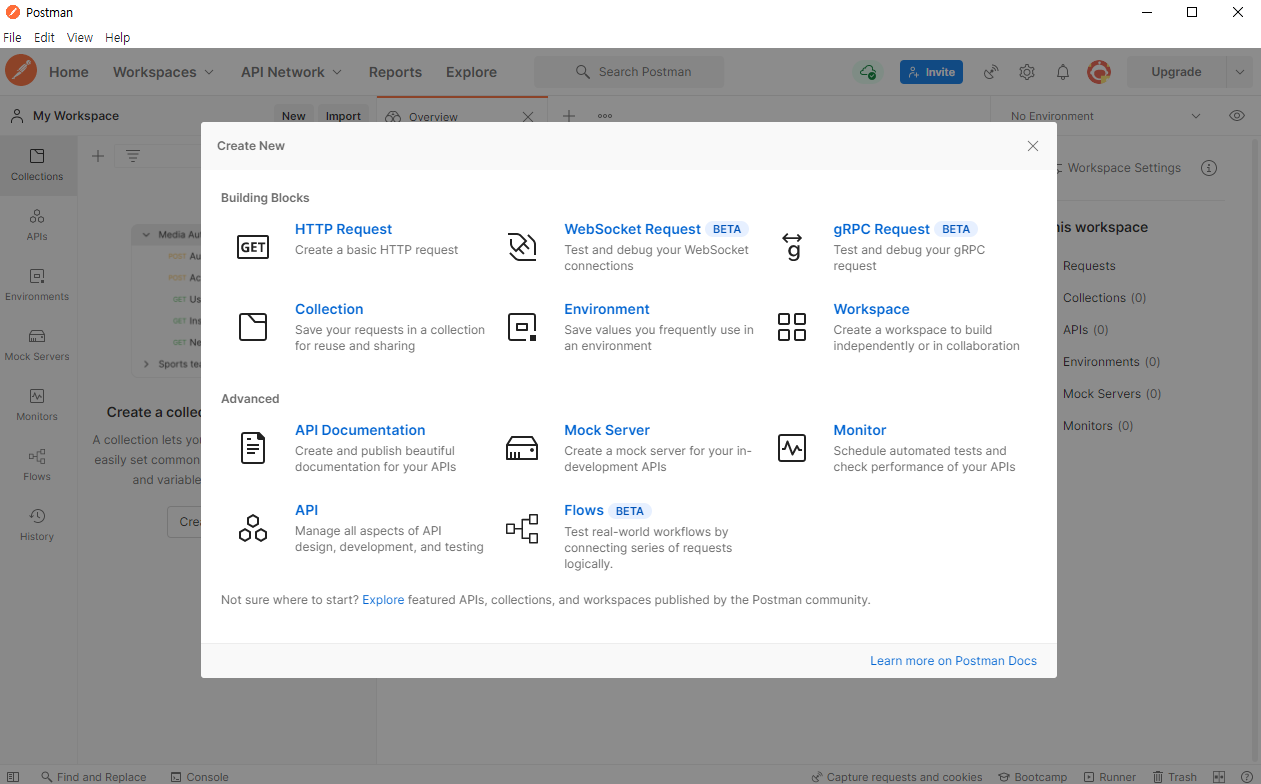
설치가 완료되었다면 new->mock server 클릭
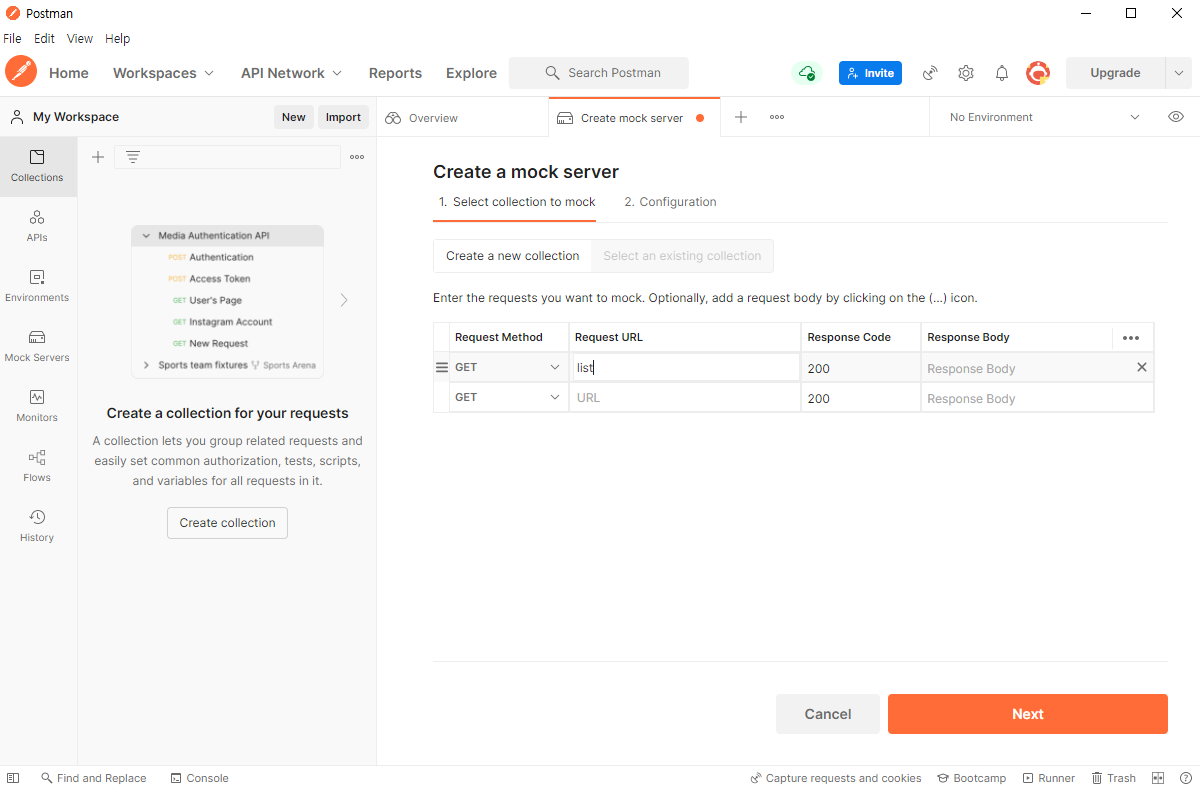
 들어가면 path를 입력해야하는데 난 list라고 작성했다 그리고 next
