CSS 에서 flex 는 페이지의 레이아웃을 구성할때 쓰이는 속성이다.
원래는 페이지의 레이아웃을 구성할때 position 이나 float 속성을 사용했는데
flex 속성을 이용하면 훨씬 유연하게 레이아웃을 구성할 수있다.
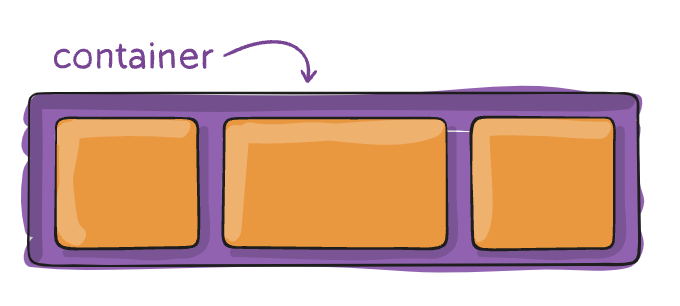
flex-box 는 flex 안의 큰 틀인 container 와 그 안에 들어가는 item 들을 이해해보면 된다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS flex 속성 이해해보기</title>
<style>
.container {
background: beige;
height: 100vh;
}
.item {
width: 40px;
height: 40px;
}
.item1 {
background-color: #ef9a9a;
}
.item2 {
background-color: #f48fb1;
}
.item3 {
background-color: #ce93d8;
}
.item4 {
background-color: #b39ddb;
}
.item5 {
background-color: #90caf9;
}
.item6 {
background-color: #a5d6a7;
}
.item7 {
background-color: #e6ee9c;
}
.item8 {
background-color: #fff59d;
}
.item9 {
background-color: #ffcc80;
}
.item10 {
background-color: #880e4f;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>
</body>
</html>
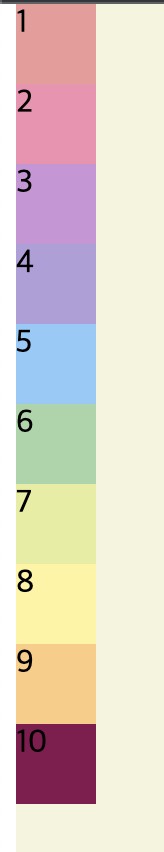
일단 각각 다른 색깔을 가진 div 칸들을 하나씩 만들어주었다.
🔍 flex-box 의 container 속성

🔍 1. flex 속성
.container {
background: beige;
height: 100vh;
display: flex;
}

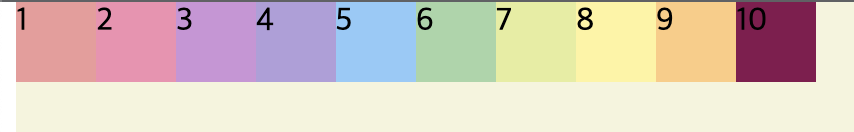
display : flex 속성을 추가하니 block 요소로서 한줄씩 다 차지하던 div 창들이
span 태그처럼 좌 우로 나란히 놓여진것을 볼 수 있다.
flex 속성이 적용되면 flex item 들이 가로방향으로 배치되고, 자신이 가진 width 만큼 차지하게 된다.
또한 height는 컨테이너의 높이만큼 늘어난다.
🔍 2. flex-direction 속성
.container {
background: beige;
height: 100vh;
display: flex;
flex-direction: row-reverse;
}
flex-direction 은 flex item 들이 놓여질 기본축을 정하는 속성이다.
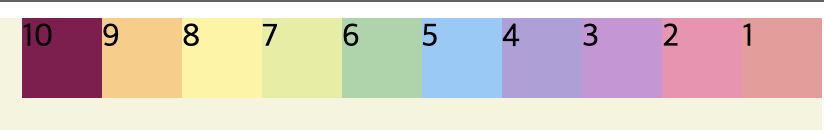
위처럼 row-reverse 속성을 적용시킨다면 좌에서 우로 1 2 3 4 가 아닌 뒤집혀진 우에서 좌로 1 2 3 4 식으로 아이템들이 놓여진다.
