페이지를 새로고침하면 모든 state데이터 리셋됨 (당연히, JS 파일들을 처음부터 다시읽기 때문)
state 데이터를 기억하게 하고 싶으면
- 서버로 보내서 DB에 저장
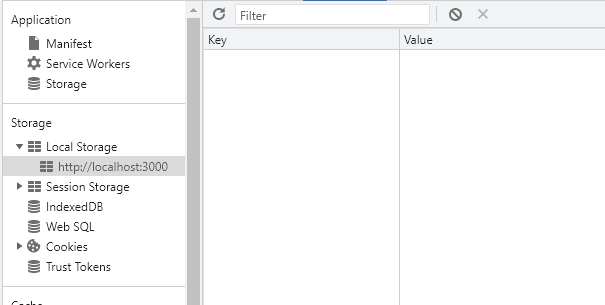
- 브라우저 임시 저장공간 사용 (localStrorage)
DB없이 데이터를 저장하고 싶으면 localStorage를 사용하면 된다.
(텍스트 5MB 정도 저장가능)

-
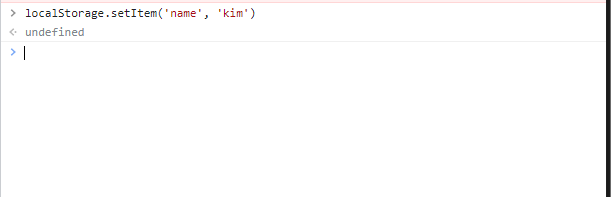
자료 저장하기
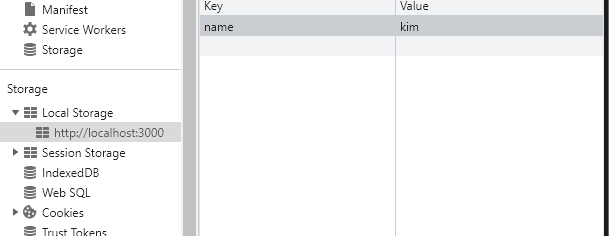
localStorage.setItem('key', 'value')


-
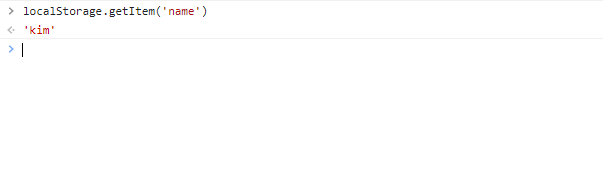
자료 출력하기
localStorage.getItem('key')

-
자료 삭제하기
localStorage.removeItem('key')

but, 순수한 setItem 으로는 object나 array를 저장할수 없다
localStorage에 오브젝트/배열 저장하려면?
JSON으로 바꿔준뒤 저장해야한다
localStorage.setItem('obj', JSON.stringify({name:'kim'}))JSON.stringify() 함수에 오브젝트나 어레이를 집어 넣어준다
 JSON자료형으로 잘 저장이 된다
JSON자료형으로 잘 저장이 된다
하지만 데이터를 다시 꺼내면 JSON그대로 나오기때문에 오브젝트처럼 자료조작이 불가능함
JSON을 오브젝트로 바꿔주는 함수인 JSON.parse() 함수를 써줘야 한다