들어가면 path를 입력해야하는데 난 list라고 작성했다 그리고 next
 서버 이름을 만들어주고
서버 이름을 만들어주고 Create Mock Server 누르기
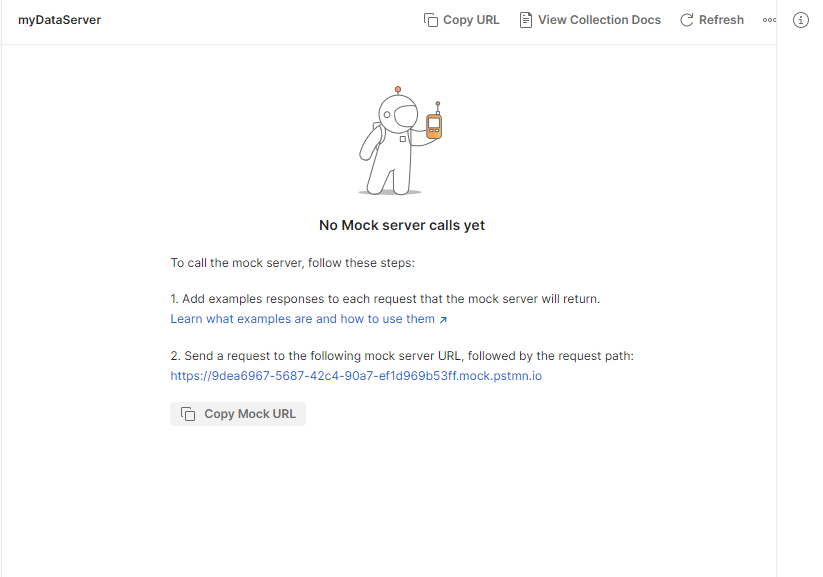
 내 가짜 서버의 url이 생성되었다.