🔍 3. flex-wrap 속성
.container {
background: beige;
height: 100vh;
display: flex;
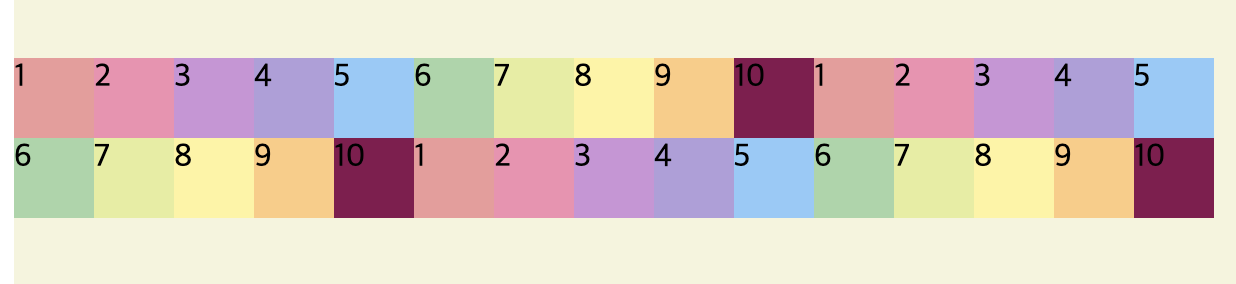
flex-wrap: wrap
}flex-wrap 은 브라우저 창의 사이즈가 좁아졌을때 아이템들의 줄바꿈 처리를 정하는 속성이다.
만약 nowrap 으로 설정한다면 브라우저 창이 아무리 작아지더라도 줄바꿈이 일어나지 않고
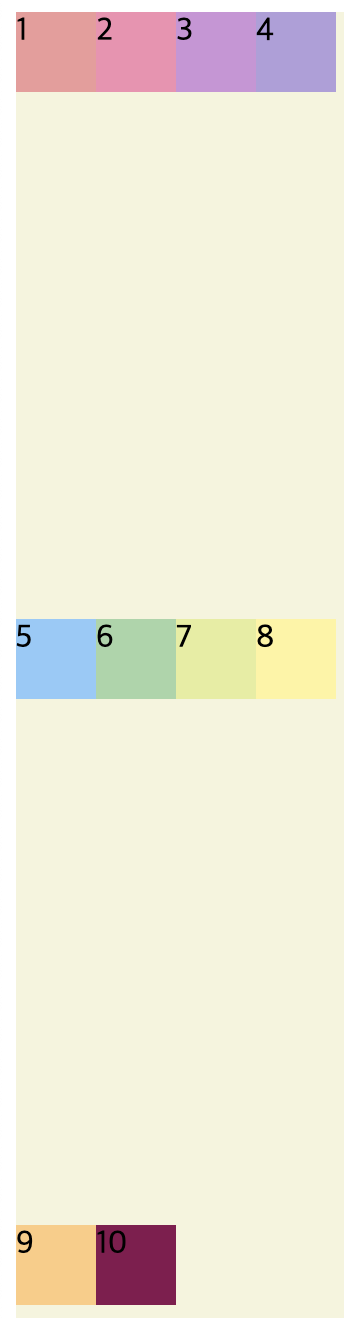
wrap 으로 설정한다면 줄바꿈이 일어난다.
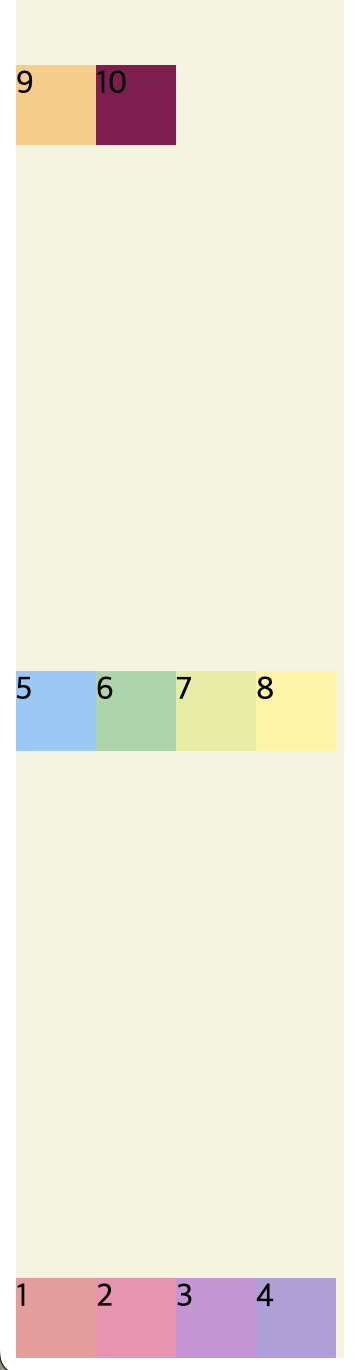
또한 wrap-reverse 속성을 사용한다면 줄바꿈이 일어날때 아이템들이 역순으로 배치된다.
