CSS 에서 height 속성을 적용할때 100% 와 100vh 의 차이가 궁금했다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS flex 속성 이해해보기</title>
<style>
.container {
background: beige;
height: 100%;
display: flex;
}
.item {
width: 40px;
height: 40px;
}
.item1 {
background-color: #ef9a9a;
}
.item2 {
background-color: #f48fb1;
}
.item3 {
background-color: #ce93d8;
}
.item4 {
background-color: #b39ddb;
}
.item5 {
background-color: #90caf9;
}
.item6 {
background-color: #a5d6a7;
}
.item7 {
background-color: #e6ee9c;
}
.item8 {
background-color: #fff59d;
}
.item9 {
background-color: #ffcc80;
}
.item10 {
background-color: #880e4f;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>
</body>
</html>이런식으로 코드가 되어있다고 했을때
container 에 height 를 100%를 준다는 것은 컨테이너의 부모인 body를 기준으로 100%를 준다는 것이다.
만약에 부모인 body의 height 가 50%라면 50%에서 100%를 쓴다는 것이므로 브라우저 창에서는 절반만
채워진 상태로 나타나게 된다.
body{
height : 50%;
}
.container {
background: beige;
height: 50%;
display: flex;
}
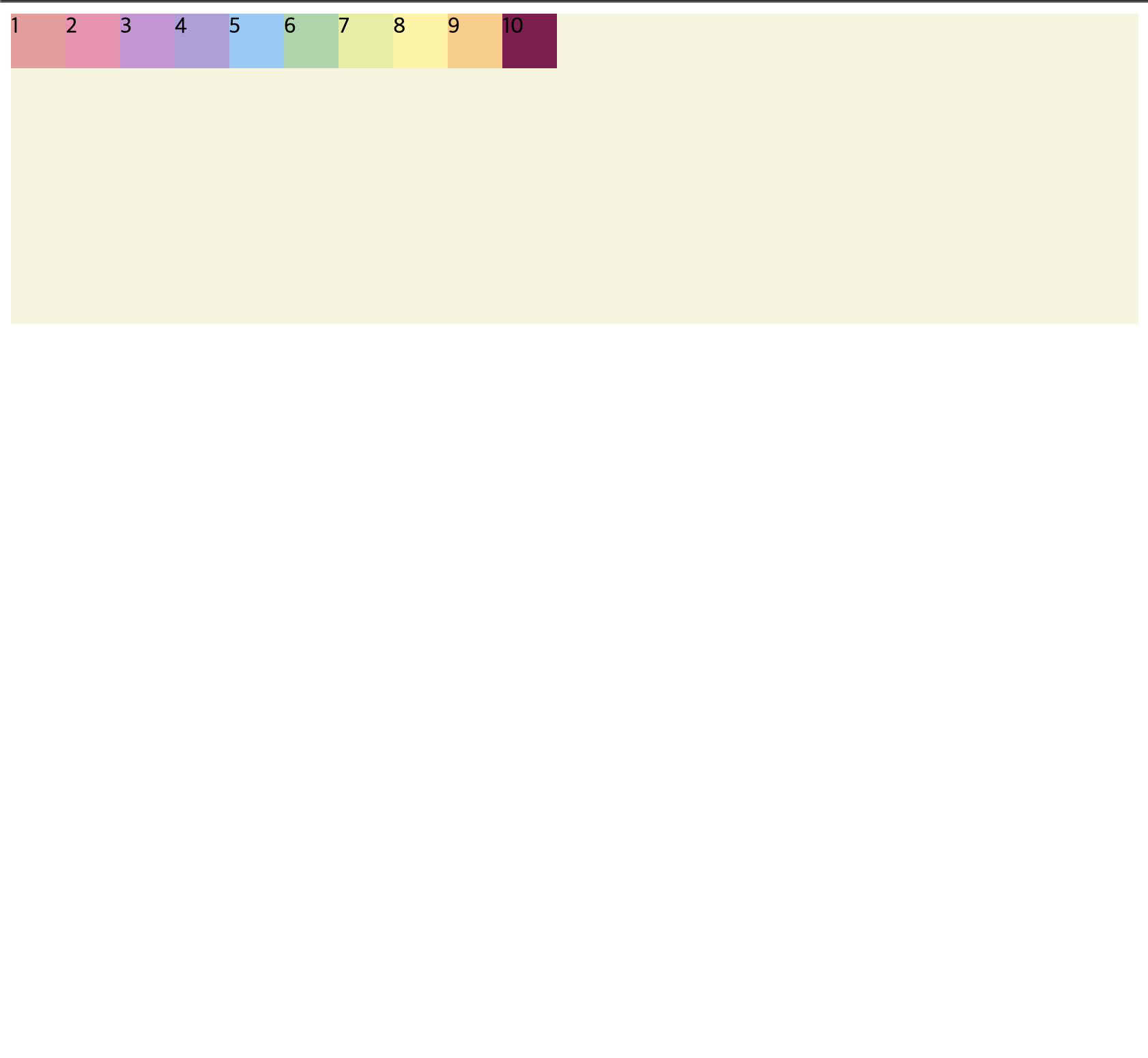
사진을 보면 body의 height 를 50%로 주고 container 의 height 또한 50%로 주었다.