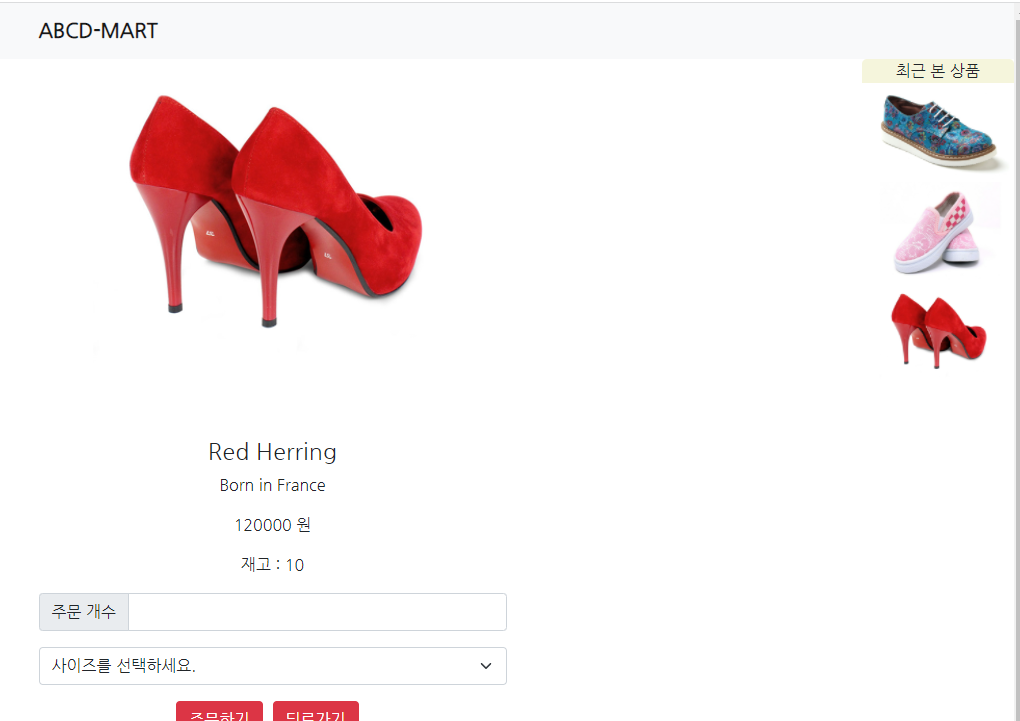
최근 본 상품 UI 만들기
강의 들으면서 한것중 가장 오래 걸렸다...
let [watchItem, setWatch] = useState([]);
useEffect(() => {
let watch = localStorage.getItem("watched");
if (watch == null) {
watch = [];
} else {
watch = JSON.parse(watch);
}
watch.push(id);
if (watch.length <= 3) {
watch = new Set(watch);
watch = [...watch];
}
localStorage.setItem("watched", JSON.stringify(watch));
setWatch(watch);
}, []); 최근 본 상품의 인덱스를 저장해줄 state를 하나 선언했고, useEffect()는 Detail 컴포넌트가 렌더링 될때마다 실행될것
우선 getItem을 통해 watched를 가져온다
만약 watched가 없다면(null) 빈 배열을 하나 만들어주고 아니면 JSON.parse()를 통해 오브젝트로 만들어 준다.
let { id } = useParams( );에 현재 url에서 불러온 id가 저장 되어있으므로 push()로 추가
중복을 처리하기 위해 Set() 자료 형을 썼다.
(Set 자료형은 중복을 자동으로 제거해줌)
다시 setItem을 통해 따옴표를 쳐서 저장해줌
마지막으로 state 변경 함수에 watch를 넣어 주었다
return (
<div className="container">
<div className="watch-item">
<p>최근 본 상품</p>
{watchItem.map((item) => {
if (watchItem.length > 3) {
let copy = [...watchItem];
copy.shift();
setWatch(copy);
} else {
return (
<div>
<Link to={"/detail/" + item}>
<img
src={
"https://codingapple1.github.io/shop/shoes" +
(Number(item) + 1) +
".jpg"
}
/>
</Link>
</div>
);
}
})}
</div>UI를 만들어 주었다. watchItem state에 map()함수를 돌리고 if문에서는 state 배열길이가 3이 넘으면 shift를 통해 앞의 갚을 제거 해 주었다.
아니면 이미지를 로드하고, 이미지에 해당 상품의 링크도 걸어주었다
/*Detail.scss*/
.watch-item{
p{
margin-bottom: 0;
}
display: flex;
border-radius: 5px;
flex-direction: column;
position: fixed;
right: 0;
top:10;
width: 15%;
height: auto;
background-color: beige;
z-index: 2;
}
.watch-item img{
max-width: 100%;
height: auto;
}약간의 스타일링도 해주었다.