- wrap 일때

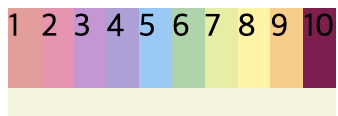
- nowrap 일때

- wrap-reverse 일때

🔍 4. flex-flow 속성
flex-flow 속성은 위의 flex-direction 과 flex-wrap 속성을 한번에 설정해줄 수 있는 속성이다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
}
flex-flow 를 통해 가로열로 정렬하고 줄바꿈이 일어나도록 하였다.
🔍 flex-box 의 item 정렬 속성
1. justify-content 속성 (가로 중심)
justify-content 속성은 flex item 들이 정렬이 될때의 중심 축을 정해준다.
원래의 기본값은 flex-start 이지만 flex-end 나 center 등 여러가지 속성을 통해서 중심축을 정해줄 수 있다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
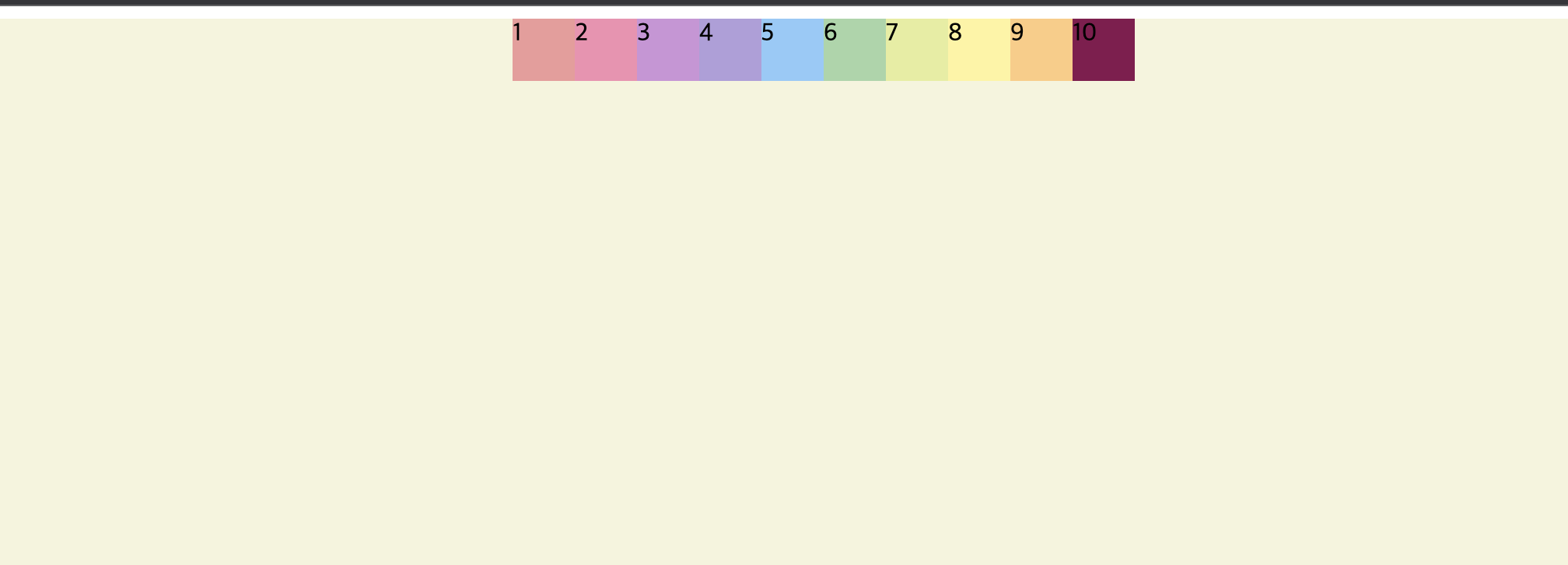
justify-content: center;
}
브라우저 창 내에서 중앙을 기준으로 아이템들이 정렬된 것을 확인할 수 있다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
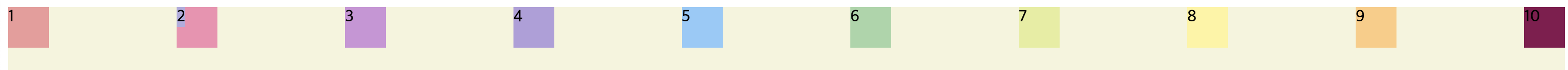
justify-content: space-between;
}
space-between 속성을 적용하니 각각 아이템을이 공백을 두고 놓여진것을 볼 수있다.