절반의 절반이니 브라우저 창에서는 1/4 만 채워진 모습이 보인다.
body{
height : 50%;
}
.container {
background: beige;
height: 100vh;
display: flex;
} 
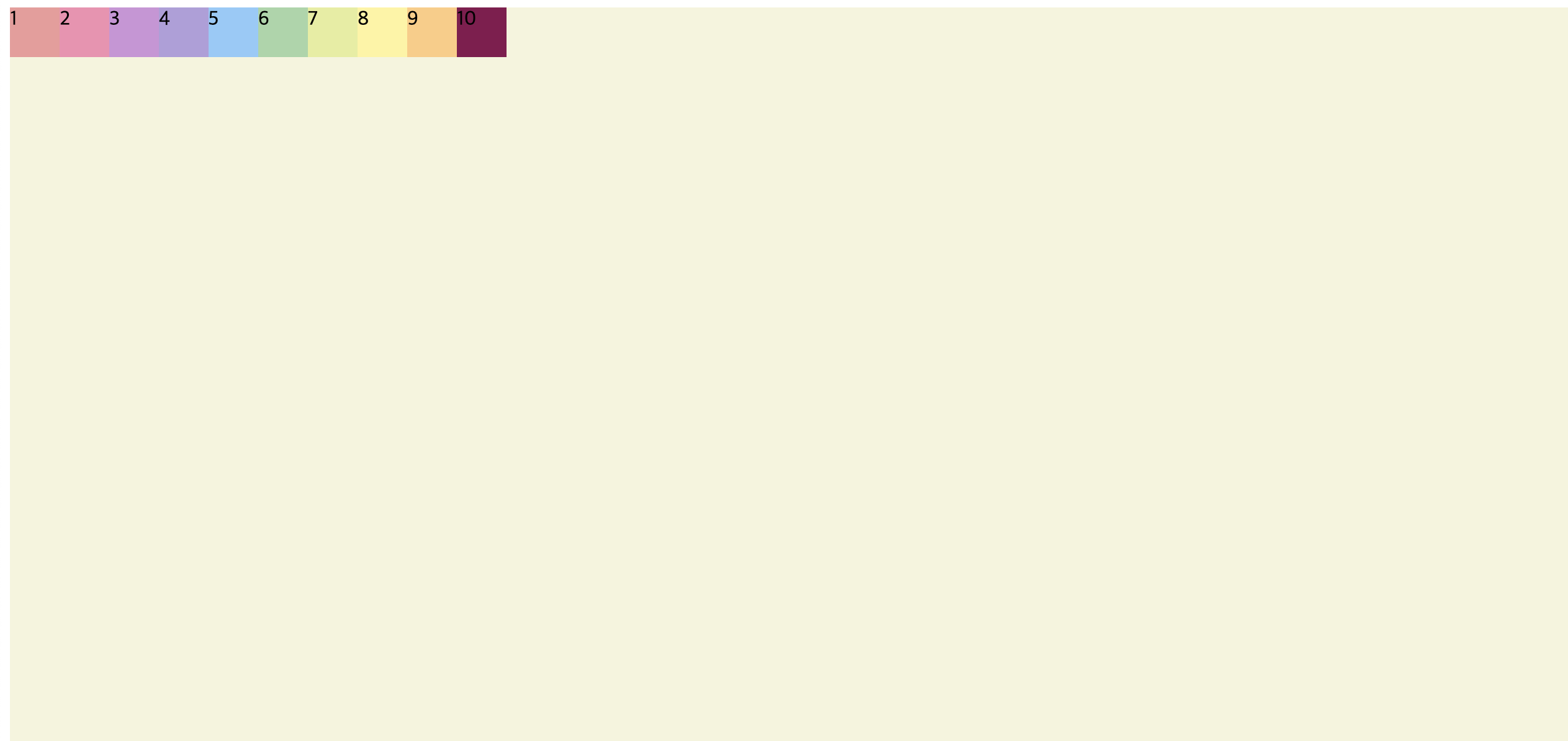
위에서는 body의 height 를 50%를 줬음에도 불구하고 100vh 로하니 브라우저 창이 꽉 채워졌다.
100vh 라는것은 직관적으로 브라우저창의 100 view height 라는 것이므로 부모 태그와 상관이 없이 꽉 채워진다.

잘 읽었습니다.