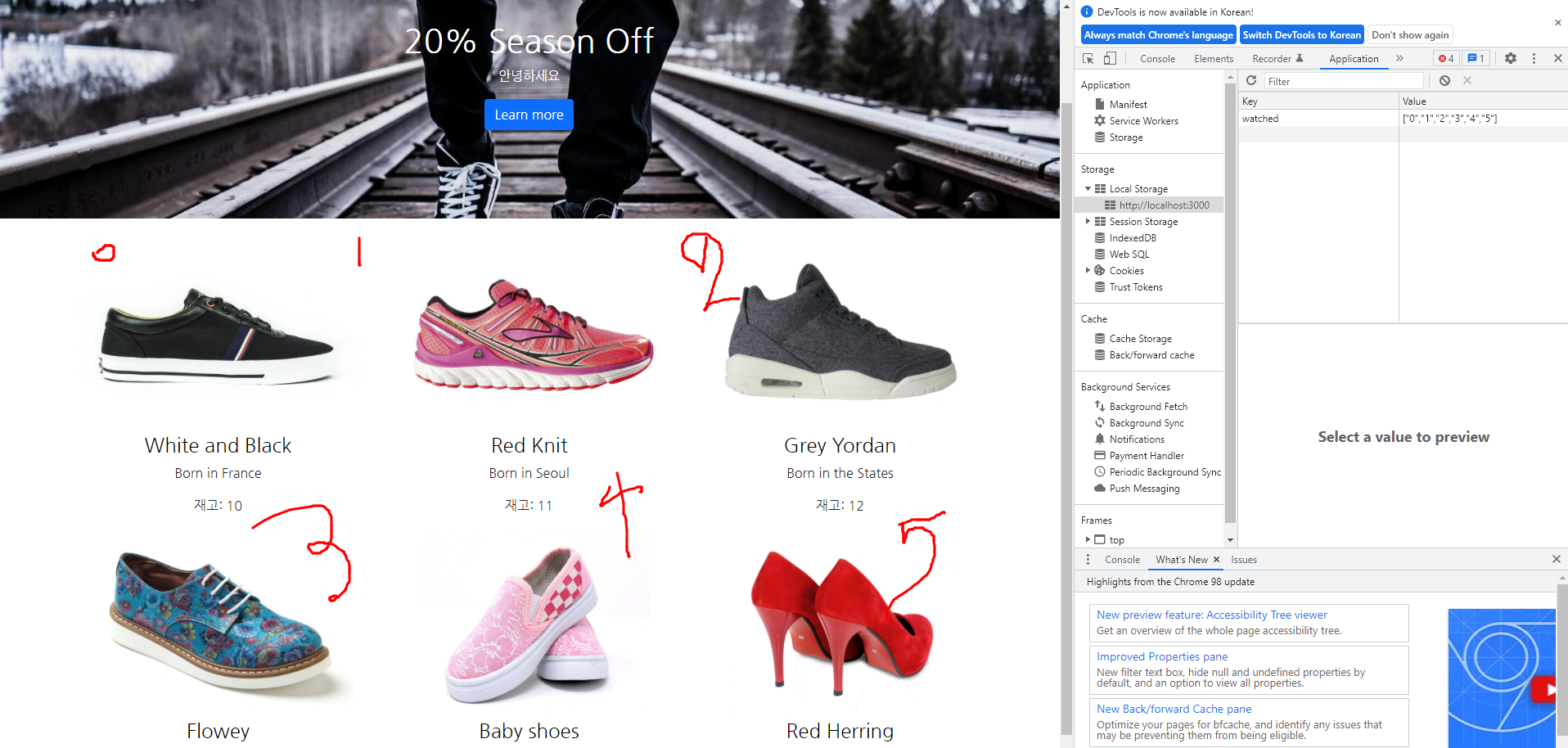
0,1,2,3,4,5 순으로 방문을 해보았고
 최근 본 상품이 잘 들어가 있고, 먼저 확인한 상품들은 ui에서 사라진 모습이다
최근 본 상품이 잘 들어가 있고, 먼저 확인한 상품들은 ui에서 사라진 모습이다
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)

This complicates your problem, especially kfc phoenix specials
when you are running out of letters to try from Some words may be repeated.