🔍 block 과 inline
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display, position 속성 정리</title>
<style>
div, span{
width: 80px;
height: 80px;
margin: 20px;
}
div{
background-color: rgb(101, 37, 37);;
color: #fff;
}
span{
background-color: rgb(33, 33, 206);
color: #fff;
}
</style>
</head>
<body>
<!--Block level -->
<div></div>
<div></div>
<div></div>
<!--inline level -->
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html>
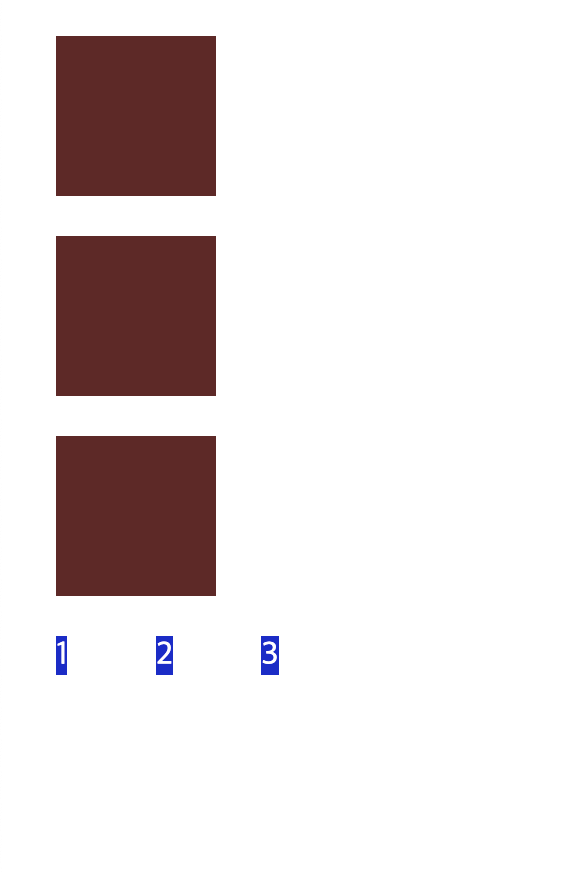
div 태그는 대표적인 block 요소이고, span 대표적인 inline 요소인데, block 요소는 한줄에 컨텐츠가 하나씩 차지하는 걸 의미하고 inline 요소는 안의 내용물 만큼 크기가 정해지는 것을 의미한다.

네모난 박스 하나지만 한줄을 다 차지하는걸 볼 수 있다.

span 태그지만 안의 내용물이 늘어날수록 크기가 늘어난다.
🔍 inline-block
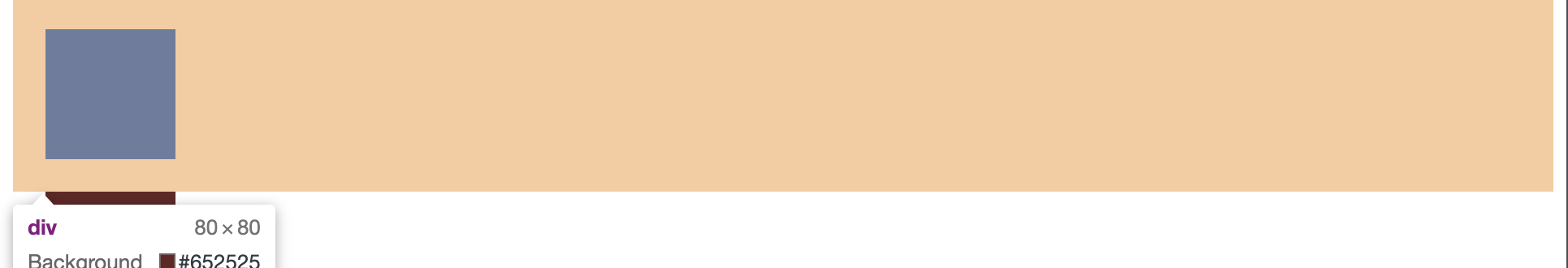
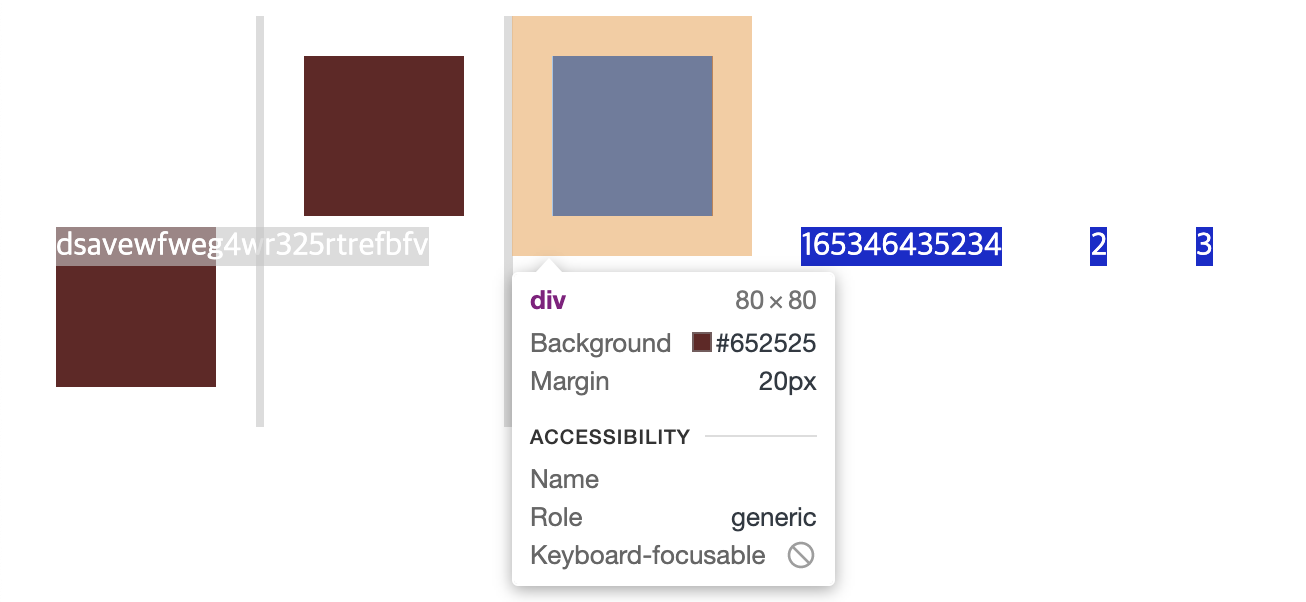