2. align-items 속성 (수직축 중심)
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
justify-content (가로축) 을 중심에 두고, align-items ( 세로축 ) 을 중심에 두니
브라우저 창 내에서 아이템들이 중앙에 배치된 것을 볼 수 있다.
3. align-content 속성 (아이템들이 2행 이상일때)
align-content 는 wrap 속성이 wrap으로 되어있고, 아이템들이 2행 이상일때 아이템들을
배치하는 방향을 정해주는 속성이다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
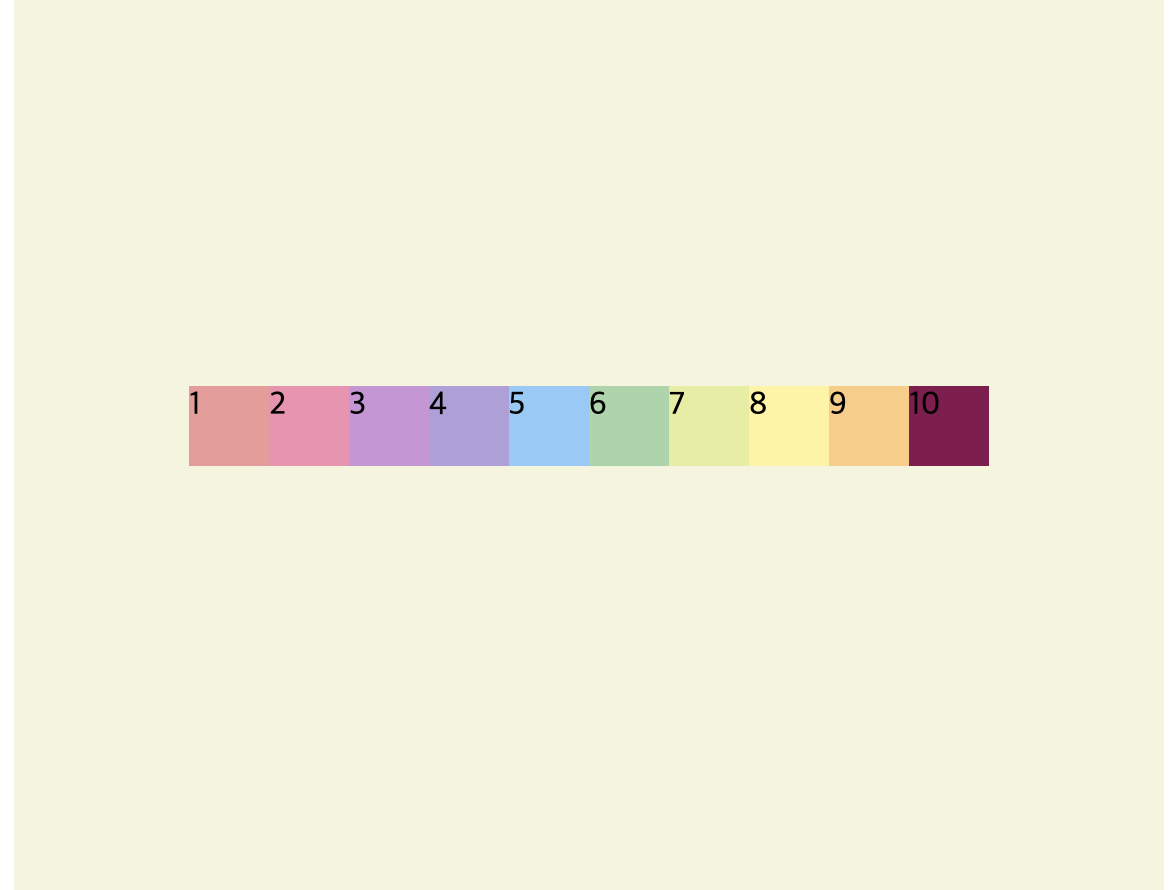
align-content: center;
}
align-content 를 center 로 두니 간격을 서로 두고 떨어졌던 아이템들이 브라우저 중앙에 모여서 배치되었다.