내 가짜 서버의 url이 생성되었다.
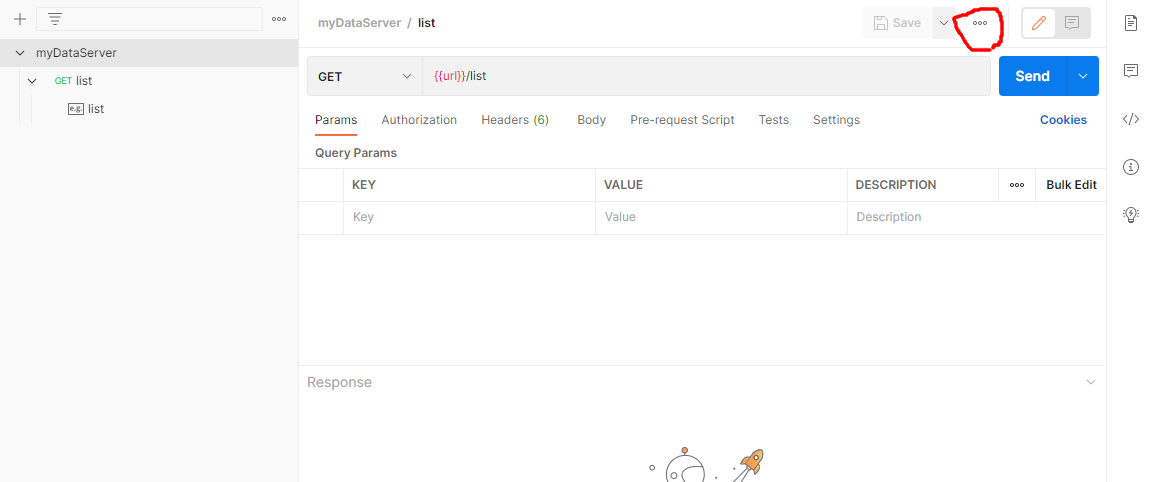
 왼쪽에 만들어진 내 서버를 열고 동그라미 친 부분 클릭후
왼쪽에 만들어진 내 서버를 열고 동그라미 친 부분 클릭후 add example을 클릭
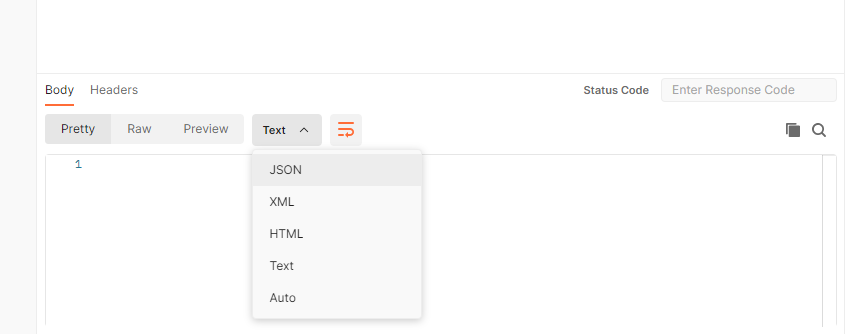
 정상적으로 열렸다면 JSON으로 설정해주기
정상적으로 열렸다면 JSON으로 설정해주기
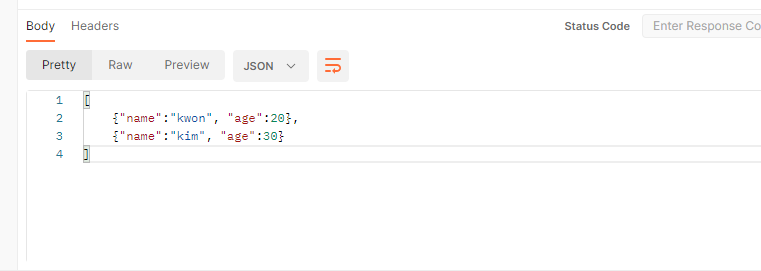
 원하는 데이터를 만들어 준다
원하는 데이터를 만들어 준다
 데이터를 다 만들었다면 No Environment 부분을 내가 만든 서버이름으로 바꿔준다
데이터를 다 만들었다면 No Environment 부분을 내가 만든 서버이름으로 바꿔준다
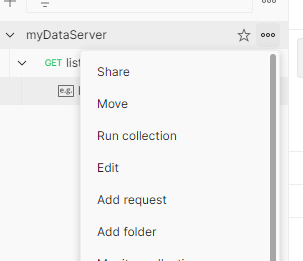
 바꾼뒤
바꾼뒤 Run collection
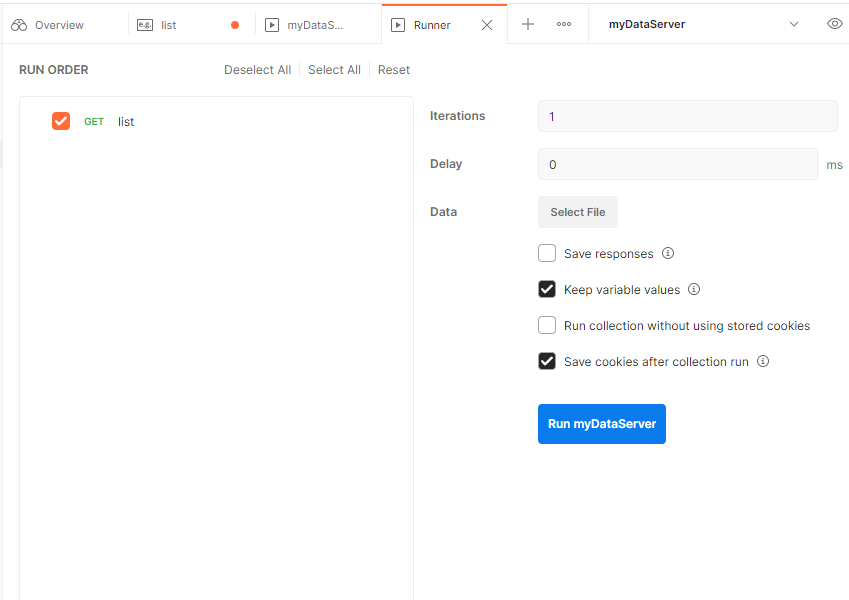
 Run(파란버튼) 누르기
Run(파란버튼) 누르기
 그 다음 프로그램 하단에 console 창을 띄울수 있는데 콘솔창을 띄우면 'list'에 해당하는 내 서버 전체 url을 띄워준다.
그 다음 프로그램 하단에 console 창을 띄울수 있는데 콘솔창을 띄우면 'list'에 해당하는 내 서버 전체 url을 띄워준다.
직접 리액트 내에서 확인을 해보았다
import "./App.css";
import { useEffect, useState } from "react";
import axios from "axios";
function App() {
useEffect(() => {
axios
.get("만든 서버 URL")
.then((result) => {
console.log(result.data);
})
.catch(() => {});
}, []);
return (
<div className="App">
<h1>hi</h1>
</div>
); 실제로 만든 데이터를 잘 가져왔다!!!
실제로 만든 데이터를 잘 가져왔다!!!
import "./App.css";
import { useEffect, useState } from "react";
import axios from "axios";
function App() {
let [mydata, setData] = useState([]);
useEffect(() => {
axios
.get("만든 서버 URL")
.then((result) => {
setData(result.data);
})
.catch(() => {});
}, []);
return (
<div className="App">
{mydata.map((i) => {
return (
<>
<p>이름 : {i.name}</p>
<p>나이 : {i.age}</p>
</>
);
})}
</div>
); 데이터 바인딩도 잘 되었다.
데이터 바인딩도 잘 되었다.