inline-block 은 한줄에 내용물들이 다 들어가지만 , width 와 height 를 지정한 만큼의 네모난 block 상자가 만들어지는 것을 의미한다.

위의 사진에서 div 창안에 dsavewfweg4wr325rtrefbfv 이라는 내용을 적었지만, width 와 height 가 지정된 사이즈를 넘어가면 내용물이 보이지 않는다.
또한 inline-block 을 설정했으므로 한줄에 div 태그와 span 태그가 전부 놓여진다.
🔍 position 속성 정리
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display, position 속성 정리</title>
<style>
body {
margin: 0;
}
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background-color: red;
}
.container {
background-color: yellow;
}
.box {
background-color: blue;
}
</style>
</head>
<body>
<header class="container">
<div></div>
<div class="box">BOX</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</header>
</body>
</html>
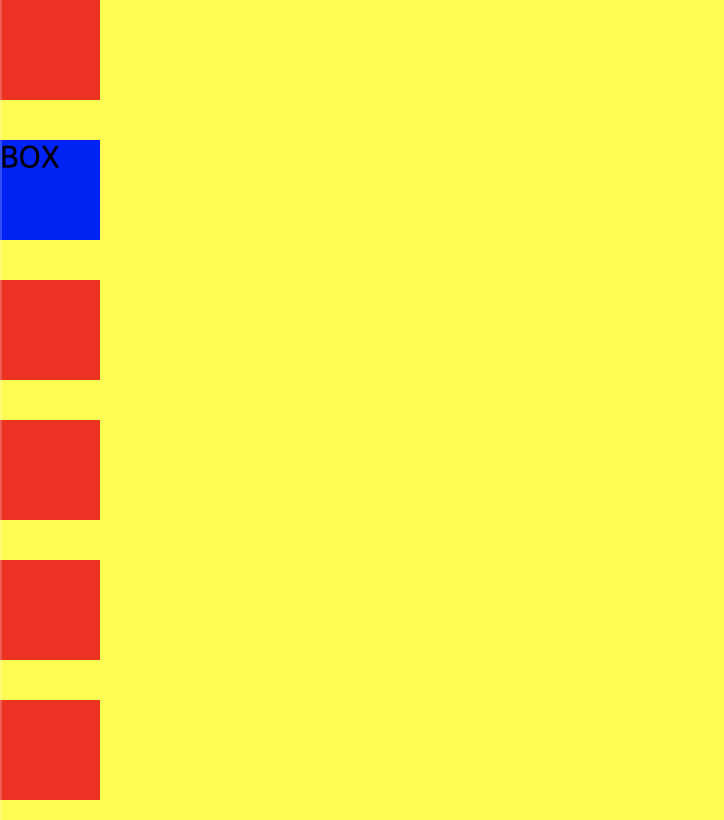
위의 코드대로 컨테이너 배경색상은 노랑색, box class div 에는 파랑색, 나머지 div 는 빨간색 색상을 적용했다.