4. flex-grow 속성
flex-grow 는 브라우저창의 크기에 맞게 아이템들을 유연하게 늘려주는 기능을한다.
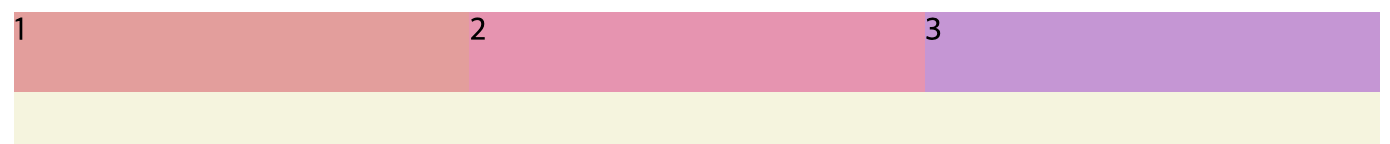
flex-grow 가 없을때는 길이와 높이 40px 인 아이템들이 고정되어있는데,
flex-grow 속성을 적용하면 브라우저 창을 꽉채우기 위해서 아이템들의 길이가 늘어난다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
}
.item {
width: 40px;
height: 40px;
}
.item1 {
background-color: #ef9a9a;
flex-grow: 1;
}
.item2 {
background-color: #f48fb1;
flex-grow: 1;
}
.item3 {
background-color: #ce93d8;
flex-grow: 1;
}
브라우저창을 꽉 채우기 위해서 늘어나있다.
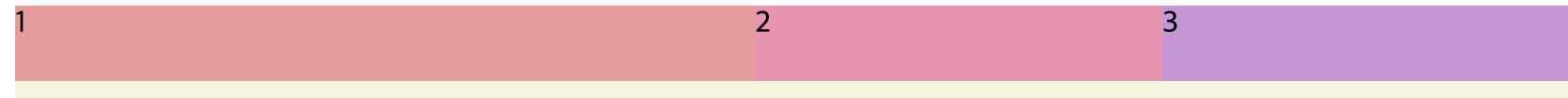
5. flex-shrink 속성
flex-shrink 속성은 grow와 반대로 브라우저 창의 크기에 맞게 아이템들을 유연하게 줄여주는 속성이다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
}
.item {
width: 40px;
height: 40px;
}
.item1 {
background-color: #ef9a9a;
flex-grow: 2;
flex-shrink: 4;;
}
.item2 {
background-color: #f48fb1;
flex-grow: 1;
flex-shrink: 1;
}
.item3 {
background-color: #ce93d8;
flex-grow: 1;
flex-shrink: 1;
}

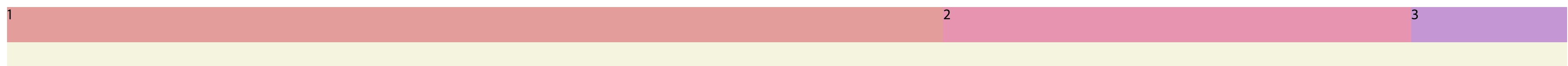
6. flex-basis 속성
flex-basis 는 기본적으로 아이템들의 크기를 결정하는 속성이다.
기본값은 auto 로 되어있지만 크기를 지정해주어서 브라우저 창의 크기에 맞게 아이템들의 크기를
줄여주거나 늘려줄수 있다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
}
.item {
width: 40px;
height: 40px;
}
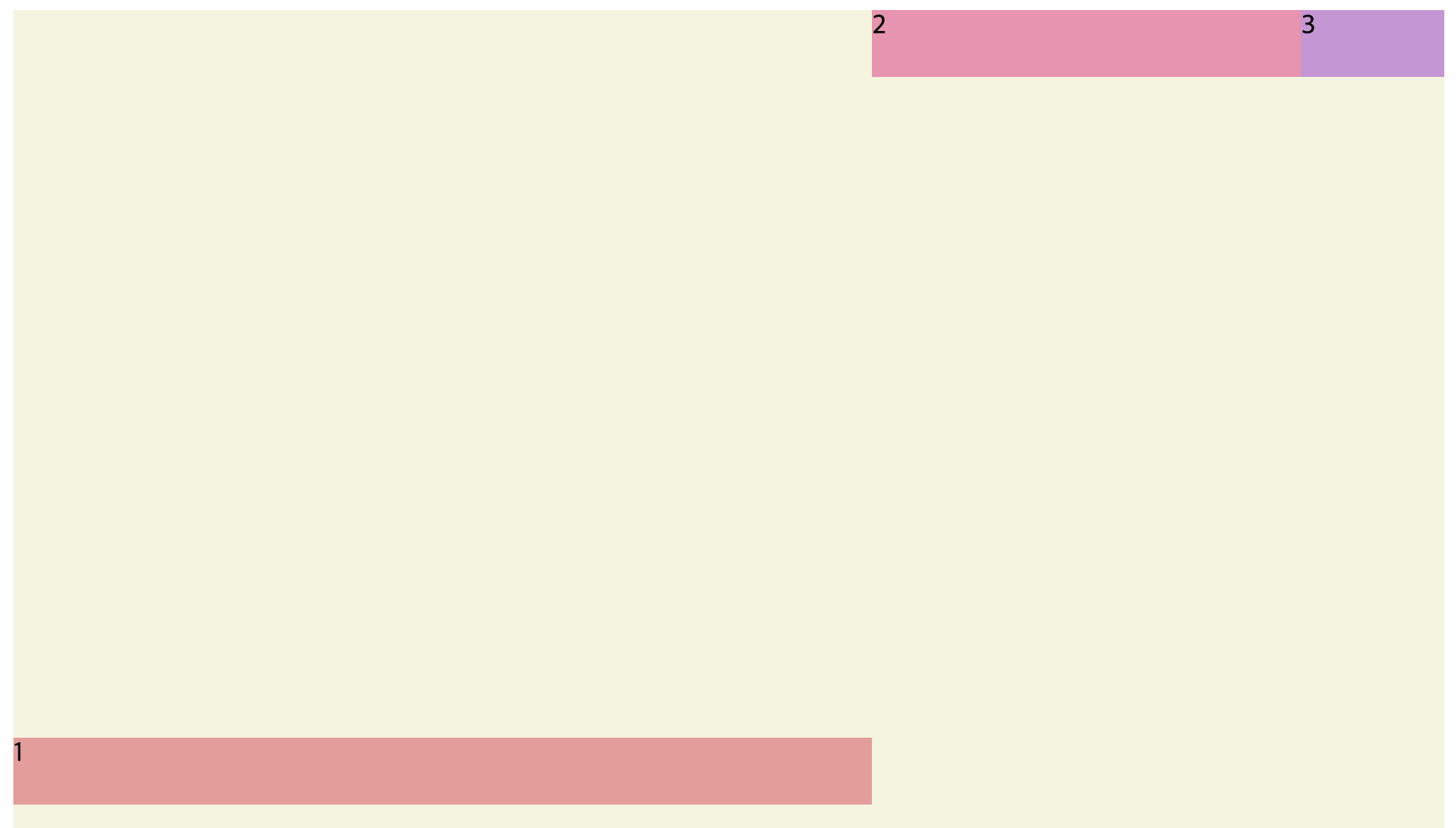
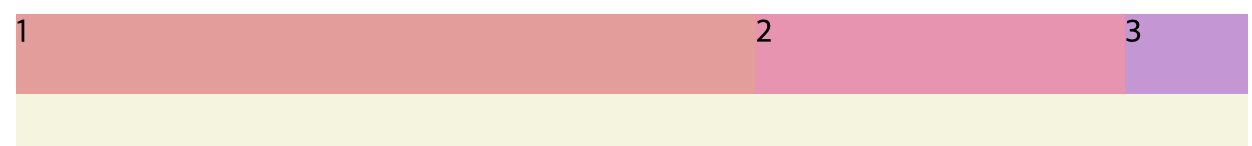
.item1 {
background-color: #ef9a9a;
flex-basis: 60%;
}
.item2 {
background-color: #f48fb1;
flex-basis: 30%;
}
.item3 {
background-color: #ce93d8;
flex-basis: 10%;
} 

브라우저창이 크거나 줄어들어도 아이템들의 비율이 그대로 유지가 된다.
7. align-self 속성
align-items 의 아이템 버전이다. 해당 아이템에서 align-self 속성을 주면 그 아이템만 수직축 기준으로 배치가 된다.
.container {
background: beige;
height: 100vh;
display: flex;
flex-flow: row wrap;
}
.item {
width: 40px;
height: 40px;
}
.item1 {
background-color: #ef9a9a;
flex-basis: 60%;
align-self: center;
}
.item2 {
background-color: #f48fb1;
flex-basis: 30%;
}
.item3 {
background-color: #ce93d8;
flex-basis: 10%;
}