이 노랑색 컨테이너를 브라우저창에서 왼쪽과 위에서 20px 씩 떨어뜨리고 싶다면 어떻게 해야할까?
기본적으로 요소들의 position 은 static 이다.
🔍 position : relatvie; 속성
❗️ position을 relative로 설정을 해주고 top left 로 값을 주면 기존에 있어야할 위치에서 값을 준만큼 위치가 변동 된다 ❗️
.container {
background-color: yellow;
top: 20px;
left: 20px;
position: relative;
}
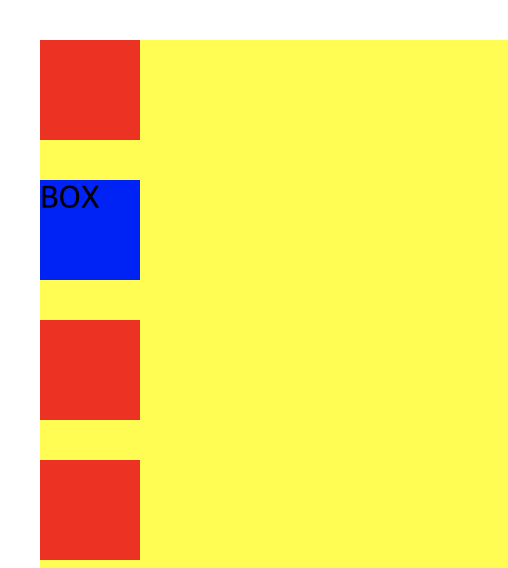
position을 relative로 주고 왼쪽과 위에서 20px 씩 떨어지도록 하였다.
.box {
background-color: blue;
top: 20px;
left: 20px;
position: relative;
}
파란색의 box div도 relative 속성을 주고 값을 먹이니 원래 있어야할 위치보다 왼쪽 20px, 위에서 20px 떨어졌다.
🔍 position : absolute; 속성
.box {
background-color: blue;
top: 20px;
left: 20px;
position: absolute;
}
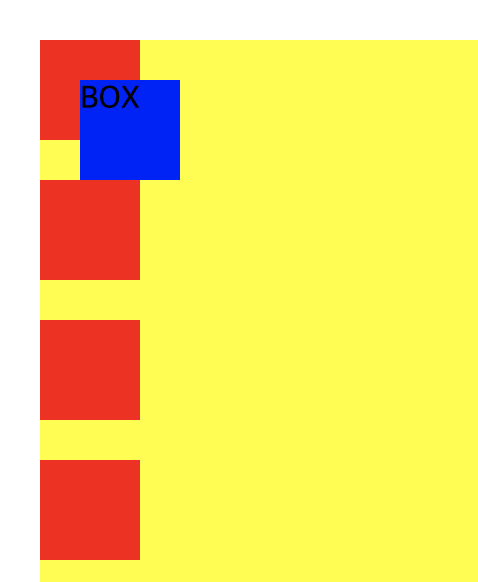
이번에는 absolute 속성을 주니 파랑색 div 의 위치가 변화하였다.
❗️ absolute 속성은 해당 요소에 가장 가까이 있는 부모 요소를 기준으로 값이 적용된다 조상중에 position 속성을 가진 요소가 없다면 body 태그를 기준으로 값이 적용된다❗️
🔍 position : fixed; 속성
.box {
background-color: blue;
top: 10px;
left: 10px;
position: fixed;
} 
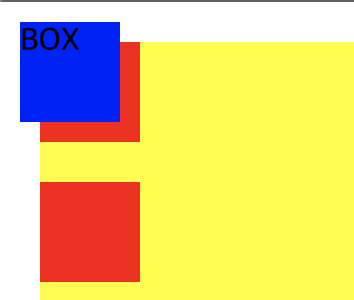
fixed 속성을 적용하니 노란색 컨테이너 창이 기준이 되는게 아니라 브라우저 창을 기준으로 값이 먹여졌다.
❗️ fixed 속성은 부모요소가 아니라 브라우저 창을 기준으로 값이 적용된다 ❗️
🔍 position : sticky; 속성
.box {
background-color: blue;
top: 10px;
left: 10px;
position: sticky;
}
